10 cosas de las que debe mantenerse alejado al diseñar un pie de página perfecto para el sitio web
Publicado: 2020-04-20A menudo, el pie de página de un sitio web no se considera tan importante como el resto del contenido del sitio web. Por lo general, se supone que la información que viene en la sección de pliegue anterior o antes de comenzar a desplazarse es más crucial. La verdad es que el pie de página del sitio web contiene información vital de la que un visitante puede beneficiarse. Además, los estudios han demostrado que los diseños de pie de página más fáciles de navegar pueden aumentar la cantidad de clientes y aumentar los ingresos.
Siempre que diseñe el pie de página de un sitio web, lo más importante que debe tener en cuenta es que el diseño debe estar optimizado para dispositivos móviles. Reduzca el desorden y siempre diseñe columnas para enlaces relacionados. La navegación debe implementarse adecuadamente y debe observar el contraste de color adecuado. Aquí hay 10 cosas de las que debe mantenerse alejado al crear el diseño de pie de página perfecto para un sitio web:
1. Grupo de Diseños:
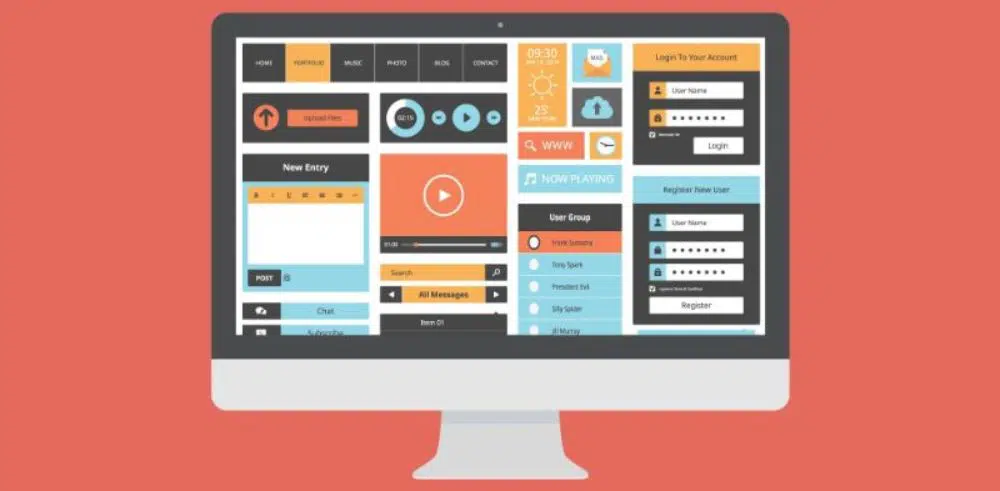
Eso sí, no sobrecargues las webs con demasiados diseños. La sobrecarga es una de las cosas más importantes que se deben evitar al diseñar un sitio web, no solo el pie de página sino también cualquier sección. Agregar demasiados diseños solo sobrecargaría el pie de página. Sobrecargar el pie de página resultaría en tensión. Como se discutió, la mayoría de los espectadores se desplazan hacia abajo hasta el pie de página incluso antes de que los elementos se carguen en las secciones de encabezado y cuerpo del sitio web.
Por lo tanto, recuerde, ningún visitante querría ver un sitio web con un pie de página que le cause dolor de cabeza. Sí, si saturas el sitio web con demasiados diseños, solo podría resultar en dolor para el espectador. Por lo tanto, en poco tiempo, el espectador se iría y no querría volver a visitar el sitio web. Por lo tanto, mantenga los diseños presentables y sencillos pero creativos.
2. Elección de colores:
Evite usar varios colores en el pie de página del sitio web. Los colores también juegan un papel esencial al diseñar un sitio web. Como el pie de página es una de las secciones más visitadas de un sitio web, no lo cargue con colores demasiado fuertes o brillantes para captar más la atención de los espectadores. Si mantiene colores brillantes, podría cansar los ojos de los espectadores; por lo tanto, no querrían volver a mirarlo. Esto conduciría a la pérdida de un espectador.
Como un espectador pasa más tiempo visitando el pie de página, debe tener mucho cuidado al seleccionar los colores mientras diseña el pie de página. Debes elegir colores relajantes, que los clientes también se sientan atraídos al dejarles elegir, no salir de esta sección ya que tienes información esencial para ellos sobre ese sitio web. Tenga cuidado al elegir los colores para diseñar el pie de página del sitio web.
3. Sobrecargar el pie de página con información:
El hecho de que el pie de página sea la sección donde los espectadores pasan su primera vez mientras visitan un sitio web, no significa que deba sobrecargar esta sección con demasiada información. Si mantiene esta sección sobrecargada de información, el pie de página cambiará a un cuerpo en la parte inferior del sitio web, y ese no es el propósito de esta sección.
En primer lugar, no olvide que tiene un espacio limitado en el pie de página, y no debe estar lleno de información excesiva. Demasiada información crearía un grupo en el pie de página, y las posibilidades de que el espectador se confunda son altas. A nadie le gusta confundirse, y si sucede, podrían perder su interés en seguir navegando por el sitio web. Y este sería el fallo en el diseño del sitio web.
Date un buen tiempo para decidir cuál es la información esencial, que es más probable que cualquiera vea.
Además, cómo la información puede ayudar al espectador a explorar más el sitio web. La información debe mencionarse de forma breve y objetiva. Debe haber suficiente espacio libre para que sea más fácil para el espectador revisarlos y llevarlos a navegar por el sitio web.
Por lo tanto, es esencial identificar la información adecuada que debe existir en el pie de página.
4. Información de contacto incompleta o incorrecta:
Mantener la información de contacto en el pie de página es una buena idea. Pero como tiene un espacio mínimo en el pie de página para acomodar toda la información, muchas veces es una limitación que no puede actualizar cada detalle en el pie de página, aunque es el detalle de contacto. Más información llevaría a no utilizar su área principal en el pie de página. Solo para cubrir el espacio, nunca debe volver a agregar información de contacto incompleta o incorrecta.
El pie de página del sitio web es una de las partes más cruciales de un sitio web. Al diseñar el pie de página, debe asegurarse de que la información agregada sea correcta y útil. Cuando agregue información en el pie de página si el espacio encontrado es menor para completar la información, acorte el texto para terminarlo y no dejar la información incompleta.
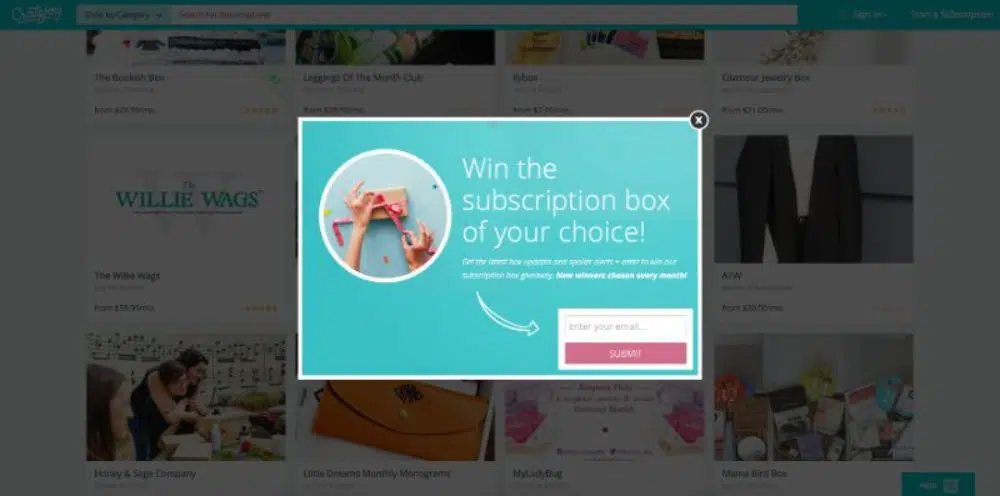
5. Cuadros emergentes:

Los cuadros emergentes son parte integrante del pie de página del sitio web. Lo único crucial que debe considerar es que no debe haber ningún cuadro emergente, excepto un cuadro de chat.
Una ventana emergente de chat es imprescindible para que los visitantes resuelvan las consultas al instante y los guíen. Cualquier otro cuadro emergente puede ser molesto para los visitantes, ya que puede interrumpir su atención al otro contenido de los sitios web.
6. Anuncios:
Los anuncios en el pie de página de su sitio web pueden ser un verdadero desvío. Como el sitio web en sí mismo es un reflejo de la marca, no existe la necesidad de mostrar los aspectos destacados adicionales de la marca.
Del mismo modo, el pie de página no debe considerarse como un espacio para exhibir anuncios de la marca para llamar más la atención. Los anuncios en el pie de página de la página no son necesarios ya que es inútil. Las redes sociales son las mejores para la publicidad si se necesita marketing. Los visitantes vienen a la página para obtener información, y si necesitan ponerse en contacto o realizar una acción adicional, el sitio web los navega en consecuencia. Los anuncios son, de hecho, una parte desconsiderada de mantenerse en el pie de página del sitio web.
7. Ocultar información importante:
Antes de fijar cualquier información en el pie de página o en cualquier otro lugar, se debe calificar la importancia del contenido. La información de contacto es un contenido crítico que debe mostrarse exclusivamente y, si se mantiene en el pie de página, es posible que no sea visible.
El diseño del sitio y la prominencia del pie de página solo asegurarían si el contenido mostrado recibiría la atención adecuada o no. Entonces, antes de mover el contenido, realice una prueba de usabilidad. Ocultar la información necesaria por falta de espacio sería una mala práctica, por lo que el contenido es corto. Los contenidos deben segregarse según su importancia en diferentes niveles de la página. Ocultar información es lo último que debe hacer en el pie de página.
8. Optimización excesiva:
Si necesita una página de resultados del motor de búsqueda (SERP) útil, entonces es necesaria la optimización. Pero no se recomienda sobreoptimizar, ya que no es un atajo para una buena SERP.
Muchas marcas tienden a incluir palabras clave en los contenidos y usan las palabras clave exactas como texto de anclaje en el pie de página. Google vigila estas prácticas y, en consecuencia, dichas páginas o marcas pueden ver caer sus clasificaciones. La parte principal es mantener la calidad y el contenido específico para el pie de página y no rellenarlo con palabras clave innecesariamente.
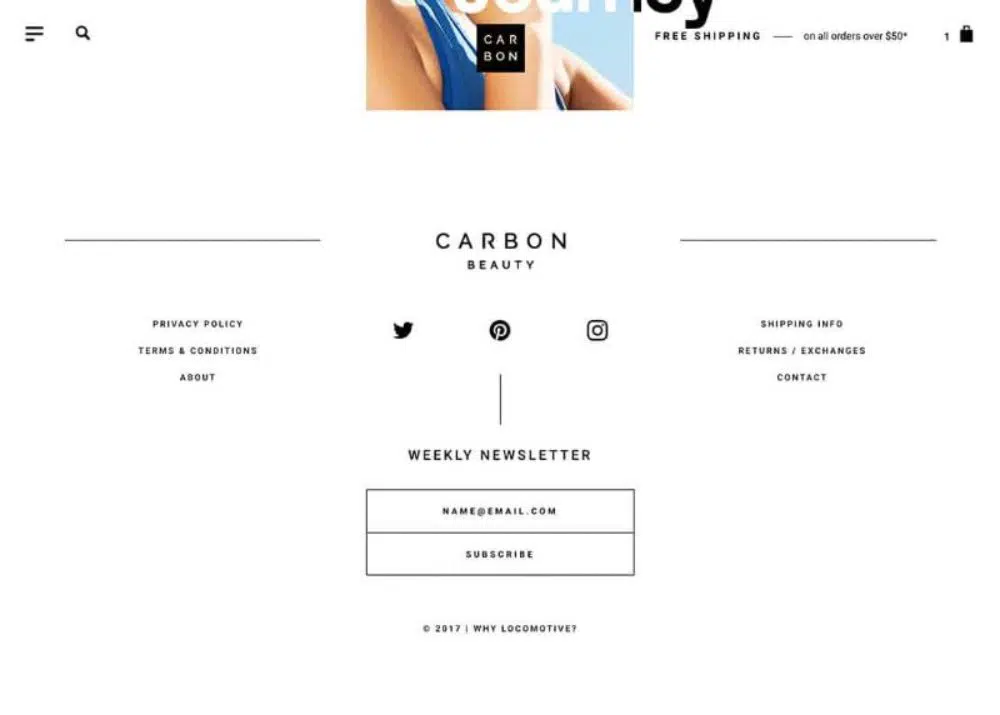
9. Enlaces varios:
El pie de página de la página generalmente consta de 'Acerca de', 'Contacto' y 'Ayuda', que se ubica muy bien al final de la página. El pie de página utilizado como navegación secundaria puede ayudar a navegar a los visitantes. Los enlaces a los servicios esenciales, las categorías de productos se pueden establecer en el pie de página.
Lo más importante que debe tener en cuenta es no acumular cosas en el pie de página y tratarlo como el último cajón de su escritorio. Si cree que el sitio web no coincide con su pie de página y se ha acumulado innecesariamente, puede considerar si es necesario o no.
Hay posibilidades de que cuando las marcas evolucionen, el contenido utilizado para alinearse ahora no con el sitio web. Siempre que un enlace basado en la página no tenga a dónde ir, no lo pegue en el pie de página, solo tómese el tiempo para evaluar si debería existir o no. Reconsiderar los contenidos que deben existir en el pie de página del sitio web ayudaría a que el pie de página se vea bien.
10. Miedo al espacio:
El pie de página en su sitio web es un elemento crucial. Toda la página web tenía que ser sistemática, y lo mismo debía ser el pie de página. La suscripción al boletín, los enlaces y los botones sociales no deben saturar el espacio en el pie de página. No debes tener miedo al espacio, ya que hace que los elementos esenciales se vean prominentes. Con el espacio adecuado, el pie de página puede parecer tan importante como lo es en una página web.
Sería una maravilla para muchos de ustedes por qué vale la pena discutir tanto pensar en diseñar un pie de página perfecto para el sitio web. La razón por la que existe es información técnica y legal del sitio web, navegación del sitio web, SEO y seguridad y credibilidad incluidas en el pie de página.
Además, al diseñar el pie de página del sitio web, hay tres consideraciones principales: contenido, estética y estructura. Además, uno de los aspectos más críticos es la información de derechos de autor. Una manera fácil de proteger su sitio web del plagio es mantener los derechos de autor en su pie de página. Con un poco de codificación, también puede cambiar el año de los derechos de autor al año actual.
Puede haber muchos elementos que deben tenerse en cuenta al diseñar el pie de página de un sitio web. Nunca se confunda sobre el contenido a usar en el pie de página. Además, nunca se limite a apilarlos con toda la información. El pie de página de un sitio web es el punto focal principal para los visitantes del sitio web. Por lo tanto, no debe estar desordenado como uno de sus viejos armarios. Antes de colocar los contenidos en el pie de página, deshazte de los enlaces innecesarios enfocándote en la información relevante.
Primero, ordene las categorías y coloque la información en esas categorías. Si encuentra la información que no está bajo ningún encabezado, entonces probablemente no sea necesaria. La información crítica no debe ocultarse en el pie de página. La atención de los usuarios tiende a no ir por ahí. El pie de página es el reflejo de información que quizás no encuentre en ningún otro lugar de la página. Siempre deje de lado la práctica de optimizar en exceso el pie de página del sitio web para SEO, ya que no vale la pena recomendarlo. Google está rastreando el relleno de palabras clave en el pie de página y, en poco tiempo, verá que el ranking de su página baja gradualmente.