10 cosas que debe evitar al crear la navegación de su sitio web
Publicado: 2020-02-26Cuando sus visitantes visitan su sitio web por primera vez, es su primera interacción con su sitio web. Tan pronto como lleguen al sitio web, primero verán su estructura de diseño. El siguiente aspecto importante de un buen sitio web es la facilidad de uso. Toda la información relevante debe ser de fácil acceso y estar claramente definida. Si se trata de una sola página sin demarcaciones claras sobre las diferentes secciones, los visitantes pueden confundirse y molestarse. Esto conduciría a un aumento en la tasa de rebote, ya que buscarían otro sitio web que brinde servicios similares pero que esté organizado. Esta es la razón por la que es crucial contar con suficiente navegación en el sitio web.
La navegación del sitio web proporciona a los visitantes un mapa del sitio ideal para que puedan acceder a todas las partes del sitio web con facilidad. Además, ayuda a acelerar su proceso de encontrar lo que están buscando. También ayuda a aumentar la duración del visitante en el sitio web. Un sitio web con buena navegación garantiza a los visitantes la autenticidad y autenticidad del sitio. Además, la navegación del sitio web también tiene el potencial de tener un impacto en el tráfico que un sitio web puede atraer. Afecta la clasificación del sitio web, por lo tanto, también tiene beneficios de SEO. Tener una navegación efectiva ayuda a aumentar las posibilidades de que un visitante potencial se convierta en un potencial cliente potencial.
Para aprovechar todos los beneficios efectivos que la navegación tiene para ofrecer, debemos comprender las principales cosas que debemos evitar al crear la navegación de nuestro sitio web:
1. Múltiples opciones:
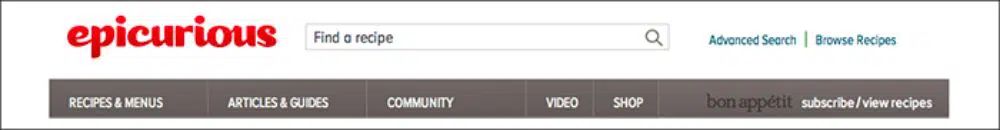
No desea que su sitio web sea una gran parte de los puntos de navegación. Cuando hay demasiadas señales de navegación en el sitio web, tiende a superar el propósito. Dado que todo el sitio web está lleno de múltiples puntos de navegación, confunde al visitante más de lo que lo ayuda. Puede sentirse abrumador y desordenado. Se supone que la navegación del sitio web es completa y fácil de entender. Si tiene demasiados productos, servicios o páginas internas que cree que son importantes, haga una lista de los más importantes.
O bien, también podría agrupar productos o servicios similares en un grupo y poner ese grupo en la barra de navegación. Un ser humano promedio puede recordar información sobre 7 elementos a la vez. Esto debería ser un excelente indicador para diseñar la navegación. Mantenga el objetivo de proporcionar toda la información importante utilizando siete elementos o menos. Por cada opción adicional del menú de navegación que elimine, las que quedan se ven más atractivas.
2. Usar un estilo de navegación del sitio web no convencional:
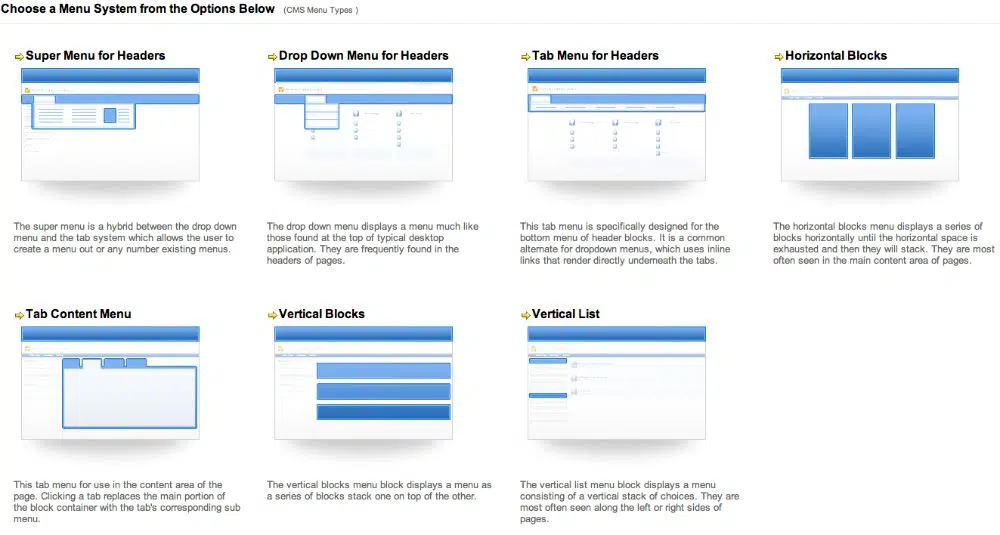
Como diseñador de sitios web, es esencial ser creativo. Sin embargo, el menú de navegación del sitio web no es el mejor lugar para ser demasiado creativo. Si utiliza algunos botones, íconos y accesos directos extraños que se colocan en lugares no convencionales en un sitio web, no solo resultará menos funcional y útil; también arruinaría la estética del sitio web. Hay una señal general que los visitantes siguen cuando visitan varios sitios web. La barra de navegación del sitio web es uno de esos elementos de diseño estancados que se espera que estén en ciertos lugares del sitio web. Si lo mueve a otro lugar, podría romper la sinergia que los visitantes deberían tener mientras visitan su sitio web. Hay ciertos aspectos de las bicicletas que no cambian, sin importar qué bicicleta sea. Del mismo modo, en el esqueleto de un sitio web, la barra de navegación del sitio web no debe moverse sin cuidado.
Para usar la posición para la navegación del sitio web de manera efectiva, seleccione uno de los lugares predefinidos donde desea que sea su navegación. Para sitios web con varias páginas, generalmente se prefiere tener la navegación del sitio web en la parte superior del sitio web. Para sitios web de una página, es ideal tener un menú de navegación anclado a uno de los lados de la página. Dado que el sitio web de una sola página es un sitio web de desplazamiento hacia abajo, sería más fácil para los usuarios tener anclado el menú de navegación. Por lo tanto, comprenda la usabilidad del diseño del sitio web y cree una barra de navegación que se adapte a ese estilo de diseño.
3. Compromiso en la legibilidad:
Cualquier práctica de diseño de sitios web siempre debe asegurarse de que el contenido sea legible. Es importante tener la optimización del contenido del sitio web para que su sitio web tenga una clasificación alta y pueda proporcionar cualquier valor a los visitantes que ingresan al sitio. Por ejemplo, el uso de varias fuentes en un sitio web puede hacer que el sitio web se vea desordenado. Además, tener grandes porciones del contenido sin la demarcación adecuada también puede arruinar la estética visual del contenido. Dificultaría que los visitantes leyeran o entendieran el contenido escrito. Los visitantes no leen cada palabra; hojean el contenido y absorben su esencia.
Por lo tanto, tener un diseño de sitio web cuando las imágenes y la información abruman al usuario conduciría a tasas de rebote más altas. Lo mismo ocurre con el menú de navegación; si usa colores de fondo de contraste brillante y un color similar para el texto, compromete el aspecto de legibilidad. Los usuarios generales se desplazan a través del 50 al 60 por ciento de cualquier sitio web, por lo tanto, tener problemas de legibilidad es algo que desea evitar. No utilice esquemas de color controvertidos, utilice dos o menos fuentes y asegúrese de que los iconos de navegación sean claros.
4. Diseño del sitio web que no responde:
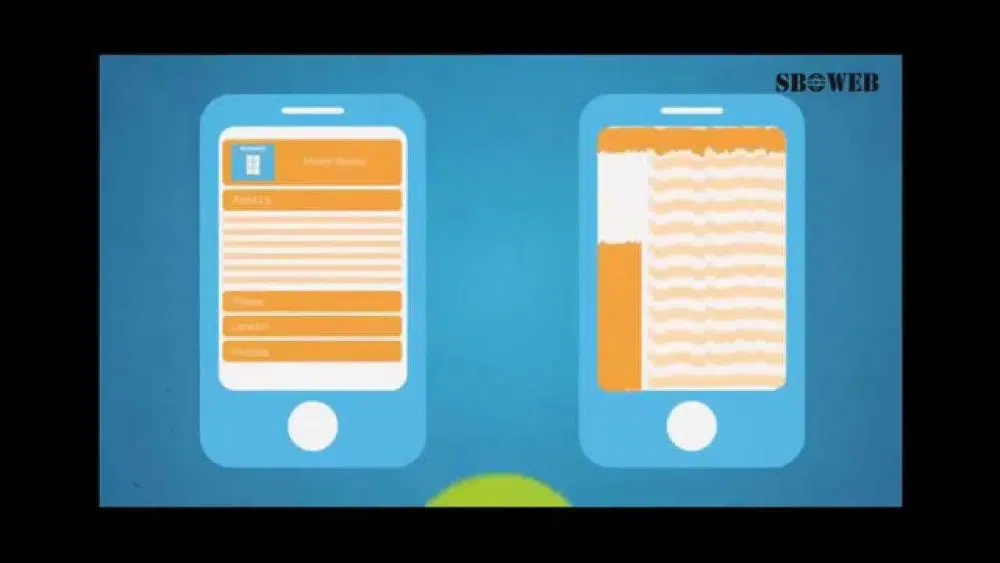
Si bien el diseño del sitio web y los elementos de diseño son esenciales, los aspectos técnicos son igual de importantes. Tener un sitio web que no responde en el tiempo de hoy es garantizar que se mantenga diez veces por detrás de sus competidores. Más de la mitad de los usuarios de Internet navegan por Internet a través de sus teléfonos inteligentes en la actualidad. Estos son clientes potenciales y conversiones que perdería si su sitio web no responde. Esto se debe a que el diseño del sitio web que no responde distorsiona la apariencia del sitio web cuando se ve en teléfonos móviles u otros dispositivos inteligentes. Los textos a menudo se superponen, el cuadro de búsqueda de fusión de imágenes se vuelve difícil de encontrar. Con tal desorden de información arrojándose uno encima del otro, el visitante cambiaría a un competidor donde el contenido es más comprensible.
Para evitar este error, lo mejor es hacer que su sitio web sea receptivo. Los sitios web receptivos no son costosos de mantener y aumentan la credibilidad del sitio web entre los usuarios. Google mismo favorece los sitios web optimizados para dispositivos móviles. Brinde a sus clientes potenciales la facilidad de elegir el dispositivo que desean utilizar para acceder a su sitio web.

5. Cronología incorrecta de opciones en el menú de navegación del sitio web:
Entonces comprende la necesidad de tener un mínimo de elementos del menú de navegación, 7 o menos según la capacidad de atención de una persona normal. Realiza cambios y reduce los elementos de menú innecesarios, pero el proceso no termina ahí. Es crucial organizar estas opciones restantes en el orden correcto. Las personas que no entienden esto correctamente a menudo crean menús de navegación de sitios web que parecen confusos y apresurados para los visitantes. La cronología o la secuencia de los elementos de navegación se puede realizar en términos de orden alfabético, relevancia, prioridad y muchos otros factores. En general, la prioridad debería ser la mejor manera de diseñar y organizar un menú de navegación de un sitio web. No se sentiría bien con un sitio web donde el botón de la página de inicio es el cuarto o quinto de la barra del menú de navegación.
Es ideal para mantener la secuencia lo más ajustada posible, ya que un usuario general tiende a recordar lo primero y lo último de la secuencia más que los puntos intermedios. Por lo tanto, asegúrese de colocar todos los elementos esenciales al frente y al final de la barra del menú de navegación. Los menos importantes pueden ir en el medio. Sin embargo, si tiene un CTA como registrarse e iniciar sesión, dichos botones tienen su posicionamiento tradicional en el diseño del sitio web. No cambies sus lugares.
6. Evite hacer su navegación basada en formato:

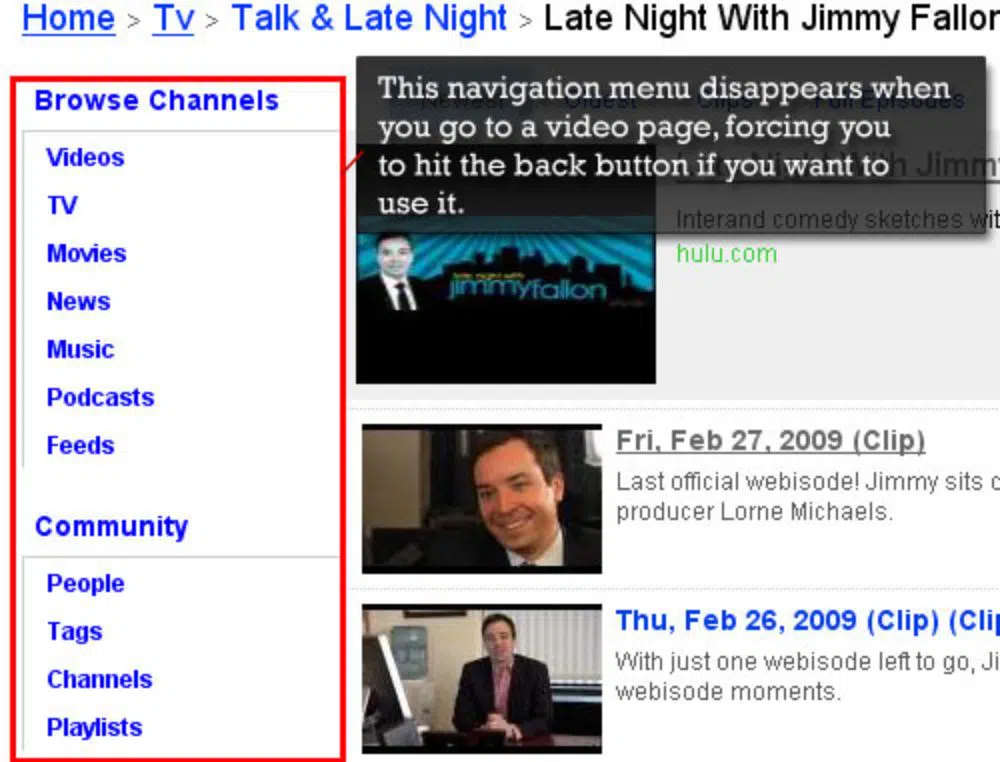
Puede sonar natural tener opciones de navegación como fotos, videos y más para dirigir a los visitantes a las fotos, videos y otras secciones similares del sitio web. Sin embargo, esta no es la práctica ideal para el diseño de navegación de sitios web. Estas etiquetas justifican el formato del contenido que los visitantes pueden esperar ver cuando hacen clic en esos botones. No proporciona el contexto y la relevancia de cuál es el tema. Los visitantes no buscan videos o imágenes cuando visitan su sitio. Quieren información sobre el tema que los atrajo a su sitio web. Por lo tanto, el uso de etiquetas que describen el formato no es descriptivo ni útil para los visitantes.
Nombra mejor los elementos de tu menú de navegación. Manténgalo relevante para sus productos y servicios, y piense desde el punto de vista de un visitante. Comprenda si usar una palabra clave en particular para describir el contenido de esa página parece natural y efectivo desde el punto de vista del cliente o no. El contenido del botón de navegación debe ser la primera palabra con la que cualquiera pueda relacionar el contenido de esa página.
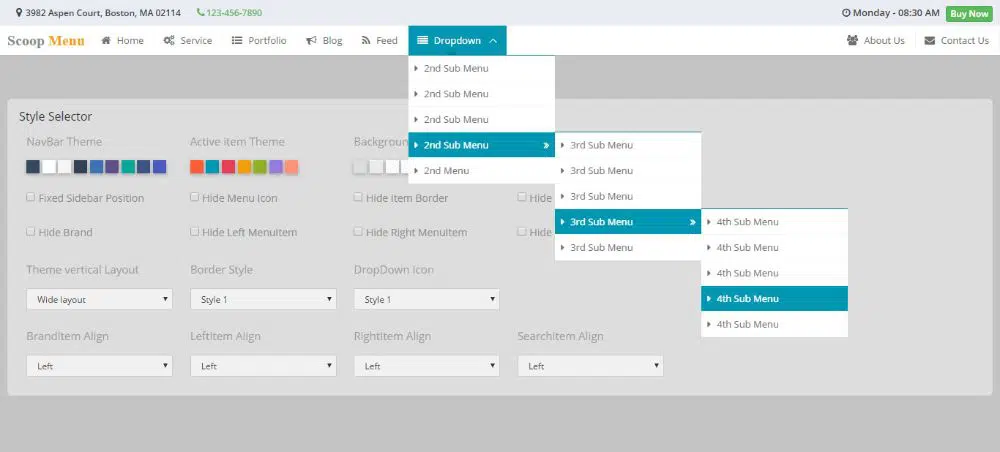
7. Menús desplegables:
Los menús desplegables se ven atractivos y son una tendencia popular en el diseño de sitios web. Sin embargo, no son la mejor opción para el diseño de sitios web para la clasificación de sitios web. Los menús desplegables pueden dificultar el rastreo de los motores de búsqueda. Esto podría afectar potencialmente su clasificación SEO. Además, es algo que tampoco gusta a los visitantes. Sus ojos se mueven más rápido que el mouse, y cuando el visitante decide ir a una opción del menú, ya se ha decidido a hacer clic en ella. Cuando pasan el mouse por encima para hacer clic, los menús desplegables les brindan más opciones. Esto crea fricción en la mente del visitante y lo desalienta a navegar por las opciones adicionales también. Sin embargo, si tiene tantas páginas importantes que necesita incluir en la barra de navegación de su sitio web, intente usar los mega menús desplegables. Proporcionan muchas opciones, que justifican la fricción.
8. Inconsistencia del menú de navegación:
Es posible que haya diseñado un excelente menú de navegación para la página de inicio. Los visitantes también pueden encontrarlo súper útil y fácil de navegar usando el menú de navegación de su sitio web. No lo cambies por ellos en tus otras páginas internas. No intente incluir un menú de navegación horizontal en la página de inicio y cambiar su posición en las páginas internas. Un sitio web útil tendría el mismo menú de navegación en el sitio web. Cada elemento, la iteración del diseño de navegación del sitio web debe permanecer consistente. Los sitios web que tienen inconsistencias en el menú de navegación generalmente irritan a los visitantes, y esto los lleva a abandonar el sitio web sin comprender lo que el sitio web tiene para ofrecer.
9. Falta de coincidencia en el tono y el contenido del sitio web:
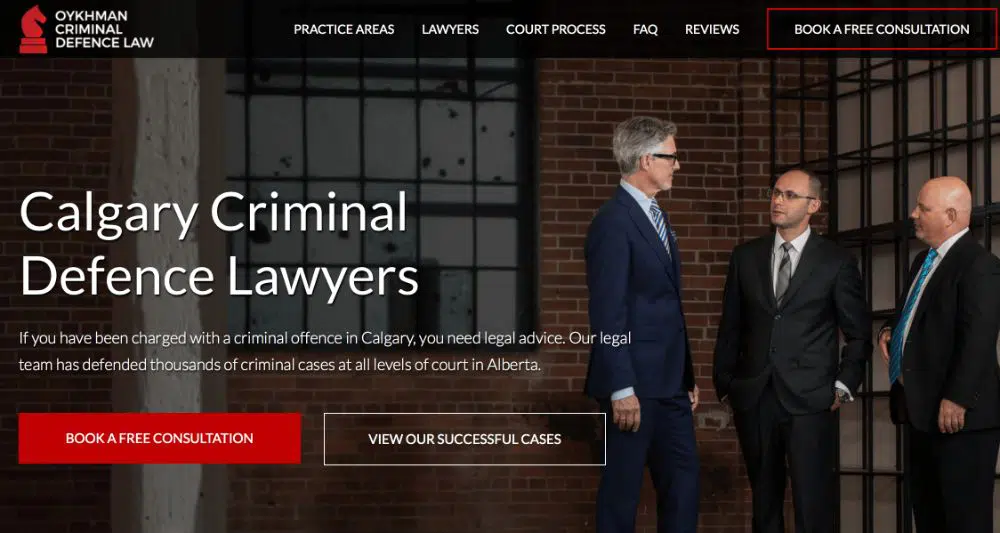
Cada sitio web tiene un tono diferente. Algunos sitios web atienden a un tema formal y más serio, mientras que otros sitios web son amigables e informales. Es fundamental comprender que el contenido del sitio web tendría un tono que coincidiría con el tono del negocio que está reflejando. Además, la barra de navegación del sitio web también debe reflejar y estar sincronizada con el tono del sitio web en general. Para un sitio web casual y divertido, tener un botón con el texto "¿Cómo podemos ayudarlo?" se vería más atractivo que "Servicios". Por otro lado, un CTA como "Comencemos nuestra aventura" parecería inapropiado en un sitio web formal como el sitio web de un bufete de abogados. Allí, el CTA debería ser algo así como "Preguntar ahora".
10. Innecesariamente extenso:
El texto de las etiquetas de la barra de navegación es muy importante. Tiene que ser breve y conciso. Esto no quiere decir que la longitud de la etiqueta deba estar por debajo de un cierto número de caracteres. Es para asegurarse de transmitir lo que quiere decir sin los adjetivos adicionales si no aportan mucho valor. Por ejemplo, un botón con la etiqueta "Todo sobre nuestra empresa" es innecesariamente largo.
Una mejor alternativa es “Nuestra empresa”, que presenta el mismo mensaje pero en caracteres más breves y concisos. Eliminar incluso de dos a cuatro caracteres puede no parecer significativo, pero podría ayudar a que la navegación del sitio web se vea más precisa y exacta. Sin embargo, esto no quiere decir que deba reducir las palabras de una manera que la etiqueta no tenga sentido. No intente usar palabras como Número de empleados si, por alguna razón, ese es uno de los elementos de su menú de navegación. No use abreviaturas para acortar el número de palabras.
Estas fueron las 10 cosas que debe evitar al crear la navegación de su sitio web. La navegación del sitio web es la brújula del sitio web y la guía del visitante. Les ayuda a navegar a través del tesoro de contenido de su sitio web de manera efectiva y eficiente. Asegúrese de no cometer los mismos errores comunes al diseñar su menú de navegación, ya que podría obstaculizar la experiencia del usuario y el tráfico a su sitio web, entre otras cosas.