10 cosas que NO debe hacer al crear un diseño de sitio web
Publicado: 2020-09-25Una de las cosas más difíciles de hacer cuando se trata de un sitio web es crear un diseño de sitio web. Muchas empresas luchan por generar un sitio web que atraiga enormes conversiones y muchos ingresos. Su sitio web debe ser visualmente atractivo, pero pierde su sentido si no genera dinero. Muchas empresas piensan que deben centrarse en el diseño para que se vea bien. Pero no entienden que el diseño debe ser tal que le ofrezca el máximo de conversiones. Tales errores dañan su negocio a largo plazo. Dichos problemas tienden a ahuyentar a los visitantes del sitio web y pueden costarle a su empresa decenas o cientos de miles en ingresos perdidos.
Para aumentar sus visitantes e ingresos, debe dejar de cometer algunos de los errores más comunes que cometen los dueños de negocios en la actualidad. Es un poco desafiante encontrar errores y corregirlos, pero no es una tarea imposible. Si aplica esfuerzos constantes, puede aumentar la generación de clientes potenciales, el tráfico del sitio web y las conversiones. Este blog lo lleva sobre las cosas que no debe hacer al diseñar un sitio web. Echemos un vistazo.
1. Diseño que no responde:
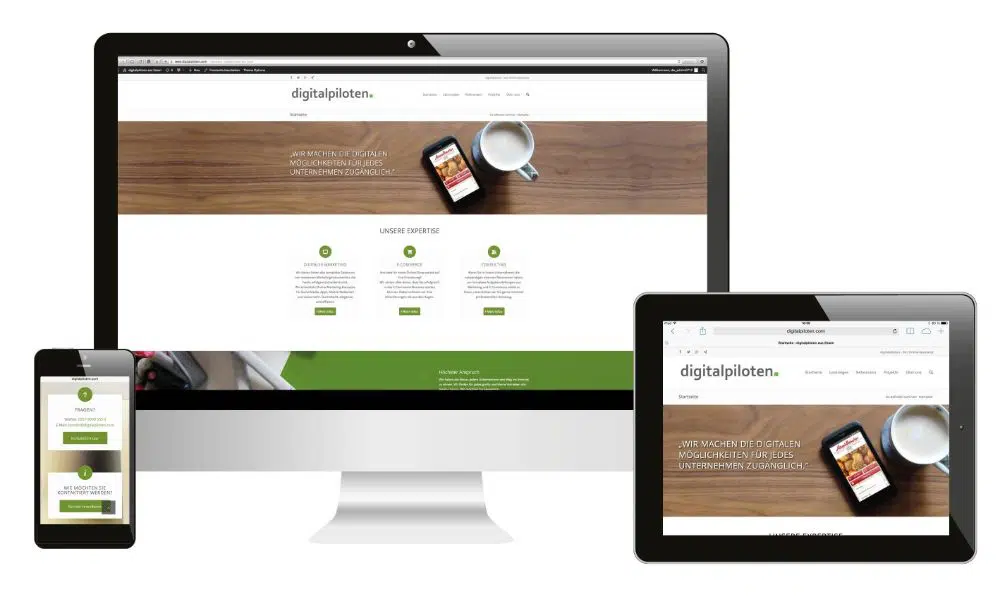
Una de las características más importantes que debe tener su sitio web es el diseño receptivo. El diseño receptivo es aquel en el que el diseño de su sitio web se ajusta de acuerdo con el dispositivo o la pantalla que utiliza el usuario. Y el diseño receptivo figura como una de las características más importantes del diseño del sitio web. El diseño receptivo de un sitio web garantiza que todos los usuarios del planeta puedan acceder a su sitio web, sin importar el dispositivo o la ubicación del usuario.
Sería mejor si tuviera el diseño de su sitio web optimizado para varios dispositivos. Estos dispositivos pueden variar desde una computadora portátil, una computadora de escritorio, teléfonos móviles hasta un dispositivo PS4. Y esto es algo que Google insiste en tener, en lo que a su web se refiere. Su sitio web debe tener el tipo de optimización en la que se utiliza la misma URL, incluso si cambian los dispositivos. Y el diseño del sitio web varía según el código del archivo CSS.
2. Ausencia de Favicon:
Los Favicons son los íconos en la esquina superior izquierda de la pestaña del navegador que le indican al usuario qué sitio web está abierto en esa pestaña. Sería mejor si usara favicons mientras diseña el sitio web para que sea fácil identificar el sitio web simplemente mirando el favicon. Muchos usuarios prefieren tener muchas pestañas abiertas en su navegador mientras leen algo en otra pestaña. En tales casos, puede echar un vistazo al favicon y ver a qué sitio web se puede acceder en esa pestaña específica. Estos favicons no solo son útiles cuando navega por un sitio web mientras hay varios sitios web disponibles en otras pestañas. Cuando revisa los marcadores o el historial de navegación, los favicons lo ayudan a ver qué sitios web son esos.
Es necesario tener un favicon a través de una perspectiva de SEO porque sugiere que el sitio es utilizable y conduce a una clasificación alta en la página de resultados del motor de búsqueda. Le ahorra al usuario mucho tiempo mientras navega y visita múltiples sitios web. Por lo tanto, si su sitio web no tiene favicon, hay posibilidades de que el usuario considere o no que su sitio web sea digno de visitar.
3. 404 páginas genéricas:
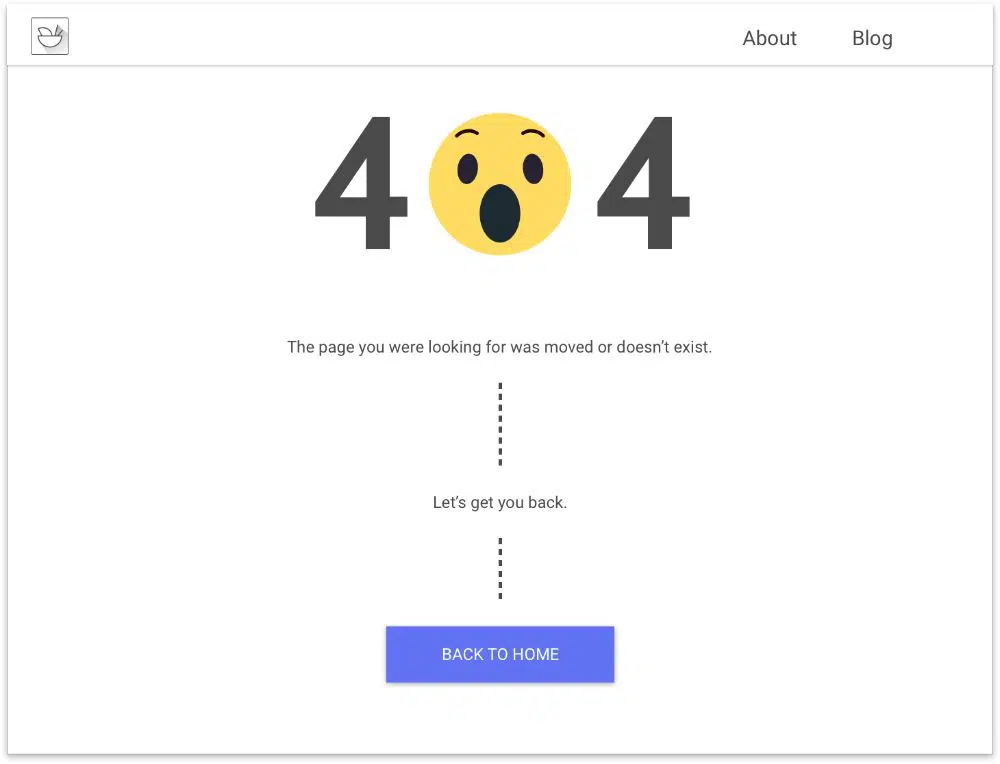
Las páginas 404 son las páginas de error que debe mostrar tu sitio web cuando hay un error al encontrar la página que el usuario está buscando. El error 404 generalmente se traduce como una página que no se encuentra en el mundo del diseño y desarrollo de sitios web. Las páginas 404 eliminan silenciosamente el tráfico de su sitio web. Y los usuarios que acceden a esta página casi siempre eligen rebotar en su sitio web. Además, estos usuarios no toman ninguna iniciativa para resolver el problema.
Por lo tanto, si tiene 404 páginas en su sitio web, debe proporcionar una acción que un usuario pueda realizar. Por ejemplo, puede decirle al usuario que reporte el enlace roto o llevarlo a la página desde donde llegó a esta página. También puede elegir que el usuario vuelva a la página de inicio desde las páginas 404. Si está incluyendo 404 páginas en su sitio web, asegúrese de incluir la CTA adecuada para dirigir al usuario.
4. Usando carruseles en su página de inicio:
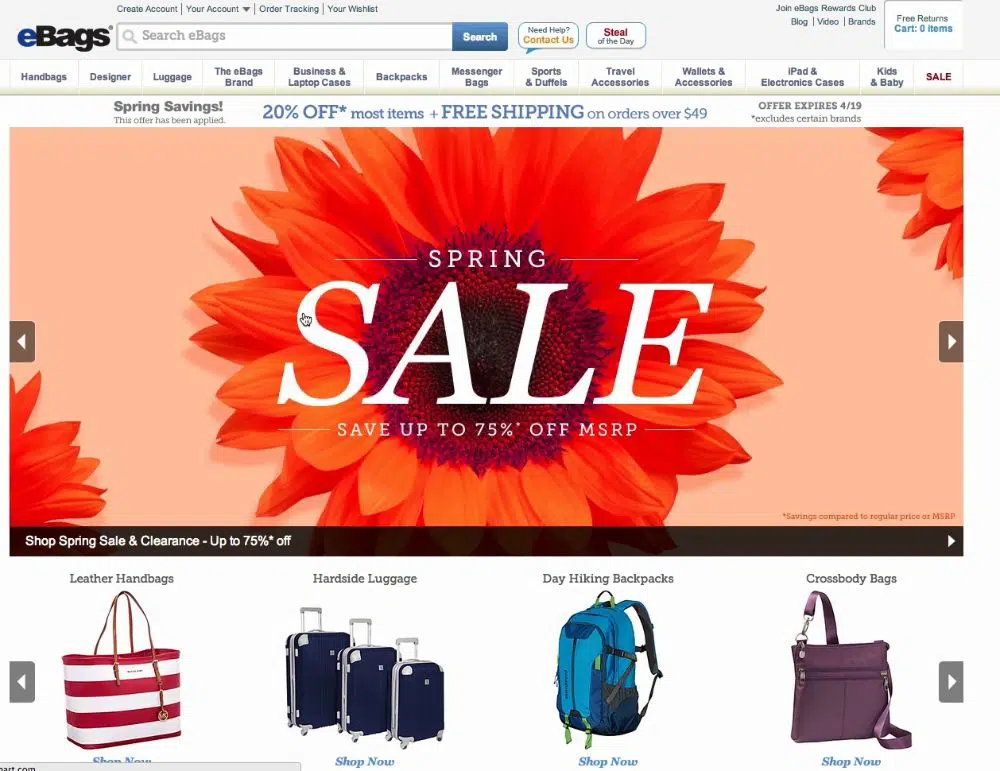
Un control deslizante giratorio se llama carrusel, que un sitio web utiliza para mostrar sus productos más vendidos o su cartera profesional. Puede optar por utilizar un carrusel en su sitio web, pero es necesario mostrar información relevante en el carrusel. Cuando recorre las cosas en un carrusel, puede elegir girar el carrusel cuando quiera ver algo al otro lado del carrusel. En la medida en que pueda mover los elementos en el carrusel, las cosas se ven bien.
Pero el problema comienza cuando el carrusel comienza a moverse automáticamente. Esto no le da a su usuario la oportunidad de ver los productos o artículos correctamente. Además, estos días los anuncios también se parecen mucho a los carruseles que giran. Esto provoca la ceguera del banner y el usuario puede pensar que el carrusel es un anuncio. Por lo tanto, lo más importante que un usuario debe notar a menudo pasa desapercibido. Se sabe que un carrusel distrae o molesta al usuario, y esto puede resultar en que un cliente se quede sin convertir en su sitio web. Por lo tanto, debe usar el carrusel solo si es necesario.
5. Un sitio web lento:
Nada desanima a un usuario que un sitio web que tarda años en cargar las páginas web y los elementos de la página web. En el Internet acelerado, si un sitio web tarda más de 4 segundos en cargarse, se considera lento. En un estudio, Google descubrió que un máximo de sitios web tardaban siete o más segundos en cargarse. ¿Qué haces cuando te encuentras con un sitio web lento? Abandona el sitio web y va a otro sitio web que parece comparativamente más rápido.

Si desea mantener a su visitante en su sitio web, debe desarrollar un sitio web que tarde de 3 a 4 segundos como máximo en cargar todo lo que tiene. Si no atiende al usuario en esta ventana, su usuario puede considerar que su sitio web es lento. Puede optar por abandonar su sitio web. Esto se llama la tasa de rebote. Al igual que aumenta la tasa de rebote de su sitio web, el tráfico de su sitio web disminuye. Además, si su sitio web tiene una alta tasa de rebote, puede dañar su clasificación en el motor de búsqueda. Con una mayor tasa de rebote, el motor de búsqueda piensa que su sitio web es demasiado lento y puede clasificar su sitio web más bajo de lo que debería ser.
6. Bajo tiempo de respuesta del servidor:
Un servidor es un lugar donde el navegador solicita o convoca una página web de la cual el usuario ha solicitado la URL. El tiempo que se tarda en mostrar la página web del navegador cuando el usuario solicita la página web es el tiempo de respuesta del servidor. A medida que aumenta el tiempo de respuesta del servidor, el sitio web se genera lentamente. Un tiempo de respuesta lento del servidor es indicativo de un problema subyacente relacionado con el rendimiento.
Idealmente, el tiempo de respuesta debe ser de 200 ms o menos cuando se solicita el sitio web desde el servidor. Puede haber uno o más de los siguientes problemas que provocan un tiempo de respuesta lento del servidor:
- Lógica de aplicación más lenta trabajando detrás del sitio web
- Las consultas a la base de datos son más lentas.
- Problemas con frameworks y bibliotecas.
- Problemas de escasez de recursos de la CPU.
- Cuestiones en las que la memoria muere de hambre.
Un tiempo de respuesta más rápido es la clave para aumentar la velocidad del sitio web y mejorar el rendimiento del sitio web. Sería mejor si siempre mirara los problemas mencionados anteriormente antes de alojar su sitio web en el servidor. Si se ignoran estos problemas, su sitio web puede perder tráfico y, a su vez, puede perder la conversión.
7. Usar demasiadas fuentes diferentes:
La selección de las fuentes es fundamental a la hora de poner contenido textual en tu web. Las fuentes deben ser tales que el texto debe ser legible. No deben ser ni demasiado pequeños ni demasiado grandes para la preferencia de lectura del usuario. Es de sentido común usar fuentes similares para propósitos similares. Por ejemplo, todos los encabezados deben estar escritos en fuentes Times New Roman. Pero los subtítulos pueden estar en fuentes Arial. El contenido textual del sitio web debe limitarse a unas pocas variaciones de fuente.
El uso de muchas variaciones en las fuentes puede confundir al usuario cuando está en su sitio web para leer el contenido. Si usa muchas fuentes, el usuario puede distraerse y perder la comprensión de la jerarquía del contenido. Además, reduce o debilita la fluidez cognitiva del usuario. El uso de fuentes diferentes puede interrumpir la atención del usuario mientras lee el contenido del sitio web. Por lo tanto, evite usar demasiados tipos diferentes de fuentes en su sitio web.
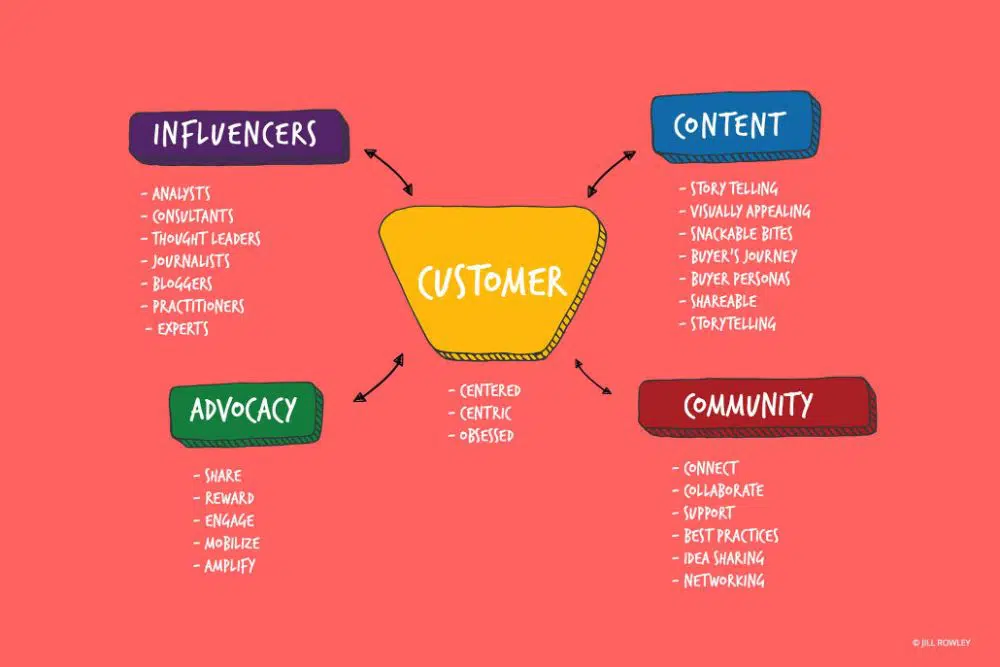
8. El contenido no está enfocado al visitante:
El contenido es el corazón del sitio web. Los lectores prefieren leer el contenido textual del sitio web en lugar de centrarse en las imágenes de las páginas web. Una pieza de contenido es la pequeña parte del texto que explica al usuario sobre el sitio web. Por ejemplo, si su sitio web trata sobre productos de café, es imperativo anotar los tipos de café que su empresa puede ofrecer al cliente.
Por lo tanto, el contenido textual debe estar centrado en el visitante, donde se ocupa de lo que el visitante necesita entender sobre el producto. Si el visitante entiende perfectamente lo que tienes que ofrecer, le da la oportunidad de convertir. A través del boca a boca, puedes tener la posibilidad de tener más tráfico en tu sitio web. Siempre debe tener el tipo de contenido que explica cómo su sitio web puede beneficiar al usuario.
9. Usar mal los espacios en blanco:
El espacio en blanco es el espacio entre las diferentes piezas de contenido y las imágenes en cualquier página web. Permite al usuario centrarse en el contenido textual debido a la existencia de espacios en blanco. Los espacios en blanco aumentan la legibilidad, la comprensión del texto, mejoran la atención del usuario y aumentan la claridad. Con espacios en blanco, ofrece una separación entre los diferentes tipos de contenido.
Si su sitio web no tiene suficiente espacio en blanco, significa que su contenido está ocupando demasiado espacio en la página web. Con la falta de suficiente espacio en blanco, su página web puede verse desordenada. Y a nadie le gusta mirar las cosas que han sido mal organizadas. Debe prestar atención a la gestión inteligente del contenido. Además, si sardina la página con demasiados elementos en la página, es posible que el usuario no pueda encontrar la pieza que está buscando. Por lo tanto, con una buena cantidad de espacio en blanco, hay muchos beneficios para el usuario de su sitio web.
10. Mala gramática:
La parte más significativa de cualquier texto es la gramática. Si su texto contiene errores gramaticales, apaga a un usuario al instante. Y nada puede revivir la impresión equivocada una vez creada. La mala gramática destruye la imagen de su negocio tan pronto como se hace. Además, siempre se requiere un buen inglés cuando se dirige al sector empresarial global.
Es imperativo tener el contenido textual en buen inglés que tenga ortografía correcta sin errores gramaticales. Por lo tanto, siempre debe asegurarse de que el contenido que escribe en su sitio web esté libre de problemas gramaticales.
Conclusión:
El diseño del sitio web es tan importante como el back-end que utiliza para recuperar la información de la base de datos. Un sitio web es una extensión de su negocio y lo ayuda a crear una huella digital. Puede ampliar o ampliar la impresión digital con la forma en que diseña y desarrolla su sitio web. Un sitio web solo tiene éxito si se hace utilizando estándares específicos durante su creación. Como diseñador web, debe comprender el diseño del sitio web desde el punto de vista del usuario. Y diseñar después de comprender el modelo mental del usuario lo ayuda a crear un sitio web que resuene con el usuario. Esto puede beneficiar a su negocio principalmente a largo plazo y puede generar muchas conversiones.