10 complementos y tutoriales de Parallax para diseñadores
Publicado: 2018-04-04El desplazamiento de paralaje se utiliza para crear una ilusión animada de profundidad y se está volviendo bastante popular en el diseño web.
Hemos hablado mucho sobre los sitios web de desplazamiento de paralaje, ya que esta tendencia es cada vez más popular cada día. Parallax funciona haciendo que las capas de imágenes en las imágenes de fondo se muevan a un ritmo más lento que las del primer plano, lo que da como resultado efectos 3D agradables.
Los videojuegos a menudo usan la técnica de desplazamiento de paralaje para crear profundidad al mover múltiples capas de imágenes a diferentes velocidades. Esta técnica también se aplica en el diseño web para crear sitios web increíblemente animados que captarán la atención de los visitantes.
¿Quieres saber cómo puedes lograr el mismo efecto en tus diseños? Los complementos y tutoriales de Parallax a continuación seguramente lo ayudarán a comprender mejor esta técnica. Conócelos y aprende de ellos. ¡Te ayudarán mucho!
Complemento jQuery Parallax
Este jQuery Parallax es un script que te ayuda a crear un impresionante efecto de paralaje. jQuery Parallax Plugin convierte los nodos en capas absolutamente posicionadas que se mueven en respuesta al mouse, por lo que le da la libertad de controlar el comportamiento de una capa. También puede consultar las demostraciones para obtener una referencia increíble de los sitios web que usan este complemento y algunos efectos increíbles que se pueden lograr al usarlo. La forma más fácil de usar jParallax de manera eficiente es hacer que las capas tengan diferentes tamaños usando CSS.
Imagine: efectos de desplazamiento de paralaje y animaciones de paralaje
Imagine es un complemento realmente fácil y liviano que se usa para crear un efecto de paralaje. Tiene muchos efectos prefabricados. También puedes personalizar muchos ajustes como la velocidad, la dirección y el objetivo.
Control deslizante de capas
LayerSlider es un gran control deslizante de efecto de paralaje. Es altamente personalizable y tiene una impresionante interfaz de usuario administrador. También eso es el complemento de control deslizante de WordPress receptivo más avanzado con el famoso efecto Parallax y cientos de transiciones. Puede usarlo para muchos propósitos y también puede crear impresionantes presentaciones de diapositivas y galerías de fotos. ¡Es mejor usar este complemento para páginas de destino animadas para asegurarse de que su sitio web tenga un gran impacto en sus clientes! Puede aplicar Layers Slider para cualquier sitio web.
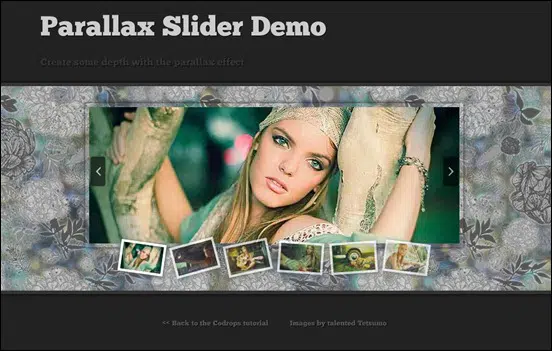
Deslizador Parallax con jQuery Tutorial
El principio de paralaje para mover diferentes fondos cuando nos deslizamos hacia una imagen para crear una buena perspectiva. Este es un excelente tutorial para desarrolladores web que desean comprender mejor cómo crear sitios web con efecto de paralaje. Antes de comenzar, puede ver la demostración para tener una mejor idea de lo que significa el paralaje. Cuando esté en movimiento, este efecto le dará una gran profundidad al slider de tu web. Puede lograr resultados maravillosos siguiendo el tutorial paso a paso.
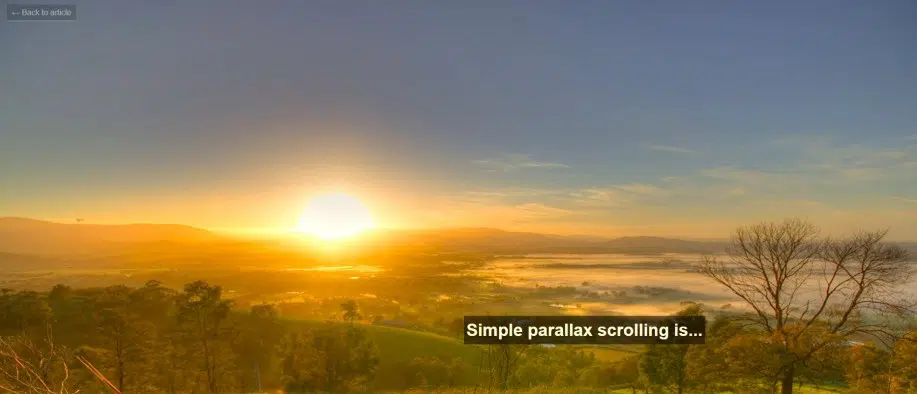
Tutorial de desplazamiento de paralaje simple

En este tutorial, aprenderá cómo crear un efecto de desplazamiento de paralaje simple. Este tutorial está dedicado principalmente a desarrolladores principiantes y medios, por lo que no necesita muchas habilidades de codificación para lograr este resultado. Hay muchas formas que pueden ayudarlo a lograr este efecto, pero en este tutorial aprenderá cómo configure su HTML para un sitio web de paralaje, cómo animar los fondos a diferentes velocidades y cómo determinar con precisión la duración y el tiempo de las animaciones. Aunque suene complicado, este tutorial hace que todo sea realmente fácil.
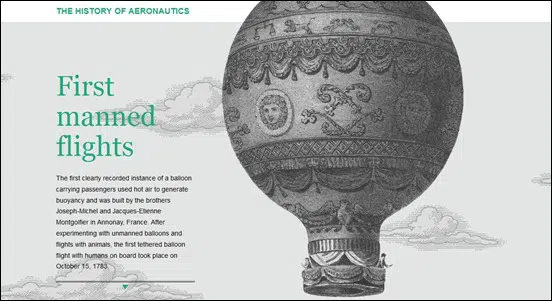
Cree una interfaz de sitio web de desplazamiento de Parallax con jQuery y CSS
Las interfaces de sitios web de desplazamiento de paralaje han aparecido por todas partes recientemente y en este artículo, verá una demostración de desplazamiento de paralaje creada con jQuery y CSS. Puede lograr este increíble efecto de desplazamiento animado 2D de paralaje asignando ciertas posiciones a sus artículos y fondos. Esta interfaz es realmente fácil de lograr, solo necesita insertar unas pocas líneas de código que encontrará en este tutorial simple y limpio.
Fondo de encabezado animado
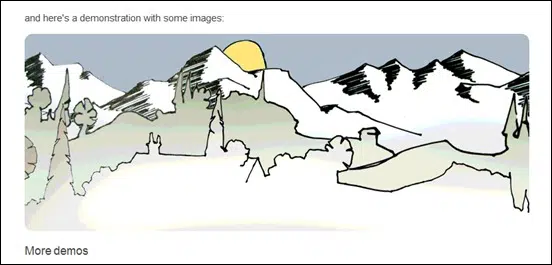
En este tutorial, aprenderá cómo crear su propio efecto de fondo de paralaje usando jQuery para administrar los aspectos de animación del banner que podría usar para el fondo de su encabezado. Si se usa correctamente, el efecto de paralaje puede hacer que su sitio web sea especial y darle un efecto WOW para todos los que lo visitan. Este sencillo tutorial también le brinda algunas opciones de sitios web donde puede obtener imágenes de fondo vectoriales gratuitas. ¡Solo necesita obtener el complemento, agregar las imágenes, el código y eso es todo!
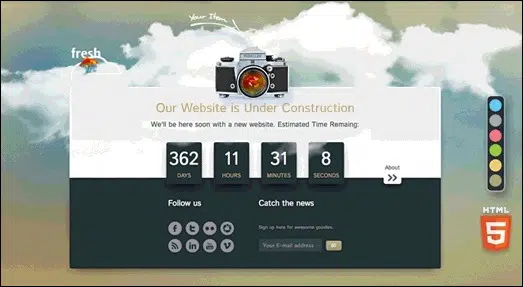
Cuenta regresiva de Parallax en construcción
Esta es una nueva cuenta regresiva de Parallax en construcción que actualiza su página "Próximamente" con un cielo nublado dinámico en 3D con su logotipo o elemento de elección en foco. Este efecto de paralaje funciona en todos los navegadores (Chrome, Firefox, Safari, Opera, IE). Solo necesita seguir este tutorial y leer la documentación y luego podrá lograr los resultados finales realmente rápido y sin esfuerzo. También puede elegir entre 6 diseños de colores diferentes para hacer un diseño único. ¡Este tutorial es ideal para sitios web que están en construcción pero que también quieren llegar al mundo!
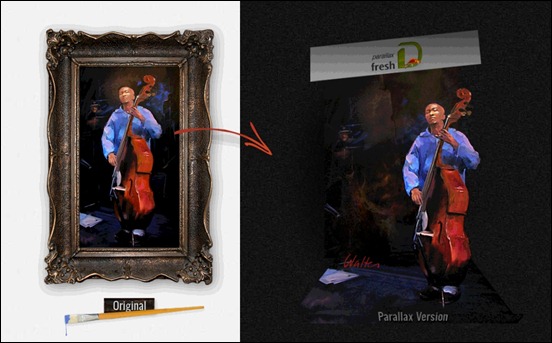
Complemento 3D Parallax jQuery con editor
Este complemento jQuery 3D Parallax anima mágicamente sus objetos en un mundo 3D dinámico creado. Este complemento no solo se mueve hacia los lados, sino que también tiene una profundidad real. Puede probar la vista previa en vivo para ver qué significa realmente el efecto de paralaje 3D. Solo necesita abrir el complemento en su navegador, personalizarlo y luego copiar y pegar su resultado en su sitio web HTML. Es simple y efectivo y te permite insertar cantidades ilimitadas de objetos 3D.
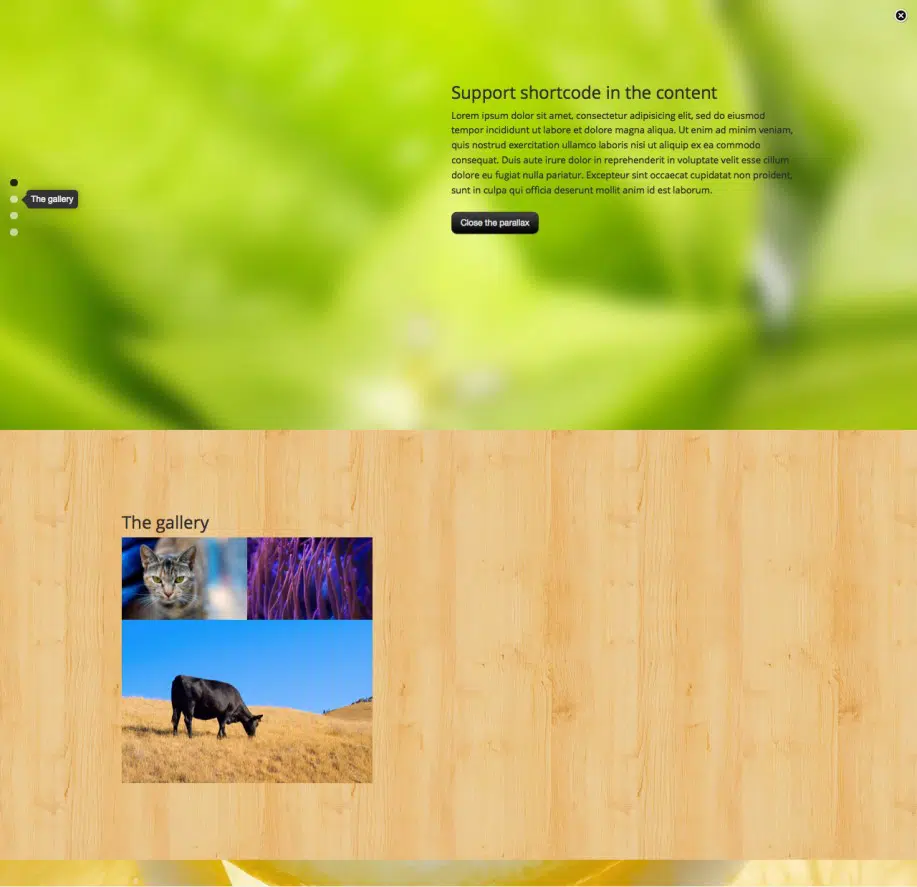
Complemento de WordPress Parallax a pantalla completa
Este complemento de paralaje es excelente para agregar paralaje de pantalla completa a su sitio web de WordPress. Puede elegir si desea mostrarlo globalmente o en una página determinada y elegir sus colores favoritos con el selector de color incorporado. Este complemento es compatible con el último jQuery y el último WordPress. Lo mejor de todo: ¡puede obtener una vista previa en vivo de los efectos que está creando en el backend!