10 herramientas de diseño de interfaz de usuario imprescindibles
Publicado: 2017-11-21Cada diseñador quiere ofrecer experiencias valiosas y de alta calidad para los usuarios. pero diseñar una buena interfaz de usuario es una tarea muy desafiante. Para tener éxito, es necesario tener muchos recursos de interfaz de usuario web y componentes básicos. Muchos recursos de la interfaz de usuario le permiten a usted, como diseñador web, acceder y crear una buena interfaz de usuario. En este artículo, encontrará una lista de herramientas de diseño de interfaz de usuario que puede utilizar.
Interfaz de usuario de LivePipe
LivePipe UI es un conjunto de herramientas realmente bueno que puede usar para facilitar su proceso de trabajo. Este es un conjunto de widgets y controles de alta calidad para aplicaciones web 2.0 creadas con Prototype JavaScript Framework. Todo está bien probado, altamente extensible y completamente documentado.
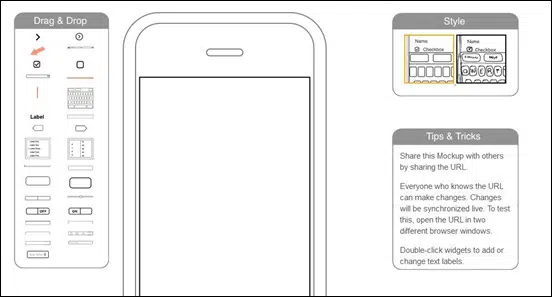
Maqueta de iPhone
iPhone Mockup le permite crear una interfaz de usuario para una aplicación de iPhone de una manera muy fácil e interactiva. Este conjunto de herramientas hará que el proceso de diseño de maquetas sea divertido y creativo. Es muy útil para diseñadores de UI o diseñadores de aplicaciones.
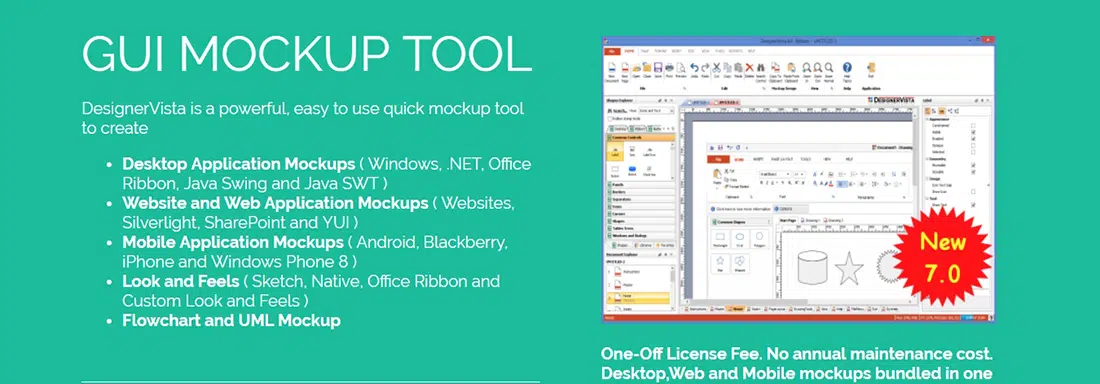
DiseñadorVista
DesignerVista es una herramienta de diseño de maquetas de GUI poderosa y fácil de usar para diseñar rápidamente maquetas de GUI para aplicaciones de escritorio, web y móviles. Este kit de herramientas viene con muchas funciones excelentes, como Diagrama de flujo y Mockup UML, Look and Feels (Sketch, Native, Office Ribbon y Custom Look and Feels) y mucho más.
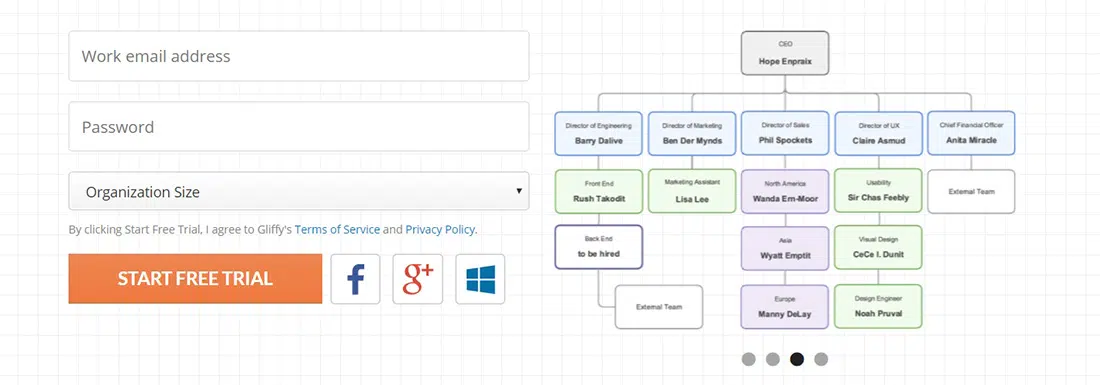
Gliffy
Aquí hay otro juego de herramientas útil. Este se llama Gliffy y es fácil de usar y no requiere manuales de software complicados. Simplemente puede arrastrar y soltar formas desde una extensa biblioteca y apuntar y hacer clic en su forma de formatear. Con Gliffy puedes trabajar desde cualquier lugar y con cualquier persona sin preocuparte por la compatibilidad del software o del navegador. Con este kit de herramientas, obtendrá resultados consistentes con plantillas personalizadas, logotipos y bibliotecas de formas que todo su equipo puede crear, editar y compartir. Gliffy se integra con Confluence, JIRA y Google Drive para que pueda colaborar fácilmente en la plataforma elegida por su empresa.
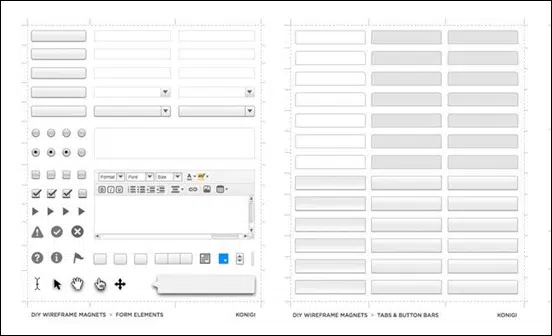
Imanes de estructura metálica
En este enlace, encontrará un conjunto de herramientas extremadamente útil, llamado Wireframe MAgnets o plantilla de imán de bricolaje. Este kit de herramientas se basa en las plantillas de estructura metálica de Konigi e incluye 3 hojas de elementos que definitivamente serán útiles en la creación de prototipos de pizarras. Todo lo que tiene que hacer es simplemente descargar el kit de herramientas, que es gratuito, e imprimir los archivos PDF en hojas magnéticas. También puedes plastificarlos pero eso es opcional. El último paso es cortarlos.

patrones
Al usar Patternry, encontrará una manera eficiente de crear, administrar y compartir guías de estilo de vida y sistemas de diseño. Este es un increíble recurso de front-end que contiene patrones de diseño, HTML y CSS, estructuras alámbricas, imágenes, enlaces y más. Patternry facilita que sus diseñadores y desarrolladores comiencen a compartir su trabajo y construyan aplicaciones web consistentes más rápido. Con él, puede crear todo tipo de cosas, desde una guía de estilo simple hasta una biblioteca de patrones completa con todos sus elementos de diseño y código.
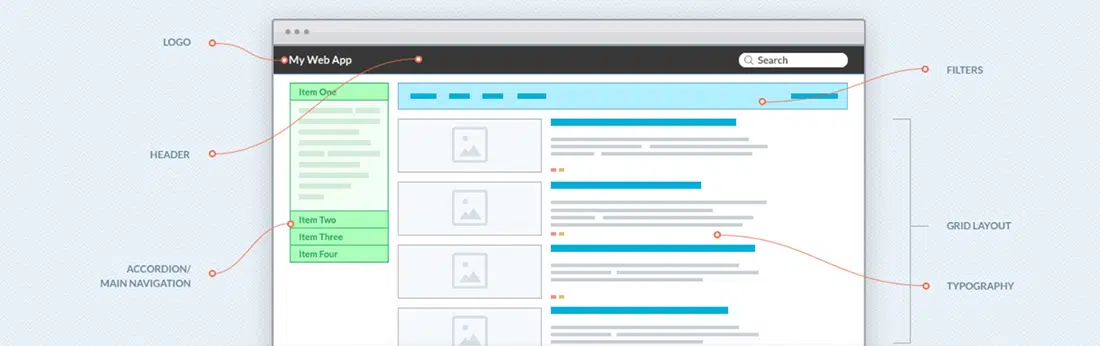
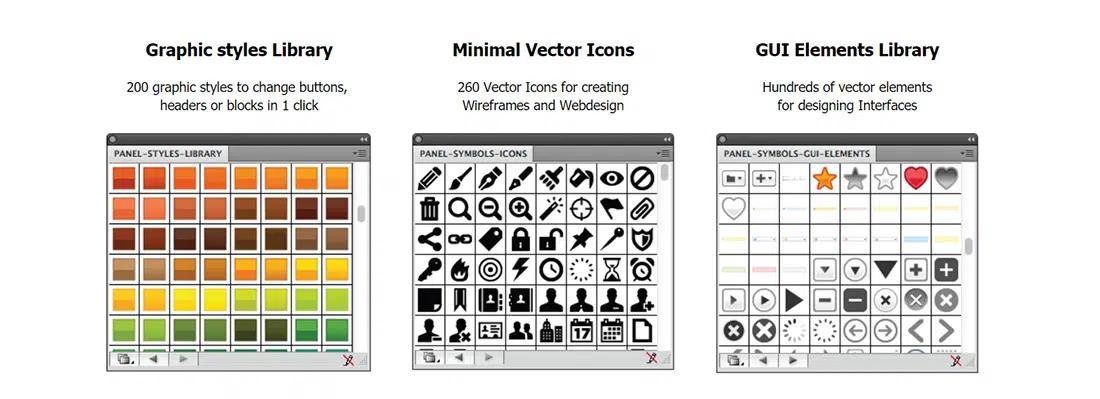
Marco de diseño de interfaz de usuario
En este enlace, encontrará una aplicación increíble que lo ayuda a diseñar de manera más rápida y sencilla. Esta aplicación se creó especialmente para el proceso de estructuración de cables y se puede utilizar para crear mejores entregas de maquetas con Illustrator y para personalizar fácilmente los elementos de la GUI de vectores según sus propias necesidades. En este ejemplo, encontrará 200 estilos gráficos para botones, encabezados y bloques, 260 iconos vectoriales para crear estructuras alámbricas y diseño web y cientos de elementos vectoriales para diseñar interfaces.
fuente impresionante
En este enlace, encontrará una colección masiva de íconos vectoriales escalables que puede personalizar fácilmente usando CSS. Font Awesome es un lenguaje pictográfico de acciones relacionadas con la web que te resultará muy útil. Este kit de herramientas ni siquiera requiere JavaScript. Cada elemento gráfico es completamente escalable, lo que significa que se verá genial en cualquier tamaño. El kit de herramientas también es de uso gratuito en proyectos personales y comerciales. Descarga cuanto antes este kit de herramientas y descubre todos los beneficios de utilizarlo en tus proyectos.
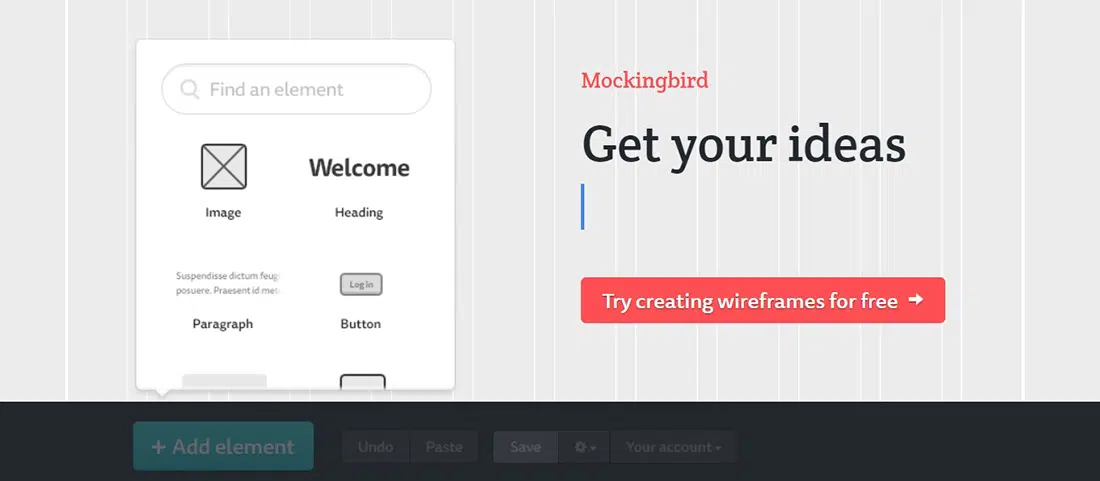
sinsonte
Mockingbird es una herramienta en línea que le facilita crear, vincular, obtener una vista previa y compartir maquetas de su sitio web o aplicación. Saque sus ideas de su cabeza y llévelas directamente a su proyecto web, que ahora es más fácil de hacer. Con este conjunto de herramientas, podrá arrastrar y soltar fácilmente elementos de la interfaz de usuario en la página, reorganizarlos y cambiar su tamaño y mucho más. Esta característica le permite pasar de una idea simple a una maqueta en cuestión de minutos. Otra característica interesante te permitirá vincular varias maquetas y obtener una vista previa de ellas de forma interactiva. De esta manera, obtendrá una idea de la sensación y el flujo de su aplicación. Hay muchas cosas que puede hacer con este conjunto de herramientas, todas las cuales lo ayudarán en su proceso creativo. Puede compartir enlaces con sus clientes y compañeros de equipo y ellos pueden editar wireframes con usted en tiempo real.
Dojo
Dojo Toolkit es una API de gráficos vectoriales 2D para navegadores cruzados que facilitará las cosas para usted y su proyecto. El conjunto de herramientas permite el desarrollo de aplicaciones web ricas en gráficos tanto en dispositivos de escritorio como móviles. Ya no tendrás que lidiar con las tecnologías gráficas nativas de los navegadores. El kit de herramientas también está muy bien documentado. En este enlace, encontrará documentación y ejemplos para cada parte del mismo. Incluso tiene guías paso a paso y tutoriales muy detallados que se centran en el uso de Dojo para desarrollar aplicaciones web. Con todo, este conjunto de herramientas se vería maravilloso en su biblioteca de recursos. Le ahorrará tiempo y proporciona todo lo que necesita para crear una aplicación web. ¡Este conjunto de herramientas reúne utilidades, componentes de interfaz de usuario y más en un solo lugar!