10 métodos para optimizar sus formularios para dispositivos móviles
Publicado: 2020-12-30Pregúntale a cualquier adulto medio qué objeto no puede dejar en casa y obtendrás, junto con llaves y carteras, móviles por respuesta. Con los fabricantes de dispositivos móviles surgiendo uno tras otro, y lanzando modelos mejores que el anterior, es prácticamente imposible no suscribirse a la creciente tendencia.
Los datos revelan que solo en los EE. UU., el 90 % de los adultos tiene un teléfono móvil y que el 58 % de ellos son propietarios de un teléfono inteligente. También se registra que el 42% de los estadounidenses posee una tableta.

Estos números solo prueban que los dispositivos móviles han cruzado la frontera de ser un lujo para convertirse en una necesidad básica. Si, en el pasado, nuestros teléfonos eran solo un mero instrumento de comunicación, hoy dependemos de ellos cuando estamos trabajando, entretenidos y comprando.
Optimización de formularios para dispositivos móviles
El auge de los teléfonos inteligentes, por ejemplo, no solo facilitó las compras para los consumidores. También fue una adición bienvenida a la ya creciente industria de compras en línea. Con el tiempo, los empresarios no solo estaban ocupados atendiendo sus tiendas físicas y/o en línea, sino que comenzaron a darse cuenta de la importancia de los dispositivos móviles junto con otros canales para llegar a sus clientes.

Los formularios juegan un papel muy importante en las compras en línea y también se han convertido en un elemento básico en la plataforma móvil. Por lo general, los encontramos cuando estamos listos para pagar y el sitio nos pide que proporcionemos ciertos detalles, como el nombre del envío, la dirección, el número de teléfono y la información de la tarjeta de crédito. Sin embargo, muchos compradores encuentran tedioso llenar formularios y esto puede hacer que el interés de los clientes disminuya. Además, los compradores en línea generalmente enfrentan presiones de tiempo y la posibilidad de una conexión a Internet errática, y ambos pueden afectar su tasa de conversión móvil.
A continuación se enumeran 10 formas en que puede acelerar el rendimiento de las transacciones móviles de sus clientes y hacer que su experiencia de compra en línea sea satisfactoria.
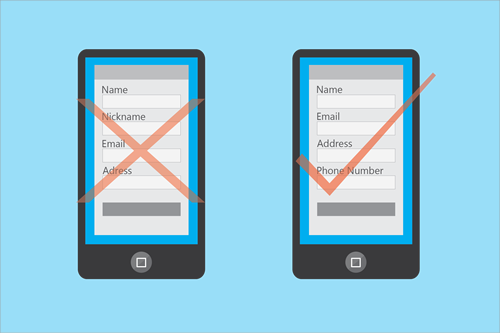
1. Incluya solo los detalles importantes en sus formularios
Si no tiene la paciencia para llenar los formularios de una página web completa cuando compra en línea, sus clientes probablemente sientan lo mismo. Hay una diferencia entre responder un formulario de membresía completo y completar uno simple y comprar algo en una tienda en línea. En comparación con la última, la primera opción puede ser lenta y corre el riesgo de perder a su cliente cuando se aburre una vez que descubre que tiene que proporcionar tres números de teléfono diferentes.

Haga que las compras móviles sean convenientes brindando a sus clientes un formulario de pedido simple pero completo. Haga esto solicitando solo los detalles importantes, como su nombre completo, una dirección de correo electrónico, un número de teléfono, detalles de envío e información de la tarjeta de crédito. También puede incluir un menú desplegable de los estados o países a los que entrega, o mejor aún, permitir que su aplicación móvil solicite a los clientes que usen su ubicación. De esta manera, obtener su dirección será más rápido y preciso.
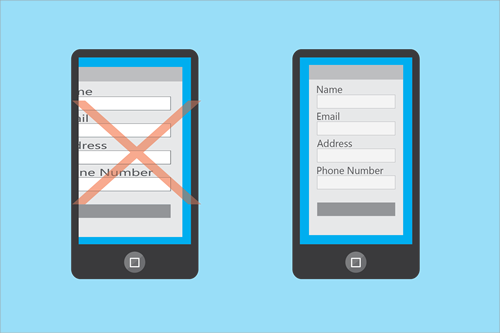
2. Use etiquetas y campos alineados en la parte superior
Los teléfonos inteligentes tienen una vista muy limitada en comparación con las computadoras, por lo que es importante que diseñes un formulario que pueda maximizar esta restricción. Una forma de hacerlo es mediante la alineación vertical de los campos de su formulario. Verá, cuando usa un formulario alineado horizontalmente, existe la tendencia de que no todo encaje en la vista de un teléfono inteligente y es la etiqueta o el campo de entrada lo que se verá comprometido. Tal caso puede ser engorroso para los compradores y puede disminuir su interés.

Por otro lado, si las etiquetas de un formulario y los campos de entrada se organizan verticalmente, será más fácil para sus clientes ver la información que se solicita y la que están escribiendo. Esto los ayudará a sentirse seguros acerca de la transacción. También minimizará que pierdan un campo o, peor aún, que tengan que hacerlo todo de nuevo.
Además, minimice el desorden visual de sus formularios. Los botones "Qué es esto" y "Más información" se pueden colocar en la versión móvil de su sitio. Si debe tenerlo en el formulario, colóquelo en algún lugar de la página donde no distraiga a sus clientes de comprar.

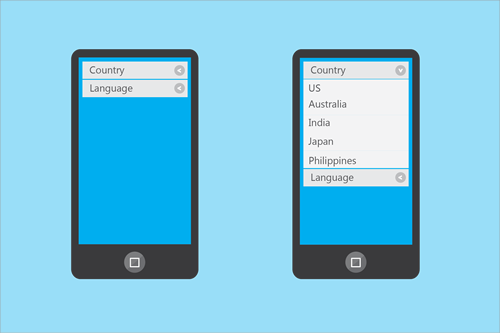
3. Utilice menús contraíbles y listas desplegables
Otra limitación causada por la vista limitada de los dispositivos móviles es que tenemos que hacer mucho scroll para ver una página completa o llenar un formulario. Si bien desplazarse por las pantallas es normal cuando se usan teléfonos inteligentes, muchos compradores preferirían un medio rápido para comprar artículos en línea.

El uso de menús plegables y listas desplegables puede ayudarlo a reducir el tiempo que sus clientes dedican a completar formularios móviles. En lugar de hacer que sus clientes busquen hasta que encuentren su elección en un grupo de múltiples opciones, puede agrupar elementos específicos en categorías. Los menús plegables también son útiles para vincular los detalles de varios productos principales que desea colocar en una sola página. Solo recuerde no comenzar los detalles colapsados.

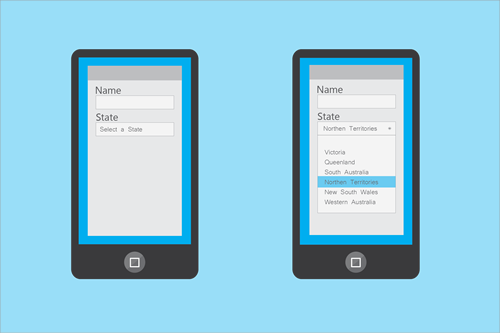
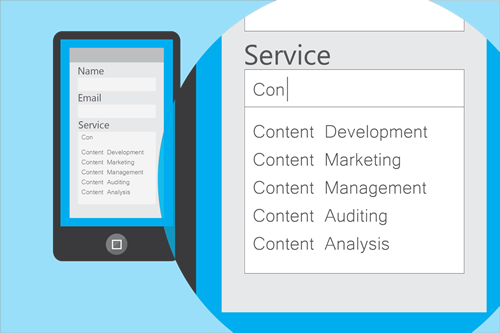
4. Utilice selecciones de lista apropiadas
En los casos en que las listas desplegables o los menús plegables no sean ideales para sus formularios móviles, tiene otras dos opciones en los campos de búsqueda predictiva abiertos y las listas desplegables bloqueadas.

Un campo abierto de búsqueda predictiva permite a sus clientes ingresar palabras clave del artículo o servicio que están buscando y enumera los resultados más cercanos posibles. Este tipo de formulario es ideal para búsquedas largas o para productos que no siguen ningún régimen específico. Las listas desplegables bloqueadas , por otro lado, son ideales para enumerar elementos específicos en el menú y siguiendo un orden particular, digamos alfabético o cronológico.
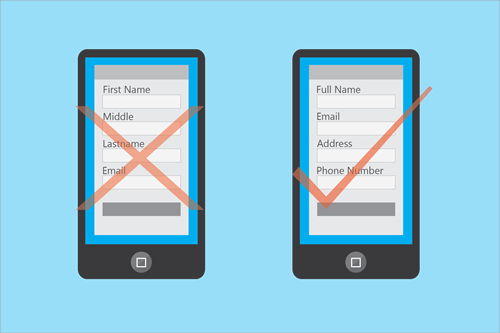
5. Optar por entidades de entrada única
Probablemente esté familiarizado con los campos de entrada que se encuentran en los formularios tanto en las versiones de escritorio como móviles de los sitios web. En algunos casos, estos campos de entrada se dividen en dos o tres secciones, como nombres, direcciones y números de teléfono. Si bien esto tiene un propósito válido en las versiones de escritorio de los sitios, puede que no sea tan efectivo como cuando se usa en formularios para dispositivos móviles.

La mayoría de las veces, las entidades de entrada dividida requieren que los compradores móviles accedan a los tres (o dos) campos solo para responder a una etiqueta. Si va a hacer esto muchas veces en un solo formulario, es posible que sus clientes pierdan interés en proceder al pago.
En otros casos, las entidades divididas también pueden ser ambiguas y pueden confundir a los clientes. Cuando diseñe formularios para plataformas móviles, use campos más simples en lugar de dividirlos. Por ejemplo, en lugar de colocar dos campos separados para un nombre y un apellido, use un campo para el nombre completo. Esto ayudará a sus clientes a completar el formulario más rápido.
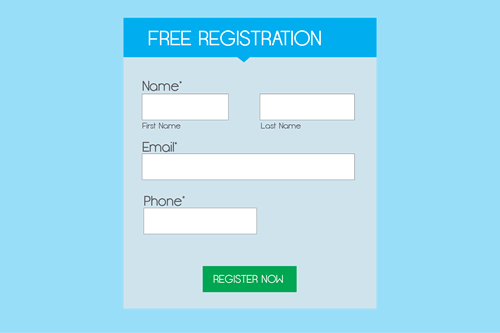
6. Da formato a los botones de tu formulario
El botón 'enviar' es el paso final para comprar en línea y también es el botón más importante de su formulario. Como tal, debe hacer que se destaque para que sus clientes permanezcan comprometidos hasta el final de la transacción.

Haz que el botón de tu formulario sea atractivo haciendo que su ancho sea aproximadamente 1/3 de tu formulario y asignándole un color brillante. Además, en lugar de simplemente usar las palabras 'enviar' o 'enviar', use llamadas a la acción más enérgicas como 'Regístrese ahora' o 'Enviar solicitud'.
Sin embargo, evite usar colores que sean demasiado brillantes o haga que sus botones se muevan demasiado porque esto puede distraer a sus clientes de hacer clic. Puede usar un cambio sutil en el color o pasar el mouse sobre el botón cuando se hace clic para que sus clientes sepan que han terminado con la transacción.
7. Establecer la escala con la metaetiqueta de la ventana gráfica
La vista que un dispositivo móvil puede proporcionar a los clientes puede obligarlos a hacer zoom en la página, pero hacerlo accidentalmente puede hacer que los compradores pierdan el foco en la página. Puede controlar esto mediante el uso de una metaetiqueta de ventana gráfica en sus formularios. Esto evitará que sus clientes amplíen la página sin darse cuenta o, peor aún, pierdan la pista del formulario por completo.

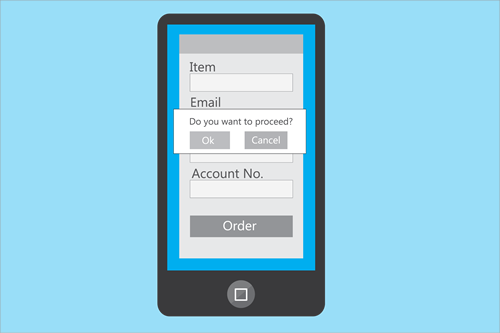
8. Explotar la persistencia de datos
Comprar a través de teléfonos móviles puede ser desalentador para algunos clientes, porque hay más riesgos al hacer clic en volver a la página anterior y recargar hasta que el cliente decida abandonar su carrito después de perder sus datos. Mitigue este problema potencial dando a sus clientes la opción de abrir en una nueva pestaña cuando hacen clic en cualquier enlace que no sea del formulario.

Además, en los casos en que no puedan volver a las páginas anteriores, bríndeles señales de advertencia como 'Acepto', 'OK' o 'Cancelar'. Al hacer esto, podrá decirles a sus clientes si los datos se almacenaron en su sitio o en el navegador, y ayudarlos a decidirse a pagar.
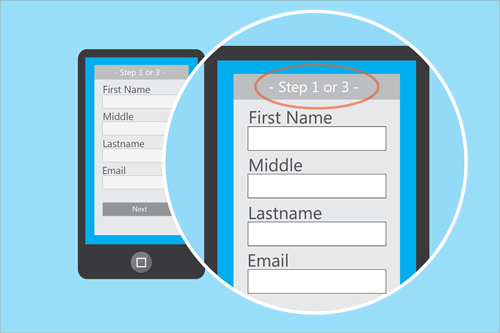
9. Ayude a los clientes a seguir su progreso
No todos los compradores están interesados en completar formularios. Sería útil si pudiera proporcionarles una manera de saber qué tan cerca están de terminar. Puede hacer esto mostrando una barra de progreso en la parte superior del formulario y determinar qué paso son, por ejemplo, por porcentaje o simplemente una cronología simple. Recuerde limitar los pasos tanto como sea posible para ahorrar tiempo a sus clientes.

10. Haz que el formulario cargue rápido
Otro factor que no debe olvidar es la tasa de carga de su formulario móvil. Si la página tarda un tiempo en completarse, es posible que su cliente no realice la conversión. El hecho de que sus clientes hayan llegado al formulario le indica que están listos para comprar. No los decepcione con páginas de carga lenta. La velocidad de tus formularios también dependerá de los elementos que coloques en la página, así que ten cuidado con las imágenes grandes.

Como siempre, prueba a través de sistemas y configuraciones
En estos días, la variedad de dispositivos móviles y sus interfaces pueden dificultar un poco la adaptación de sus formularios para cada uno. Como tal, asegúrese de realizar pruebas de sus formularios en diferentes tipos de dispositivos móviles y tenga en cuenta los sistemas operativos, los tamaños y los navegadores. A través de las pruebas, podrá cubrir cada base y asegurarse de que su formulario funcione en todos los dispositivos disponibles.
