10 tendencias de diseño de páginas de inicio que los diseñadores deben seguir
Publicado: 2021-07-29Hay más de 1.800 millones de sitios web en Internet en este momento. Cualquier sitio web que diseñe o desarrolle será uno entre este vasto océano de sitios web. Por lo tanto, es importante diseñar su sitio web de tal manera que se destaque.
El visitante debe recordar su sitio web después de salir. Como usuario de Internet, normalmente sigues navegando por varios sitios web, y la mayoría de ellos se ven muy similares. Sólo recordarás los que destacan especialmente por sí solos.
La pregunta es cómo hace que su sitio web se destaque de los demás. Una buena manera de hacerlo es siguiendo las tendencias de diseño. Al igual que otras aplicaciones de diseño, incluso los sitios web tienen sus propias tendencias de diseño que van y vienen. Como diseñador, debe controlarlos y mantenerse actualizado sobre ellos. Dependiendo del proyecto en cuestión, puede aplicar algunas de estas tendencias para hacer que su sitio web sea único. La página de inicio es la página más importante del sitio web. Proporciona la primera impresión de su sitio web y, como dicen, la primera impresión es la última impresión. Por lo tanto, debe hacer un esfuerzo adicional para asegurarse de que su página de inicio sea lo suficientemente impresionante para que los usuarios continúen navegando por su sitio web. Para ayudarlo en esto, compartimos una lista compilada de 10 tendencias de diseño de página de inicio del año:
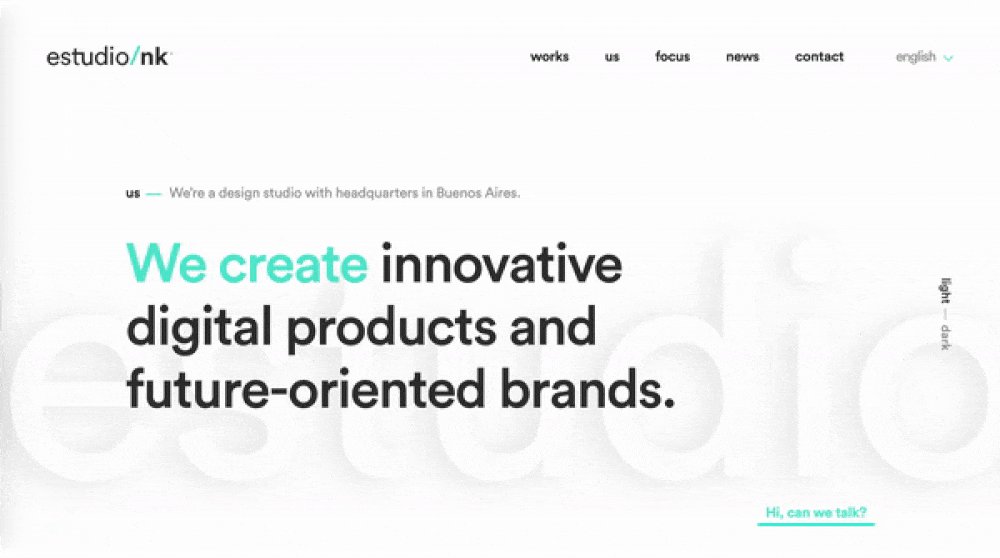
1. Minimalismo moderno:
La última tendencia del diseño minimalista también ha llegado a las páginas de inicio de los sitios web. Menos es más. A los usuarios les gusta cuando se les presenta una página de inicio ordenada para encontrar fácilmente lo que están buscando. Este es un gran impulso para la interfaz de usuario e incluso para la experiencia del usuario, ya que los usuarios pueden navegar rápidamente por el sitio web. Las fuentes simples se utilizan en combinación con dos o tres colores. Estos son generalmente los colores de la marca sacados de su logotipo. Se le da mucha importancia a los espacios en blanco, haciendo que el diseño se vea elegante, ordenado y limpio. A diferencia de la creencia popular, diseñar páginas de inicio mínimas tampoco es fácil. Siempre estarías tentado a mostrar muchas cosas en la página de inicio, pero eso haría que el diseño se viera mal. Por lo tanto, los diseñadores deben desafiarse a sí mismos para mostrar la máxima información utilizando elementos de diseño mínimos.
2. Cambiar entre el modo oscuro y claro:
Desde que los gigantes de TI como Twitter, Instagram y otros comenzaron a proporcionar temas claros y oscuros, los usuarios ahora esperan eso de casi todas las aplicaciones web, incluidos los sitios web. Han comenzado a acumular sus prejuicios por el modo claro u oscuro y quieren que los sitios web se presenten en ese modo. La buena noticia es que hay muchos temas de sitios web listos que brindan esta opción. También hay una buena cantidad de complementos que lo ayudan a lograr esto. Pero el problema no es alternar entre los modos; el desafío es diseñar el sitio web perfectamente en dos modos diferentes. Para el modo de luz, debe agregar mucho blanco y los colores correspondientes. Para el tema oscuro, debes hacerlo audaz y atractivo. Así que el diseñador tiene que hacer el esfuerzo de diseñar casi dos sitios web diferentes. Pero las estadísticas sugieren que vale la pena, ya que cada vez más usuarios buscan esta opción de cambiar de modo para complacer sus ojos.
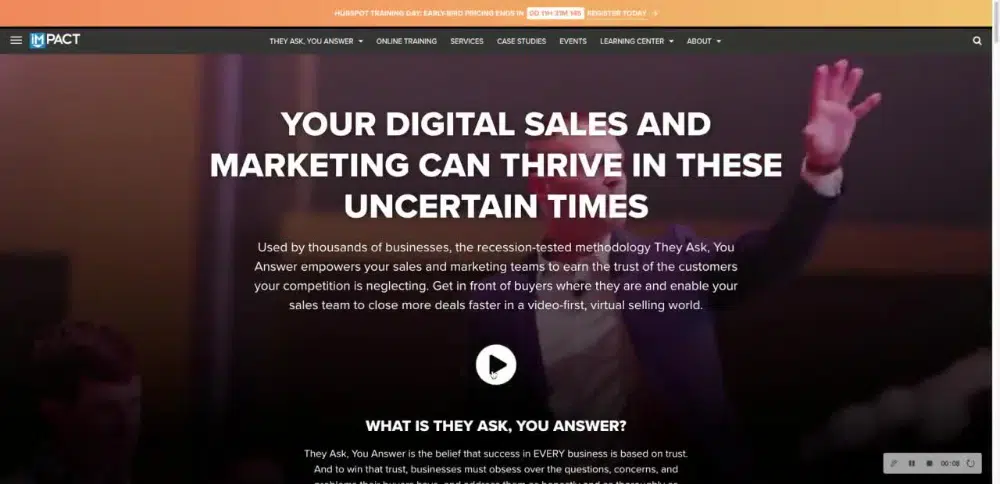
3. Incrustación de videos atractivos:
Los videos son actualmente la mejor forma de generación y consumo de contenido. Las personas no tienen tiempo para revisar todos los detalles de su sitio web y su marca o empresa. Por lo tanto, si puede proporcionarles un buen video corto que brinde esta información, estarán encantados de verlo. Con este motivo, muchos sitios web han comenzado a incrustar videos en los encabezados de sus sitios web. En cierto modo, han reemplazado a los controles deslizantes convencionales. Incluso en términos de videos, las marcas están experimentando para ver qué funciona mejor. Un video atractivo con humanos hablando sobre algo de valor o mostrando algo impresionante es el tipo de videos que funcionan mejor. La creación de videos ahora se ha vuelto fácil, y con una buena velocidad de Internet disponible en la mayor parte del mundo, los videos se reproducirán bien en su sitio web. Es recomendable que siempre incrustes tu video y no lo subas a tu servidor. Esto puede aumentar el tiempo de carga de su sitio web en varios segundos. En su lugar, use plataformas de video como YouTube o Vimeo y llame a sus videos desde allí.
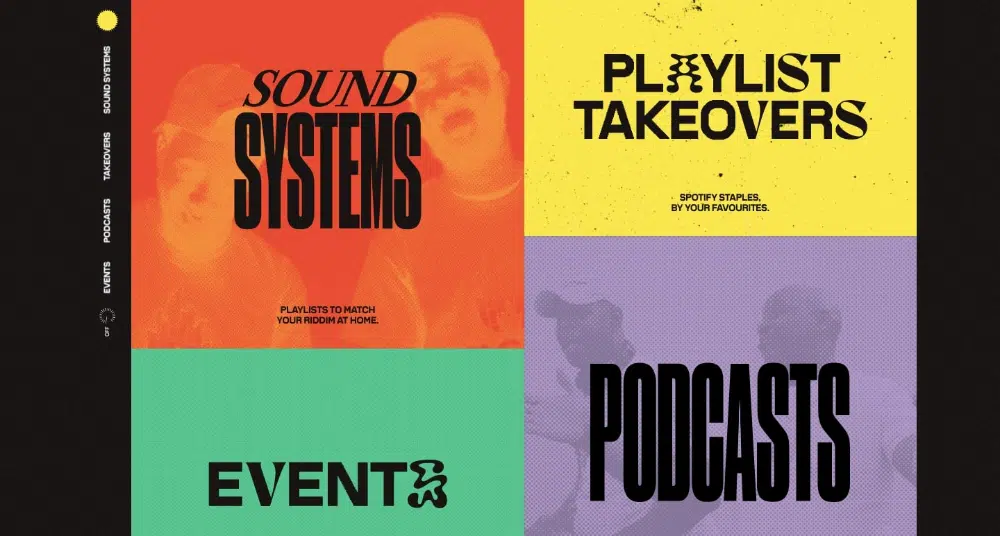
4. Uso de fuentes retro:
Si bien los puntos anteriores estaban más relacionados con el desarrollo que con el diseño, esta tendencia de la página de inicio se basa únicamente en el diseño. Las fuentes retro son la próxima novedad en la industria del diseño. Los diseñadores lo usan mucho, ya sea en publicaciones en redes sociales, carteles, camisetas o incluso logotipos. No es de extrañar que también hayan encontrado su camino en el diseño de sitios web. El beneficio de usar un estilo de fuente retro en un sitio web es que ayuda a que su texto se destaque de manera independiente. Es una fina fusión de información de texto y elementos de diseño. No necesitas diseñar ningún otro elemento para complementar el texto. Los diseñadores están utilizando fuentes retro para los encabezados de los sitios web, ya que son eficaces para captar la atención de las personas. Aparte de eso, los diseñadores también están probando tipografías creativas usando fuentes retro. Esto le da una ventaja adicional al aspecto creativo de su sitio web, brindándole un buen valor de recuerdo. Las fuentes retro solo deben usarse para encabezados y con moderación para otro contenido. No exagere el diseño usando estas fuentes, incluso para texto estándar. Más bien combínelo con un buen estilo de fuente serif o cursiva para el contenido del sitio web.
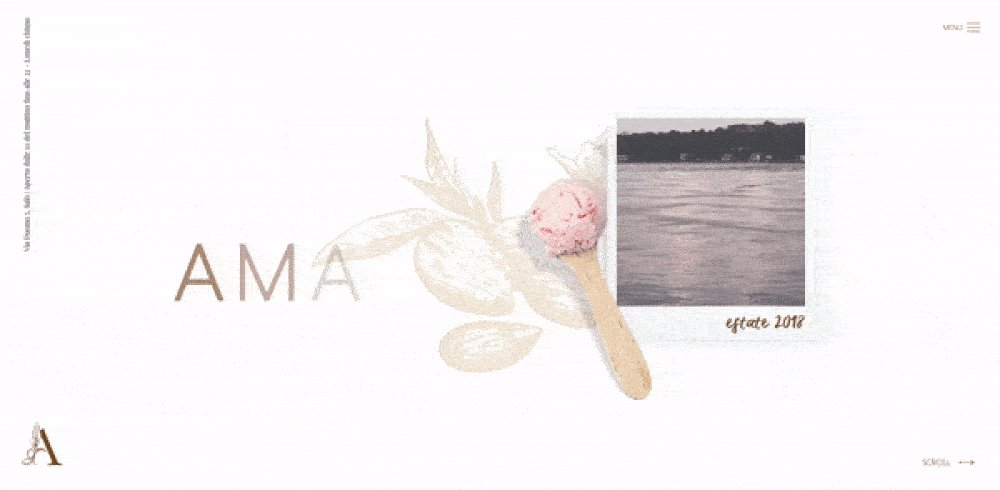
5. Efecto de desplazamiento no convencional:
Estamos tan acostumbrados al formato estándar de desplazamiento que cualquier cosa más allá de eso parece algo muy extraño e inspirador. Esta es la razón por la que los diseñadores están probando el desplazamiento horizontal y vertical inclinado, haciendo que su sitio web se vea diferente. Esta tendencia de diseño se está poniendo al día con muchas agencias creativas. Pero los patrones de desplazamiento extraños no serán suficientes para usted. También deberá combinarlo con imágenes elegantes, animaciones de texto, tipografía y otros elementos de diseño similares para continuar brindando una experiencia de sitio web única que comienza con el efecto de desplazamiento. El desplazamiento horizontal es un buen ejemplo de cómo puede modificar su sitio web y hacer que se vea diferente. Incluso el desplazamiento vertical estándar se puede modificar para que se vea genial. Puede probar el desplazamiento de diapositivas que proporciona paginación al sitio web. Su sitio web está dividido en varias diapositivas, que aparecen una tras otra en función del desplazamiento. Esto se puede utilizar muy bien para contar la historia de su marca o mostrar sus productos o servicios clave.

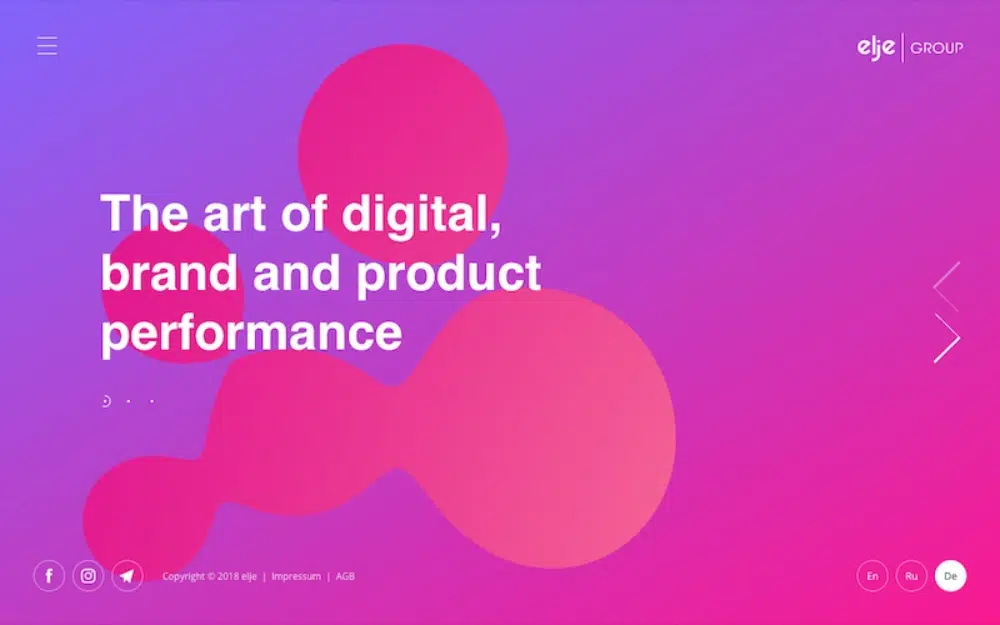
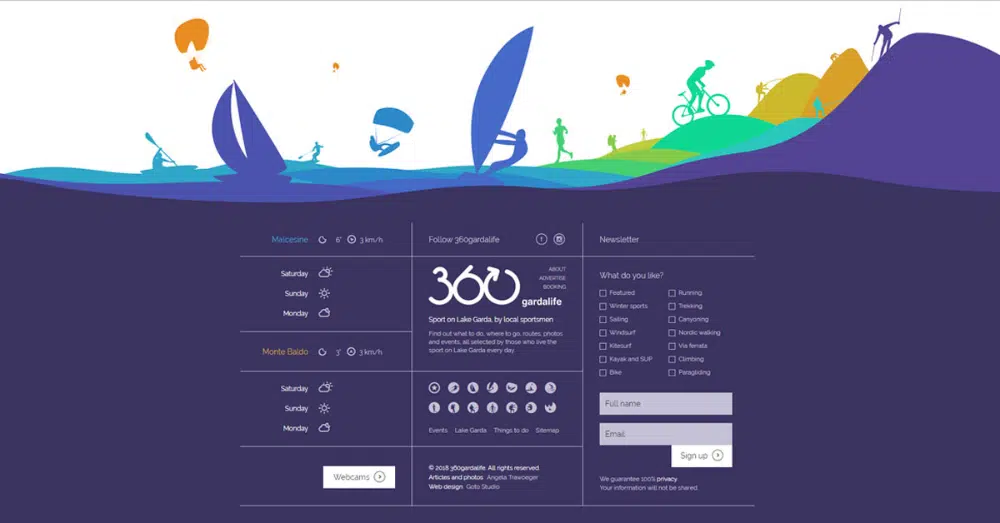
6. Formas abstractas y gradientes fluidos:
Hay dos buenas tendencias de diseño en este punto: formas abstractas y degradados fluidos. Si bien muchos diseñadores usan una buena combinación de estos, también puede usarlos individualmente para acentuar el diseño de su sitio web. El uso de formas abstractas deriva su creatividad del movimiento de arte abstracto. Puede usar varias formas, como formas geométricas o incluso parches aleatorios junto con su texto en el sitio web. Sin embargo, estarás jugando con fuego en esta tendencia porque si no lo haces bien, todo el diseño se verá gastado y fuera de sintonía con la marca. Por lo tanto, debe ser realmente inteligente y también coherente con su diseño cuando use formas abstractas. Por otro lado, los degradados fluidos son una obra de belleza. Si obtiene los colores correctos, estos degradados pueden llevar sus diseños a otro nivel. Son muy relajantes y configuran un fondo perfecto para colocar el texto y otros elementos de diseño. Puede combinar formas abstractas sobre gradientes tan vibrantes. Pocos diseñadores están llevándolo al siguiente nivel agregando animación a las formas y los degradados. Si puede hacer esto, entonces su sitio web se verá realmente hermoso y valdrá la pena agregarlo a favoritos.
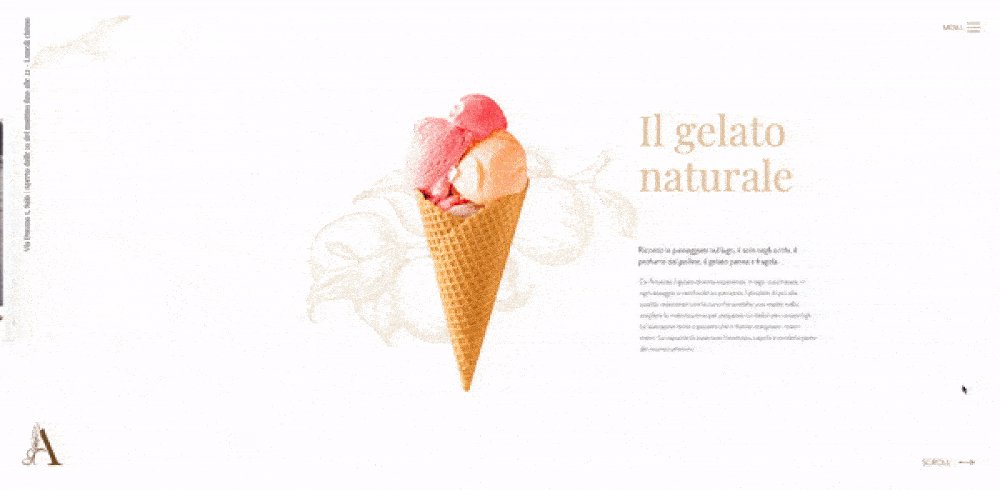
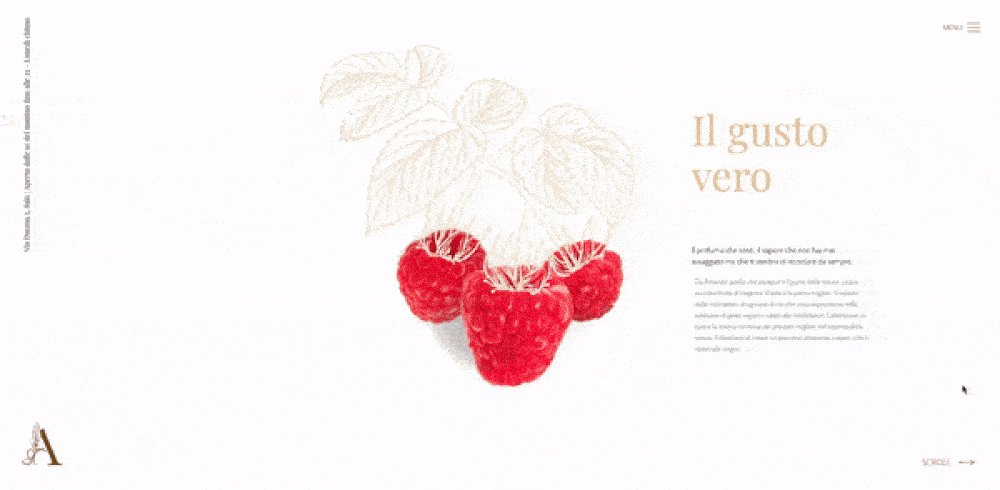
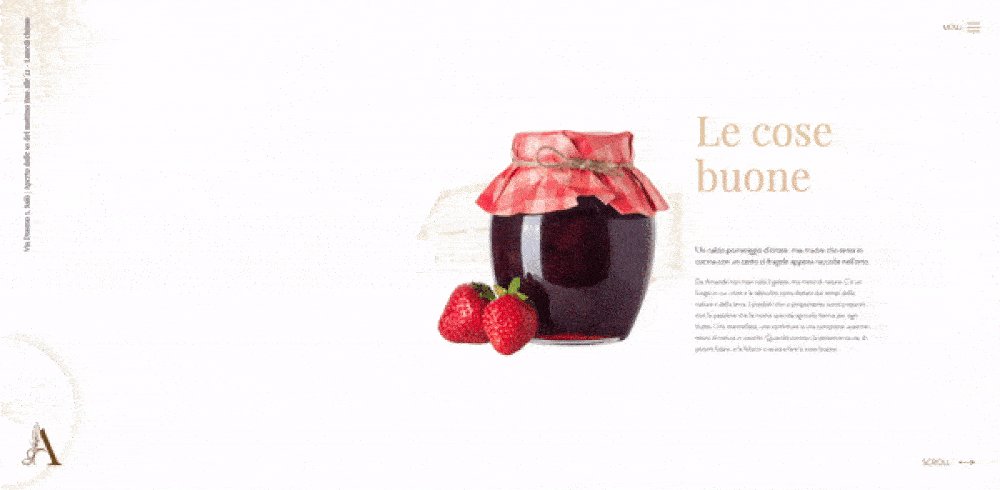
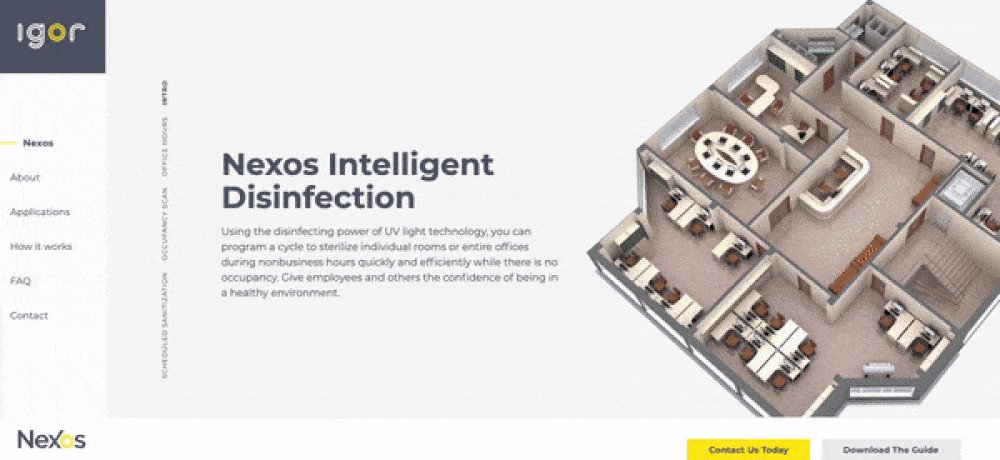
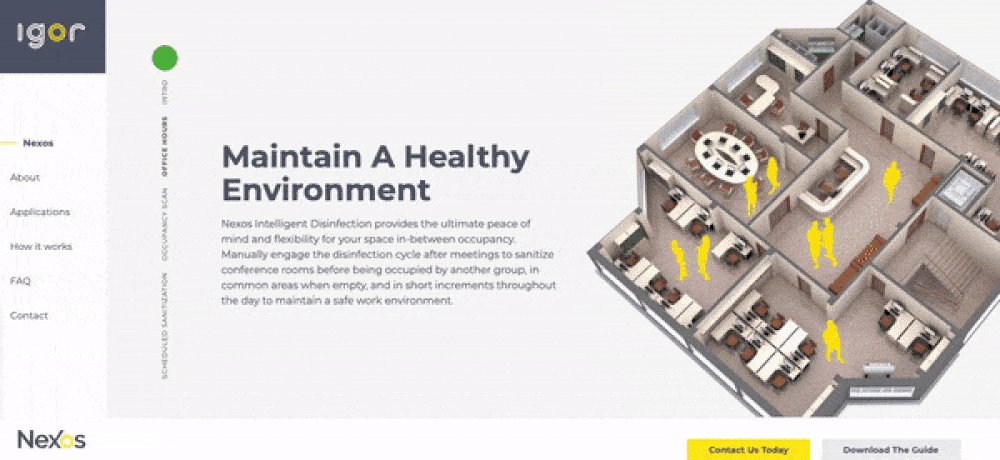
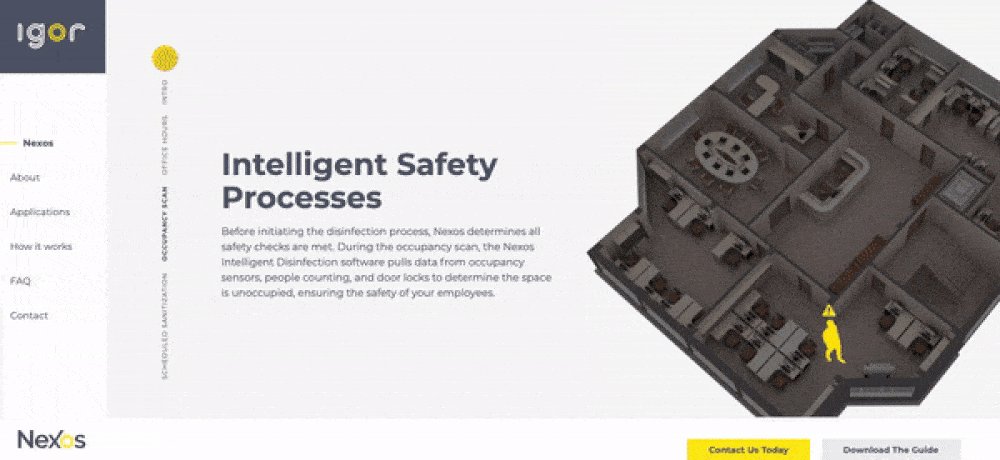
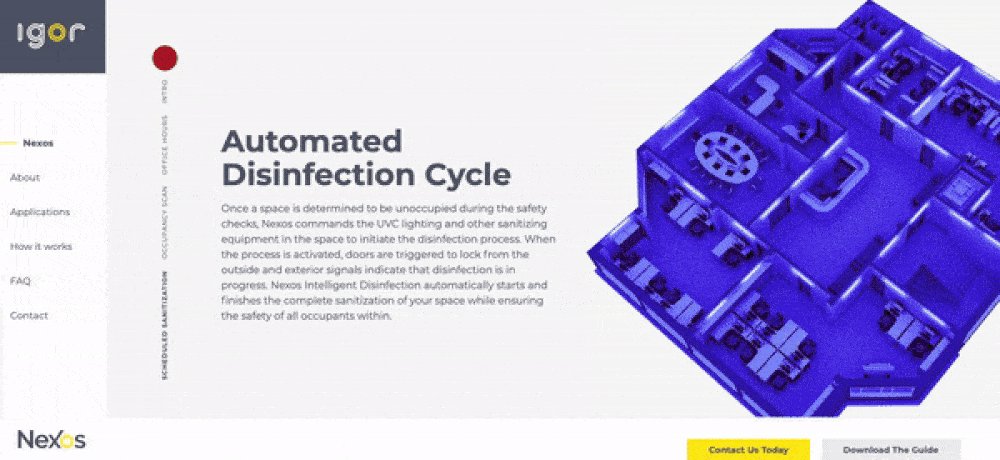
7. Narración interactiva:
El propósito básico de su sitio web es contar una historia a los visitantes. Esta historia podría ser sobre su marca, su empresa o sus productos. El sitio web es solo un medio para comunicar la historia. Inspirados por este pensamiento, los diseñadores han comenzado a agregar formatos de narración interactiva a sus sitios web. Sin embargo, crear tales experiencias en un sitio web requiere mucho tiempo, muchos recursos y muchas habilidades de visualización. Es por eso que solo vemos algunos buenos sitios web que implementan esto. Pero si se hace correctamente, esto puede convertirse en un gran potencial de marketing para el sitio web. Por ejemplo, puede narrar la línea de tiempo de su organización haciendo que los usuarios hagan clic en los puntos correctos. El mayor uso de esta función es explicar sus productos o servicios, especialmente cuando hay varios pasos involucrados. Puede diseñar un proceso interactivo paso a paso en el que el usuario hace clic en las áreas correctas y sigue apareciendo nueva información. Esto ayudará al usuario a comprenderlo mejor y le brindará una vía para vender su producto o servicio de manera más creativa y convincente. Un inconveniente que enfrentan estos diseños es la compatibilidad móvil, ya que es posible que no pueda ejecutar la narración en dispositivos más pequeños.
8. Pie de página detallado:
Los pies de página han sido uno de los aspectos más descuidados del diseño de sitios web. Muchos diseñadores dan por hecho los pies de página y espolvorean el contenido o los enlaces menos importantes en el pie de página. Sin embargo, esta tendencia está cambiando ya que tanto los diseñadores como los usuarios han comenzado a tomar los pies de página más en serio. Está surgiendo una nueva tendencia de pies de página pesados y largos. Proporciona a los desarrolladores el espacio para impulsar todo el contenido relacionado que deseen. Esto incluye un mapa del sitio bien diseñado para saber qué información está disponible en el sitio web y cómo acceder a ella rápidamente. Esto es muy ventajoso desde el punto de vista de la interfaz de usuario. El usuario también se ha vuelto inteligente y generalmente se desplaza hacia abajo hasta el pie de página para obtener los enlaces rápidos. Al agregar los enlaces adicionales en el pie de página, también puede quitar la carga del menú principal y diseñarlo de una manera mucho mejor y visualmente atractiva. También puede agregar formularios de contacto y otras llamadas a la acción en el pie de página para mejorar su experiencia de usuario.
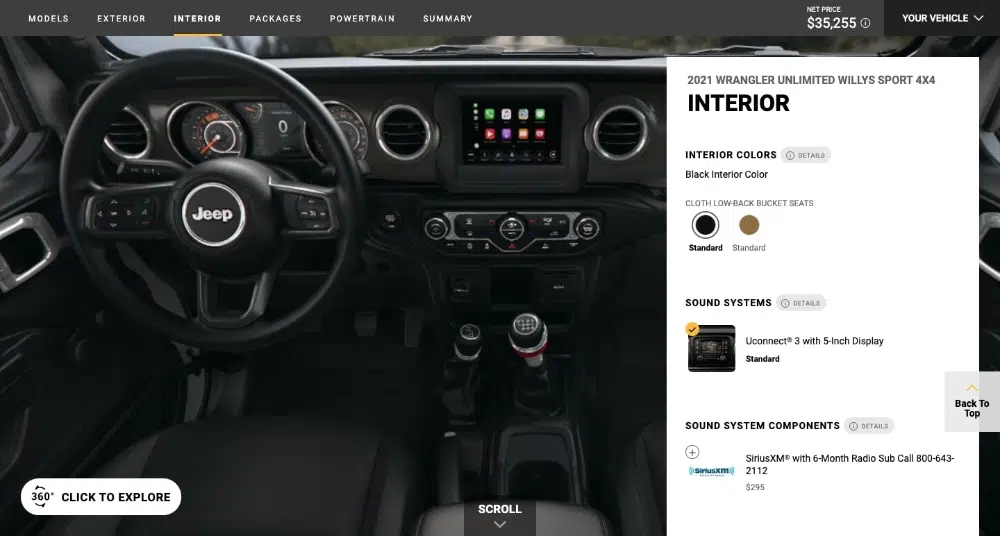
9. Realidad virtual y aumentada:
Las dos tendencias más importantes que toman por asalto todos los aspectos tecnológicos son la realidad virtual y la realidad aumentada. Imagine el potencial de utilizarlos en el sitio web para proporcionar una experiencia única y personalizada a los usuarios. Ambos son dos grandes tendencias de sitios web en sí mismos. Generalmente, se utilizan principalmente en la página de productos para proporcionar más información sobre los productos o servicios. Pero también puede implementarlos directamente en la página de inicio para ahorrar tiempo y energía a los usuarios y sumergirlos directamente en algo muy diferente. Esto funciona mejor cuando tiene productos B2C que dependen en gran medida de la sensación visual. Por ejemplo, puedes pedirle al usuario que fotografíe la pared que quiere pintar o la habitación que quiere decorar y luego proporcionarle los productos para elegir y opciones de personalización avanzadas. Estas tendencias funcionan mejor con marcas bien establecidas que tienen los recursos para invertir en tecnologías tan pesadas.
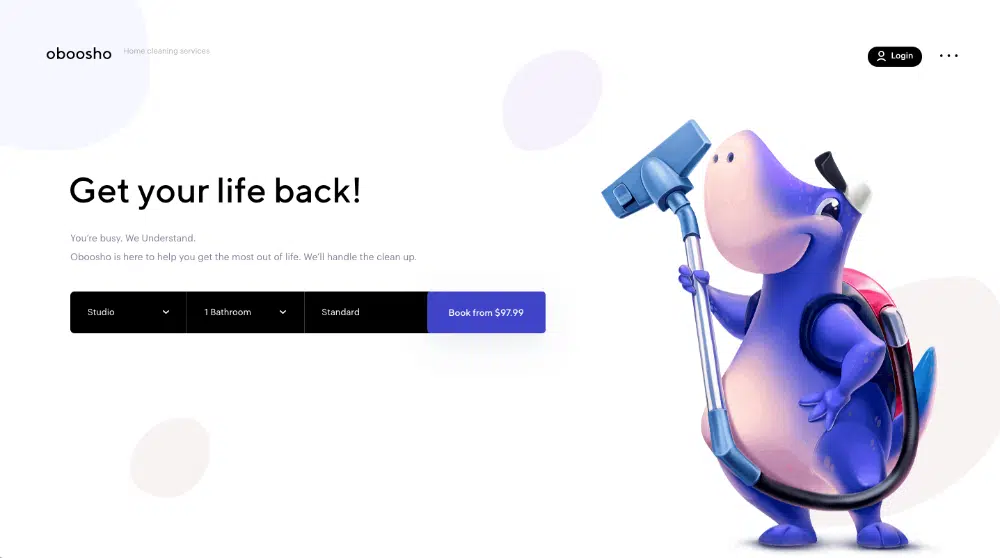
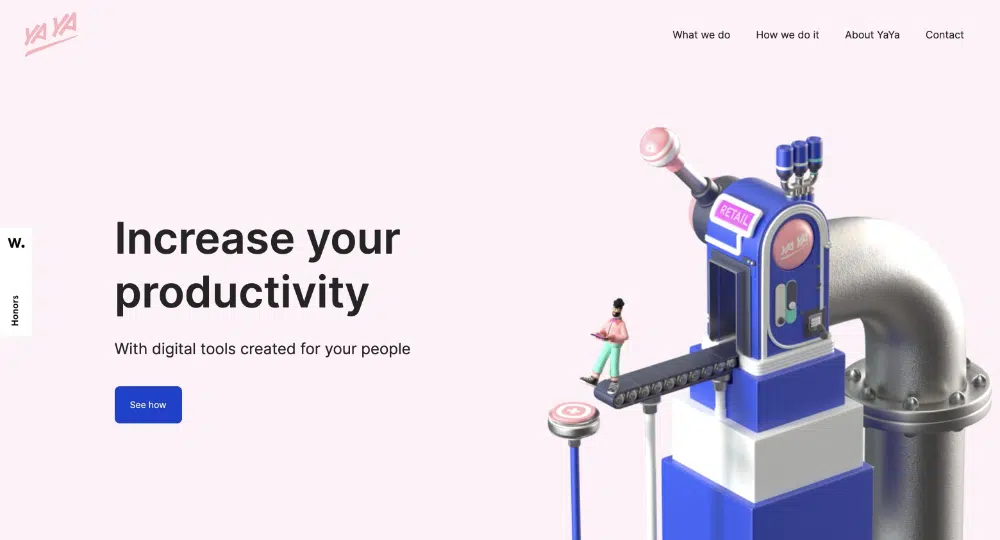
10. Vectores e ilustraciones en 3D:
El uso de activos de diseño 3D es una de las tendencias crecientes en el diseño de páginas de inicio de sitios web. Esta tendencia de diseño es fácil de ejecutar y tiene mucho potencial para mejorar sus diseños. Como diseñador, hay dos formas de abordar esto. Puede optar por activos de diseño 3D listos para usar que están disponibles en sitios web como Freepik. Debe modificarlos para que sean compatibles con el tema de su marca. El otro enfoque es crear ilustraciones en 3D desde cero para el sitio web. Esta ruta lleva tiempo y necesita muchos recursos. Pero le permitirá la libertad creativa de crear ilustraciones concisas que agreguen valor a su sitio web y expliquen las USP, los procesos o los servicios. También puede crear una mascota de marca que permanezca en todo el sitio web y ayude a brindar la información correcta.
Lo bueno de seguir las tendencias de diseño es que te mantienes relevante en el mundo del diseño actual y, además, los usuarios obtienen una buena experiencia. Cuando se trata de diseñar páginas de inicio de sitios web, las tendencias de diseño pueden ayudarlo a brindar una impresión única y duradera. Sin duda, las páginas de inicio bien diseñadas y visualmente atractivas tienen una mejor tasa de conversión y una menor tasa de rebote. También puede hacer uso de las tendencias de diseño de página de inicio anteriores y crear páginas de inicio de sitios web muy enriquecedoras.