ワークフローを改善する魅力的なアトミックデザイン戦術
公開: 2020-01-17ウェブサイトのデザインは日々進化し続けています!
進化の一環として革新的で説得力のある魅力的なWebデザインを考案するために、Webデザイナーはさまざまなアプローチ、手法、哲学を実装しています。 すべての設計者には独自の好みがあり、最も基本的な要素から始めて、トップダウンのアプローチから作業したいという欲求もあります。 これは最も一般的なアプローチであり、高品質の設計につながります。
それどころか、一部の設計者はボトムアップ手法から作業することを好みます。 それらは、最小の要素から始めて、全体像のデザインを作成することにより、単純なアプローチから複雑なアプローチに従います。
古い中等学校の化学へのバックペダル
あなたは学生時代のそれらの典型的な化学の授業を覚えているに違いありません!
アトミックデザインはそれに非常に似ています!
その時に注意を払っていたのであれば、原子元素が結合して分子になり、さらに結合して複雑な化合物になる化学反応に注意する必要があります。
基本的な化学反応についてお話ししましょう。
水素+酸素=水(H2 + O2 = H2O)
アトミックデザインも同じです!
アトミックデザインを深く掘り下げましょう
これはボトムアップの方法論であり、化学の影響を受け、 BradFrostによってスタンプされます。 すべての物質は、融合して分子に成形される原子で構成され、分子はさらに複雑な生物に均質化されます。 同様に、アトミックデザインは、要素を作成し、それらを組み合わせてユーザーにとってより良いデザインを作成するという概念に基づいています。
これは、高度で魅力的なWebサイトを作成するための効率的な方法です。 ウェブサイト作成の他の手段に比べてアトミックデザインには多くの利点があります。 アトミックデザインでは、インターフェイスは小さなコンポーネントで構成されます。つまり、インターフェイス全体を基本ブロックに分割してから、魅力的なデザインを作成します。
アトミックデザインのアナロジー

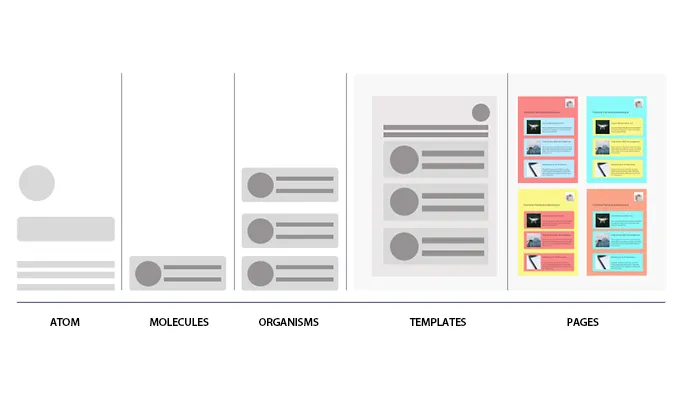
アトミックデザインには、インターフェイスデザインシステムを生成するために使用される5つの主要なステージが含まれています。 ステージはそれぞれ異なり、動的なインターフェイス設計システムを作成する上で重要な役割を果たします。 これらの段階に注意を払うことは、高品質のユーザーエクスペリエンスを約束するのに役立ちます。
私たちはすでに高校の化学で、原子が物質の基本的な構成要素であることを研究しました。 各原子または元素には、それ以上分解できない別個の特性があります。
これを、原子があらゆる設計の最も基本的な資産である設計システムと関連付けてみましょう。 これらは、ラベル、タイプ、間隔、色など、すべてのユーザーインターフェイスで構成される基本的なUI要素です。
原子は結合して分子を形成し、新しい特性を獲得したり、機能を実行したりします。 同様に、設計システムでは、分子は機能要素を作成するために組み合わされた原子のグループと見なされます。
分子のグループまたは分子のグループで構成される複雑なUIコンポーネントが結合されて、インターフェイスの個別のセクションを形成し、有機体を形成します。 設計システムでは、原子と分子の両方が、あらゆる設計で再利用できる基本的な機能形式です。 ただし、生物はもう少し複雑で、デザインの大きな塊を作成します。
例:原子が結合して分子を作成して検索機能を構築する場合、分子は別の分子と結合してページナビゲーションを作成できます。これは、検索機能を備えた完全なページナビゲーションを意味します。
これは、原子設計の最も重要な段階です。 基本的な構成要素(原子)、原子のグループ(分子)、分子の塊(有機体)を含む設計システムの基本構造をまとめると、それらを一緒に吸収して、全体として直感的で一貫性のある設計を作成するのが簡単になります。
テンプレートは、サイトレイアウト内にコンポーネントを配置し、デザインの構造を明確にするページレベルのオブジェクトを作成するために一緒に実行する有機体のグループです。 複雑な有機体を使用して、複数の機能を搭載したより大きなレイアウトのさまざまなテンプレートを作成できます。
これらはテンプレートのインスタンスであり、ユーザーインターフェイスを表示します。 ページの役割は、実際のコンテンツをテンプレートに適用し、デザインシステムの復元力をテストすることです。 ページは、基本的なデザインシステムの有効性をテストするために重要です。 ページは、堅牢で優れたデザインシステムを確立するために不可欠な、テンプレートのわかりやすいバリエーションの場所を提供します。
より良く、より速く設計する
すべての産業が繁栄している今日の急速な成長の時代において、設計システムは非常に重要な役割を果たしています。 デザインシステムとは正確には何ですか?
簡単な言葉で言えば、設計システムは、再利用可能な基本コンポーネントのコレクションであり、それらを組み合わせて多数のアプリケーションを作成します。 原子設計は、効果的な設計システムを作成する上で重要な役割を果たします。
アトミックデザインは、クリエイターが強力なユーザーエクスペリエンス(UX)を刺激するための方法論を提供します。 これは、設計システムを記述して実践する方法です。 設計システムは、設計者と開発者が設計をより良く、より速く作成するのに役立ちます。
アトミックデザインでは、設計者または開発者がゼロから作業する必要があります。これにより、デザインインターフェイスが目的のあるものになります。 開発者と設計者の時間と労力を節約します。 アトミックデザインを使用すると、設計者は開発者と衝突することなく、創造性に簡単に頼ることができます。 アトミックデザインは品質保証を提供します。
同一のコンポーネントを常にゼロから構築する代わりに、設計システムにより、設計者と開発者は基本的なコンポーネントを再利用できるため、効率が向上します。 これとは別に、設計システムは、コンポーネントの構築における一貫性を維持するための明確な基準のガイドを導入します。
なぜ原子設計が必要なのですか?


アトミックデザインは、抽象と具体を瞬時に切り替える機能を提供します。 最初に、インターフェースはアトミック要素に分割され、次に統合されて素晴らしいエクスペリエンスを形成します。 アトミックデザインは、より効果的で柔軟なユーザーインターフェイスデザインシステムを生成するのに役立ちます。 それは創造的な考えでたくさんの計画を必要とします!
コンポーネントのシステムを作成する
コンポーネントをアトムなどの最も基本的な部分に分解すると、Webサイトのどの部分を再利用できるか、それらをブレンドしてより多くの分子、複雑な生物、テンプレートを作成する方法を簡単に特定できます。 これらの5つの基本要素を使用して、ユーザーインターフェイスを表示する一連のページを作成できます。
小さい画像、段落、大きい画像、リストアイテム、リンクを含む5つ以下のアトムを持つWebサイトを考えてみましょう。 この分類を理解することで、これらの基本的な原子を分子、複雑な生物、魅力的なテンプレートに統合することで、非常にインタラクティブで使いやすいWebページを作成できます。
シンプルでクリアなレイアウト
アトミックWebデザインでは、インターフェイスのコーディングが簡単です。 アトミックに設計されたWebサイトのコードは、設計時には問題がないため、従来の方法で作成されたWebサイトよりも理解しやすいですが、後で小さな調整を行うと複雑になります。
新しい設計者や開発者にとっても、コードベースを理解することで、美しいデザインをすばやく簡単に作成できます。 アトミックデザインは、重複するコードを書くリスクを減らします。 「アトム」という用語を使用して初期レイアウトを作成しているため、開発者や設計者は、サイトの他のコンポーネントがどこで使用されているかを簡単に確認できます。 Webサイトのどこかに既存のコードのコピーを作成する必要がある場合は、コードが保存されている場所を簡単に見つけることができます。
スタイルマニュアルの作成は簡単です
最初からアトミックデザインの概念に従ってウェブサイトをデザインすることで、すべてのアトムと分子をスタイルマニュアルに取り入れることができます。 アトミックに設計されていないWebサイトであっても、基本的なコンポーネントを含め、それらを統合してよりインタラクティブなWebページを構築することは難しくありません。
ただし、最終的にアトミックデザイン標準を別のサイトに外挿するのではなく、最初からアトミックにWebサイトをデザインするのが常に最善です。 アトミックにデザインされたウェブサイトは、魅力的で魅力的なデザインを作成するのに役立ちます。
より高速なプロトタイピング
アトミックデザインでは、Webサイトを作成する前にすでにアトムのリストがあります。つまり、Webサイトのモックアップページとプロトタイプを簡単かつ迅速に作成できます。 Webページの設計に必要な基本的な原子または要素を統合し、それに応じて改良およびカスタマイズして、最終段階に到達する必要があります。
Webページの改修が容易
アトミックに設計されたWebページに変更を加える方が簡単です。 デザインは原子、分子、有機体などの基本的なコンポーネントに分類されるため、デザイナーや開発者はWebサイト全体でコンポーネントを更新する方が理解しやすく簡単です。 同様に、不要なコンポーネントは、アトミックデザインアプローチに従って簡単に削除できます。
コードはより一貫性があります
アトミックデザインでは、デザイナーはアトムと呼ばれる事前定義された基本的な構成要素を利用してWebサイトのレイアウトを作成します。 これにより、Webサイトのさまざまな部分の作成に使用されているコンポーネントを簡単に判別できます。 これにより、重複コードが作成される可能性が最小限に抑えられます。
例を考えてみましょう。Webサイトがあり、青いボタンを見つけたい場合は、コードベース全体を調べてその1つのボタンを見つける必要があります。 ただし、アトミックデザインを使用すると、コード全体を確認する必要がないため、アトムのリストを確認して、その青いボタンをすぐに見つけることができます。
よりモジュラーなファイル構造
ハイパーテキストマークアップ言語(HTML)に関しては、アトミックデザインは非常に一般的です。 このアプローチは、JavaScript、CSS、またはデザイナーや開発者が完全なコードを再利用可能でモジュール化するためのWebサイトを構築するために利用するその他の言語にも使用できます。
繰り返し設計する必要はありません
前述のように、アトミックデザインでは、アトムと呼ばれる基本的な構成要素を使用してWebサイトを作成します。 Webデザイナーは、同一のものに対して個々のアトムを作成するのではなく、既存のアトムのリストを調べ、要件に基づいて最適なものを選択し、それらを微調整してWebページの設計に再利用することを好みます。 たとえば、Webサイトを作成していて、そのWebサイトにタイトルまたはメインヘッダーを追加する必要があるため、アトミックに設計されたWebサイトがある場合は、それらを再度作成する必要はありません。 あなたはあなたの選択に従ってそれらをカスタマイズすることができます。
より少ないコンポーネント、より多くの利点
ウェブサイトの作成を開始する前に、作成者が基本的な構成要素、分子、および有機体の明確なリストを持っている場合、わずかな変化のために新しいコンポーネントを作成するよりも、それらを再利用する方が簡単です。 これにより時間を節約し、設計全体の一貫性を可能な限り維持します。
一言で言えば!
間違いなく、アトミックデザインは魅力的なウェブサイトを作成するための急進的なアイデアです! ただし、多くの手間がかかりますが、クリエイターにとっては時間効率が高くなります。 このプロセスは適切に構成されており、作成者は細部に集中でき、プロジェクトの高品質なデザインを作成するのに役立つ全体像を念頭に置いておくことができます。 これは、チームのワークフローを高速化する設計システムの作成に役立ちます。 アトミックデザインの標準を使用することで、設計者と開発者は同じページにとどまることができ、より良いデザインとより高い顧客満足度につながります。
間もなく新しいプロジェクトまたはインターフェースを開始する場合は、アトミック設計の標準を適用することを検討することをお勧めします。 あなたは単にそれを愛するかもしれません!
