17最も求められているWordPressのヒント、コツ、ハック
公開: 2017-09-13多くの人気のあるWordPressウェブサイトでWordPressのヒントやトリックが使用されているのか疑問に思っている人はたくさんいます。
このゲスト投稿では、WordPressのエキスパートになるために間違いなく役立つ17の最も必要なWordPressのヒント、トリック、およびハックについて説明します。
以下に、WordPress開発のエキスパートにするために最も必要とされている17のWordPressのヒント、コツ、ハックを示します。
WordPressへのGoogleAnalyticsのインストール
Google Analyticsは、WordPressWebサイト開発者にとって重要なツールの1つです。 これにより、ユーザーがどこから来ているのか、1日でWebサイトがどれだけのトラフィックを生成しているのかを確認できます。
さらに、Google Analyticsをインストールするための最良の解決策は、プラグインMonsterInsightsを使用することです。 その後、テーマファイルにGoogleAnalyticsコードを挿入できます。 したがって、コードを入力すると、コードが削除されるか、テーマが切り替わります。
パスワード保護のためのWordPress管理ディレクトリ
WordPress管理ディレクトリは、Webサイトのすべての管理タスクを実行するために使用されます。 ここのユーザーは管理者ディレクトリにアクセスする前にユーザー名とパスワードを入力する必要があるため、これはすでにパスワードで保護されています。
さらに、セキュリティの層を追加することで、ハッカーがWordPressWebサイトにアクセスするのが困難になります。
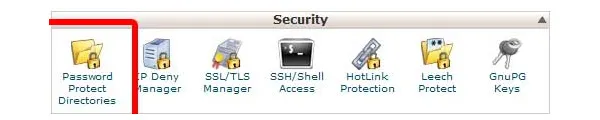
パスワード保護を有効にするには、WordPressホスティングアカウントのcPanelダッシュボードにログインします。 その後、セキュリティセクションで「パスワード保護ディレクトリ」アイコンをクリックします。

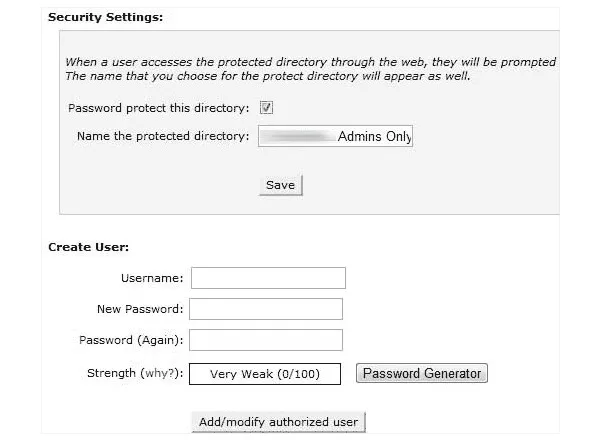
これで、ユーザーは保護するディレクトリを選択するように求められます。 次に、/ wp-admin /フォルダーを選択し、ユーザー名とパスワードを作成します。

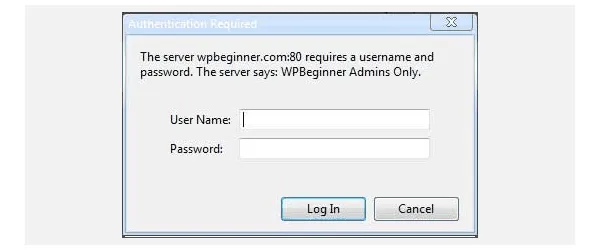
その後、wp-adminディレクトリにアクセスする場合は、作成したユーザー名とパスワードを入力する必要があります。

行と列に画像を表示する
デフォルトでWordPressの投稿に画像を追加するときはいつでも、画像は隣り合って、または重なり合って表示されます。 さらに、ユーザーがすべての画像を表示するには下にスクロールする必要があるため、見栄えがよくありません。
ただし、画像のサムネイルをグリッドレイアウト形式で表示することで解決できます。 したがって、それはあなたのウェブサイトに見栄えの良い体験を与えます。

コメントへのユーザーサブスクリプションを許可します
通常のシナリオでは、ユーザーがWebサイトにコメントを入力したい場合です。 そのためには、ユーザーはあなたのWebサイトに再度アクセスして、あなたが投稿したコメントに誰が返信したかを確認する必要があります。
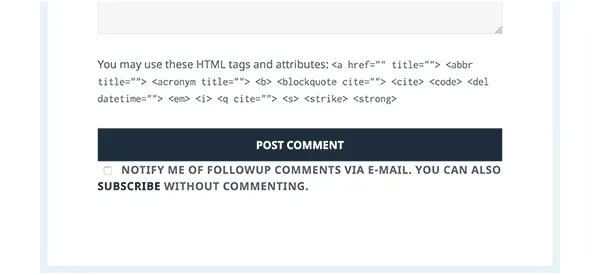
ユーザーが自分の投稿への新しいコメントに関する通知をメールで受け取り始めるとよいでしょう。 そのためには、Subscribe to CommentReloadPluginをインストールしてアクティブ化するだけです。 アクティブ化されたら、ユーザーはプラグイン設定を構成するために[設定]、[コメントの購読]の順に移動する必要があります。

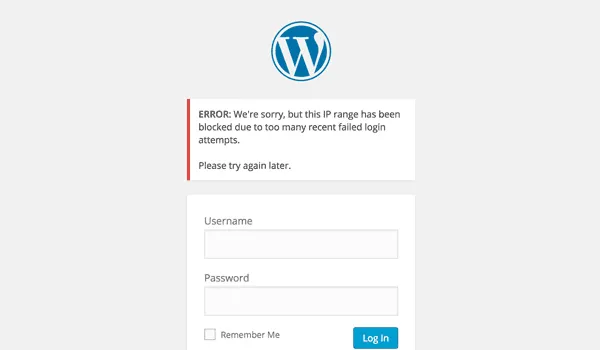
ログイン試行を制限する
WordPressユーザーは、WordPressWebサイトへのログインを無制限に試行できます。 したがって、正しいものが得られるまで、誰でもユーザー名とパスワードを推測できます。
一方、このWordPressユーザーを制御するには、LoginLockDownプラグインをインストールしてアクティブ化する必要があります。 これにより、ユーザーがWebサイトへのログインに失敗する回数の制限を設定できます。

WordPressテーマへのカスタムCSSの使用
WordPress開発者として、WebサイトにカスタムCSSを追加する必要がある場合があります。 CSSを使用すると、WordPress開発者は、新しい色、新しいフォント、余白などを追加するなど、WordPressWebサイトの外観とスタイルを変更できます。
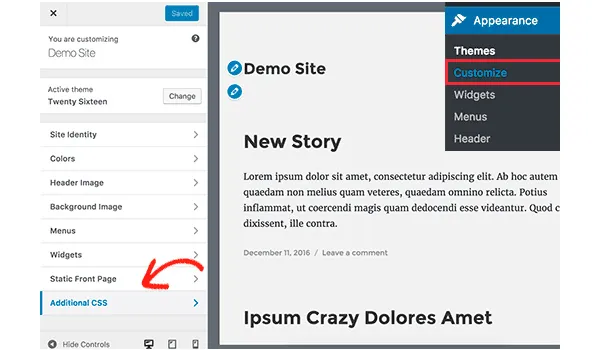
WordPressテーマにカスタムCSSを追加する最も簡単な方法は、[外観]をクリックしてから、WordPress管理者の[設定]をクリックすることです。 WordPress Theme Customizerを起動すると、右側のパネルにWebサイトのプレビューが表示されます。
その後、左側のパネルの[追加のCSS]オプションをクリックして展開します。

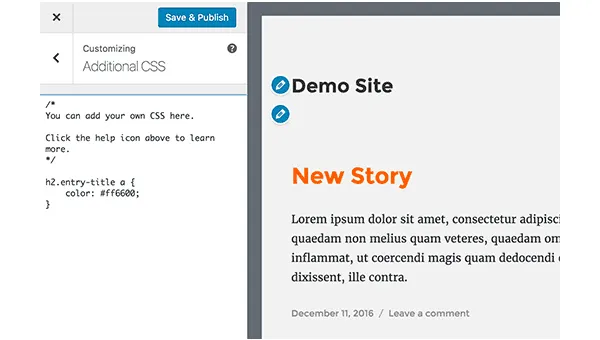
その後、選択したカスタムCSSを入力できるプレーンなテキストボックスが表示されます。 CSSルールを入力すると、WordPressWebサイトの変更が反映されます。

また、終了したら「保存して公開」ボタンをクリックすることを忘れないでください。
Facebookのサムネイル画像を追加する
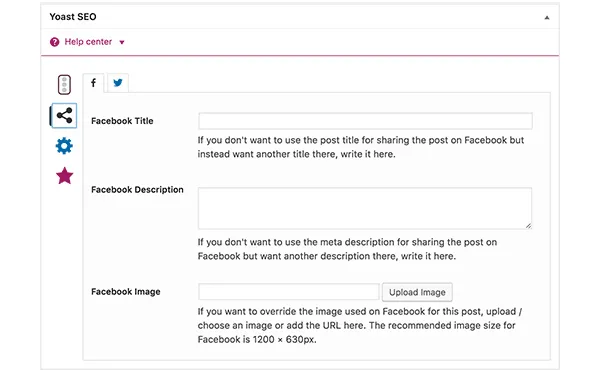
Facebookは、あなたや他の誰かが共有するたびに、作成された記事から画像を自動的に選択します。 通常、記事に含まれている注目の画像またはメインの画像を選択します。 さらに、まったく適していない記事からランダムな画像を選択することもあります。
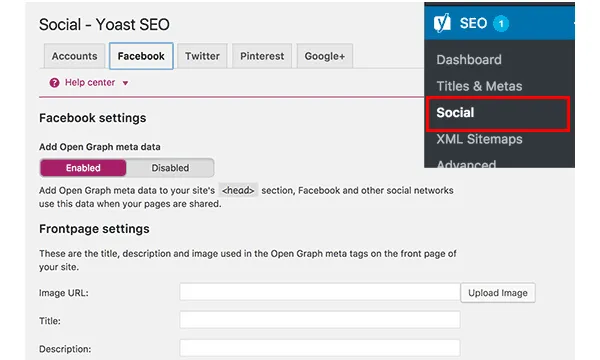
Yoast SEOプラグインを使用している場合は、以下に示すように、投稿編集画面のYoastSEOメタボックスでFacebookのサムネイル画像を選択します。

その後、SEOをクリックしてホームページからFacebookのサムネイル画像を選択し、ソーシャルページに移動できます。

RSSフィードに投稿サムネイルまたは注目の画像を追加する
WordPressのRSSフィードには、最新の記事のリストが表示されます。 さらに、フィードに記事全体を表示している場合は、その記事に含まれるすべての画像が表示されます。 ただし、注目の画像や投稿のサムネイルは記事に含まれていません。
この問題を修正するには、以下のコードをテーマのfunctions.phpまたはサイト固有のプラグインに追加します。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
RSSフィードに抜粋を表示する
WordPressは、デフォルトでRSSフィードに記事全体を表示します。 さらに、コンテンツスクレーパーが記事全体を盗んでフェッチすることもできます。 さらに、RSSサブスクライバーがWebサイトにアクセスするのを防ぎます。

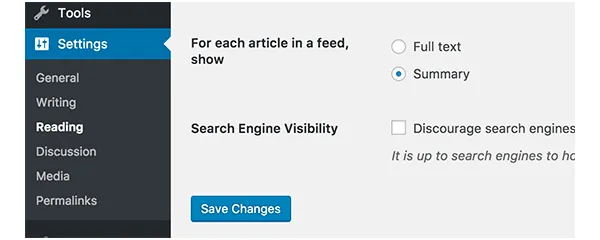
これを修正するには、[設定]に移動し、[閲覧]ページを選択して、[表示]オプションを使用してフィード内の各記事を下にスクロールします。 その後、[概要]を選択し、[変更を保存]ボタンをクリックします。

テキストウィジェット内でのショートコードの使用
ショートコードを使用すると、WordPressの投稿や記事に小さな機能を簡単に追加できます。 ただし、テキストウィジェットでは機能しません。
サイドバーのテキストウィジェットでショートコードを実行するには、テーマのfunction.phpファイルまたはサイト固有のプラグインに以下のコードを追加する必要があります。
add_filter('widget_text', 'do_shortcode');
それ以外に、ショートコード対応のテキストウィジェットを任意のWordPressウェブサイトに追加するショートコードウィジェットプラグインを使用することもできます。
WordPressサイドバーに画像を追加する
WordPressは、サイドバーに画像をアップロードして表示する簡単な方法ではありません。 現在、サイドバーに画像を追加したい場合は、同じためのHTMLコードを追加する必要があります。
まず、メディアアップローダーを使用してWordPress Webサイトに画像をアップロードし、そのURLをコピーする必要があります。
その後、[外観]オプションをクリックし、[ウィジェット]ページを選択して、サイドバーにウィジェットを追加します。 ここで、ウィジェット内に、以下に説明する次のHTMLコードを追加する必要があります。
<img src="Paste image URL here" alt="Alternate text" />
したがって、ウィジェットの設定を保存して、Webサイトでプレビューすることができます。
RSSフィードの記事へのコンテンツの追加
記事にコンテンツを追加してWordPressRSSフィードを操作したい場合。 次に、以下に説明するものをテーマのfunctions.phpファイルまたはサイト固有のプラグインに追加します。
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
次のコードは、記事の前に「この投稿はJohn Doeによって書かれました」というテキストを示し、記事の後に「JohnDoeBlogをチェックしてください」と表示します。
RSSフィードでの投稿の遅延
記事を公開する準備が整う前に、ユーザーが誤って記事を公開することがあります。
さらに、RSSフィードリーダーとサブスクライバーは、受信ボックスに電子メールを受け取る場合があります。 そのために、RSSフィードに投稿が表示されるのを遅らせるための簡単な解決策があります。 テーマのfunction.phpファイルまたはサイト固有のプラグインに追加される同じコードを以下に示します。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
このコードが記述されると、公開された投稿がRSSフィードに表示されるのが10分間遅れます。
WordPressでのランダムヘッダー画像の表示
WordPressのウェブサイトにランダムなヘッダー画像を表示したい場合。 次に、多くのWordPressテーマが、Webサイト全体にヘッダー画像を表示するための組み込みサポートと統合されます。 ただし、複数のヘッダー画像をアップロードして、テーマにすべてのヘッダー画像をランダムに表示させることができます。
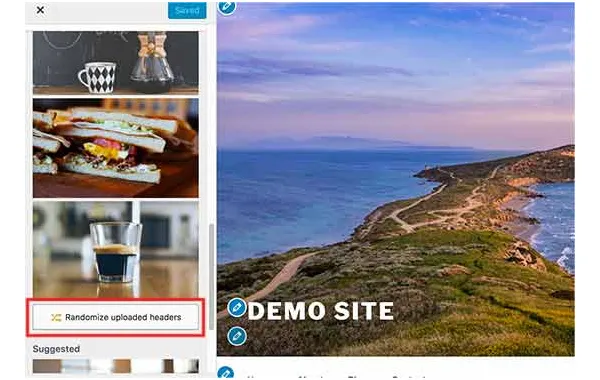
これを実行するには、[外観]オプションを選択してから、[ページのカスタマイズ]を選択します。 その後、ヘッダーセクションをクリックして展開します。 したがって、使用するすべてのヘッダー画像を追加またはアップロードしてから、[ヘッダー画像のランダム化]ボタンをクリックします。

WordPressにフルスクリーン検索オーバーレイを追加する
WPBeginnerユーザーのWebページの右上隅にある検索アイコンをクリックすると、全画面検索オーバーレイが表示されます。 さらに、それは検索エンジンを改善し、どんなウェブページもより魅力的にします。
ユーザーは、WordPressフルスクリーン検索オーバーレイプラグインをインストールしてアクティブ化することで、この機能をWordPressWebサイトに簡単に追加できます。
このプラグインはそのままで機能し、構成にそのような設定は必要ありません。 有効にすると、デフォルトのWordPressフォームフィールドが全画面検索オーバーレイに変わります。

スティッキーフローティングナビゲーションメニューの追加
スティッキーフローティングナビゲーションメニューは、ユーザーが下にスクロールしても画面の上部に表示されたままになります。 一部のWordPressテーマは、設定のオプションとしてこの機能を提供します。 カスタムテーマにこのオプションがない場合は、この方法を試してください。
このためには、最初にScrollプラグインのStickyMenuをインストールしてアクティブ化する必要があります。
有効になったら、[設定]の場所にあるプラグイン設定ページに移動し、[スティッキーメニュー]をクリックします。 次に、ナビゲーションメニューのCSSクラスを追加し、変更を保存します。
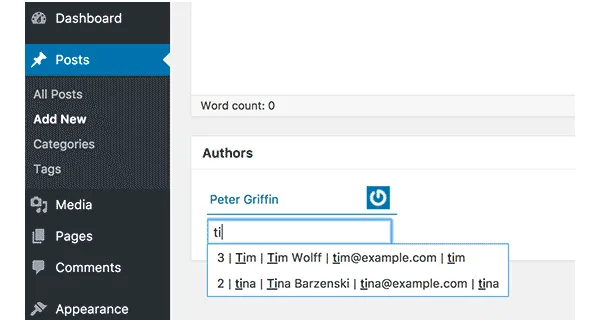
WordPress投稿に複数の作成者を追加する
Webサイトの記事に複数の作成者を追加したい場合があります。
WordPressは、デフォルトで記事に1人の著者のみを割り当てます。 ただし、複数の作成者を追加する場合は、これを行う簡単な方法があります。
そのためには、最初にCo-Authorsプラグインをインストールしてアクティブ化する必要があります。
したがって、複数の作成者を追加する投稿を編集または作成します。 このために、投稿編集画面に移動すると、ユーザーが複数の作成者を追加できる投稿エディターのすぐ下にある新しい作成者ボックスが表示されます。

まとめ
このゲストブログが、これまで気づかなかった新しいWordPressのヒント、トリック、ハックを見つけるのに役立つことを願っています。 だから、それを練習し続けて、あなたのワードプレスのウェブサイトにそれを実装してください。
