WordPressのパフォーマンス–HTTPリクエストによる分類
公開: 2020-04-10WordPressは間違いなく最も効率的で人気のあるコンテンツ管理システム(CMS)の1つです。 このプラットフォームは、さまざまな業界に属する企業によって使用されます。 報告によると、インターネット上のサイトの大部分はWordPressを使用しています。
さまざまな規模の企業が、自社の製品やサービスを宣伝、宣伝、販売するためにWordPressを使用しています。
言うまでもなく、このプラットフォームのパフォーマンスは、Webサイトの全体的な成功に不可欠です。 オンラインにすると、業界の専門家によって投稿されたWordPressサイトを高速化するための無数のヒントやコツが見つかります。 同様に、全体的なパフォーマンスを向上させるためにWordPress Webサイトを最適化すると、Webサイトのユーザーエクスペリエンスが向上し、検索エンジンのランキングでも上位にランク付けされます。
レポートによると、読み込みが遅いWebサイトの放棄率は高くなります。 ほんの数秒の遅延で、顧客はWebサイトから離れることができます。 これはビジネスに大きな影響を与える可能性があり、ユーザーとの長期的な関係にも影響を与える可能性があります。 デジタル世界での激しい競争を考えると、企業にとってWebサイトのパフォーマンスを高速化することが重要になっています。
オンラインビジネスは定期的に速度テストを実施し、サイトの速度とパフォーマンスを維持するために特定の対策を講じています。 ただし、サイトの速度を低下させ、速度が遅いためにユーザーにサイトの放棄を強いる要因はたくさんあります。 さらに、グーグルのような検索エンジンの巨人はまた、より速くロードされ、よく最適化されたウェブサイトにより良いランキングを与えます。 検索エンジンのランキングは、WordPressサイトのオンラインプレゼンスに直接影響を与える可能性があります。 ランキングの高いウェブサイトは、より多くのトラフィックとより良いコンバージョン率を獲得します。
本日は、役立つヒントをいくつかご紹介します。 これらのヒントを使用すると、WordPressサイトのパフォーマンスを大幅に向上させることができます。 サイトの全体的な読み込み時間を増やすことができるようにHTTPリクエストを分解するための最良の方法についてお知らせします。 以下にリストされているのは、WordPressサイトのパフォーマンスを向上させるために試行錯誤された方法の一部です。 絵文字の無効化、埋め込み機能、Googleフォントのホスティングなど、HTTPリクエストを分解し、ウェブサイトのレイテンシを短縮する方法はたくさんあります。
絵文字を無効にする
多くの業界の専門家は、WordPressサイトの速度を向上させるために、Webサイト開発会社やWordPressの専門家にHTTP呼び出しの数を制限することを推奨しています。 これを行うには多くの方法がありますが、絵文字を無効にすることがサイトの速度を上げる最も効率的な方法であると考えられています。 絵文字は、WordPress4.2バージョンのリリースで導入されました。 この機能により、サイト所有者はWebサイトの外観にスパイスを加えることができました。 ただし、投稿、投稿、またはブログで絵文字を使用すると、Webサイトの速度が低下する可能性があります。
そのため、ほとんどの専門家は、WordPress Webサイトのパフォーマンスを向上させ、ユーザーエクスペリエンスを向上させるために、Webサイトで絵文字を無効にするようサイト所有者に求めています。 wp-emoji-release.min.jsファイルには、このプラットフォーム上の多数の絵文字アイコンが表示されます。 絵文字を無効にする選択は完全にあなた次第です。 この機能を無効にすると、サイトに楽しい絵文字を追加できなくなる可能性がありますが、Webサイトの速度を上げ、ユーザーがWebサイトの探索に正確な時間を費やせるようにするのにも役立ちます。 以下にリストされているのは、絵文字を無効にする2つの簡単な方法です。
1.絵文字を無効にするコード
サイトから絵文字を無効にするには、functions.phpファイルにコードを挿入するだけです。 絵文字を無効にし、サイトのパフォーマンスと速度を向上させるために使用できるコードは次のとおりです。
[php]
/ **
*絵文字を無効にする
* /
関数disable_emojis(){
remove_action( 'ks29so_head'、 'print_emoji_detection_script'、7);
remove_action( 'admin_print_scripts'、 'print_emoji_detection_script');
remove_action( 'ks29so_print_styles'、 'print_emoji_styles');
remove_action( 'admin_print_styles'、 'print_emoji_styles');
remove_filter( 'the_content_feed'、 'ks29so_staticize_emoji');
remove_filter( 'comment_text_rss'、 'ks29so_staticize_emoji');
remove_filter( 'ks29so_mail'、 'ks29so_staticize_emoji_for_email');
add_filter( 'tiny_mce_plugins'、 'disable_emojis_tinymce');
}
add_action( 'init'、 'disable_emojis');
/ **
* Tinymceemojiプラグインを削除するために使用されるフィルター機能。
*
* @param array $ plugins
@return array2つの配列の違い
* /
function disable_emojis_tinymce($ plugins){
if(is_array($ plugins)){
return array_diff($ plugins、array( 'wpemoji'));
} そうしないと {
array();を返します。
}
}
[/ php]
2.絵文字を無効にするプラグイン
または、プラグインを使用して、WordPressサイトの絵文字機能を無効にすることもできます。 サイト所有者がこの機能を無効にするために使用できるプラグインは複数あります。

ただし、絵文字を無効にする目的でプラグインを選択するときは、プラグインの合計サイズに注意することが重要です。 軽量プラグインを使用することを強くお勧めします。 これらのプラグインは、多くのスペースを占有したり、Webサイトの速度を低下させたりすることはありません。 WordPressサイトで使用できる最高の軽量プラグインの1つは、絵文字を無効にすることです。
埋め込みを無効にする
埋め込みは、WordPressの4.4バージョンでリリースされました。 これは、サイト所有者が他のサイトのメディアを埋め込むことができる革新的な機能です。 外部サイトからWordPressサイトにオーディオやビデオなどのメディアを埋め込むと、ユーザーを引き付けるのに役立ちます。 ただし、この機能の最大の欠点は、Webサイトのパフォーマンスが大幅に低下する可能性があることです。 これはwp-embed.min.jsスクリプトとして表示されます。これは優れた機能ですが、YoutubeやTwitterなどのサイトからメディアを埋め込む方法は他にもあります。絵文字と同様に、コードまたはプラグインを使用して埋め込みを無効にすることもできます。 ここでは、埋め込みを無効にして、Webサイトのパフォーマンスとページの応答性を向上させる方法について説明しました。
1.埋め込みを無効にするコード
これは、絵文字を無効にするプロセスに似ています。 次のコードをfunctions.phpファイルに入れるだけで、埋め込み機能が無効になります。
[php]
// WP埋め込みスクリプトを削除します
関数speed_stop_loading_wp_embed(){
If(!is_admin()){
ks29so_deregister_script( 'wp-embed');
}
}
Add_action( 'init'、 'speed_stop_loading_wp_embed');
[/ php]
2.プラグインによる埋め込みを無効にします
プラグインの使用は、このCMSプラットフォームの埋め込み機能を無効にする効果的な方法でもあります。 埋め込み機能を無効にするためのプラグインは豊富にあります。

ただし、すべてが軽量であるとは限らず、スペースを占めるものを使用すると、効果よりも害が大きくなる可能性があります。 使用できる最も評価の高いプラグインの1つは、埋め込みの無効化です。 3KBのサイズで、このプラグインは複数の便利な機能を誇っています。 この特定のプラグインを使用することで、他のWebサイトがWordPressサイトからメディアを埋め込むのを防ぎ、埋め込み機能に関連するすべてのスクリプトを停止できます。
キャッシングを実装する
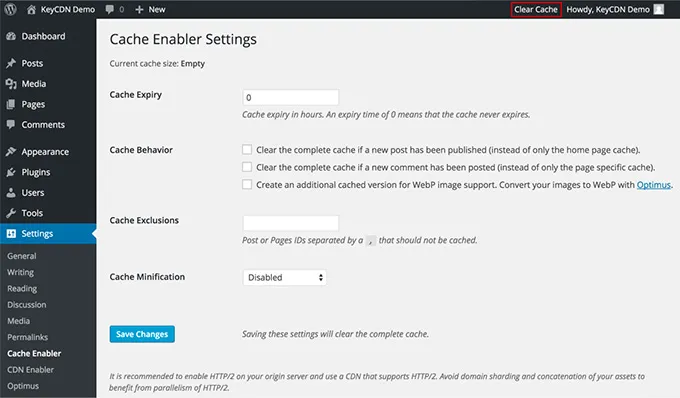
キャッシュの実装は、Webサイトの全体的なパフォーマンスを向上させ、ユーザーエクスペリエンスを向上させるための長年の実績のある方法です。 キャッシュはサーバーの負荷を軽減するだけでなく、Webサイトが遅延や手間をかけずにトラフィックを処理できるようにします。 キャッシュを実装することで、Webサイトの読み込み時間を大幅に改善できます。 この目的のために、無数のプラグインを使用できます。 ただし、安価で堅牢な軽量プラグインを探している場合は、CacheEnablerプラグインが理想的な選択肢です。


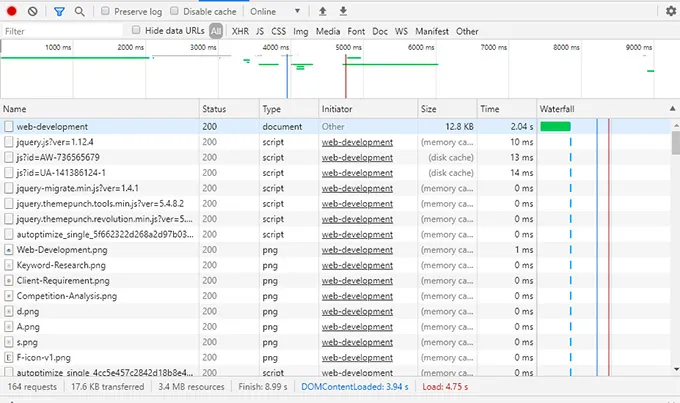
KeyCDNによって作成されたこのプラグインのサイズは15.4KBで、時間を節約するキャッシュを保証し、Webサイトの読み込みを高速化します。 多くのWordPressエキスパートがこのプラグインを介してキャッシュを実装しようとし、ウェブサイトの読み込み時間を改善することに成功しました。 ほとんどの場合、HTMLDOCの読み込み時間はノッチによって改善されました。

このパフォーマンス向上のヒントを使用して、Webサイトの速度を向上させ、サイトの訪問者により速く、より良いエクスペリエンスを提供してみてください。
コンテンツ配信ネットワークを使用する
絵文字と埋め込みを無効にしてキャッシュを実装したら、Webサイトのパフォーマンスを高速化するのに役立つ次のヒントに進むのが最善です。 コンテンツ配信ネットワーク(CDN)は、複数のサーバーからのビデオ、JavaScript、画像などのキャッシュされた静的コンテンツを提供します。 WordPressサイトでコンテンツ配信ネットワークを使用することは、サイトの速度を向上させる確実な方法であることがわかっています。

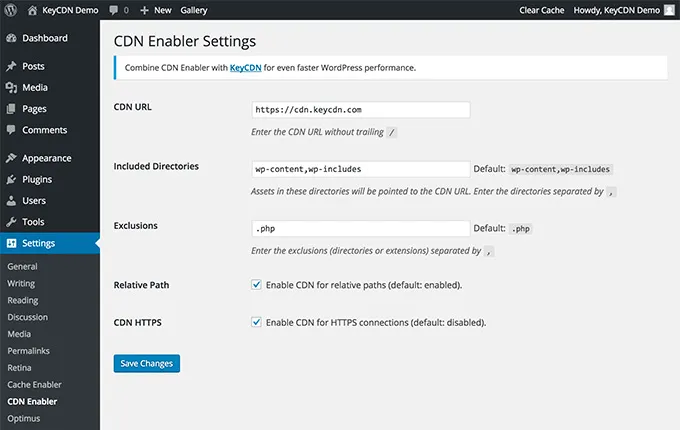
適切な最適化とサイトパフォーマンスのためには、コンテンツ配信ネットワークサービスを使用することが不可欠です。 これは、Webサイトの特定のページをロードするのにかかる時間を短縮するのに役立ちます。 無料のCDNまたは有料のCDNのいずれかを使用できます。 サイトで使用できる最高のCDNの1つは、WordPressCDNイネーブラーです。

軽量で複数の重要な機能が満載のこの特定のプラグインは無料です。 CDN設定を有効にするだけで、この素晴らしい機能のメリットを享受できます。 これを行うと、Webサイトの合計読み込み時間に大きな違いが見られるようになります。
クエリ文字列を削除する
クエリ文字列を削除することは、Webサイトの速度を向上させるもう1つの効果的な方法です。 レポートによると、クエリ文字列によってWebサイトの読み込みが遅くなることがわかっています。 サイトの静的リソースからそれらを削除すると、サイトのパフォーマンスが向上します。 クエリ設定の削除に関しては、3つの異なる方法を試すことができます。 コード、プラグイン、またはコンテンツ配信ネットワークを使用して、クエリ設定を無視できます。
1.コードを使用してクエリ文字列を削除する
以下に示すコードは、サイトの遅延を減らすのに役立ちます。
以下のコードをfunctions.php.fileに入れるだけです。
[php]
function _remove_script_version($ src){
$ components = explode( '?ver'、$ src);
$ components [0]を返します;
}
add_filter( 'script_loader_src'、 '_ remove_script_version'、15、1);
add_filter( 'style_loaded_src'、 '_ remove_script_version'、15);
[/ php]
2.プラグインを使用してクエリ文字列を削除します
プラグインは、クエリ文字列を削除してWebサイトのパフォーマンスを向上させるためにも使用できます。 最もよく使用されるプラグインの1つは、クエリ文字列リムーバーです。 軽量で、ネットワークからクエリ文字列を効果的に削除します。
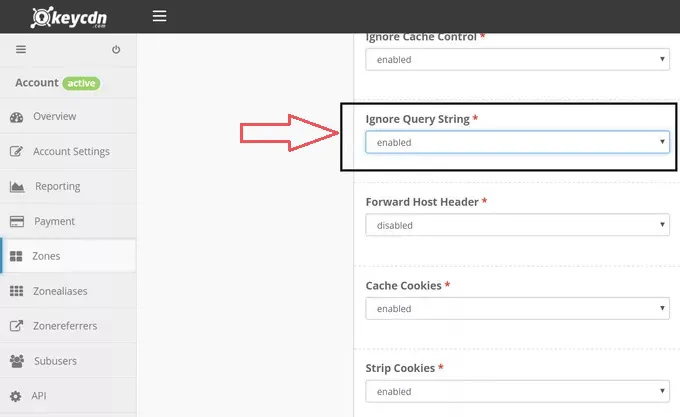
3.CDNを使用してクエリ文字列をキャッシュして無視する
コードとプラグインを使用するとクエリ文字列を削除できますが、コンテンツ配信ネットワークを使用するのが最も効果的であると考えられています。 これは、WordPressの専門家によって主に推奨されている方法です。 KeyCDNを使用すると、クエリ文字列を簡単かつ便利に削除できます。 関数ファイルにコードを入力したり、プラグインを使用したりする手間をかけずに、コンテンツ配信ネットワークを使用してネットワークからクエリ文字列を削除し、Webサイトの読み込みを高速化できます。

GoogleFontsをホストする
GoogleフォントはWordPressテーマの一部であり、通常、サイト全体のパフォーマンスと速度に影響を与えます。 Googleフォントに関連するDNSルックアップは、サイトの速度に悪影響を与える可能性があります。 以下に、さまざまなフォントの例を示します。
[xhtml]
https://fonts.google.com/specimen/Merriweather
https://fonts.google.com/specimen/Montserrat
merriweather-v13-latin-700.woff
merriweather-v13-latin-700.woff
merriweather-v13-latin-700italic.woff
merriweather-v13-latin-700italic.woff2
merriweather-v13-latin-900.woff
merriweather-v13-latin-900.woff2
merriweather-v13-latin-900italic.woff
merriweather-v13-latin-900italic.woff2
merriweather-v13-latin-italic.woff
merriweather-v13-latin-italic.woff2
merriweather-v13-latin-regular.woff
merriweather-v13-latin-regular.woff2
montserrat-v7-latin-700.woff
montserrat-v7-latin-700.woff2
montserrat-v7-latin-regular.woff
montserrat-v7-latin-regular.woff2
[/ xhtml]
専門家は、低速の問題に対処するために生成されるDNSルックアップの数を減らすようにサイト所有者に促します。 これは、コンテンツ配信ネットワークがあなたのサイトの救助に来ることができる場所です。 フォントをCDNに移行するだけで、サイト全体のパフォーマンスを向上させることができます。 CDN Enablerプラグインは、Googleフォントのホスティングにも使用できます。 最初に、WordPressテーマでこの機能を無効にする必要があります。
Gravatarを無効にする
これまでに、DNSルックアップの数は減っていたはずです。 最後に、サイトのパフォーマンスを向上させるために必要なことは、Gravatarを無効にすることです。 WordPressサイトのダッシュボードにアクセスして、secure.avatar.comオプションを見つけるだけです。 グラバターを無効にするには、チェックを外します。 これは、WordPressサイトを最適化し、読み込みを高速化するために修正する必要がある最後のHTTPリクエストです。

上記の手順は、WordPressサイトの低速の問題に効果的かつタイムリーに取り組むのに役立ちます。 次の手順に従い、適切なコードとプラグインを使用して、Webサイトの速度を低下させる機能を無効にします。 オンラインでプラグインを選択するときは、最適な結果を保証するために、軽量で複数の機能を備えたプラグインを選択してください。 WordPressサイトのパフォーマンスの問題を修正するか、レイテンシーの問題を処理するために専門家を雇うことができます。
ウェブサイト開発会社とWordPressの専門家はそのようなタスクを専門としています。 彼らは正しい変更を実装し、WordPressサイトの全体的なパフォーマンスを損なう機能を無効にすることができます。 それらのサービスを使用してサイトのパフォーマンスを向上させ、ユーザーにシームレスなエクスペリエンスを保証するのに役立ちます。
