WordPress用に画像を最適化する方法
公開: 2020-11-06あなたがウェブサイトやブログを持っているなら、あなたはそれに画像を追加する必要があります。 コンテンツをユーザーにとってより魅力的なものにしたい場合は、Webサイトに画像を追加することが重要です。 誰もテキストの壁を読むのが好きではないので、画像はあなたの書いたコンテンツを分割し、ユーザーにとってより視覚的に魅力的なものにするのに役立ちます。
サイトに画像を追加すると、検索エンジン最適化の改善、商品やサービスの売り上げの増加、サイトへのトラフィックの増加などにも役立ちます。
ただし、サイトに大量の画像を追加すると、サイトの速度が低下する可能性があります。
ほとんどのWordPressユーザーは、最初にWeb用に写真を最適化せずに、写真を自分のサイトにアップロードするだけです。 これにより、大きな画像ファイルが作成され、Webサイトのクロールが遅くなります。
統計によると、ページの読み込み時間が2秒遅れると、バウンス率が最大103%増加する可能性がありますが、これはビジネスに適していません。
したがって、サイトを高速化するには、Web用に画像を最適化する必要があります。 そして、あなたはあなたの画像の品質を犠牲にすることなくそれをする必要があります。
WordPress用に画像を最適化する方法は次のとおりです。
画像最適化とは何ですか?
簡単に言えば、画像の最適化とは、ウェブサイトで画像を小さくしてアクセスしやすくすることです。 このプロセスでは、品質を低下させることなく画像サイズを操作します。

引き伸ばされて歪んだ画像を見るためだけに、他の人にサイトにアクセスしてほしくない。 同様に、追加した画像をフルサイズのままにしたくない場合は、読み込み時間に劇的な影響を与える可能性があります。
品質を犠牲にすることなく最適化するための最良の方法は、ファイルをより小さく、より管理しやすい部分にすばやく簡単に圧縮できるツールを使用することです。
それでは、始める前に考慮すべき要素を見てみましょう。
考慮すべき画像要素
最適化プロセス中に考慮する必要のあるいくつかの要因があります。 パズルの各ピースは、鮮明でクリーンな高品質の画像を作成する上で重要な役割を果たします。
3つの重要な部分は次のとおりです。
- 画像ファイル形式
- サイズ
- 圧縮
3つの要素すべてが連携して、優れた画像を作成することは注目に値します。 サイズは正しいがフォーマットが間違っていると、ビジュアルがばらばらになって壊れてしまう可能性があります。
上で述べた最適化要因を見てみましょう。それぞれが一流のウェブサイト画像を作成する上でどのように役割を果たすかを確認できます。
画像ファイル形式
最初に説明するのは、画像ファイル形式です。 ほとんどの場合、サイトで使用するファイル形式は3つあります。 PNG、JPEG、およびGIF形式が含まれています。 それぞれに長所と短所があり、個々のニーズに合わせて最適化するときに留意する必要があります。

PNGファイルは圧縮されていないため、高品質の画像が期待できます。 ただし、ファイルサイズは通常JPEGよりはるかに大きくなります。 この形式は、簡単な写真を投稿したり、透明度の高い写真を使用したりする場合に役立ちます。
JPEGは圧縮されているため、PNGファイルよりも小さくなります。 大量の色の画像が必要な場合は、JPEGが最適なオプションです。 ただし、グラフィックの拡大縮小方法によっては、サイズを小さくすると品質が低下する可能性があることを知っておく必要があります。
GIFは、Webサイトにアニメーションのスプラッシュを追加したいWebサイトにも役立ちます。 これらの画像は、256の利用可能なオプションを備えた限定された配色を使用しています。 可逆圧縮とは、GIFをアップロードして、全体を通して一貫した品質を期待できることを意味します。
画像サイズ
画像サイズは、最適化プロセスで重要な役割を果たします。 携帯電話やデジタルカメラから写真をアップロードしている場合、これらの画像は巨大であることがわかります。 それらは通常、写真の印刷やフレーミングには最適ですが、Webサイトのデザインにはひどい寸法です。
自分の写真を追加する場合、高さと幅が4000×1600の画像を見るのは珍しいことではありません。 読み込み時間と品質が低下するため、これらの写真をサイトに直接配置することは望ましくありません。
代わりに、デフォルトの画像よりも大幅に小さい約650×300まで画像を縮小する必要があります。 一部の画像のサイズを90%近く縮小することが可能です。これにより、Webサイトに写真を追加する際の自由度が高まります。
画像圧縮
画像を圧縮する方法は、作業の全体的な品質に影響を与える可能性があります。 圧縮には複数のレベルがありますが、目標は常に同じです。品質に影響を与えることなく、サーバーで使用する画像のスペースを削減することです。
使用するプラグインによっては、WordPress Webサイトに新しいグラフィックをアップロードすると、画像の圧縮が自動的に行われます。 サイトにアップロードする前に画像を圧縮できるプログラムもあります。
画像を最適化するための最良のツール
画像を最適化するために使用できるプラグインとプログラムは幅広くあります。 画像をサイトに追加する前に、画像の品質とサイズを改善するために使用できるいくつかのツールを見ていきます。
1. Adobe Photoshop
Adobe Photoshopは、まだサイトに追加していない画像を最適化するための最も一般的な方法の1つです。 このプレミアムツールには、写真の編集、作成、最適化を簡単にする多くの機能が付属しています。
Adobeで画像を開いた後、[ファイル] >> [Webに保存]をクリックして、使用する形式とサイズを選択できます。 最適化が計画どおりに進まない場合にバックアップが取られるように、変更を新しいファイルとして保存してください。
全体として、このツールはあなたにあなたのお金に最大の価値を与えますが、予算内で事業主とマーケティング担当者が利用できる代替手段があります。
2.小さなPNG+小さなJPEG
TinyPNGとTinyJPEGは、画像の圧縮に使用できる2つの優れたツールです。 どちらのサイトも無料で使用でき、写真をサイトに追加する前に、写真をより管理しやすいサイズに縮小するのに役立ちます。

これらのツールの私たちのお気に入りの部分は、それらが非常に使いやすいことです。 TinyPNGとTinyJPEGはどちらもドラッグアンドドロップインターフェイスを備えているため、時間とエネルギーを節約できます。
圧縮する画像をドラッグアンドドロップして、ダウンロードリンクがポップアップするのを待つだけです。 新しいダウンロードを保存すると、WordPressWebサイトに追加する光沢のある新しい圧縮画像ができます。
3.GIMP
GIMPは、AdobePhotoshopの代わりに使用できる無料の代替手段です。 ここでの落とし穴は、これがオープンソースソフトウェアであるということです。つまり、変更が散発的に発生する可能性があります。
また、レイアウトはAdobeほどユーザーフレンドリーではありません。 ただし、写真を最適化するための無料の代替手段を探している場合は、GIMPを間違えることはできません。
GIMPで画像を最適化したい場合は、ツールで写真を開きます。 次に、[ファイル] >> [名前を付けてエクスポート]をクリックし、使用するファイルの種類を選択します。 選択したら、画面上のオプションを使用して圧縮とサイズを調整できます。
すでにサイトにある画像を最適化する方法
大量の画像が掲載されているWebサイトが既にある場合は、画像を削除して最適化し、再アップロードするのに非常に時間がかかります。
幸い、WordPressにアップロードした後、画像を最適化するために使用できるツールがいくつかあります。
1.オプティモール
Optimoleは、ウェブサイトにすでに追加した画像を最適化する非常に人気のあるWordPressプラグインです。 このツールの背後にいる人々は、一流のテーマおよびテンプレートプラグインであるThemeIsleにも責任があります。
ハイライトは次のとおりです。
- 完全にクラウドベース、つまり読み込み時間が短縮されます
- 非常に高速なインストールとセットアップ
- すべてのモバイル画面とデスクトップ画面に合わせて画像のサイズを自動的に変更します。
- 最適化統計の追跡と監視
- Elementor、Beaver Builder、WordPress5.0で導入されたブロックビルダーなどの人気のあるページビルダーで動作します
2.想像してみてください
Imagifyは、WPRocketの背後にあるチームの画像最適化プラグインです。 このツールは、大量の画像をサイトにアップロードしたものの、最初に正しく最適化していないユーザーに最適です。
ウェブサイトに新しいビジュアルを一貫して追加することを計画している人々にとっても、多くの大きなメリットがあります。
注目すべき機能は次のとおりです。
- 将来のすべての画像の圧縮サイズを設定し、すばやく自動最適化するために追加します
- 以前にサイトに追加した画像をワンクリックで最適化する
- 使いやすいインターフェースにより、このツールは初心者にもWordPressのベテランにも最適です
- その場で画像のサイズを変更するオプション
3.EWWWイメージオプティマイザー
EWWW Image Optimizerは、手頃な価格の最適化WordPressプラグインです。 このツールを使用して、既存の画像を修正したり、新しい写真を最適化したりすることができます。 このツールは使いやすく、貴重なストレージスペースを削減しながら、ウェブサイトの読み込み時間をすばやく改善できるため、このツールが気に入っています。
プランは、ニーズに応じて、月額5ドルから15ドルの間で実行されます。 5ドルのプランには、このプラグインを中小企業の所有者にとって実行可能なオプションにするのに十分な機能が付属しています。 EWWW画像オプティマイザーには、WordPress Webサイトに既にアップロードされている画像を最適化する機能など、期待する多くの機能が付属しています。
SEOのためにあなたの画像を最適化する
ここで説明する最後のトピックは、SEO用に画像を最適化することです。 あなたはおそらくSEO指向のマーケティング戦略に伴う利点を知っているでしょう。 SEOに重点を置いている企業は、自社のWebサイトでより多くのエンゲージメント、販売、トラフィックを確認しています。
あなたの視覚的なアップロードはあなたの書かれたコンテンツと同じようにあなたのSEOランキングにとって重要です。 Googleはウェブサイトをランク付けする際に200以上の要素を検討していますが、画像のSEOを最適化するために重要な要素に焦点を当てたいと思います。
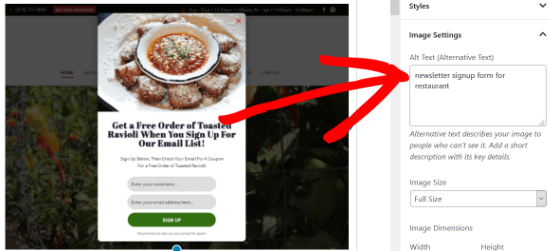
まず、サイトに新しい画像を追加するときは、必ず代替テキストを含めてください。 画像を追加すると、次のような画面が表示されます。

キャプションと代替テキストはどちらもユーザーにとって同じ機能ですが、SEOに関しては大きく異なります。 代替テキストは、サイトに追加した画像に関する追加のコンテキストをGoogleのクローラーに提供します。 したがって、犬の首輪に関する記事を書いている場合、画像の下に代替テキストを含めると、Googleがあなたのサイト、または少なくともそのページが犬に関するものであることを理解するのに役立ちます。
Googleがあなたのウェブサイトについて持っているコンテキストが多ければ多いほど、選択したキーワードのトップページにたどり着く可能性が高くなります。
他のベストSEOプラクティスには、上記のヒントの多くが含まれています。 適切なファイルタイプ、圧縮、品質を選択することはすべて、Googleがサイトを認識する方法に影響します。
クローラーは、ユーザーがブランドをどのように操作するかに基づいて決定を下します。 たとえば、画像を圧縮していない場合、読み込み時間が長くなり、より多くの消費者がページからバウンスします。 バウンス率が高いと、Googleに否定的なシグナルが送信され、SEOランキングが低下する可能性があります。
あなたの目標がSEOのためにあなたの画像を本当に最適化することであるならば、あなたは何年にもわたってあなたのサイトに追加した古い画像に代替テキストをバックトラックして含める必要があるかもしれません。 コンテンツが満載のブログがある場合は、最初にトラフィックの多いページに注目してください。
最終的な考え
ご覧のとおり、WordPress用に画像を最適化する際には多くの要素を考慮する必要があります。 高品質で魅力的な画像に焦点を当てることで、視聴者とGoogleの両方を満足させることができます。 その結果、印象的な読み込み時間、美しくレンダリングされた画像、非常に魅力的なコンテンツを備えたWordPressWebサイトが実現します。
