WordPressからヘッドレスCMSに移行する方法
公開: 2022-03-10この記事は、ビジュアルエディター、ネストされたコンポーネント、Webサイトやアプリ用のカスタマイズ可能なコンテンツブロックを備えたフレンドリーなヘッドレスCMSであるStoryblokの親愛なる友人たちに親切にサポートされています。 ありがとう!
WordPressは、世界で最も使用されているWebサイトビルダーです。 Webのほぼ半分がWordPressを使用してWebサイトを作成しています。 Webサイトをすばやく作成でき、サイトの拡張に役立つ豊富なプラグインのエコシステムを備えているため、これは理にかなっています。
しかし、テクノロジーは進化しており、Webサイトの作成を容易にするオプションがますます増えています。 さらに、Webサイトのパフォーマンスを向上させ、アプリケーションの制御とセキュリティを強化する可能性があります。
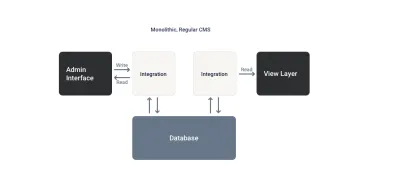
初期のWordPressアーキテクチャはモノリシックであるため、ユーザーインターフェイスとデータアクセスは同じプラットフォームで組み合わされています。

WordPressにRESTAPIが導入されて以来、REST APIをヘッドレスで使用できるようになり、開発者はこれをバックエンドとして使用したり、別のプロジェクトでフロントエンドを使用したりできるようになりました。
この分離された方法で、モデルとコントローラーがWordPress側にバンドルされ、データ操作とデータベースの相互作用を処理します。 一方、フロントエンドはHTTPクライアントを介してのみRESTAPIと対話します。
ただし、これにはいくつかの欠点もあります。WordPressを構成および更新し、安全にする必要があり、新しい機能の開発はテクノロジーに依存しています。
SmashingMagの関連資料
ヘッドレスの世界で始めたばかりの人にとって、これらの記事は、その背後にある詳細と、なぜ誰もが移行し始めているのかを理解するのに役立ちます。
- 「ヘッドレスCMSは5分間で説明されました」
- 「ヘッドレスCMSのコンテンツ戦略を再考する」
- 「コンポーネントを考えることで生産性を向上させる方法」
- 「ヘッドレス」に関連する記事の厳選されたリスト→
しかし、なぜヘッドレスCMSに移行するのでしょうか。
この記事ではWordPressからヘッドレスCMSに移行する方法を紹介することを考慮すると、WordPressがおそらく現在の設定です。
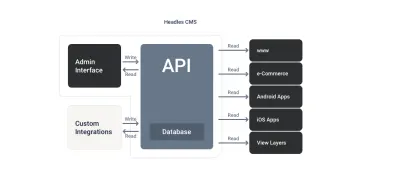
ヘッドレスCMSにより、フロントエンドプロジェクトのみに集中できるようになり、使い慣れたテクノロジーとデータの構造を選択できるようになります。 最終的には、コンテンツ管理とコンテンツ配信を担当するので、レンダリング部分を担当することができます。
「ヘッドレスCMSは、コンテンツ管理システム(CMS)と同じ機能を提供するシステムであり、すべてAPIを介して公開されます。」

このタイプのセットアップは、複数のサイトがあり、コストを削減したり、プロセスを簡素化したりしたい企業にとって特に便利です。 ヘッドレスアーキテクチャにより、これらの企業はコンテンツ管理を単一の管理インターフェイスに一元化して、企業のさまざまなWebページで使用されるAPIを提供できます。
ヘッドレスアーキテクチャのもう1つの一般的な使用法は、会社のブランドを表すフロントエンドプロジェクトを作成することです。 このように、会社が立ち上げるすべての製品は同じルックアンドフィールを持ちますが、それぞれが同じ管理パネルで管理される独自のコンテンツを持ちます。
注:この例は、JSWorldConferenceやVueJSAmsterdamなどの会議Webサイトで簡単に見ることができます。これらは同じ作成者であり、フロントエンドプロジェクトは同じですが、コンテンツのみが変更されています。
WordPressのようなCMSとは異なり、ヘッドレスCMSには、管理パネルが既に構成および保守されており、場合によってはホストされています。 コンテンツの作成を開始するには、アカウントを作成してログインするだけで、コンテンツの作成、編集、複製、削除、ユーザーの管理、コンテンツの翻訳、公開ワークフローの操作などを行うことができます。
ヘッドレスCMSを使用すると、コンテンツクリエーターであろうとマーケターであろうと、チーム内の人々がワークフローを理解しやすくなります。コンテンツを編集するのがあなただけではない場合は、注意が必要です。

一部のヘッドレスCMSは、WordPressなどのCMSによってすでに提供されているサービスの提供に焦点を合わせているだけではないことに注意してください。 また、オンザフライで画像のサイズを変更または再フォーマットするための画像CDNや、S3バックアップによる追加のセキュリティなどのサービスも提供します。
この設定を行うと、自由、セキュリティ、快適さが得られるだけでなく、サードパーティのサービスがなくてもアプリケーションのパフォーマンスが向上します。 HTTPクライアントを介してフロントエンドプロジェクトに接続し、コンポーネントとデータを取得するだけで、稼働状態になります。
ヘッドレスになることの利点とそれが理にかなっているとき
WordPressのアーキテクチャは、ウェブサイトで作業するときに必要な可能性を提供しないことがよくあります。特に、パフォーマンスの最適化に関しては、Googleなどの検索エンジンでサイトをランク付けする際の最も重要なポイントの1つであり、特にWebVitalsが稼働しています。と実行しています。
しかし、私たちだけが取り組んでいる個人的なサイトがある場合は、それをヘッドレスセットアップに移行する必要がないことは明らかです。 ただし、より多くの人がそのプロジェクトに関与している場合(開発者だけでなく、コンテンツクリエーターやマーケティングチーム)、ヘッドレスCMSの採用を検討する必要があります。
ヘッドレスCMSは、Webサイトのパフォーマンスとフロントエンドプロジェクトの品質をどのように改善するのに役立ちますか?
コンテンツを編集するプラットフォームから完全に独立した方法でフロントエンドを開発できるようにすることによって。
選択するテクノロジーはあなた自身の選択です。プロジェクトを最新のフロントエンドフレームワークにアップグレードしたい場合は、バックエンドに依存せず、移行を再考することなくアップグレードできます。
さまざまな管理パネルに依存することなく、マルチプラットフォームプロジェクトを作成できます。
最終的に、メインのWebサイトよりも短い説明が必要なアプリの場合は、いつでも新しい「short_description」フィールドを使用して、その特定のアプリのフロントエンドでそれを表すことができます。
これは、開発を容易にし、サイトの作成プロセスとスケーリングを簡素化することを目的としています。
フロントエンドを完全に分離することで、コンテンツの構造を変更することなく、アプリケーション全体の外観を変更できます。
私たちの資産とそれらが私たちに提供される応答の速度を最適化することを可能にするサービスを常に提供します。 最終的に、すべてのデータはCDNネットワークを介して配信されます。
コンテンツ配信ネットワーク(CDN)は、プロキシサーバーとそのデータセンターの地理的に分散したネットワークです。 目標は、エンドユーザーに対して空間的にサービスを分散することにより、高可用性とパフォーマンスを提供することです。
「「
ブランドまたは会社の構造とどのように連携するかについて懸念がある場合はどうなりますか?
クロスプラットフォームアプリケーションをサポートするだけでなく、ブランドの一貫性を維持することもできます。
フロントエンドをベースプロジェクトとして使用し、ヘッドレスCMSに複数のスペースを設定すると、製品間の一貫性が保たれ、維持するコードが少なくなるため、スケーラビリティが容易になります。
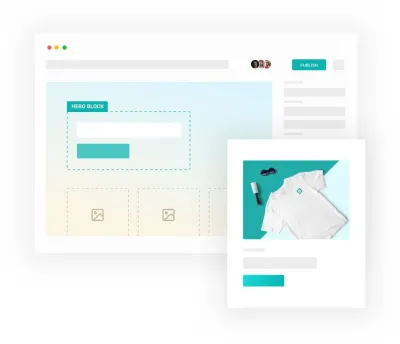
すべてのヘッドレスCMSにこの利点があるわけではありませんが、移行先のヘッドレスCMSであるStoryblokには、チーム間の独立性を生み出すことができるビジュアルエディターがあります。 編集者またはコンテンツ作成者は、パネルにアクセスして既存のコンテンツを編集したり、新しいコンテンツを作成したりして、公開前にどのように表示されるかをプレビューできます。 したがって、開発チームをこのプロセスに関与させる必要がなく、作業をより効率的に行うことができます。
また、独自のコンテンツワークフローを設定できるようにすることで、コンテンツ管理を合理化します。 コンテンツが公開される前に通過する必要のある段階を定義できます。コンテンツがプロセスを正常に通過した場合にのみ、コンテンツが公開されます。
ヘッドレスCMSは、従来のCMSと比較してどのように時間を節約できますか?
- プラットフォームのセキュリティを維持し、あなたに代わってそれを更新することに注意してください。 バグがある場合やユーザーが新しい機能を必要とする場合はいつでも、ヘッドレスCMSの背後にあるチームがそれを開発します。あなたはそれを使い始める必要があります!
- ユーザーエクスペリエンス(UX)とデザイン(UI)を絶えず改善し、コンテンツの作成者と開発者が新しいフィールド、コンポーネント、またはページを快適に作成できるようにします。 しかし、視覚的な側面だけでなく、データベースのパフォーマンスの向上も目指しているため、コンテンツを即座に取得し、関連するすべての作業を忘れることができます。
モノリシックvsヘッドレス
| 特徴 | モノリシック | ヘッドレス |
|---|---|---|
| 建築 | 結合:リンクされたバックエンドフロントエンド | 分離:独立したフロントエンドプロジェクト |
| テクノロジー | プロジェクトが開発されたものを使用する必要があります | フロントエンドテクノロジーを自由に選択できます |
| クロスプラットフォーム | 一度に1つのフロントエンドに制限されます | フロントエンドプロジェクトに接続します |
| コンテンツワークフロー | 制限的 | カスタム |
| セキュリティとアップデート | あなたが世話をする | それはあなたの世話をします |
ヘッドレスセットアップがプロジェクトとそれに取り組む人々にもたらす利点を見てきたので、プロジェクトを移行するために必要な手順を検討するときが来たと思います。
ヘッドレスになるときに心に留めておくべきこと
すでに述べたように、ヘッドレスCMSは、コンテンツの作成者と開発者の間の関心の分離を可能にします。 このように(ヘッドレスCMSで)、開発者はフロントエンドプロジェクトで表されるコンテンツ構造の作成に焦点を合わせ、編集者はコンポーネントの使用と管理パネルでのコンテンツの入力を担当します。 。
ヘッドレスCMSで作成できるコンテンツの種類
1.エントリまたはテンプレートの種類
WordPressのカスタム投稿タイプに似ていますが、データタイプとエディターに関してはより自由で拡張性があります。
ダッシュボードに新しいコンテンツエントリを作成するときは、状況に応じてどのタイプを選択できるかを期待できます。 たとえば、ブログのあるWebサイトがある場合、いくつかのタイプのテンプレートが必要になります。1つは「ページ」と呼ばれるリストまたは動的コンテンツを含むページ用で、もう1つはブログエントリ「投稿」ごとにあります。
選択したヘッドレスCMSに応じて、名前は異なりますが、コンセプトは同じです。 Storyblokでは、これらのタイプのエンティティはコンテンツタイプと呼ばれます。 「コンテンツタイプ」は、コンテンツエントリのタイプを定義し、コンテンツエントリの基本フィールドを保持できます。 デフォルトでは、「ページ」コンテンツタイプがあります。
2.再利用可能なコンポーネント
ヘッドレスCMSでは、コンテンツタイプに加えて、ネストされたコンポーネントを作成し、コンテンツタイプと他のコンポーネント間でそれらを再利用できます。 Storyblokでは、このタイプのコンポーネントは、その名前からお気づきかもしれませんが、 Blokと呼ばれています。
ページなどのコンテンツタイプでそれらを使用するには、タイプブロックのスキーマにフィールドを作成する必要があります。 このフィールドを使用すると、コンテンツを追加しながら、ネストされたコンポーネントをページに追加できます。
ただし、原則として、移行中にそのようなコンポーネントは必要ありません。 開発者を関与させることなく、堅牢で動的なアプリケーションを作成する柔軟性を提供します。
たとえば、マーケティングチームのメンバーが[会社概要]ページに新しいヒーローを追加したい場合、ヒーローコンポーネントがネストされたものとして作成され、ページに[ブロック]フィールドがある場合、マーケティング担当者は、デベロッパー。
ヘッドレスCMSからのデータのレンダリング
ヘッドレスCMSパネルでコンテンツの構造を定義しているので、フロントエンドプロジェクトを作成するフレームワークと、使用するHTTPクライアントを検討する必要があります。
フレームワークを選択するときは、いくつかの要素を考慮に入れる必要があります。
私のチームと私はこのテクノロジーに精通していますか?
プロジェクトに必要なレンダリングのタイプでコンテンツをレンダリングできますか?
使用しているヘッドレスCMSとの統合を容易にするプラグインまたはモジュールはありますか?
ほとんどの場合、静的サイトで十分であり、常に最も経済的で高性能な答えになります。 したがって、Vueの場合はNuxt 、Reactライブラリの場合はNextなど、使い慣れたテクノロジの静的サイトジェネレータを探す必要があります。
ヘッドレスCMSと静的サイトビルダーの2つを接続することは、最高のパフォーマンス、セキュリティ、および最低のコストを提供することに焦点を当てた一連のWeb開発のベストプラクティスと見なされます。 このアーキテクチャは、Jamstackとも呼ばれます。 これは、Webをより速く、より安全に、より簡単に拡張できるように設計されたアーキテクチャです。 これは、開発者が愛し、最大の生産性をもたらす多くのツールとワークフローに基づいて構築されています。
トレンディなフレームワークを利用することで、使用するヘッドレスCMSとの統合ガイドが保証されます。それらのほとんどには、APIから情報を取得できるモジュールまたはパッケージがすでにあり、多くの場合、それを拡張します。
あとは、ヘッドレスCMSでデータをどのように構造化したかに関するコンポーネントの構造を定義し、コンテンツの公開プロセスを自動化するだけです。 たとえば、ヘッドレスCMSが提供するWebhookを使用すると、コンテンツが公開されると、ビルドフックを使用してお気に入りのホスティングでビルドプロセスを開始できます。
必要な時間
他の移行と同様に、必要な時間は常にプロジェクトの複雑さに比例して異なります。 一般的なWordPressサイトについて話している場合は、定義した、またはデフォルトで含まれている投稿タイプ(ページ、投稿、カテゴリなど)とそのコンテンツのみを移行する必要があります。
一方、複数のプラグインを使用してプロジェクトをカスタマイズした場合は、フロントエンドプロジェクトを介して、またはヘッドレスCMSが提供するプラグインを使用してプラグインを開発する必要があります。 たとえば、SEOを意識していて、WordPressでYoast SEOを利用している場合、移行を支援するためにStoryblokにField-Type SEOプラグインがありますが、それでもフロントエンドでサイトマップを開発する必要があります。私たちを助けるためのガイドと一緒に。
ヘッドレスCMSのセットアップにはそれほど時間がかからないため、最終的には開発のすべての負担がフロントエンドプロジェクトにかかります。
しかし、話をやめて、それを見てみましょう!
コンテンツをWordPressからStoryblokに移行する手順
移行は、新しいヘッドレスCMS Storyblokでのスペースの作成から、フロントエンドプロジェクトでの移行されたコンテンツの表現まで、4つのステップで構成されます。これについては、以下で詳しく説明します。移行が簡単になります。
始めましょう!
1.Storyblokでスペースを作成する
Storyblokでスペースを作成するには、最初にアカウントが必要です。 これを行うには、自分に最も適したプランを選択する必要があります。
料金ページに移動して、ニーズに最適なプランから開始するか、無料のテストプランをお試しください。
アカウントを作成すると、パネルにアクセスできるようになります。

「新しいスペースを作成する」を選択して、始めましょう!

スペースはコンテンツリポジトリです。 1つのプロジェクトに関連するすべてのコンテンツを保管する場所と考えてください。 各スペースには、独自のコンポーネント、データソース、アセット、環境、ドメイン、共同作業者、および権限があります。
少し時間を取って、左側のサイドバーのセクションを調べてください。 以下を参照することから始めます。
- コンテンツ、これはコンテンツが保存されるフォルダであり、マーケティングチームはほとんどの時間を費やします。
- アセット。すべての画像が保存され、CDNサービスを介して、最適化された任意のサイズで取得できます。
- コンポーネント。ここで、コンテンツタイプとネストされたコンポーネントを作成します。
- 設定、スペースのデータとアプリケーションの言語を構成できるセクション、コンテンツを公開する前に実行するワークフロー、ユーザー権限など。この領域がプロジェクトのITチームに関連するもの。

移行に取り掛かる前にダッシュボードのすべてのオプションを調べたい場合は、StoryblokによるUIの理解を参照することをお勧めします。
Storyblokエコシステムについて少し理解したところで、次はアプリケーションのコンテンツがどのようになるかを定義します。
2.モデルの定義
WordPressコンテンツをStoryblokに移行するには、次のステップは、Storyblokスペースに投稿タイプを作成することによってWPデータ構造を定義するスキーマを作成することです。
ページと投稿(WPサイトの主な投稿タイプ)から始めましょう。これをpageと呼び、Storyblokにpostします。
WPのページのスキーマには、タイトル、スラッグ、注目の画像、日付、コンテンツのフィールドが含まれています。
注:投稿タイプに含まれるすべてのフィールドを表示するには、WPRESTAPIスキーマ参照のスキーマに移動します。
知っておく必要があるのは、デフォルトでは、Storyblokのコンテンツタイプには、名前、スラッグ、タグ、最初の公開日など、いくつかのフィールドがすでに定義されているということです。

これらのフィールドは、WPからコンテンツを移行するために使用できます。 ページコンテンツタイプにfeatured_imageとコンテンツを追加することによってのみ拡張する必要があります。
スペースの[コンポーネント]セクションに移動し、デフォルトで作成されたpageをクリックして、本文フィールドを削除し、[ Assets > Imagesとコンテンツ]をRich-textとして[ featured_image ]を追加します。

pageスキーマの準備ができたら、 postに移りましょう。 投稿コンテンツタイプの場合、 featured_image 、抜粋、コンテンツ、および作成者やカテゴリなどの他のタイプとの関係など、より多くの情報を含める必要があります。


著者とカテゴリにも独自のコンテンツがあるため、サイドバーの[コンテンツ]セクションに移動して、作成者とカテゴリと呼ばれるフォルダをいくつか作成します。
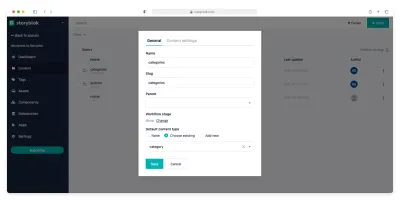
各フォルダには、デフォルトのコンテンツタイプが関連付けられている必要があります。 これを行うには、[コンポーネント]セクションで、作成者とカテゴリを新しいコンテンツタイプとして作成し、フォルダーの右側にある3つのドットをクリックして[設定]を選択することにより、各フォルダーに関連するコンテンツタイプを関連付けます。

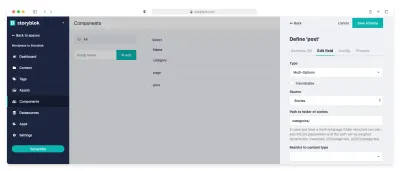
このように、投稿コンテンツタイプでは、ソースストーリーを含むシングルオプションまたはマルチオプションフィールドを追加し、各フィールド用に作成されたフォルダーを指すことができます。
- 著者
これは、それらが配置されているフォルダーを指定しますauthors/。 - カテゴリ
これは、それらが配置されているフォルダーを指定しますcategories/。

注:この関係について詳しく知りたい場合は、「著者と記事の関係」の記事を参照してください。
いくつかのコンテンツタイプを作成する方法とそれらの間の関係を作成する方法を確認したので、同じ手順に従って残りのモデルを定義する必要があります。
コンテンツタイプの追加:グローバル
そして、あなたは自分自身に尋ねます、私のすべてのページが共有するコンテンツはどうですか? ナビゲーションメニュー、フッター、その他の一般的な要素のように?
心配しないでください。Storyblokはすでにそれについて考えており、グローバル要素を動的に定義するための簡単なガイドを提供しています。 グローバルコンテンツタイプを作成する方法と、それをコンテンツセクションで使用する方法を示します。
3.コンテンツの移行
次に、保存したコンテンツの移行を開始します。 WPコンテンツにアクセスするには、RESTJSONAPIにアクセスする必要があります。 プロジェクトがデプロイされている場合はパス/wp-jsonにアクセスし、ローカルの場合は?rest_route=/にアクセスします。
2つのルートのどちらも機能しない場合は、WP検出ガイドに示されているように、ページのHTMLで、先頭にrel="https://api.w.org/"のリンクがないか調べて、正しいルートを取得してください。 。
<link rel="https://api.w.org/" href="https://localhost/your-site/index.php?rest_route=/">移行中に私たちを助けるために、Storyblok開発者は私たちに多くの作業を節約するプラグインを提供してくれました。 このプラグインはwordpress-importerと呼ばれ、移行するWP Postタイプに相当するコンテンツタイプをStoryblokで定義することができます。これにより、プラグインがスペースにプッシュされ、画像がアセットセクションに移行されます。
注:このスクリプトを使用するには、オプションのチェーンを使用しているため、ノード≥14.0.0が必要です。
移行スクリプトの作成
最初に行うことは、リポジトリのクローンを作成することです。 次に、 npm installまたはyarnを使用してNPMパッケージをインストールし、プロジェクトのルートにmigrateWPtoStoryblok.jsとしてファイルを作成します。 スクリプトを実行するには、package.jsonにスクリプトを追加して実行する必要があります。
"migrate": "node ./migrateWPtoStoryblok.js" すべての準備ができたら、README仕様に従ってスクリプトの定義を開始します。 ご覧のとおり、次に必要になるのは、Storyblokスペースに接続するためのSpace_idとOAuthトークンを見つけることです。
-
Space_idはサイドバーの[設定]セクションにあり、クリックするとすぐに右側に表示されます。 -
OAuthトークンを生成するには、サイドバーの上部に移動し、Storyblokロゴの横にある小さな矢印をクリックして、[マイアカウント]に移動する必要があります。 下にスクロールすると、[個人用アクセストークン]セクションが表示され、生成してコピーします。
両方のシークレットを取得したら、プロジェクトのJSONAPIのURLとともにスクリプトの先頭に追加できます。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: 'storyblok-oauth-token', // My Account > Personal access tokens space_id: 'space-id', // Settings })前のセクションで説明したように、Storyblokのページコンテンツタイプは、WPページの投稿タイプと同等です。 以下のコードブロックでは、それぞれを指定する必要がある場所がわかります。
そして、投稿タイプとコンテンツタイプが定義されたら、 schema_mappingオプションで、WPのこのエンティティタイプで使用されるフィールドの名前とStoryblokの同等の名前を指定します。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { name: 'pages', // Post type in WP new_content_type: 'page', // Equivalent Content type in Storyblok folder: '', // OPTIONAL: To save all the content of the same type in a specific folder schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" } } ] })注:移行が正しく機能するためには、パーマリンクが単純ではなくエントリの名前で選択されていることを確認してください。 そうしないと、スクリプトはページ間の親子関係を作成しません。
schema_mapping内で、いくつかのタイプのフィールドを定義できます。これらは次のようになります。
-
titleなどの単純なフィールド。 - この場合は特徴画像のURLのように、フィールドのサブプロパティ。
注:プラグイン自体が、links.wp:featuredmedia.0の関連URLを介して画像をStoryblokスペースに移行します。 Storyblokのネストされたブロックに移行されたフィールド。
Storyblokでコンポーネントを作成して、サイトのリッチテキストを定義し、それを使用するすべての投稿タイプが同じスタイルとオプションを持つようにするとします。
そのためには、オブジェクト形式を使用して、 Fieldプロパティの下にあるStoryblokモデルのフィールドの名前、そのフィールド内に格納するコンポーネントの名前、およびコンテンツが含まれるコンポーネント内のフィールドの名前を指定できます。移行されます。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { // ... Secrets content_types: [ { // ... Post type WP:Storyblok schema_mapping: { "title": "name", // "Field in WP": "Field in Storyblok" "_links.wp:featuredmedia.0": "content.preview_image", // Using the dot notation you can define subproperties. // Using nested blocks in Storyblok "content": { field: 'content.body_items', // Field name in Storyblok component: "rich-text", // Component name inside the above field component_field: "content" // Field name inside the component where you want to migrate the content } } } ] }) wp2storyblok.migrate()エントリタイプページ
ページスキーマのフィールドタイプを定義する方法がわかったので、次のコードブロックのようになります。
プラグインは、Storyblokに親のスラッグの下にフォルダーを作成し、そのフォルダーのホームとして親を関連付けることにより、ページ間の親子関係を処理します。
さらに、コンテンツフィールドに画像が含まれている場合、プラグインはそれを移行します。
{ name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }エントリータイプ投稿
投稿にはページに似たスキーマがありますが、この場合、投稿をフォルダに保存するには、エントリタイプの下にフォルダの名前を定義する必要があります。
{ name: 'posts', // Post type name in WP new_content_type: 'post', // Content Type name in Storyblok folder: 'articles', // Destination folder name in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } }エントリータイプカテゴリー
そして、投稿のスキーマが定義されたら、前のセクションで説明したようにカテゴリを関連付けることができるように、カテゴリのスキーマを定義することは理にかなっています。
それらを含むフォルダーを、デフォルト名であるカテゴリーではなくカテゴリーとして定義するには、WordPress管理者のパーマリンクオプションに移動し、カテゴリーベースオプションをcategoriesに変更する必要があります。 次に、投稿エントリのマルチオプションフィールドは、対応するカテゴリとの関係を持つフィールドになります。
注:これらの手順は、作成者を移行して記事にリンクするために従う手順と同じです。
{ name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }完全な最終スクリプト
以下のコードは、基本タイプのWPプロジェクトから作成したStoryblokスペースへの移行スクリプトの結果です。
import { Wp2Storyblok } from './index.js' const wp2storyblok = new Wp2Storyblok('https://your-domain.com/wp-json', { token: '', space_id: 34234, content_types: [ { name: 'pages', // Name of the post type in WP new_content_type: 'page', // Name of the Content Type in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "content": "content.content", } }, { name: 'categories', // Name of the post type in WP new_content_type: 'category', // Name of the Content Type in Storyblok // By default will be contained by a folder called Category (change it in the Permalinks option in WP) schema_mapping: { "name": "name", "slug": "slug", "description": "content.description", "parent": "content.parent", } }, // Add authors as categories. { name: 'posts', // Name of the post type in WP new_content_type: 'post', // Name of the Content Type in Storyblok folder: 'articles', // Name of the destination folder in Storyblok schema_mapping: { "date": "first_published_at", "title": "name", "slug": "slug", "_links.wp:featuredmedia.0": "content.featured_image", "excerpt": "content.excerpt", "content": "content.content", } } // More schemas... ] }) wp2storyblok.migrate()4.フロントエンドプロジェクトを作成します
コンテンツがStoryblokダッシュボードに既に保存されているので、フロントエンドプロジェクトをStoryblokに接続します。
フレームワークまたはJSライブラリが何であれ、Storyblokは統合を支援するJavaScriptクライアントを提供します。 さらに、特定のフレームワークを使用している場合は、Nuxtのstoryblok-nuxtモジュールのように、方法を簡単にする他のパッケージがあります。
このJavaScriptAPIには、Storyblokとフロントエンドアプリケーション間のブリッジも含まれます。 ブリッジは、iframeを介してStoryblokと通信し、ユーザーがクリックしたときに開くコンポーネントを編集インターフェイスに通知します。
これは、フロントエンドプロジェクトを接続するためにStoryblokで見つけることができるチュートリアルのリストです。
注:その中に自分のテクノロジーが見つからない場合でも、Storyblok Webサイトに他の多くのチュートリアルがあることを心配しないでください。検索エンジンで自分のチュートリアルを検索してください。見つからない場合は、それらに連絡することをお勧めします。そしてあなたはもっと多くの人々を助けるでしょう!
- 次
- ギャツビー
- Vue
- Nuxt
- Angular
- Svelte
- 残り火
- AMP
5.フロントエンドプロジェクトをホストし、デプロイを自動化する
プロジェクトを本番環境に移行する準備ができたら、ホスティングプロバイダーを選択し、リポジトリをリンクして簡単にデプロイできるようにします。次に、次のことを自問します。
Storyblokでエントリを公開した場合、静的サイトを再デプロイするにはどうすればよいですか?
答えは非常に簡単です。Storyblokが提供するWebhookとホスティングのビルドフックを使用することです。
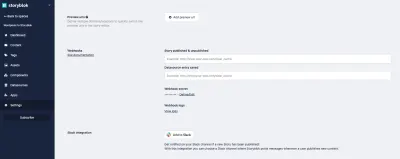
実際の例を示すために、デプロイセクション内のNetlifyでビルドフックURLを作成できます。 ビルドフックでStoryblok用に作成されたURLは、Storyblokスペースの[設定] →[ Webhook ]→[ストーリーの公開済みおよび未公開]フィールドに移動します。

移行中に使用したガイドとツール
コンテンツの移行に役立ったリンクと、移行先のRESTAPIとヘッドレスCMSの機能を理解するのに役立ったリンクを要約してみましょう。
必要なWPRESTAPIドキュメント
REST API
- RESTAPI開発者エンドポイントリファレンス
- RESTAPIの使用
- APIとそのルートの発見
スキーマ
- ページスキーマリファレンス
- スキーマ参照の投稿
- カテゴリスキーマリファレンス
Storyblokへの移行
一般的な情報
- Storyblok公式ウェブサイト
- Storyblokの価格とプラン
ドキュメンテーション
- UIを理解する
- コンテンツの構造
- Storyblokでのブログコンテンツ構造の設定
グローバルコンポーネント
- Storyblokを使用してWebサイトヘッダーメニューナビゲーションを構築する方法
- Storyblok Bridge V2
SEO関連
- ヘッドレスCMSでa445rサイトマップを生成するにはどうすればよいですか?
- https://www.storyblok.com/apps/seo
Webhookとビルドフック
- Webhookに関するすべて
- StoryblokWebhookの使用方法
- ビルドフックのホスティング-Netlifyの例
スクリプトとパッケージ
- StoryblokのAPI用のユニバーサルJavaScriptSDK:https://github.com/storyblok/storyblok-js-client
- WPをStoryblokヘルパーに移行する:https://github.com/storyblok/wordpress-importer
Jamstack
- JamstackのWebサイト
- Jamstackサイトの静的サイトジェネレーターのリスト
結論
この記事を読むと、ヘッドレスセットアップがプロジェクトを改善する理由、WordPressプロジェクトからStoryblokなどのヘッドレスCMSに移行する方法、およびプロジェクトを改善および拡張し続ける方法を理解するために必要なことがわかります。
ご覧のとおり、ヘッドレスセットアップの可能性は無限大です。 移行後は、プロジェクトを拡張し、パフォーマンスとSEOを改善し、開発チームの生産性を向上させ、最新のトレンドを常に把握するための非常に高い柔軟性が得られます。
Everyone is starting to migrate and there is more and more content and scripts that make it easier. What are you waiting for to migrate your WordPress?
