Webおよびモバイルアプリの設計のための7つのワイヤーフレーミングおよびプロトタイピングツール
公開: 2018-03-14いくつかの一般的な誤解を取り除くことから始めましょう。 一部の設計者、およびそのクライアントでさえ、ワイヤーフレーム、モックアップ、およびプロトタイプを交換可能に使用する傾向があります。 3つすべてが、設計の概念的または初期段階の表現を表していることは事実です。
しかし、3つは同じものではなく、多少異なる目的を果たします。
- ワイヤーフレームは、デザインの忠実度の低い描写です。 それは一般的に細部が欠けており、静的であり、形を描いているかもしれませんが、実体はありません。
- モックアップは、デザインに関する多くの情報を提供できます。 これは通常、中程度から高忠実度の描写です。 しかし、ワイヤーフレームのように、それも静的です。
- プロトタイプは、デザインの動的な中高忠実度の表現です。 デザインの特定の機能を強調するために使用できます。 一部のプロトタイプは、ルックアンドフィールの点で、提案された最終製品と実質的に区別がつかない場合があります。
しかし、それらにはいくつかの共通点があります。 これらは、設計の現在または提案された状態を示すために使用できます。 そして、それらは一般的にフィードバックを要求するために使用されます。
プロトタイプは魅力的である必要はありませんが、主要な設計原則や機能を示すのに十分に機能する必要があります。
典型的なプロトタイプワークフロー:
- ユーザーがどのようにナビゲートするかをスケッチします(ページフロー)
- 各ページの忠実度の低いデジタルバージョンを作成します。 ユーザビリティテストを実行し、学んだ教訓に注意してください。
- 提案された最終製品のルックアンドフィールをエミュレートできる忠実度の高いモデルができるまで、詳細を追加します。
InVision

Forbesはこれを推奨しており、何千もの大企業や大企業(Fortune 100の主要企業のほとんどを含む)がこれを使用しています。これを使用するプロジェクトマネージャーは、設計ワークフローとチームコラボレーション活動のほぼすべての側面を簡素化するとすぐにわかります。
InVisionは、ブラウザ内でリアルタイムにコラボレーションを実行できるため、完全に効果的なデザイナーまたはプロジェクトマネージャーツールです。
InVisionを使用すると、ピクセル単位で完璧なプロトタイプを作成でき、設計のターンアラウンドを高速化でき、作成したプロトタイプの無制限の無料テストを利用できます。 200万人以上のデザイナーがすでにInVisionを使用しており、コーディングについて心配する必要はありません。
この優れたツールを無料で試すことができます。 無料トライアルへの登録は簡単です。 セットアップ料金は必要ありません。また、購入する義務はありませんが、購入することを決定する可能性があります。 ただし、まず最初に:Webサイトのリンクをクリックして、この一流のプロトタイピングツールをどのように機能させることができるかを確認してください。
ピドコ

Pidocoの主な強みは、完全にインタラクティブなUXプロトタイプを作成することにあります。 ただし、ワイヤーフレームが必要な状況が発生した場合は、Pidocoも優れたワイヤーフレーミングツールであることに注意してください。
Pidocoのプロトタイプを使用すると、実際のWebサイトまたはアプリのルックアンドフィールをシミュレートして、クリック、タップ、スワイプ、デバイスモーション、およびキーボードコマンドの全範囲をテストおよびデモンストレーションできます。 簡単に言うと、このツールはWebデザイナーやモバイルアプリデザイナーにとって理想的です。
Pidocoで生成されたプロトタイプは、iOSおよびAndroidデバイス、およびWebブラウザーでリアルタイムにテストできます。 このツールに付属しているテンプレートを使用すると、プロトタイプの作成が非常に高速で途方もなく簡単になります。 Pidocoはクラウドに常駐しているため、何もインストールする必要はありません。 ログインすると、そこにいます。 Pidocoは習得が容易で、コーディングは必要ありません。
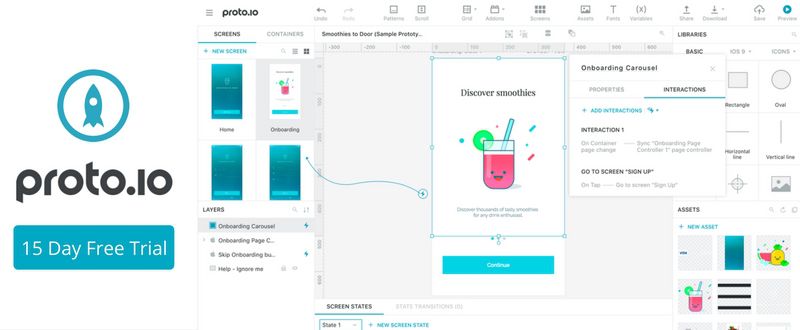
Proto.io

Proto.ioは、ターゲット製品のルックアンドフィールを備えた完全にインタラクティブなモバイルアプリのプロトタイプを構築およびテストしているアプリデザイナーにとって理想的なモバイルおよびWebプロトタイピングプラットフォームを提供します。 Proto.ioは使いやすいです。 私
tはほとんどのブラウザーで実行され、ダッシュボードを使用してプロジェクトを管理でき、エディターを使用してプロジェクトを構築できます。プレーヤーは、プロトタイプの表示と操作、およびフィードバックの受信に使用されます。
プロトタイプは実際のモバイルデバイスで直接テストでき、iOSおよびAndroidデバイスでフルスクリーンおよびオフラインモードの操作を可能にする無料アプリが提供されます。
PayPal、Disney、Airbnbなどの大企業はProto.ioに依存しているため、このプロトタイピングプラットフォームを最適なツールにすることに伴うリスクはありません。 さらに、設計作業をスピードアップし、より良い製品をより短時間で市場に投入できるというメリットがあります。
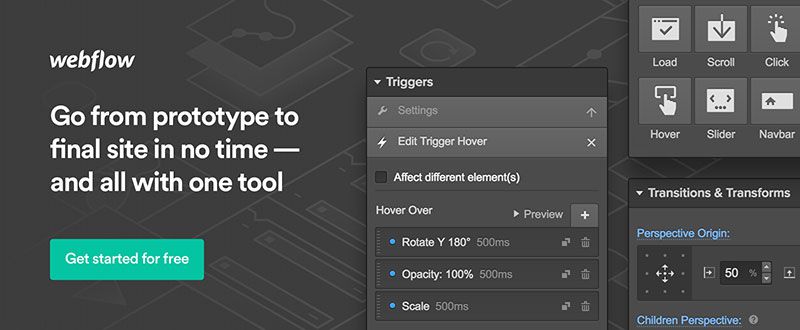
Webflow

プロトタイプ、設計、開発。 Webflowを使用して、一度に1つのことを実行することも、すべてを一度に実行することもできます。 プロジェクト管理支援もあります。 Webflowで作成するものはすべて、本番環境に対応したHTML、CSS、およびJavaScriptを利用しており、プロトタイプから成果物への移行を比較的シームレスなステップにします。
Webサイトのデザインは、より小さなデバイスに合わせて自動的に調整され、どのデバイスでも作業をテストできます。Webflowを使用すると、チームメンバーをデザイン作業に参加させることができます。 これらすべての追加機能を提供するプロトタイピングツールはそれほど多くありません。
PowerMockup

PowerPointユーザーは注意してください。 今こそ、 PowerMockupの無料試用版をダウンロードして、Webサイトまたはモバイルまたはデスクトップアプリケーション用のワイヤーフレームとモックアップの作成を開始する良い機会かもしれません。
PowerMockupは、PowerPoint愛好家が有利に使用できる単なるツールではなく、PowerPointへのアドオンとして作成されました。
図形、アイコン、およびデザイン要素のライブラリを備えており、PowerPointスライドにドロップして、ワイヤーフレームまたはモックアップを作成できます。 それが終わったら、PowerPointのスライドショーとアニメーション機能を使用してプロトタイプをインタラクティブにします。
Lucidchart

Lucidchartは、ウェブサイトやiOSまたはAndroidデバイス用のアイコンとデバイスタイプの全範囲を含む形状ライブラリを備えたオンラインダイアグラム作成およびワイヤーフレーミングアプリケーションです。
Lucidchartパッケージには、最新のデザイン要素のビルド済みライブラリ、ドラッグアンドドロップテクノロジー、インタラクティブなデモンストレーション機能が含まれており、レイヤーテクノロジーと組み合わせることで、デザインが現実の世界でどのように動作するかを確認できます。
コラボレーションも簡単です。Lucidchartはクラウドベースであり、Google Apps、Googleドライブ、Jive、その他の便利なアプリケーションと完全に統合されています。 設計情報をクラウドに移行したい場合に最適です。
HotGloo

デザイナーが直面する課題の1つは、優れたエクスペリエンスを作成することです。 HotGlooを使用すると、自分のブラウザで快適にWeb、モバイル、さらにはウェアラブルのプロトタイプを作成できます。 2000以上のUI要素ライブラリは、あなたとあなたの同僚の間の簡単なコラボレーションを可能にする複数のライセンスされたアカウントとともに、あなたの処分にあります。 作成、テスト、反復して、クライアントに優れたエクスペリエンスを提供します。
今日は無料でHotGlooをお試しください! 完全なドキュメント、チュートリアルビデオ、およびライブウェビナーに簡単にアクセスして、途中で役立つようにします。
まとめ
ここでニーズを満たすプロトタイピングツールを見つけるのにほとんど問題はないはずです。 このようなツールを市場に出すのが初めての場合でも、より良いものが必要な場合でも。 うまくいけば、私たちの冒頭の議論が、ワイヤーフレーム、モックアップ、およびプロトタイプの違いについて経験したかもしれない混乱を解消したでしょう。 これらのツールのいくつかを使用すると、これらの設計支援の任意の組み合わせを作成できます。
コラボレーションやプロジェクト管理活動を支援するツールが必要な場合は、ここにも何かがあります。 これらの製品はすべて、市場で最も優れた製品の1つです。
