ワイヤーフレーム設計で成功する方法
公開: 2022-03-10ほとんどの場合、私たちは身近なことを過小評価する傾向があります。 また、新しいものの、処理が非常に簡単に見えるものを過小評価する可能性が非常に高くなります。 そして、それはある程度正しいです。 しかし、複雑なケースに直面し、すべての対策を講じる場合、基本をしっかりと理解することで、適切な解決策を見つけることができます。
この記事では、最も単純な、つまり、ワイヤーフレームの設計であるWeb開発で非常に頻繁に過小評価されている活動の1つを詳しく見ていきます。 ワイヤーフレームとは何か、なぜそれらを設計する必要があるのか、ワイヤーフレームの設計を最大限に活用する方法、そしてそれを次のレベルに引き上げる方法を学びます。
CB Insightsによるスタートアップが失敗するトップ20の理由レポートによると、スタートアップの17%が、失敗の理由として使いやすさの欠如を報告しました。 ユーザーフレンドリーなインターフェイスの設計は、特に、整理するエンティティ、依存関係、要素が多数ある大規模で複雑な製品の場合、簡単な作業ではありません。 このような複雑な製品を設計するには、トップダウンのアプローチに従う必要があります。ワイヤーフレームの設計は、それを支援するための最良の手法です。
まず、用語を定義しましょう
ワイヤーフレーム—ページの概略図または画面の青写真とも呼ばれ、Webサイトまたはアプリケーションの骨格フレームワークを表す視覚的なガイドです。
ここで取り上げる追加の定義は、ワイヤーフレーミングです。これは、ワイヤーフレームを設計するプロセスであり、ユーザーのニーズとユーザージャーニーを考慮して、ページにコンテンツと機能をレイアウトするために一般的に使用されます。 ワイヤーフレームは、ビジュアルデザインとコンテンツが追加される前に、ページの基本構造を確立するために開発プロセスの早い段階で使用されます。
一見、ワイヤーフレーミングは単純に見えます。 そして、ここに大きな問題があります。それは、単純なことに十分な注意を払わない傾向があるということです。 ワイヤーフレーミングから最大の利益を得るのに役立つ1つの方法は、製品またはサービスの目標を定義することです。
私たちが得ることができるワイヤーフレーミングの主な目標は、アプリケーションが持つ予定のエンティティ、ページ、およびコンポーネントと、デジタル製品のこれらの要素が互いにどのように相互作用するかをチームと利害関係者に示すことです。
目標の定義から、開発プロセスと最終製品の両方に対するワイヤーフレーミングの影響がどれほど大きいかがわかります。
ワイヤーフレーミングプロセスの目標を念頭に置くときは、ワイヤーフレームの設計時に避けるべき一般的な落とし穴に注意を払う必要があります。
避けたいワイヤーフレーミングの間違い
- 'ボックスチェック'のためにワイヤーフレームを作成します。
- ワイヤーフレームステージをまったくスキップします。
- ビジュアルデザインの後にワイヤーフレームを準備します。
- ワイヤーフレームを使用する理由がわからない。
ワイヤーフレームは、ビジュアルデザインの段階に先行する必要があり、その逆ではありません。 これは、コードを記述した後で、アプリケーションのテクノロジースタックを決定するようなものです。
ワイヤーフレーム設計は、設計の品質の基礎を築きます。このフェーズの目標をよく理解すればするほど、より多くのメリットを得ることができます。 それでは、さらに深く掘り下げて、ワイヤーフレームを設計する必要がある理由と、この手法がもたらす価値を調べてみましょう。
製品設計の知識が不足している企業は、プロジェクトのコストを削減できるため、ワイヤーフレーム設計をスキップすることを歓迎するかもしれませんが、この決定は長期的には潜在的な失敗につながる可能性があります。 そして、あなたはデザイナーとして、なぜ私たちがそれをしているのか、それが最終製品にどのように役立つのか、そしてそれが将来の費用をどのように節約できるのかを説明する必要があります。
次に、ワイヤーフレームが必要な理由をよりよく理解するのに役立ついくつかのポイントを確認し、ワイヤーフレームが開発者、クライアント、および製品の将来のユーザーからフィードバックを得るのにどのように役立つかを見てみましょう。
ワイヤーフレームを設計する理由
チームが作業範囲を見積もり、改善するのを支援します
ワイヤーフレームを使用すると、設計者は将来の製品の視覚的表現をすばやく作成し、必要な改訂についてチームに示すことができます。 ワイヤーフレームは、アプリケーションがどの画面を表示するか、各画面にどの要素とコントロールが表示されるか、すべての要素が互いにどのように相互作用するかをチームに示すのにも役立ちます。 さらに、ワイヤーフレームを調べることは、仕様を読むよりもはるかに高速です。 また、最初の見積もりと最終的な見積もりの間の範囲の不一致を回避するのに役立ちます。
すべてのチームメンバーを製品設計段階に参加させる
私たちは皆、一流のデザインを作成する立場にありますが、開発の制約に直面するだけです。 ワイヤーフレームを使用すると、開発者が初期段階でデザインについて話し合うことができ、ビジュアルデザインに取り掛かる前に、開発者がフィードバックを提供したり、変更を提案したりできるようになります。 このようにして、設計プロセスをスピードアップし、時間とお金を無駄にすることを回避できます。

クライアント向けのデモを開催する
クライアントや利害関係者から迅速なフィードバックを得ることが、設計プロセスの重要な要素です。 また、私たち全員が利害関係者からの複数の変更要求を経験しており、それは正常です。 ワイヤーフレームを使用すると、このプロセスをより効率的にすることができます。 プロトタイプに変更を加えるには、ワイヤーフレームに変更を加えるよりも多くの時間と労力が必要です。これにより、俊敏性が向上し、やり直しに余分な時間を無駄にすることがなくなります。
ユーザーテストを実行する
LeanStartupの作者であるEricRiesによると、ユーザーテストを実行するのは早いほど良いのです。アプリケーションを展開して、ユーザーがその正しい使い方を理解していないことに気付く人はいないでしょう。 ワイヤーフレームは、設計者が潜在的なユーザーから貴重なフィードバックを得るのに役立ち、必要のないときに複雑なインタラクティブなプロトタイプの開発に時間を費やす必要がありません。
UI / UXデザイナーがワイヤーフレームを使用しているという事実は、必ずしもそれが正しく行われていることを意味するわけではありません。 そのためには、ベストプラクティスを覚えて、それに従う必要があります。
ワイヤーフレーミングのベストプラクティス
最良の結果をもたらし、さらなるUIの強固な基盤を提供するには、いくつかの簡単なルールに従う必要があります。
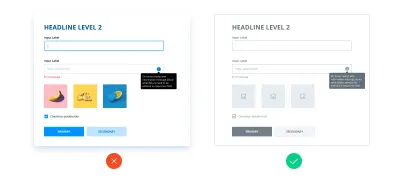
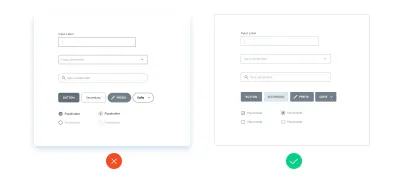
1.ワイヤーフレームでの色の使用を最小限に抑える
ワイヤーフレームで豊富なカラーパレットを使用している場合は、ワイヤーフレーミングの目標(製品に含まれる要素と、それらが相互に作用する方法を示す)を思い出し、追加の色がそれを達成するのに役立つかどうかを考えてください。 。 
場合によっては、可能でした。 ただし、一般的に、ワイヤーフレームに色を追加すると、視聴者の注意がそらされる可能性があり、更新がより困難になることは間違いありません。 さらに、考慮すべきもう1つの重要な問題があります。すべてのクライアントがUXテクニックを十分に理解しているわけではなく、最終的なデザインに色付きのワイヤーフレームを使用する場合があります。

ただし、これは、ワイヤーフレームに色を使用せず、白黒のパレットに厳密に固執する必要があるという意味ではありません。 特定のコンポーネントを強調するために色を使用することが正当化される場合があります。 たとえば、エラー状態には赤を使用し、メモには青を使用できます。
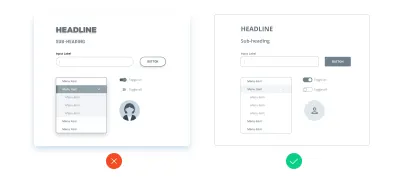
2.コンポーネントのシンプルなデザインを使用する
ワイヤーフレームにコンポーネントを追加するときは、基本的な設計を行ってください。 ワイヤーフレームは、完全に設計された詳細なコンポーネントを含むことを意図したものではありません。 代わりに、チームメンバーや利害関係者が簡単に認識できるようにする必要があります。 詳細なコンポーネントを追加すると、特に有用ではなく、多くの時間と労力がかかります。

3.一貫性を維持する
同様のコンポーネントは、すべてのワイヤーフレームで同じように見える必要があります。 同じコンポーネントの外観が異なる場合、開発者はそれらが実際に同じであるかどうかを疑問視する可能性が高く、設計が異なるために見積もりに余分な時間がかかることさえあります。 ワイヤーフレームで作業するときは、単純なルールを覚えておいてください。一貫性を保ち、混乱を招かないようにしてください。

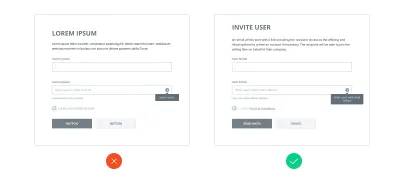
4.実際のコンテンツを使用する
UI / UXデザイナーが実際のコンテンツをワイヤーフレームに追加せず、代わりにloremipsumを使用することが時々あります。 これはよくある間違いであり、自分たちが犯していることに気付くデザイナーはほとんどいません。 デザインの段階ではコンテンツが利用できないと反対して言うかもしれません。 ええと、コンテンツのドラフトバージョンを使用するだけで十分です。

コンテンツは、作成するデザインに影響を与えます。ドラフトコンテンツは、適切な決定を下し、優れたデザインを提供するのに役立ちます。 ただし、 lorem ipsumを使用する場合は、全体像が表示されないため、UIに多くの調整を加える必要があり、さらに悪いことに、機能しないデザインを作成することになります。 また、実際のコンテンツはワイヤーフレームに価値を付加し、コンテキストをより適切に説明し、実際のコンテンツの収集をすでに開始する必要があることを示している可能性があります。
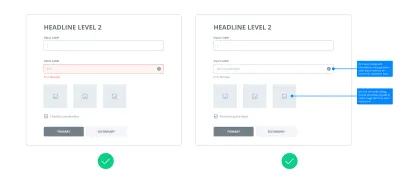
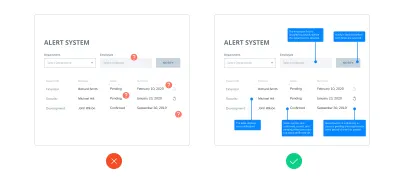
5.注釈を使用する
一部の設計ソリューションは視覚的に説明できない場合があるため、利害関係者または開発者はそれらについて質問する可能性があります。 たとえば、一部のコントロールの背後にあるロジック。 このような場合、その背後にあるロジックを説明するために画面上の注釈を提供できます。 このように、あなたのチームはあなたの解決策を理解するでしょう、そしてあなたはそれらについて議論するのに時間を費やす必要はありません。

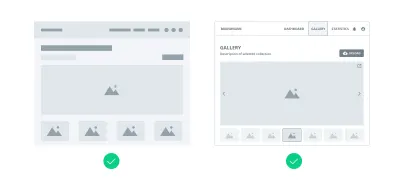
6.低から高忠実度
厳密なルールはありません。 場合によっては、忠実度の低いワイヤーフレームを選択する必要がありますが、プロジェクトによっては忠実度の高いワイヤーフレームが必要になる場合があります。 プロジェクトによって異なりますので、ワイヤーフレームに詳細を追加したい場合は、遠慮なく行ってください。 しかし、Eric Riesによると、これが価値をもたらさない場合は余分な作業を行わないでください。基本から始めて、必要な限り詳細を追加してください。 たとえば、開発者の注意をカスタムソリューションに引き付ける必要がある場合は、ワイヤーフレームでそれを説明するために詳細を追加します。


7.ワイヤーフレームをプロトタイプに拡張する
デザイナーとして私たちはさまざまな製品を扱っていますが、それらの中には単純で共通の相互作用を持つものもあれば、非常に高度なものもあります。 ワイヤーフレームは、複雑で珍しいインターフェースの相互作用を説明するのに十分でない場合がありますが、長いメモを書いて説明に時間を費やす代わりに、ワイヤーフレームをインタラクティブなプロトタイプに拡張することができます。

幸いなことに、今日、Figma、Invision、Adobe XD、UXPin、Axure、Moqupsなどのシンプルで非常に強力なツールが幅広く用意されており、それらを確認して、ワイヤーフレームを設計するための最適なツールを選択する必要があります。簡単なプロトタイプの開発。
ワイヤーフレーム設計ツール
次に、すばらしいデザインを作成し、ワークフローを合理化するのに役立つ優れたワイヤーフレーミングツールを選択します。 ワイヤーフレーミングに使用できるさまざまなオプションがあり、それらのいくつかを以前に使用したことがあるかもしれません。 それらの違いについての基本的な理解をお伝えしたいと思います。
ほとんどのワイヤーフレームツールは、次のように調整されています。
- シンプルさ
参入障壁が低く、UI / UXデザインの最初の一歩を踏み出し、より洗練されたソフトウェアの使用経験が不足している人に最適です。 - コラボレーション
これらはチームワークのための豊富な機能が満載です。 コラボレーションは最新のソフトウェア開発のバックボーンであるため、最高のワイヤーフレーミングツールは多くの機能を提供するだけでなく、設計プロセスに関与するすべてのチームメンバー間の効率的で簡単なコラボレーションを可能にします。
コラボレーションに合わせて調整された、最も広く使用されているワイヤーフレームツールは次のとおりです。
- フィグマ
WindowsおよびmacOS用のWebバージョンおよびデスクトップアプリケーションに付属する強力なクラウドベースのツール。 Figmaには、ワイヤーフレーム、プロトタイプ、UIなどを構築するための強力な機能が多数付属しています(下の表を参照)。 - スケッチ
このツールは、UI / UXデザイナーに非常に人気があります。 デフォルトのSketchツールセットを超える必要がある場合は、数十のプラグインを使用して追加の機能を取得できます。 競合他社の多くとは異なり、SketchはmacOSでのみ利用可能であり、コラボレーションにはサードパーティのソリューションが必要になります。
ワイヤーフレームの設計に使用できるアプリケーションはたくさんあります。 アプリケーションで提供される機能だけに基づいて選択するべきではありません。 代わりに、それらすべてを試してみて、どれが最適かを判断することをお勧めします。 以下に、最初に最も人気のあるツールのいくつかのリストを示します。
| 道具 | 長所 | 短所 |
|---|---|---|
| スケッチ |
|
|
| フィグマ |
|
|
| Invision Studio |
|
|
| Adobe XD |
|
|
| 原理 |
|
|
| フレーマーX |
|
|
| UXPin |
|
|
| Balsamiq |
|
|
| Axure |
|
|
| Moqups |
|
|
| アドビフォトショップ |
|
|
| アドビイラストレーター |
|
|
最新の設計ツールの力の例として、私自身の経験を共有し、上記のツールの1つを使用して効果的なワイヤーフレーミング設計プロセスを設定する方法を示したいと思います。
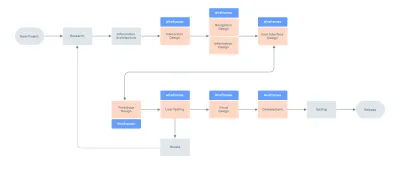
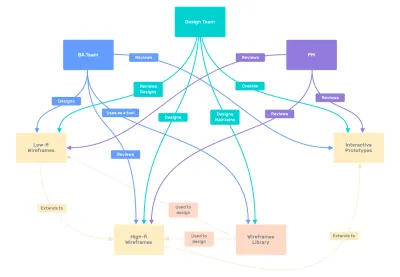
ケーススタディ:複数のチームにまたがるワイヤーフレーミングプロセスを設定する方法
環境
私が働いていた会社は、複雑なフィンテックデジタル製品を構築していました。 設計チームとは別に、ビジネスアナリスト(BA)の専門家チームがいました。 彼らは要件を準備し、忠実度の低いワイヤーフレームを作成して、設計チームに渡しました。
ツールの選択
BAチームと設計チームのためにオールインワンツールを選択する必要がありました。 ほとんどのビジネスアナリストは設計スキルがかなり低いため、BAにとって十分にシンプルであると同時に、設計者にとっても十分に強力なツールを見つけたいと考えました。 また、簡単なコラボレーションが私たちのチームの優先事項でした。 これらの基準に基づいて、Figmaを選択しました。
コンポーネントのライブラリの作成
製品設計プロセスを合理化するために、BAチームが使用できるコンポーネントのカスタムライブラリを作成しました。 これにより、ビジネスアナリストは独自のブロックを描画する代わりに、既製のブロックをすばやく使用できるため、ワイヤーフレーミングを高速化できました。
チームのトレーニング
Figmaとコンポーネントのライブラリの使用方法を示すために、BAチーム向けのワークショップを開催しました。 また、プロトタイピングなどの追加機能を教えることも重要であることがわかりました。

結果
私たちの場合、チームメンバーがウクライナ、オーストラリア、フィリピンにいるにもかかわらず、Figmaはワイヤーフレーミングとコラボレーションに効率的であることが証明されました。 現在、通信チャネルにはFigmaを使用しています。メールやメッセンジャーで、ワイヤーフレームで共同作業する方が便利であることがわかりました。
まとめ
単純な方法であるため、ワイヤーフレームの設計は通常、設計者である私たちが初めて直面したときに十分な認識を得ることができません。
その結果、この手法に注意を払わないと、ワイヤーフレームに多くの装飾を追加したり、プロジェクトでより詳細なソリューションが必要な場合にボックスチェックのためにローファイワイヤーフレームを作成したりすると、多くの欠陥が発生します。 、またはこの段階をスキップして、ビジュアルUIデザインに直接進みます。
通常、これらの間違いはすべて、両方のワイヤーフレームの設計目標(つまり、製品に含まれる要素と、それらが相互に作用する方法を示すこと)の理解が不十分であることに加えて、ワイヤーフレームがいつ可能であるかについての理解が不十分であることが原因です。次のように私たちを助けてください:
- ワイヤーフレームは、チームがプロジェクトのより正確な見積もりを取得するのに役立ちます。
- ワイヤーフレームは、すべてのチームメンバーを関与させてプロセスを設計し、開発プロセスに影響を与えるエンジニアリングミスを回避するのに役立ちます。
- ワイヤーフレームは、クライアントや利害関係者に早期にプレゼンテーションを行い、ユーザーテストセッションを実施してフィードバックをできるだけ早く取得し、貧弱なソリューションの開発にかかる時間を節約するのに役立ちます。
今日、設計者として、ワイヤーフレームを設計し、このアクティビティを一般的な設計プロセスにスムーズに統合するために利用できるツールが多数あるため、これまでにないほど幸運です。
私たちがしなければならない唯一のことは、私たち自身の設計プロセスに技術とツールの両方を組み込むために時間を費やし、製品設計プロセスを次のレベルに引き上げるためにそれらを機能させる方法を見つけることです。 彼らが確かにできること。
