なぜ優れたモバイルUIデザインが必要なのですか?
公開: 2020-12-04モバイル技術が前例のない速度で進歩していることは間違いありません。 技術的な観点からのモバイルアプリケーションの改善に加えて、UI/UXデザインにも破壊的な変化が起こっています。
2020年と2021年には、モバイルユーザーは、ユーザーエクスペリエンスとユーザーインターフェイスデザインにおいて、新しいデザイン手法とアプローチを確実に体験するでしょう。 UIデザインは、あらゆるタイプのモバイルアプリの成功に不可欠な役割を果たします。 シンプルなナビゲーションとインタラクティブなデザインを保証し、ユーザーの心をつかみます。
魅力的でインテリジェントなデザインにより、個人をブランド名に結び付けたままにするだけでなく、アプリ全体でバージョンを簡素化することができます。 このように、モバイルアプリのUIデザインがアプリのユーザーエクスペリエンスを向上または損なう可能性があると主張することはリスクがありません。 モバイルアプリのデザインが顧客志向であり、その後にインタラクティブコンテンツが続く場合、アプリはより多くの機会を得ることができます。 たとえば、Netflixには、インターネットとiPhoneおよびAndroidのアプリケーションの両方に対応するインタラクティブなUIレイアウトの1つが含まれています。 流動的なグラフィック、色分けされたコンテンツ、簡単なナビゲート、およびリアルタイムのバグ修正が備わっています。 それでも、アプリケーションのUIデザインの役割は、アプリの外観に限定することはできません。 情報アーキテクチャは、アプリケーションのコンテンツにラベルを付けるだけでなく、効率的に整理するUIデザインを強化する必要があります。
モバイルUIデザインサービス
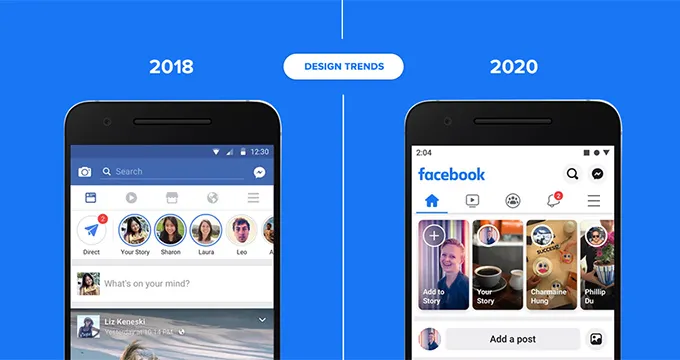
この競争の激しい領域では、 これは、Facebook、Instagram、Googleなどのブランド名がモバイルUIデザインを更新し続ける理由について、あらゆる点で概念的な質問となっています。 個人は、なぜこれらのブランドが短期間で定期的に新しいバージョンを発売するのか、常に疑問に思っています。 これに対する答えは、エンドユーザーに並外れた体験を提供することです。
モバイルUIデザインを使用する理由

アルゴリズム設計
重要なのは、設計が自動化されていることですが、それはWeb開発者が失効していることを意味するものではありません。 アルゴリズムは私たちの時間のいくつかを最大化するのを助けることができるので、私たちは創造的であることに余分に費やすことができます。
パスワードなしのログイン
すべてのWebパスワードを覚えておくことほどストレスはありませんよね? 賛成です。 購読や交渉など、Webサイトで重要なアクティビティを実行する必要があるたびに、サイトにサインアップするか、ソーシャルメディアのクレデンシャルを使用する必要があります。 ほとんどの場合、パスワードをリセットすることになりますが、後で忘れてしまいます。 これを回避するために、元に戻せないパスワードを覚えなくてもログインできる、まったく新しいUI/UXのトレンドが生まれています。 たとえば、ブランド名アカウントに関連するYouTubeネットワークを探すために別のユーザー名やパスワードは必要ありません。
没入型3D要素
ARとVRの登場により、3Dデザイン要素はさらにいくつかのアクションを実行して、これまでに見たものをすべて打ち負かすユニークな視覚体験を作成しました。 今後数年間で、これはあなたが信じているよりも大きなゲームチェンジャーになる可能性が最も高いです。 サイトのユーザーインターフェイスをより没入感のあるものに見せることは別として、それは同様に見込み客にもっと長く滞在し、典型的なセッション時間を増やすように促します。 3Dインターフェイスは、実在および仮想のエッジを不明瞭にすることで、エンドユーザーの全体的な見通しを大幅に調整する可能性があります。 たとえば、Urban Immersiveは、プロパティをナビゲートするために3D仮想ツアーを利用します。
ダークモード
黒は常に涼しさに関係しています。 それはUI/UXデザインにも関係していると信じられています。 それを最高のウェブデザイントレンドの1つと呼んでください。 Apple、Android、Instagram、Facebook、LinkedInなどのブランドは、ダークモードを歓迎して素晴らしい成果を上げています。 それは滑らかで、あなたが強調しようとしているものを強調することを可能にし、それは目の負担を減らし、それはあなたの電話のジュースを節約します。 通常モードからダークモードへの切り替えもスムーズで、タイムラインを設定することもできます。
グラフィックと写真のミキシング
2020年には、写真ツールを使用してキャプチャされた画像にグラフィックをオーバーレイする傾向が見られました。 その結果、デザインの革新と創造性の驚くべき組み合わせが生まれました。 適応性があるため、これには、ニーズに応じて、アイテムのカジュアルまたは落ち着きのダッシュボードを含めることができます。 さらに、ウェブサイトのデザインをさらにカスタマイズすることの利点があります。 現在、いくつかのブランドがこれらの方針に沿って調査を開始しています。
モバイルブラウジング
特別なモバイルアプリケーションとは別に、人々はモバイルWebブラウザ(Chrome、Firefox、Operaなど)を利用してインターネットサイトを閲覧します。 画面サイズの制約とすぐに利用できる最小限の現実の結果として、モバイルブラウザ用にブランド名のWebサイトを拡張することは困難です。 好むと好まざるとにかかわらず、モバイルからデスクトップへのユーザーの割合が大きく上昇しているため、有益なテキストWebコンテンツと結びついたグラフィック要素の組み合わせを提供するWebサイトを許可することが最善の策のようです。
音声ユーザーインターフェイス(VUI)
現在、チャットボットと仮想補佐官は実際に計り知れない可能性を示しており、私たちの生活に現代のテクノロジーをシームレスに適用するための道を開いています。 彼らは、私たちが情報を検索する方法、将来の推奨のためにメモをとる方法、曲のプレイリストを作成する方法、リマインダーを設定する方法などを変更しました。 AppleとGoogle(Android)は、何百万もの個人が毎日利用するこれらの独自のバージョンを考え出しました。 あなたのビジネスサイトに同じ技術を適用することによって、あなたはより多くのクライアントを閉じることに優位に立つかもしれません。
フローティングコンポーネント、レイヤー、ソフトシャドウ
Webサイトで3D要素を利用することを考えている場合、レイヤーと柔らかな暗闇を使用して3D要素を滑らかにすることは非常に感覚的です。 それが進むにつれて、視覚の条件付けはそれをより目に魅力的にするだけでなく、人間の心の中で前向きな感情を呼び起こすと主張されています。 一般的な光沢感に加えて、ソフトウォッチングは視覚の深さを向上させます。 また、階層化とフローティングの側面は、UI/UX開発者が通常のデザインアーキタイプから遠く離れるのを助けます。

UXライティングとマイクロコピー
素晴らしい製品やサービスを提供することは何かです。 それでもあなたのウェブサイトや他のオンラインマーケティングチャネルでそれを売り込むことができないことはもう一つです。 ブランドを際立たせるもの、その革新性、そして製品の旅について個人が理解できるようにすることが必要です。 ある程度、あなたのウェブサイトのテキストをいくらかのんびりとした口調で作っても害はありません。 顧客は、ウェンサイトで会話コンテンツの断片を見るのを楽しんでいます。 ユーモアも、意図的に利用すると、サイトに驚異的な効果をもたらす可能性があります。 マイクロコピーは、製品とブランド全体に独自のスタイルを提供できます。
抽象データの視覚化
表、リスト、グラフなどのコンポーネントは、重要な詳細を共有するために引き続き徹底的に使用されていますが、プログラムを実行したと感じています。 製品のサイトや技術指向のブランド名については、抽象的なデータの視覚化が次善の選択肢になりつつあります。 ブランド名がサーバーデバイス、ハードウェア、またはその他のさまざまな技術製品に集中している場合、抽象的なデータ視覚化戦略を使用すると、創造性、開発、およびWebサイトと製品ページの深さが含まれます。 Wildebee.stはその一例です。
相互作用のパーソナライズ
多くのアウトソーシングソフトウェアプログラムビジネスと同様に、熟練した委託会社は、パーソナライズが保証から失敗、神話、そして再び回復するまでの道のりに耐えるのに十分な時間をデジタルで機能させてきました。 しかし、パーソナライズは、新たに発見された重要性、シンプルさ、そしてユビキタスで再び現れています。 今年は、より深遠で革新的な個人の経験への強力な活動で注目されました。 そのため、お客様が個々の要件に応じて機能を自由にカスタマイズできるようにする、より多くの機能を提供する可能性のあるコーダーと開発者をリースしてください。
5gはウェブサイトデザインのための興味深い時間を展開します
数え切れないほどのメガバイトデータを数え切れないほどのリンクされたデバイスに瞬く間に移動する最新のテクノロジーを想像できますか? 幸いなことに、2020年までに第5世代ワイヤレスセルラーネットワークが開始されたことは事実です。5Gは、特にWebデザイン業界に関連するものにとって、間違いなく驚くべき革新です。 現在ロールアウトが開始されているため、2025年までに約14億台のデバイスが5Gネットワークで独占的に動作すると予想されます。(globaklの合計金額の約15%)5Gはレートに正比例します。これは、モバイルWebサイトの設計がより良いビデオを提供できることを意味します。梱包率に支障のないクリップ品質。 ウェブサイトには高速読み込みが完全に必要ですが、ビデオが充実したウェブサイトのデザインでは確かにその役割を果たします。 しかし、2021年までに、科学者たちは、世界の5G人口が6億2700万人に増加すると予想しています。これは、電子Webデザインの世界で非常に必要とされる推進力となるでしょう。
3Dグラフィックスの統合
過去数年間で最も人気のある造語は、いくつかの3DグラフィックスをWebおよびモバイルユーザーインターフェイスに組み合わせることです。 さらに、グラフィックスタイルの3Dアスペクトは、デザイナープロジェクトの典型的なビューになりました。 3Dグラフィックスを適用または使用することはかなり大きな障害であり、正確さだけでなく、芸術的な目で正確に作成する必要があります。 加えて、それは十分な時間を食べます。 したがって、完璧さと正確さの理想的な組み合わせを提供するWeb開発者を雇ってください。 それにもかかわらず、それは喜ばしいが目には有名であり、ユーザーはそれに気付かずに通過することは決してありません。 3Dレンダリングは通常、フォトリアリスティックに表示されます。これにより、ユーザーインターフェイススタイルのメリットが倍増します。 このウェブサイトのデザイントレンドは、必要な画像コンテンツが非常に高価であるか、ほとんど難しい状況でゲームを保存する可能性があります。
インターフェースのナレーション–「パーソナライズされたグラフィックス」
カスタムメイドのグラフィックスによって推進された時代は、実際にはインターフェースの「ナレーション」に対してより広い視野を開きました。 より多くの種類のWebサイトやモバイルアプリケーションは、ストーリーを示したり、境界線をフレーミングしたり、メッセージを送信したり、システムの雰囲気、トーン、表現を表す方法でメリットを提供したりする、特別に設計されたキャラクターに傾いています。 個性の独創性は、コミュニケーションをより人間のようにし、現実世界との安全な美的リンクを開発し、必要な要件を即座に動かすのに役立ちます。
フルスクリーンの背景ビジュアル
前の例の手順に準拠して、特にWebサイトのユーザーインターフェイススタイルでその存在を示すもう1つの傾向は、全画面の履歴ビジュアルの使用です。 これらは、写真、背景、適切に完成した視覚化、さらにはビデオである可能性があります。 間違いなく、フルスクリーンのバックグラウンドビジュアルを使用すると、すべてのデザイン面で安定性を維持しながら、ディスプレイを美的および心理的に魅力的なものにすることができます。
デジタル画像の着実な台頭
カスタムデジタル画像は徐々に強化されており、特にWebユーザーインターフェイスでオンラインでの存在を示しています。 さまざまなスタイル、パーソナライズされたデザイン、およびグラフィックスを備えているため、Webページまたはディスプレイ上の情報をすばやく理解できます。 最も効果的なコンポーネントは、オリジナリティの基盤を築くことです。 さらに、テキストの理解に根本的な問題を抱えているユーザーの想定の限界を押し上げることにより、ipaduiデザインの使いやすさのために写真の改善のみに取り組むソフトウェアアプリケーションプログラマーと協力します。 さらに、ブログや投稿のタイトル画像としてデジタル画像を作成することは新しいトレンドです。 ただ、ブログサイトやウェブサイトに重要性と有用な魅力を追加するため、通常はウェブデザイナーやアーティストのクリエイティブな視点を広げるだけでなく、アクセスしたりチェックアウトしたりします。
ボタンレスインタラクションクリエイティブな実験
現在認識されているように、「ボタン」はユーザーインターフェイス設計の必須事項です。 それでも、最後の章では、ボタンを使用しないUI通信に関して、モバイルユーザー向けのはるかに革新的な実験を誰もが経験しています。 この手法は、より多くのデータや情報のためにディスプレイの貴重なスペースを節約することが知られており、モーションのみで開発された仮想ユーザーインターフェイスへの最初のステップとさえ見なされています。
