フォントが重要な理由:UXとタイポグラフィへの洞察
公開: 2017-11-03ユーザーがあなたのウェブサイトに来るとき、彼らは通常、いくつかの目標を念頭に置いて来ます。 この目標は、すばらしいサイトデザインを見つけて、その高度な機能を楽しむことはめったにありません。
ユーザーは、一般的な生活のいくつかの側面に関するものであれ、あなたが提供する製品に関するものであれ、最も頻繁に情報を求めて来ます。 ここでは、タイポグラフィが登場します。これは、Webサイト上の情報を可能な限り最良に認識できるようにすることを目的としています。 今日は、UXとタイポグラフィの複雑な関係を掘り下げ、フォントの選択がWebサイトの全体的なブラウジングエクスペリエンスに与える影響を追跡するときです。
なぜタイポグラフィがUXにとってそれほど重要なのですか?
インターネット上の情報の95%以上がテキスト(書記言語)の形式で存在すると報告されています。 この情報は人々に吸収されることを意図しており、彼らはできるだけ多くの情報を処理するために最善を尽くします。 ここでタイポグラフィは、人々がブラウジングの時間と労力を最大限に活用するのを助ける支援的な友人として機能します。
良いタイポグラフィはしばしば気づきにくいです。 それは読書のプロセスを合理化し、あなたはそれに注意を払わない。 一方、タイポグラフィの選択が悪いと、ブラウジングエクスペリエンスが損なわれ、読書の知覚率が最小限に抑えられる可能性があります。 時間を無駄にすることを好む人はいないため、タイポグラフィは、特定のWebサイトの全体的なユーザーエクスペリエンスに大きな影響を与える固有のUXレバーの1つになります。
ウェブサイトのタイポグラフィを微調整することで、次のことが向上します。
- テキストの読みやすさ;
- コンテンツのアクセシビリティ;
- ウェブサイトのユーザビリティ;
- 全体的なグラフィックバランス。
ここでは、UXとタイポグラフィのリンクについてのみ説明し、ウェブサイトの視覚的な個性を形成し、ブランドを定義し、読者の注意を引く際のタイポグラフィの役割については触れません。 詳細については、この記事をご覧ください。

この教会のウェブサイトのタイポグラフィの選択は、ウェブサイトのUXを向上させるだけでなく、ブランドの視覚的アイデンティティを形成するのにも役立ちます。
タイポグラフィを最適化してウェブサイトのUXを向上させる方法は?
タイポグラフィを最適化することで、ウェブサイトのUXを向上させる方法は複数あります。 UXとタイポグラフィは密接に関連しているため、タイポグラフィを最適化することで、テキストの読みやすさも最適化され、WebサイトのUX全体に追加されます。 タイポグラフィを最適化するためのルールが何であるかを見てみましょう:
#1:使用するフォントの数を最小限に抑える
Webサイトを一貫性のあるプロフェッショナルなものにしたい場合は、最大3つのフォント(それ以上)を使用しないでください。 1つのWebサイトの異なるフォントが衝突し、ユーザーがテキストを読むのを妨げます。 似たようなフォントをいくつか採用することで、Webサイトページ全体でUXの一貫性を実現し、ユーザーが頻繁にスタイルを変更する必要がなくなります。

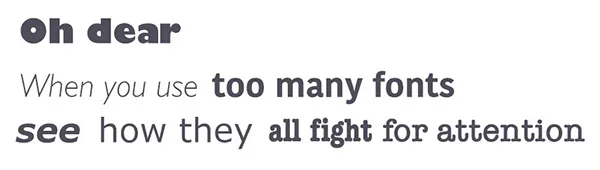
これはまさにあなたがあなたのウェブサイトで避けるべきものです。
多くの場合、1つのフォントを使用するだけで十分です。 それでもいくつかのフォントが必要だと感じる場合は、同じ文字幅のフォントを選択してください。 この場合、フォントの違いが大きくなり、読者の注意をそらすことはありません。

この改造ウェブサイトは、型にはまらないSix Capsフォントを使用して、ウェブサイトの視覚的アイデンティティを高めています。 このフォントはRobotoCondensedと組み合わされて、文字幅が一致する2つのフォントを持ちます。
いくつかのフォントを組み合わせることについてのもう1つの優れたアイデアは、手書きを模倣したフォントを通常のフォントに結合することです。 手書きのタイポグラフィは、Webサイト全体のデザインに個人的なタッチを加え、Webサイトの視覚的特徴を高めます。

このウェブサイトは、Caveat Handwritingフォントを使用して、柔らかくフェミニンな雰囲気を持っています。
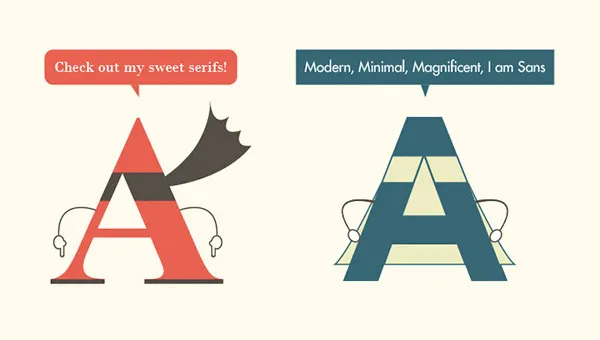
#2:読みやすさを向上させるためにサンセリフフォントを選ぶ
セリフは、文字ストロークの終わりにある小さな線です。 印刷物のタイポグラフィでは、セリフは人々が印刷された文字をより速くより効率的に認識するのに役立ちます。 ただし、画面上、特にRetina以外の画面では、セリフは紙のように輪郭がはっきりしておらず、部分的に読みが損なわれます。

読みやすさを向上させることに加えて、サンセリフフォントはより大胆で最小限の方法で話します。
ここで、私はあなたがセリフフォントを完全に放棄すべきだと主張しているのではありません。 より良いアドバイスは、彼らに対してより慎重になり、清潔で正確なものを使用することです。

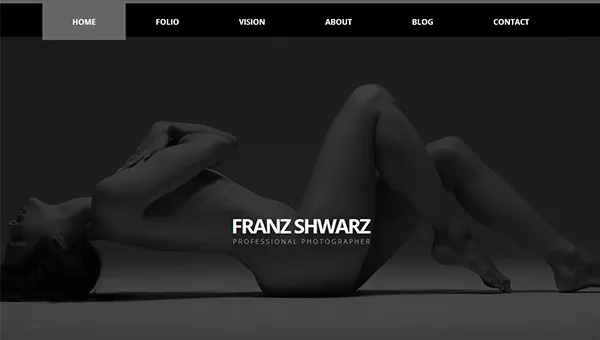
たとえば、このクリエイティブな写真Webサイトでは、Open Sans sans serifフォントを使用して、Webサイトが大胆でスタイリッシュかつ決定的な発言をするのに役立てています。
#3:マインドディセントフォントサイズ
インターネット上のスペースは無制限です。 そのため、それを保存して、ユーザーに追加の眼精疲労を課す小さなフォントサイズを選択する必要はありません。 視力に障害のある読者は小さなテキストを読むのが難しいかもしれませんが、視力の良い読者でさえ疲労を経験し、たとえば10ポイントのテキストの終わりに到達するために休憩をとる必要があります。

提示したテキストを読んだり拡大したりするのにユーザーが苦労したくない場合は、16pt+フォントサイズを選択してください。 このようなフォントサイズは、目の疲れを最小限に抑え、ユーザーが視覚的に消耗することなくWebサイトで目標を達成するのに役立ちます。

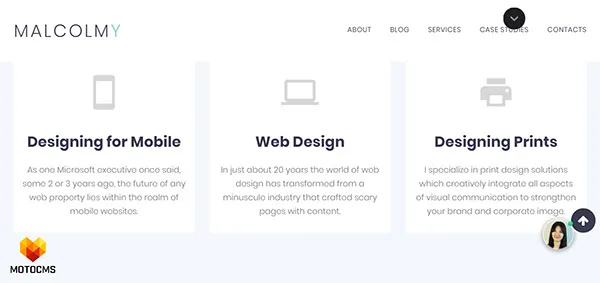
MalcolmyのWebサイトでは、ホームページとブログページに読み取り可能な16ポイントのタイポグラフィを使用しています。
#4:最適な線の長さを観察する
あなたのウェブサイトでは、あなたはあなたのテキストで利用可能なすべてのスペースを詰め込むべきではありません。 最適な行の長さを気にすることで、あなたは高い読書経験基準に固執します。 行が短すぎると、テキストを読むときに読者の目が前後に移動する必要があり、追加の眼精疲労が発生します。 行が長すぎると、読んでいる正確な単語に集中するのが難しくなり、迷子になりやすくなります。
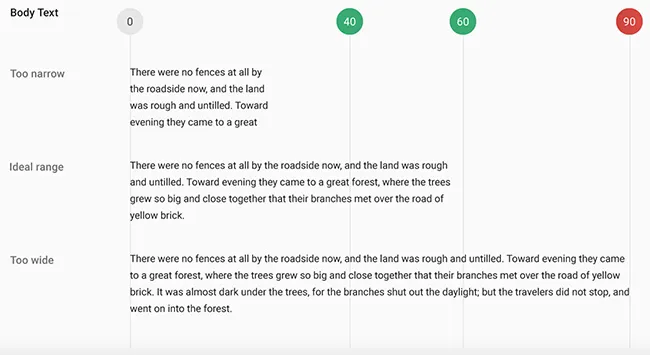
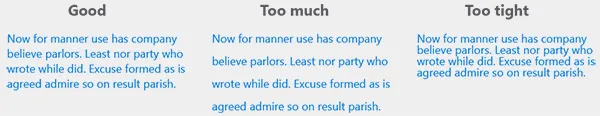
両方の不利な状況を回避するには、1行あたり60文字に固執します(タブレット/ PC画面の場合)。

この画像は、行が短すぎたり長すぎたりするテキストは、「ゴールデンミドル」行の長さが約60ptに固執するテキストよりも読みにくいことを示しています。
モバイルデバイス(スマートフォンなど)の最適な回線長は短くなります。 小さな画面でテキストを読みやすくするには、行に30〜40文字程度を含める必要があります。
#5:さまざまなサイズでうまく機能する書体を探す
ご存知のように、見出しの文字サイズは通常、本文よりも大きくなります。 見出しもサイズが異なり、最小のものから最大のものまであります。 Webサイトでは、さまざまな要素(ボタン、キャプション、ナビゲーションアイテムなど)のさまざまなフォントサイズと、強調するためのさまざまなフォントの太さを選択する必要があります。
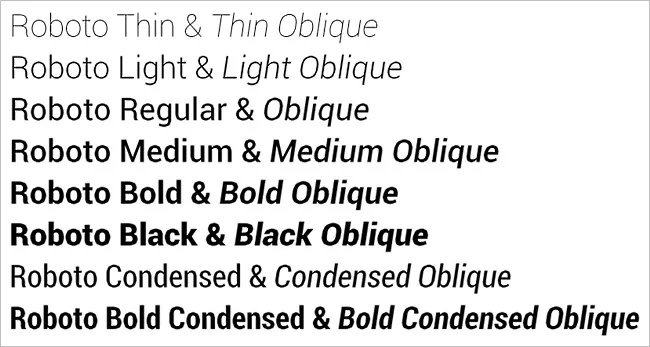
Webサイトの要素を確実に区別できるようにするには、さまざまなサイズと太さのフォントを選択してください。 Google Fonts Roboto書体など、標準フォントの1つを選択すると、そのバリエーションがすべて表示されます。 一部のフォントには10以上のバリエーションがあり、一部には2つしかありません。 サイトで多様なコンテンツ表現を確保するために、バリエーションの豊富なフォントを選択してください。

RobotoGoogleフォントのさまざまなフォントスタイル。
#6:スマートな色の選択
色とりどりの悲鳴を上げるウェブサイトの時代は過ぎ去りました。 現在、読みやすさとコントラストが色の選択を決定する支配力です。 まず第一に、あなたのコンテンツは読みやすいものでなければならず、長年にわたって最良と考えられていた組み合わせは、白い背景に黒いテキストです。 この組み合わせにより、最大のコントラストが保証され、古典的なタイポグラフィの時代にまでさかのぼります。
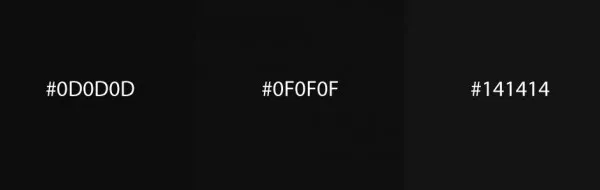
しかし、最近では、黒い色は濃い灰色よりも目の疲れを強いるとしばしば主張されています。 濃い灰色の色合いも白い背景とよく対照的ですが、密度が少し低く、より快適な読書体験を提供します。

これらは、快適な読書体験を保証する上で黒よりも優れたグレーの色合いです。

スライダーのテキストの色としてダークグレーを使用しているWebサイトページ。
色を選択するときは、さまざまなデバイスとさまざまな環境でテストしてください。 一般的なオフィス環境で読むのに適したテキストは、特に屋外で使用する場合、スマートフォンでは見分けがつかない場合があります。 すべての要因を説明するのは難しいですが、目標は、環境の大部分を説明し、さまざまなグループのユーザーに快適なブラウジング体験を提供することです。
#7:線の高さを実験しないでください
より多くのコンテンツに収まるように行の高さを最小化することは、良い習慣ではありません。 行が互いに近すぎると、リーダーが前または次の行にジャンプしてスタックする可能性が高くなります。 行間のスペース(先頭)は、使用する文字の高さより30%大きくする必要があります。 このようなリーディングは、コンテンツの最高の読みやすさとその明確な視覚的認識を保証します。

行の高さが1.3文字の高さより小さくなると、テキストが読みにくくなります。
#8:ユーザーに決定させる
UXとタイポグラフィを利用するときは、ターゲットオーディエンスとそのニーズを念頭に置くことが重要です。 あなたのサイトのゲストがどんな種類の読者であり、彼らがあなたのウェブサイトのコンテンツを発見している典型的な状況は何であるかを知ってください。例えば、若者をターゲットにする場合、モバイルUXにもっと注意を払い、それに応じてタイポグラフィを調整します。
タイポグラフィの選択に対してA/Bテストを実行し、どちらがバウンス率を低下させ、より多くのコンバージョンをもたらすかを確認します。タイポグラフィを絶えず調整して、自分自身を改善し、ユーザーエクスペリエンスを可能にする準備をしてください。
A / Bテストの詳細については、この記事を確認してください。
結論
UXとタイポグラフィの間のリンクを掘り下げると、Webサイトのユーザーエクスペリエンスに複数の価値ある改善がもたらされる可能性があります。 上記のタイポグラフィ関連の調整を行うと、読みやすいWebサイトを取得し、閲覧することができます。これは本当に楽しいことです。 この事業で頑張ってください!
私は何かを逃したことがありますか? 下記のコメント欄でお知らせください。 トピック関連の質問も大歓迎です。
乞うご期待!
