呼吸する余地:ヒーローエリアでの空白の使用
公開: 2020-03-25開発者はしばしば贅沢なソリューションに夢中になり、時には夢中になります。最も単純なものがインターフェースをより良い場所にする方法を忘れてしまいます。 そのような例の1つが空白です。
クリエイティブは必ずしも適切なクレジットを与えるとは限りません。 ただし、コンテンツに重点を置いて快適なユーザーエクスペリエンスを構築している場合は、空白が最適です。 これは、快適なUXの背後にあり、訪問者がWebサイトにとどまるように促します。 それは混沌から秩序を作り、すべてをその場所に置きます。 これは、視覚的なパスを確立し、優先順位を決定するのに役立ちます。 それはカーテンの後ろですべての重い持ち上げをします。
これらの議論は平凡に聞こえるかもしれません。 それにもかかわらず、それらは合理的であり、実験の長い歴史に基づいています。 適切な量の新鮮な空気がないと、ユーザーは閉所恐怖症を感じるでしょう。 一般的な経験は楽しみに欠けます。
もちろん、空白は常に空白になります。 それを驚異的なアニメーションに変換することはできません。それは単なる空白です。 ただし、これはデザインとは何の関係もないという意味ではありません。 それどころか、それはそれの不可欠な部分です。
今日は、ホワイトスペースがコンテンツを他のすべてのものと区別するために巧みに設定し、全体的な美学において重要な役割を果たす方法を紹介します。 巨大で組織化されたギャップとして提示された多くの空白を含むいくつかのデザインを調べてみましょう。
私たちが探しているもの
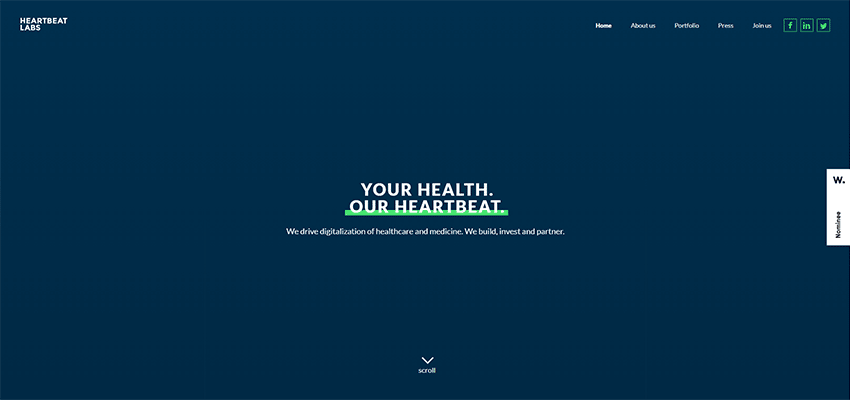
BeyondTheoryやHeartbeatLabsのような、より伝統的なデザインから意図的に離れます。これらのヒーローエリアは、当然のことながら広々と呼ぶことができます。
彼らのウェルカムセクションは、タグライン、ナビゲーション、空白などの重要な要素のみで構成されています。 間違いなく、彼らは新鮮な空気で満たされています。 どちらもサクサク見えます。 そして、彼らのスローガンは即座に目を引く。 ただし、空白を使用する他の複雑な方法があります。 したがって、巧妙に編成されたギャップがショーを実行するインターフェイスのみを検討します。


オリオ・インティーニ
調べる最初の例はOlioIntiniです。 デザインチームは、コンテンツを表示するだけではありません。 彼らは、画像とタグラインを備えた通常のヒーローエリアを採用し、両側の大きなギャップから少し助けを借りて、それを並外れたものに見せました。 これらのギャップは、画面の中央部分に誰もが簡単に注意を向けるだけでなく、デザインに複雑な魅力を追加します。

ホッキョクグマのプール
Olio Intiniは、最初は左右の余白が太くて大きすぎるように感じますが、空白とコンテンツのバランスをとるための完璧な入門書です。 ホッキョクグマのプールも同様の例です。
ウェブサイトのデザインの背後にあるチームは同じルートに固執します。 左右に大きな隙間があります。 ただし、この場合、画像ベースのセクションは前の例よりも多くのスペースを必要とします。
それにもかかわらず、トリックはまだ機能します。 さらに、ここでは、箱型の構造が、線引きされたブロックに注意深く配置された、十分な量の空白と出会う場所です。 その結果、ヒーローエリアは素晴らしく見えます。 大きなギャップは、全体的な美学の不可欠な部分です。

Archi Graphi / Azura
Archi GraphiとAzuraは、大きなギャップが垂直方向のリズムでデザインに自然に溶け込む様子を示しています。 どちらにも、流行の縦書きのヒーローエリアがあります。 そしてアズラは後ろに縦線もあります。 上部のヘッダーに大量の空白があることに注意してください。 このトリックは、当然、ArchiGraphのロゴタイプとAzureのCTAを使用したナビゲーションにスポットライトを当てます。 ホーム画面はバランスが取れており、有益で視覚的に魅力的です。



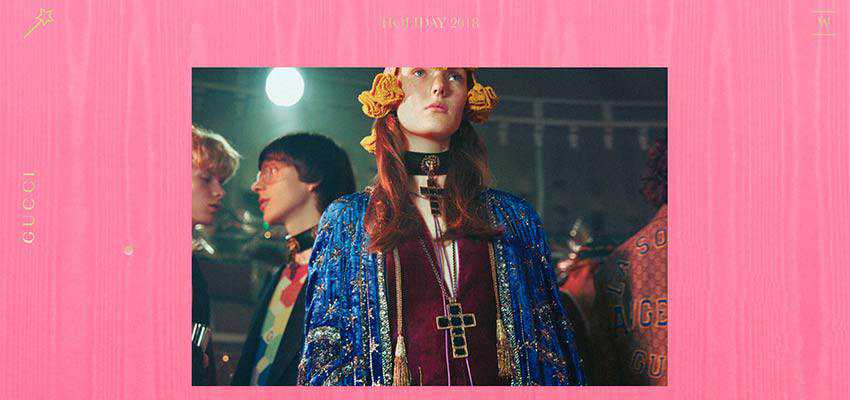
タッペッツェリアノヴェチェント/グッチギフト
前の例では、大きなギャップが全体的な設計を強化し、完璧な追加の役割を果たしています。 しかし、タッペッツェリアノヴェチェントとグッチギフトの場合、それらはただの必需品です。
TappezzeriaNovecentoのヒーローエリアは内容が重いです。 適切な量の空白がないと、有益なプレッシャーでユーザーを怖がらせます。 設計チームがギャップを巧みに処理していることに注目してください。 レイアウトは非対称ですが、これは有利に機能します。 デザインはオリジナルのように感じられますが、それについて壮大なものは何もありません。コンテンツ、グラフィックス、および空白の巧みな組み合わせだけです。 単に独創的です。

グッチギフトに関しては、聴衆はあらゆる側面からの適切な量の空白なしではウェブサイトのインタラクティブな部分を楽しむことができません。 ここでは、中央の画像の後ろにあるインタラクティブなキャンバスを表示するために、大きなギャップが必要です。 それらは、ユーザーに背景で遊ぶ実際の場所を提供します。

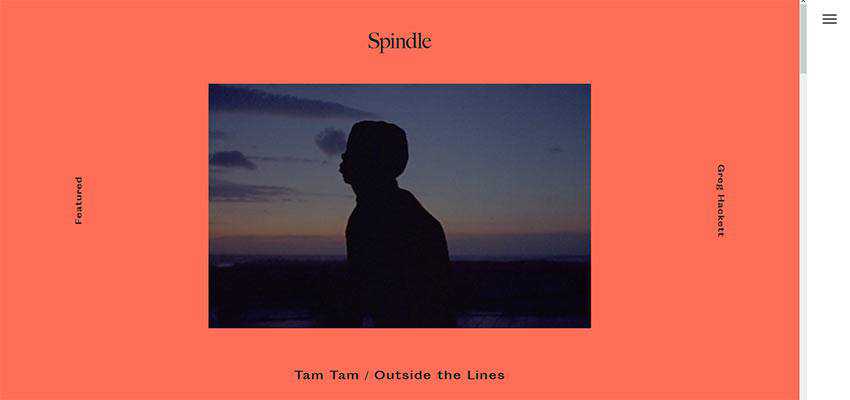
スピンドル/コラップ
本当に巨大なギャップを優先して、さらにスペースを追加してみませんか?
それが多すぎると思われる場合は、SpindleとKolapsをご覧ください。 彼らは素晴らしく見えます。 全体の美学と第一印象は、この膨大な量の空白に依存しているように感じます。
Spindleの背後にあるチームは、ミニマリズムに対する現代的な見方を示しています。 ヒーローエリアは、比較的小さな画像、垂直方向のナビゲーション、およびテキストベースのロゴタイプがすべてです。 きちんとしていて、くっきりとオリジナルに見えます。

Kolapsの背後にあるチームは、ハイエンドのアニメーションとホワイトスペースの共生から恩恵を受けています。 これら2つは完全に互いに補完し合っています。

エディション–ジョーダンソワーズ
大きなギャップを採用する前の2つの例に続いて、エディションの背後にあるチーム– Jordan Sowersは、左側と右側の信じられないほど大きなギャップを支持することを選択しました。 それでも、解決策はとんでもないようには見えません。 大胆に見えるかもしれませんが、間違いなく興味をそそられます。 十分な空白を確保できないようです。
ジョーダンソワーズのポートフォリオのヒーローエリアは、広々としてミニマルな感じがします。 それはポートフォリオ作品を叫び、ページの中心に向かって全体的な注目を集めます。

とても新鮮な空気
第一印象を与えることはますます重要になり、誰もそれについて議論しません。 しかし、次は何ですか? 壮大なヒーローエリアだけで生き残ることはできません。
長期的には、コンテンツは王様であり、コンテンツを提示する方法はさらに重要です。 ホワイトスペースは、それが王位に昇るのを助けます。 適切な側近を再現します。 また、空白の使用がつまらないと感じた場合は、いつでもソリューションを少しひねることができます。 同じ義務を果たしながら、よりエキサイティングな効果をもたらす、大きくてよく組織化されたギャップを活用してみてください。
