あなたのウェブデザインがクリックする理由は何ですか?
公開: 2018-10-16一般的なオンラインデジタルサービス、特にモバイルeコマースは、ビジネスモデルと外観を強化するための優れたデザインの開発を目指しています。 リアルタイムデータと予測分析を組み合わせることで、組織は経験的設計とハックニー設計をすばやく計算、反復、バランスを取ることができます。 今日、ほとんどのサイトは顧客を中心に設計されています。 その意図は、付加価値をもたらし、コンバージョン率を高めることができる、可能な限り最高のエクスペリエンスを提供することです。
大雑把に言えば、あなたがあまり知らされていない待ち時間に該当する場合、あなたはあなたのデジタル販売の機会を吹き飛ばすでしょう。 しかし、顧客との関係を大切にし、革新的な変化と効率的な投資を促す準備ができている場合は、受容性を高めることに近づきます。 あなたのウェブサイトが進歩的でないなら、それは正しくありません、とForresterは言います。 本当ですが、そのためには、ユーザーを知り、ニュアンスを理解し、需要を満たすために一貫して進歩する必要があります。
ウェブサイトのデザインが何年にもわたってどのように進化してきたかを見てみましょう。
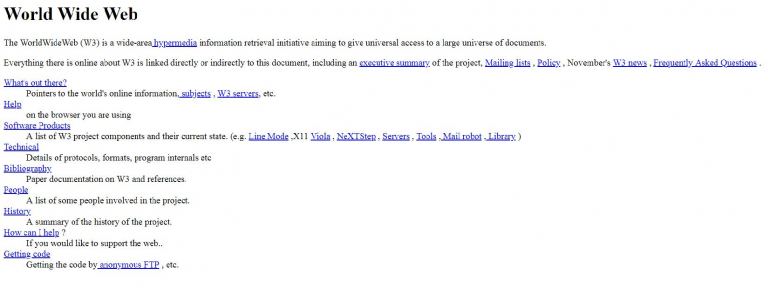
現在、世界のインターネットユーザーは約40億人のユーザーを占めています。 過去を振り返ると、1989年に、英国の科学者であるティムバーナーズリーは、原子力研究、CERNのために実行された史上初のWebブラウザとワールドワイドウェブを明らかにしました。 それは、青と黒のカラーテキストだけを備えた単なるテキストベースのサイトでした。 このサイトでは、Webの基本機能と、読者がドキュメントにアクセスしてサーバーをセットアップするためのいくつかの手順について説明しました。 1989年に最初のウェブサイトがどのように登場したかを次に示します。
1990年からのWebデザイントレンドの進化
- HTML-
サイト構造を作成するために設置されました。
- サイトは1993年から「ランディングページ」を持ち始めました。
- マーケターは宣伝するためにウェブサイトを使い始めました。 Banner Adsは、1994年からいくつかのWebページに掲載されました。
- Javascriptは、Webデザイナーにいくつかのオプションを提供しました。
- 1996年から、ウェブサイトはその有用性を増し、より魅力的にするテキスト、画像、広告を持ち始めました。
- FlashはWebデザインの展望を一変させました。 それはアニメーションの時代に貢献しました。
- 1998 –Googleが誕生しました。 ベータ版は今年発売されました。
- オンラインビジネスは、オンライン決済の機能で徐々にその道を歩み始めました。 PayPalは2000年に稼働を開始しました。
- コンテンツ管理プラットフォームであるWordPressは、ブロガーがこのシンプルで直感的なツールを使用してアイデアを広く提示するための道を開く2003年から稼働を開始しました。
- Facebookは2006年に公開されました。
- 2007 –モバイル世代は独自の需要を提示し、設計者に大きな課題を課しました。 より多くのトレンドが注ぎ込まれ始めました。外観、色、実用性、機能性の面で美的変化が起こりました。
- 2010-デザイナーとユーザーは「レスポンシブ」ウェブデザインの評価を始めました。 それは単なる視覚的要素ではなく、機能性へのデザインの適応の始まりでした。 Webデザインは、さまざまなディスプレイデバイスに対応しました。
このプロセスは、「成長主導型の設計」につながる大きな変革を遂げています。
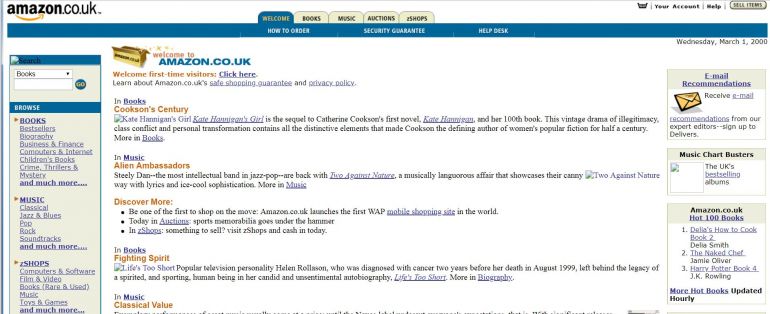
アマゾンのウェブサイトが2000年にどのように振り返ったかを見てください。非常に多くの制限があるため、サイトには基本的な説明と表示要素がほとんどありませんでした。
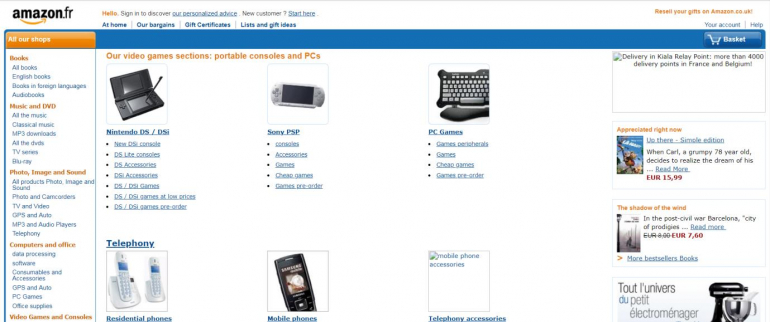
2010年にサイトがどのように表示されたかは次のとおりです。

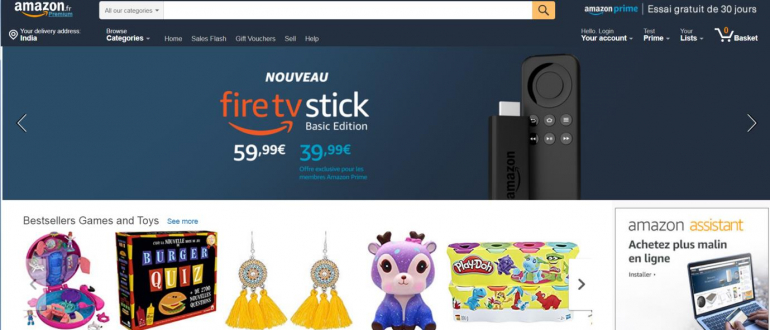
 そして、これが2018年にAmazonサイトがどのように登場したかです:
そして、これが2018年にAmazonサイトがどのように登場したかです: 
アマゾンがすべての要素を関連付け、それらのバランスをうまくとることによって、ここ数年で芸術を習得してきたことは明らかです。 彼らのウェブサイト/モバイルサイトのデザインと機能は、会社がユーザーに最高の体験を提供するために、いくつかを廃棄し、最初からやり直すことを躊躇していないことを明確に示しています。 進化し、技術の進歩に対応するために、チェーンを壊して大胆な動きをすることを躊躇しないでください。 アマゾンはこれを実践しており、他の多くの主要なサイトも実践しています。
現在、世界中に20億近くのウェブサイトがあります。 グーグルは最も訪問されたウェブサイトであり、ユーチューブとフェイスブックがそれに続く。 Googleがどのようにそれらをデジタルでうまく提示したかを見てみましょう。
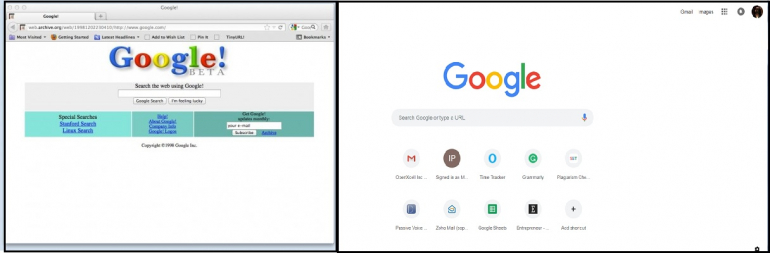
Googleがウェブの外観でどのように進化したかを見てみましょう。
変革は、すべての現代のトレンドとテクニックの適応を証明しています。 レイアウト、構成、色、テクスチャ、タイポグラフィ、画像などを変更するために、会社がどのように大胆な動きをしたかがわかります。 Googleは、将来の予測ビジョンを備えた現在の効果的な計画の例を示しています。 これはそのウェブデザインに反映されています。
リフレッシャー
現代のウェブ技術はルネッサンスに拍車をかけています。 今日、焦点はユーザーインターフェイスとユーザーエクスペリエンスにあります。 マーケターは、リードとユーザーを生成するために主にWebページに依存しています。 フラットなデザイン、影、奥行き、彩度の高い配色、興味深い粒子の背景、イラスト、モバイルファースト。 際立って大胆なタイポグラフィ、非対称のデザインレイアウト、グラデーション、アニメーションがデザインの世界を支配すると、新しいレポートは述べています。
モバイルの使用がデスクトップの閲覧を引き継いでいます。 ミニマリズムと効率的なユーザビリティが最優先事項になります。これは、速度とページの読み込み時間に大きく貢献する可能性があるためです。 焦点は、ビデオとマイクロアニメーションを含めることによって付加価値を与えることです。 ビデオは視聴者を引き付けるために活用されるべきであり、デジタルマーケティング統計に関する最近のレポートを強調しています。 マルチメディアロングリードがたくさんあるシングルページサイトをもっと見ることができます。
あなたのウェブサイトのデザインはあなたの会社のアイデンティティのボリュームを話します。 だから、あなたの会社とあなたの顧客に合った最高のものを探してください。 ユーザーの興味を話します。
ファイナルセイ
あなたがデザイナーなら、あなたの仕事はピクセルを使うことだけでは終わりません。 アイデアを生み出し、トレンドを研究し、最新の技術革新を適用し、すべてのプロジェクトの境界を拡大し、とりわけユーザー中心になるには、もう少し先に進む必要があります。 ウェブデザインとテクノロジーの展望は、経験のジェモットをサポートするために拡大しています。 ユーザーを確実にループ内に留める要素をピックアップします。 あなたがビジネスを運営しているなら、それからデザインのニーズに合わせて進化してください。
上記のすべての点を念頭に置いて、既存のWebサイトを構築または更新する場合は、確実に軌道に乗ることができます。 なぜあなたがこれをしているのか、そして誰のためにこれをしているのかを尋ねてください。 結局のところ、それは視覚と機能だけではありません。 ウェブデザインもユーティリティに関するものです。 合計は最大3語です。 発見、探索、実装。
