HTMLとXMLの違いは何ですか
公開: 2022-01-13HTMLはHypertextMarkupLanguageの略で、XMLはExtensibleMarkupLanguageの頭字語です。 HTMLとXMLの両方を使用して、WebアプリケーションとWebページを作成します。 ただし、2つのマークアップ言語には、それぞれの違いと明確な目的があります。 たとえば、HTMLのタスクは、Webページにデータを表示し、よりインタラクティブにし、データの外観に焦点を当てることです。 一方、XMLはデータの外観とは関係ありませんが、データがどのように転送および保存されるかとは関係ありません。
HTMLとXMLに関するこの詳細なガイドでは、HTMLとXMLの意味、使用法、および違いについて説明します。
目次
HTMLとは何ですか?
HTMLまたはハイパーテキストマークアップ言語は、ユーザーがWebコンテンツを作成および設計し、テキストドキュメントにフォーマットとレイアウトを適用するのに役立ちます。 データを表示し、Webページの構造を記述するように設計されており、HTMLは、Webドキュメントの構造とレイアウトを定義するさまざまなタグと属性を介してこれを実現します。
HTMLドキュメントの拡張子は.htmlまたは.htmです。 Webサイトには通常、さまざまなディレクトリに数千のHTMLファイルが含まれています。 ユーザーがWebページにアクセスすると、そのサーバーはHTMLファイルをユーザーのブラウザーに送信します。 続いて、ブラウザがHTMLを読み取り、表示します。 ただし、すべてのWebアプリケーションが静的HTMLを使用するわけではありません。 サーバーでの明確なアクションに応答してHTMLを生成するものもあります。
HTML要素は、開発者がWebページを見出し、セクション、およびその他のコンテンツブロックに構造化するために使用するWebページの構成要素です。 ほとんどのHTML要素には、開始タグと終了タグがあり、その間にコンテンツがあります。 山かっこ「<>」の間の単語はタグであり、標準テキストをHTMLコードから分離します。 タグは、画像、リンク、図、表などのWebページに表示されます。
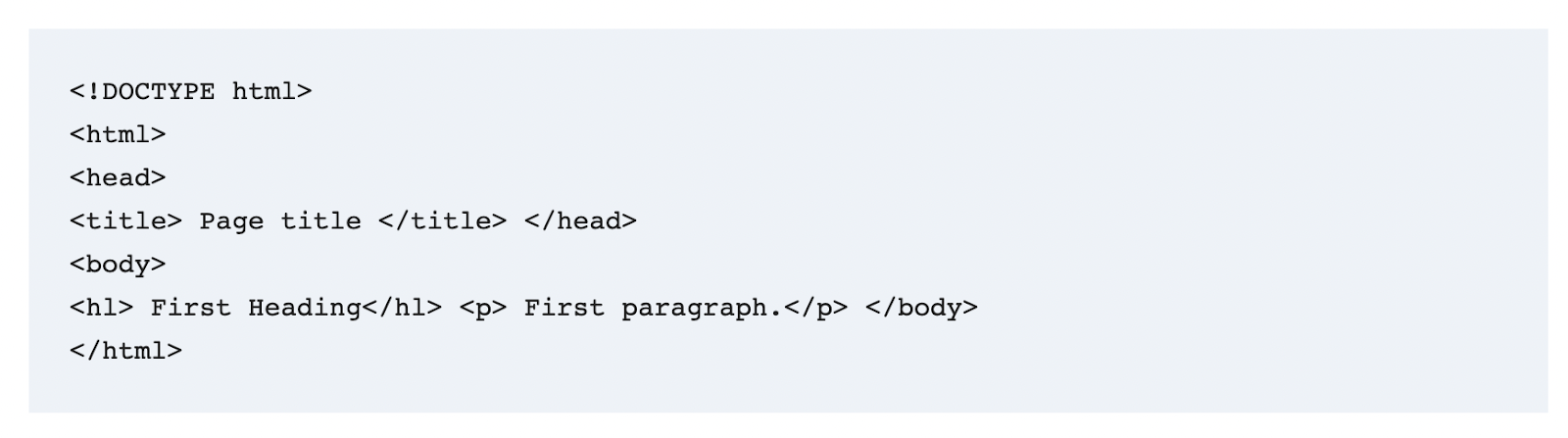
HTMLの例を次に示します。


ソース
HTMLは何に使用されますか?
HTMLとは何か、そしてそれがどのように機能するかについての基本的な考え方がわかったので、HTMLが何に使用されるかを簡単にリストします。
- Webページの構造化:HTMLタグと要素を使用して、開発者は段落、見出し、およびその他のWebページコンテンツを定義できます。
- 画像と動画の埋め込み:HTMLを使用すると、ユーザーは画像をWebページに埋め込み、位置、幅、高さを調整できます。 HTML属性は、ビデオコントロール、サムネイル、自動再生、タイムスタンプなどの調整にも役立ちます。
- ネイティブAPIとの対話:HTMLは、Webブラウザーだけでなく、オペレーティングシステムと対話して、ファイルのドラッグやWebページへのアップロードなどの機能を容易にすることもできます。
- ゲーム開発:JavaScriptとCSSの助けを借りて、HTMLを使用してブラウザーでビデオゲームを構築できます。
XMLとは何ですか?
XMLまたはExtensibleMarkupLanguageは、データを保存および転送するために設計されたマークアップ言語です。 また、WebページやWebアプリケーションの作成にも使用されますが、HTMLとは異なり、XMLの焦点はデータの表示ではありません。 一連のルールによって定義されたXMLを使用すると、ユーザーは、人間とマシンの両方が読み取り可能な形式でドキュメントをエンコードできます。
HTMLと同様に、XMLはタグを使用して、ドキュメントの構造と、ドキュメントの保存および転送方法を定義します。 XMLは、次のような他のいくつかのドキュメント形式の基礎としてよく使用されます。
- MS Office 2007以降のバージョンのドキュメント構造は、XMLに基づいています。 .DOCX、.PPTX、および.XLSXファイルの「X」はXMLを表します。
- Microsoft.NETは、構成ファイルにXMLを使用します。
XMLはテキストデータ形式で記述されており、Webサービスで使用されるような任意のデータ構造を表すために広く使用されています。 XMLの設計は、インターネット全体での一般性、単純さ、および使いやすさに重点を置いています。 XMLは、データを格納してアプリケーション間で共有するための標準の構造化された形式を提供します。 この標準形式がないと、アクセスする各アプリケーションのデータを解析するためにカスタムコードを作成する必要があり、したがって、新しいデータセットごとにカスタムコードが必要になります。
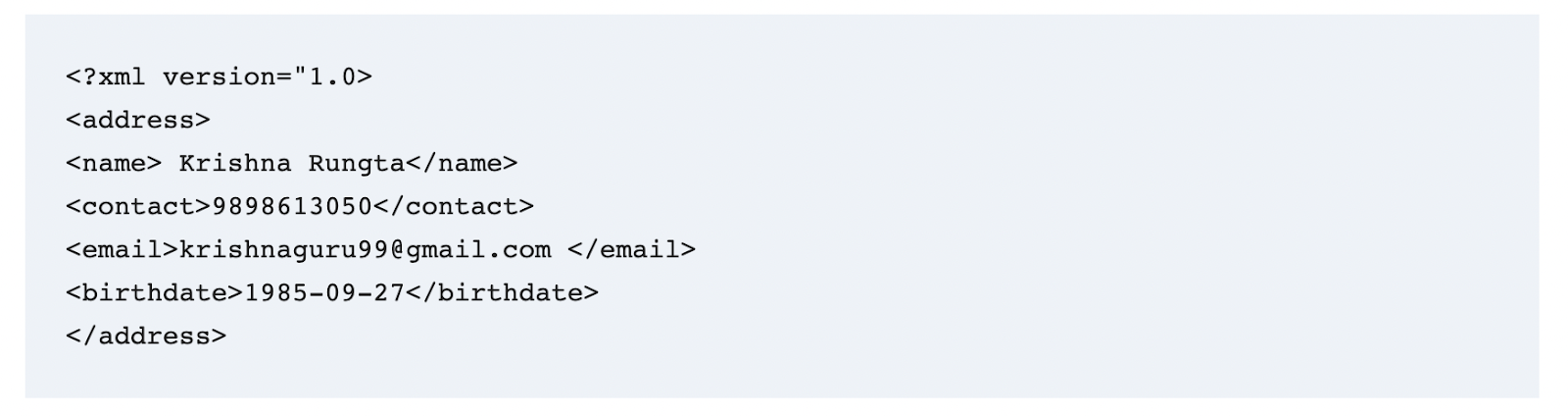
XMLの例を次に示します。

ソース
XMLは何に使用されますか?
それでは、XMLのさまざまな使用法を簡単に見てみましょう。
1.データの転送
XMLは通常、APIの作成や、デスクトップアプリ、ウェブアプリ、モバイルアプリ、その他のさまざまなアプリケーションで解析できる構造でデータを転送するために使用されます。

2.Web検索
今日の検索エンジンは、検索をより正確にするためにHTMLタグとXMLタグを使用しています。
3.構成データの保存
XMLは、アプリケーションの構成に使用されるデータを格納します。 たとえば、MS Excelでは、XMLは、列の定義、フィールドの形式などを含むすべてのスプレッドシート情報を格納します。
4.レイアウトの作成
XMLは、Androidモバイルアプリケーションでレイアウトを作成するために使用されます。 これらのレイアウトは、モバイルデバイスの画面にデータを表示する方法を決定します。
HTMLとXML:違いは何ですか?
HTMLとXMLの違いを説明するために、さまざまなパラメーターがあります。 それでは、次のパラメータに基づいて、2つのマークアップ言語の違いを見てみましょう。
1。目的
HTMLの主な目的は、データを表示または表示することです。 対照的に、XMLはデータの保存と転送に使用されます。
2.タグ
HTMLには、ユーザーがWebページの作成中に使用できる事前定義されたタグがあります。 一方、XMLを使用すると、ユーザーは必要に応じて任意の言語でタグを作成できます。
3.終了タグ
HTMLでは、すべてのタグに終了タブまたは終了タブが必要です。 ただし、XMLでは、<img>、<hr>、<br>などの一部のタグには終了タブがありません。
4.ケーシング
HTMLは大文字と小文字を区別せず、XMLは大文字と小文字を区別します。
5.空白
HTMLでは空白を使用できませんが、XMLでは使用できます。
6.フォーマットの決定
HTMLでは、データはアプリケーションに直接マッピングされます。 それどころか、アプリケーションへのデータマッピングは、XMLで直接行われるわけではなく、作業が必要です。
7.ネスティング
ネストが不正確であっても、HTMLで重大なエラーが発生することはありません。 しかし、XMLでは、潜在的なエラーを回避するために適切なネストが不可欠です。
8.エラー
HTMLではマイナーエラーは無視されますが、XMLのエラーはデータの保存と転送を中断させるため、すぐに修正する必要があります。
9.JavaScriptの統合
JavaScriptコードは、追加のアプリケーションなしでHTMLドキュメントに解析できます。 ただし、XMLではJavaScriptコードとマッピングを解析するためにDOM(Document Object Model)が必要です。
10.ドキュメントサイズ
構文が短く、テキストがフォーマットされているため、HTMLドキュメントのサイズは比較的小さくなっています。 それどころか、フォーマットのアプローチとコードが長いため、XMLドキュメントのサイズは比較的大きくなります。

11.オブジェクトのサポート
HTMLはネイティブオブジェクトをサポートしています。 ただし、XMLでは、オブジェクトを属性を使用して表現する必要があります。
12.学習曲線
HTMLには他のテクノロジーが含まれていないため、HTMLの学習曲線はかなりスムーズです。 対照的に、XMLは、XMLドキュメントのデータの解析とフォーマットに必要なXPath、XML DOMなどの他のテクノロジを学習する必要があるため、比較的困難です。
データサイエンスコースをお探しですか?
upGradは、アリゾナ大学と提携して、24か月のオンラインデータサイエンス修士プログラムを提供しています。 データサイエンスのキャリアを開始するためのスキルと知識を習得したい専門家向け。 業界関連のプロジェクトと最高のデータサイエンススキルを備えたカリキュラムは、学習者に実践的な経験を提供し、生産的でやりがいのあるキャリアに備えることができます。
プログラムのハイライト:
- アリゾナ大学でデータサイエンスの理学修士号を取得
- 30以上のライブ学習セッションと20以上のケーススタディとプロジェクトによる1350時間の学習
- Python、Tableau、GitHubなどのツールとプログラミング言語のカバレッジ
- ソフトスキルトレーニングと模擬面接
- パーソナライズされた業界のメンターシップと360度のキャリア支援
- 仲間や業界の専門家とのネットワーキング
upGradは、最新のテクノロジーと教育実践を世界クラスの教員と業界の専門家と組み合わせて、85か国に広がる40,000人以上の学習者ベースに没入型の学習体験を提供します。 業界関連のupGradプログラムは、世界中で50万人を超える働く専門家に影響を与えており、高等教育工学業界のベンチマークとして機能しています。 に登録する upGrad そして最高から学びましょう!
HTMLとXMLは連携できますか?
はい、HTMLとXMLは連携して機能します。 HTMLはデータの表示と表示を管理しますが、XMLはデータと情報を保存および転送します。
XMLに対するHTMLの利点は何ですか?
XMLに対するHTMLの最も重要な利点の1つは、HTMLを使用して、ユーザーがWebページ内のデータの外観と表示を変更できることです。これによりデータがよりインタラクティブになります。 それどころか、XMLは情報の保存と交換にのみ焦点を当てています。
HTMLに対するXMLの利点は何ですか?
XMLは、出力の表示方法を管理せずに、データの保存と転送のみを処理します。 したがって、データの表示を管理することが主な目的であるため、コーディングが複雑なHTMLよりも使いやすくなっています。
