毎週のデザインミーティングを活用する方法
公開: 2022-03-10これらは、デザインチームが目の前で急速に成長し始めたときに頭に浮かんだ質問です。 チームリーダーとして、私は新しい課題に直面しました。チームの発展を促進するために、チームのコミュニケーションに十分な再発があることを確認することです。 毎週のデザインミーティングに参加してください。
SmashingMagの詳細:
- より良いファシリテーターになる
- 創造的な対話を合理化する方法
- ITプロジェクトで効果的にコミュニケーションする方法
- Up On the Wall:ワーキングウォールがクリエイティブな洞察を解き放つ方法
問題
IDEO.orgのデザインキットを教育計画の一部として取り入れている間、このコースは、私たち(デザインチーム)が実際のデザインの問題について話し合い、解決するために毎週会合することを奨励しました。 コースを終えた後、私たちは毎日のスタンドアップと他のチームとの月曜日の朝のミーティングからなる、昔ながらの習慣に戻りました。 しかし、ここで面白いことがあります。特にチームが2つのオフィスに分かれていたため、設計チームは特定のトピックに会い、関与する必要性を感じ続けました。 このことを念頭に置いて、社内の毎週のデザインミーティングのアイデアを追求してみませんか?
フォーマット
私たちは集まって、自分たちのニーズに合った構造を見つけようとしました。 チームのつながりを維持し、現在のタスクの進捗状況を共有し、起こりうる障害を防ぎ、問題を解決し、共通の関心事について話し合い、スキルを向上させる方法を探していました。 数回のブレーンストーミングセッションの後、4人のデザイナーからなる小さなチームにぴったりの1時間の形式を思いつきました。 会議には、デザインキオスクというニックネームも付けました。
構造
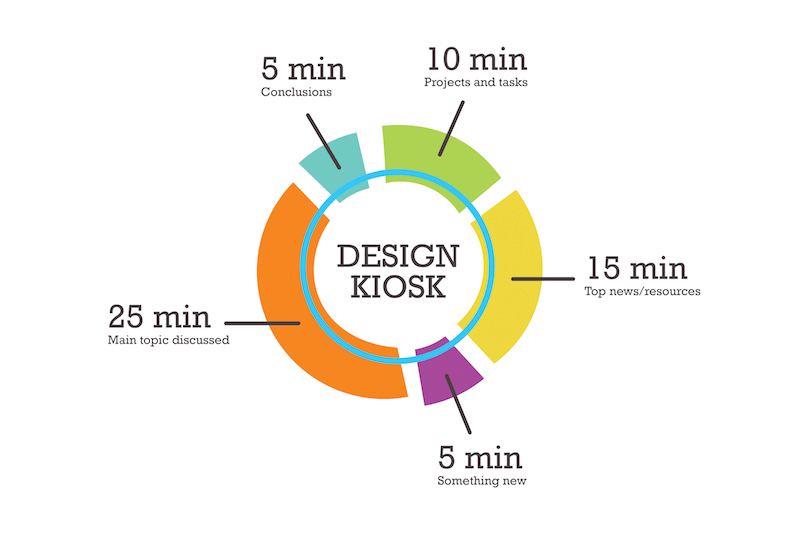
一言で言えば、デザインキオスクは次のもので構成されています。
- 現在のタスクと、会社の目標と主要な結果(OKR)の最優先事項を確認するための10分。
- 私たちが読んだ最新の記事、私たちが見つけたリンク、および私たちが見つけた他の有用なリソースを共有するための15分(メンバーごとに最大3つ)。
- 先週学んだ簡単なデザインのヒント(Photoshop、Sketchなど)を共有するための5分。 たとえば、Photoshopパネルで「Alt」を押すと「リセット」ボタンが表示されます— Yipee! ;
- メイントピックについて話し合うための25分(これは、最新のデザイントレンドを採用する方法、プレゼンテーションスキルを向上させる方法、または代理店のWebサイトのスタイルガイドを整理する方法で構成されます)。
- まとめ、取るべき明確な行動を書き、来週のメイントピックを決定するための5分。

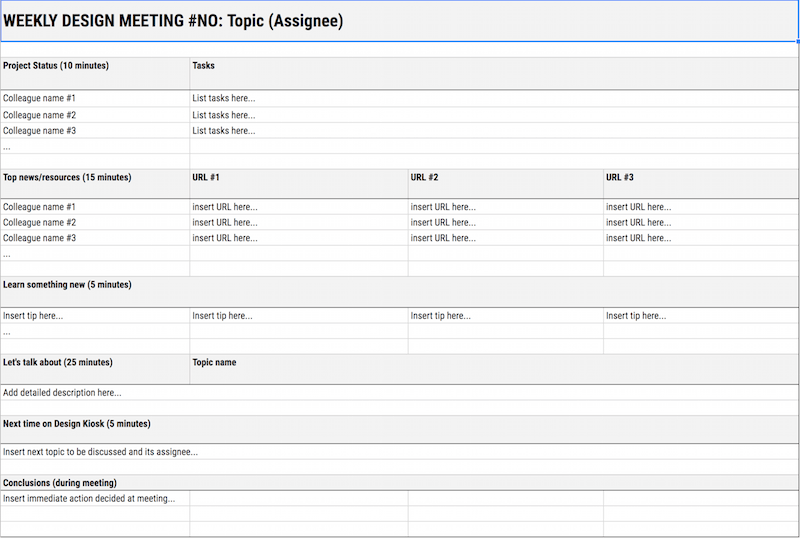
スプレッドシートテンプレート
議論され共有されたすべてのものを保存および追跡するために、構造の上にスプレッドシートテンプレートを作成しました。 リソースを確認したり、決定されたことを確認したりするたびに戻ってくるのは、実際には私たち自身の会議ジャーナルです。 これは、フォーカスを失うことを回避し、物事を正しい方向に浮かせ続けるための優れたツールです。 テンプレートは週ごとにシートで構成されており、デザインキオスクの構造に従います。 テンプレートを自分で確認して、会議メモの例を確認できます。

使い方
使用する構造とテンプレートがあるだけでは不十分です。 会議を適切に展開するために、いくつかの基本ルールを決定しました。 会議が実際に行われる方法は次のとおりです。
- すべてのメンバーが参加する必要があります。
- ミーティングは金曜日に行われます—これにより、次の週に何が来るかを監視することができます。
- 各会議には、テンプレートの準備とメイントピックの議題の作成を担当する異なるコーディネーターがいます。 その人は、全員がその週のテンプレートにタスクのステータスと推奨リソースを記入していることを確認します。
- 担当者は会議全体を調整し、リストの各項目を確認します。
- コーディネーターは、私たちが軌道に乗って、メイントピックから逸脱しないようにします。 彼らは、同僚が自分の意見に関与し、表現するように刺激する責任があります。
- 会議中、コーディネーターはメモを取り、すぐに実行するアクションのリストを作成します。
- 会議の終わりに、新しいトピックとコーディネーターが来週決定されます。
- このプロセスが繰り返されます。
チームメイト間でコーディネーターを切り替えるこのプロセスは、すべてのメンバーの関与を維持しながら、多様性を提供し、各会議に独自の味を追加します。


10回の会議の後
結果
最初の10回の会議を振り返ると、100を超えるリソースを調べ、2つの主要な設計上の課題に取り組みました。
最初の課題は、UIデザインに関しては、最初から同じ安全なパターンと動作を使用して、私たち一人一人が独自の快適ゾーンを持っていることを認識することでした。 これに対処するために、現在のトレンドを使用して、特定のスマートデバイス(IoT)のUIを作成する必要がある割り当てを行うことにしました。 2つ目の課題は、チームとして、そして個人としてプレゼンテーションスキルを向上させることでした。 私たちは多くの会議、ミートアップ、セールスピッチに参加しているため、全員がスピーチ、ケース、ジェスチャーを練習する必要があります。 そのために、これらのメインの25分間は、ピッチングスキルの練習のために予約されていました。 これらの2つの課題に焦点を当てることは、刺激を受けた動きでした。改善は、その後のイベントや売り込みで提示したスライドやコンセプトの各ラウンドではっきりとわかりました。 それはチームだけでなく会社にも利益をもたらすことが証明されました。
さらに、コンテンツチームは会議モデルを採用し(ニーズに合わせて調整)、開発チームはモデルに触発された独自の形式を作成しました。
スマートな例
少し巻き戻して、この種の会議を通じてUIデザインの快適ゾーンから抜け出し始めた経緯について詳しく見ていきましょう。
まず、UIとWebデザインの主な視覚的傾向(明るい色と滑らかなグラデーション、大胆なタイポグラフィ、微妙な影とぼかし、UIカードとカスタムグリッドから、会話型インターフェイス、ビデオ、VRまで)について話し合う会議を設定しました。とARの経験—ほんの数例を挙げると)。

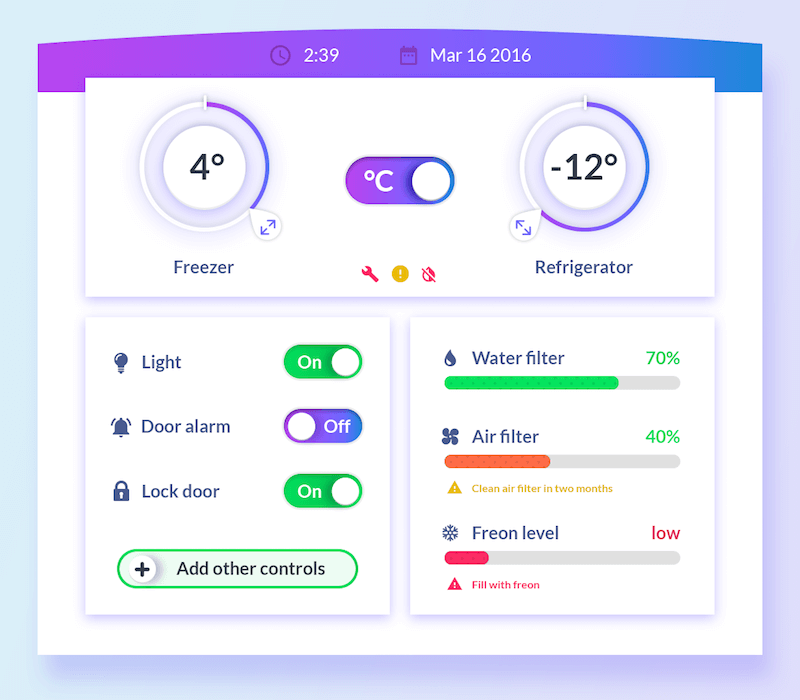
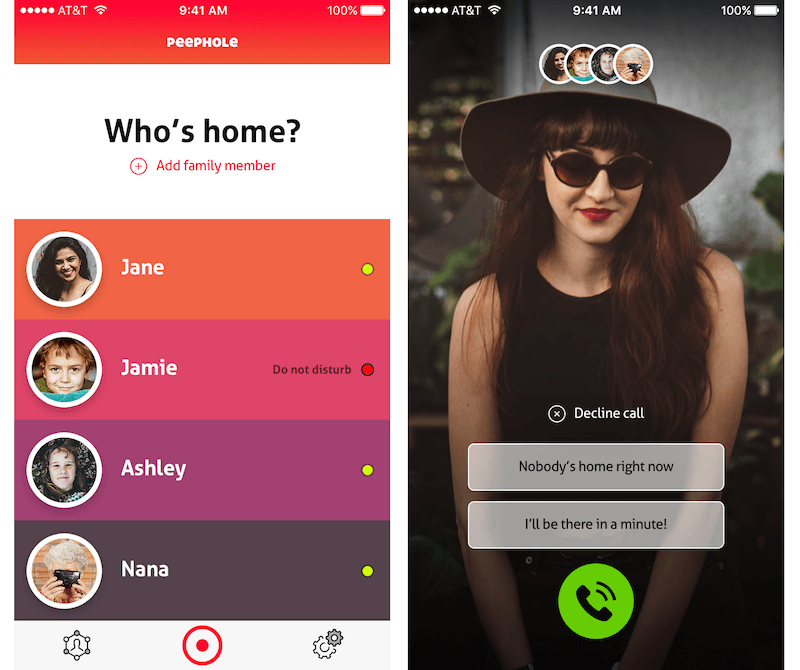
次の会議では、いくつかの割り当てを設定しました。 私たち一人一人が「スマートデバイス」を選び、架空のアプリインターフェースの画面を作成する必要がありました。 スマートゴミ箱、スマート冷蔵庫、スマートモップを持って行きました。 私たち一人一人が、コンセプトの1つを使って個別に作業することを選択しました。 これらの提案により、私たちは気が狂い、新しいパターンやトレンドを自由に探求することができました。 翌週、私たちはコンセプトを発表し、わずか25分でお互いにフィードバックを提供しました(それがその週のメイントピックだったため)。

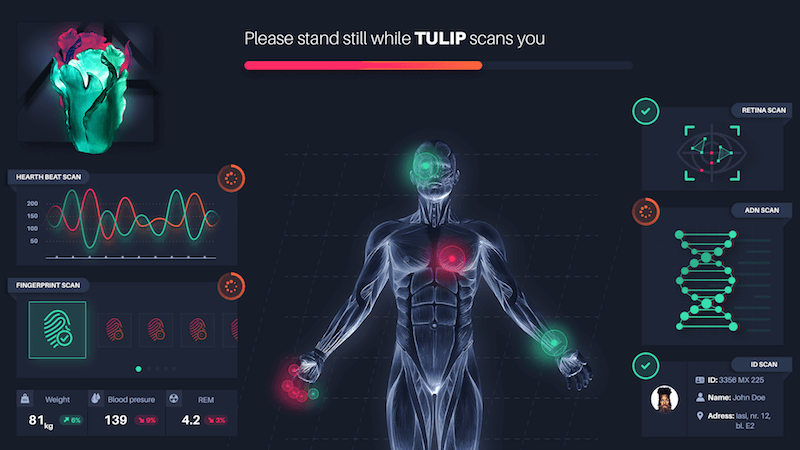
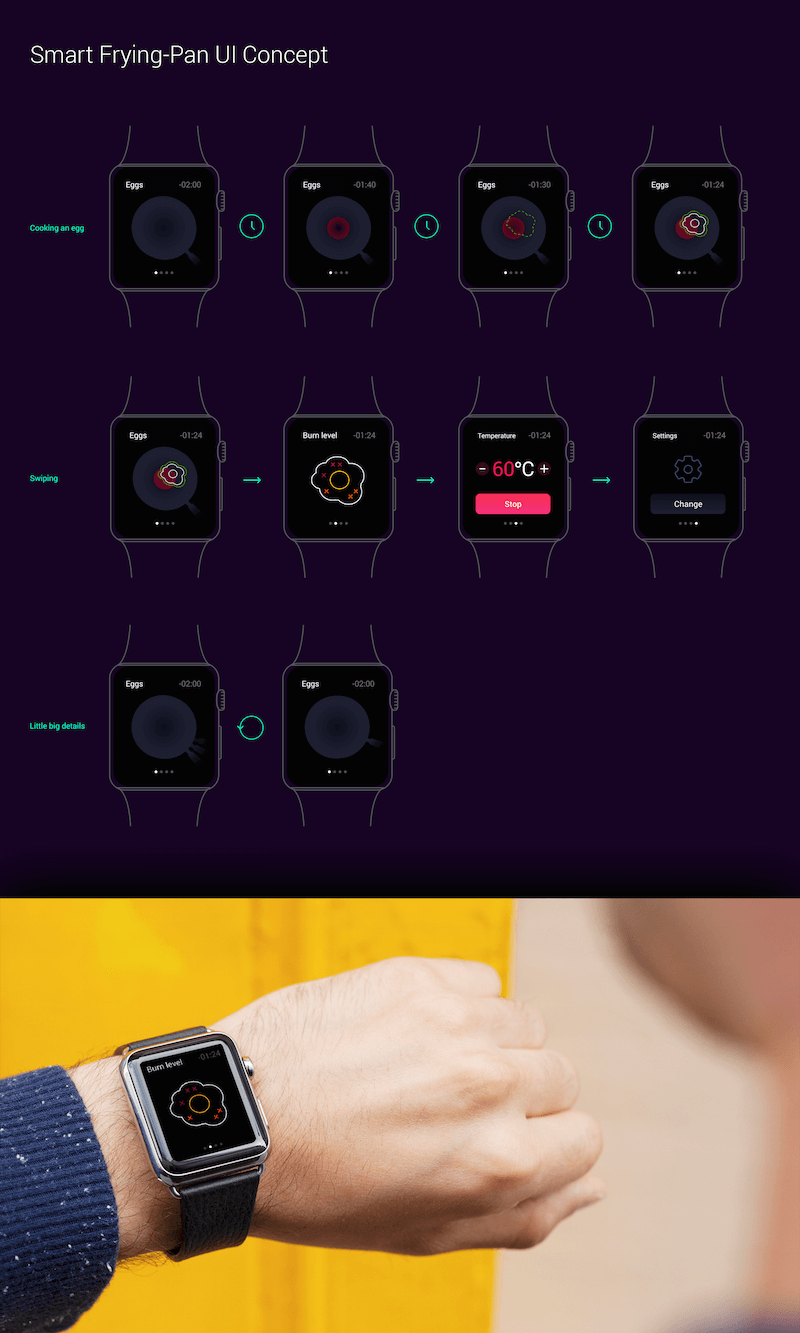
1セットの割り当てでは不十分でした。 翌月、私たちはスマート製品用のUIの別のバッチを作成しました。今回は、フライパン、ドアベル、バイザー、および生体認証スキャナー用です。

これらのプラクティスがチームにとって有用であることに気づき、UIの概念については月に1回、プレゼンテーションのリハーサルについては別の会議を開催する必要があると判断しました。

課題
これらの10回以上の会議中に、私たちはいくつかの課題と変化に直面しました。
手始めに、宿題が含まれている場合、全員が割り当てを完了するまで、私たちは再び会うことはありません。 「時間がなかった」という理由だけで会議をスキップするのは快適です。 また、全員が会議に参加することも非常に重要です(休暇中の場合を除きます。結局のところ、私たちは人間だけです)。 そして、私たちにスケジュールを変更せざるを得ない予測不可能なエージェンシーライフを忘れないでください。
「デザインのヒント」のセクションは少し強制されているように見えたので削除しました。ヒントは追加するためだけに追加され始めていました。 そこで、共有するものがある場合は、リンクとリソースを一覧表示するときに共有することにしました。これにより、メイントピックにより多くの時間を残すことができます。
最初は、3人の同僚だけが出席していました。 現在、より多くのメンバーが参加しており(同僚がキャリアを切り替えることができるようにUXデザインを学習していることを含む)、会議にさらに時間を追加することを検討しています。
最終的な考え
これらの会議で私たちがどれだけ探求し、発見したかを振り返ると、私たちはそれらをあきらめる予定はありません。 チームはワクワクしていて、もし私たちが戻って何かを変えるとしたら、もっと早く自分たちを組織することになるでしょう。 会議は、チームがコミュニケーション、コラボレーション、成長するのに役立ちます。 チームの一員である場合は、試してみて、テンプレートの数式をグループのニーズに適合させることをお勧めします。
