ウェブサイトのヘッダーデザイン:すべきこととすべきでないこと
公開: 2019-08-06Webサイトのヘッダーは、ユーザーがWebサイトにアクセスしたときに最初に目にするものの1つです。 Webサイトのヘッダーをどれだけうまく設計するかによって、Webサイトのヘッダーは、ブランディング、ユーザーエクスペリエンス、およびWebサイトの成功にとって非常に優れている場合と非常にひどい場合があります。 したがって、ユーザーをWebサイトに引き付け続けるには、デザイナーは素晴らしいWebサイトヘッダーをまとめる必要があります。 あなたのサイトを認識可能にし、あなたのブランドを宣伝するウェブサイトのヘッダーをデザインすることは少し難しいかもしれません。 したがって、ここでは、Webサイトのヘッダーを設計する際に留意すべきいくつかの推奨事項と禁止事項を示します。
すべきこと
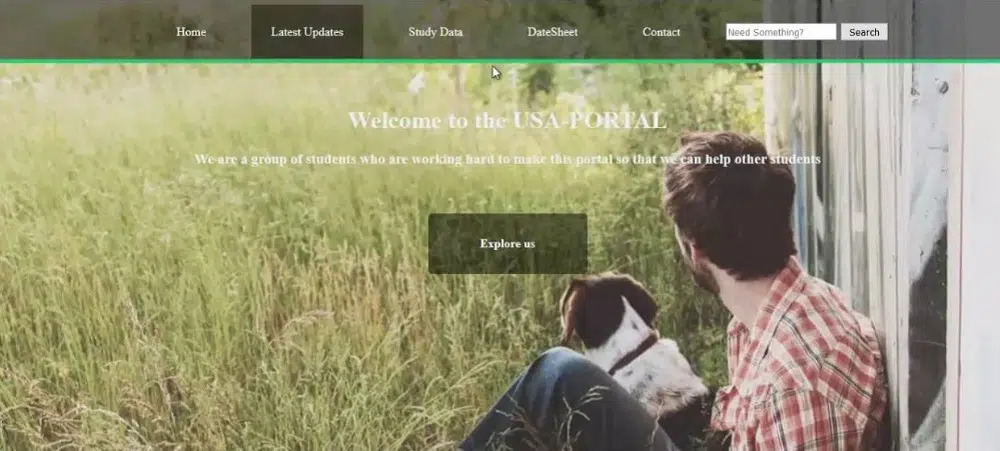
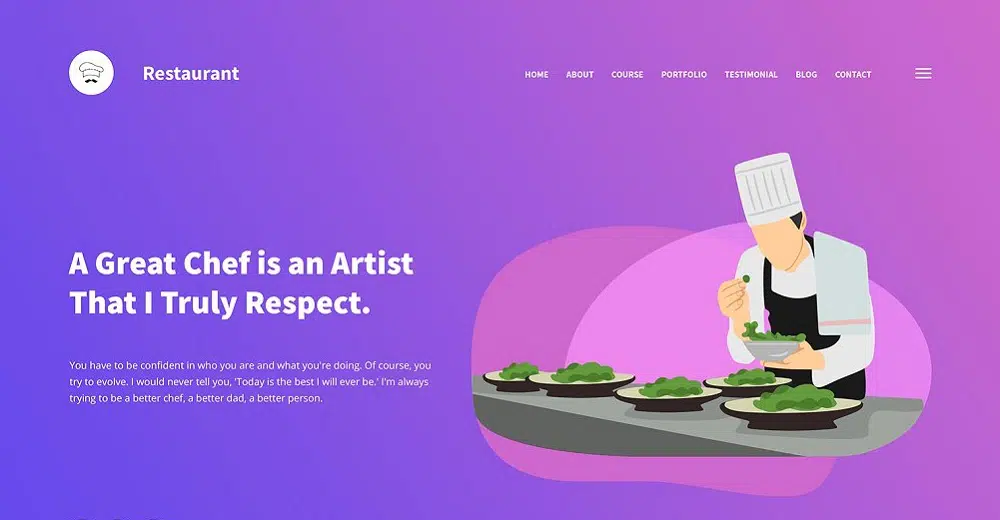
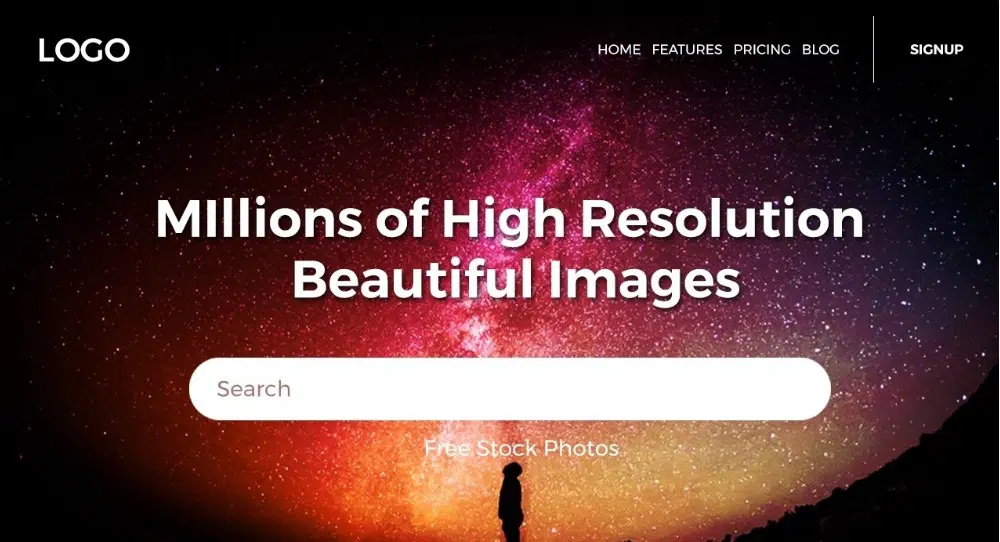
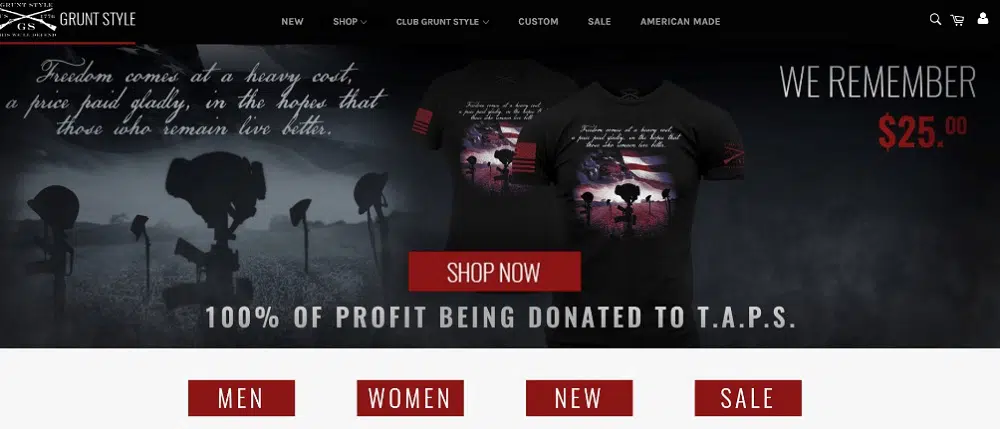
1.視覚的に魅力的な画像を使用する:
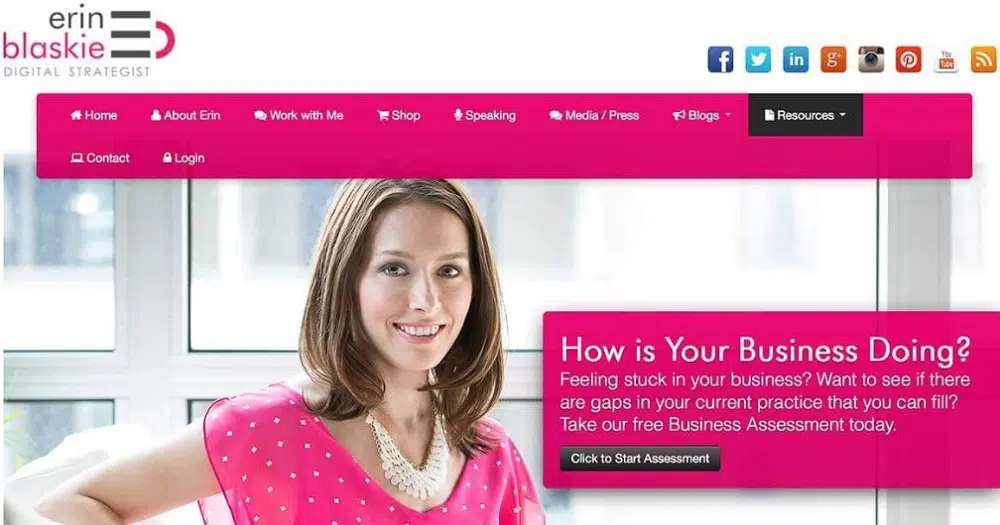
見事な画像は素晴らしい第一印象を与えます。 写真、アニメーション、ビデオ、またはアート要素を選択して、ユーザーが望むものを提供できます。 どの要素を選択する場合でも、高解像度で、テキストやボタンと適切なコントラストを提供する必要があります。 あなたのサービスや製品がそれにうまくいけば、あなたも顔を使うことができます。 ただし、ヘッダーセクションの画像は単なる目玉ではありません。 これらは、ページ上の他のコンテンツのプレビューです。 視覚的に魅力的な画像は、他の重要な要素とともに、コンテンツを最大限に活用します。 これらの要素は、ブランドID、見出し、行動を促すフレーズからナビゲーション要素、検索ボタンまで、何でもかまいません。
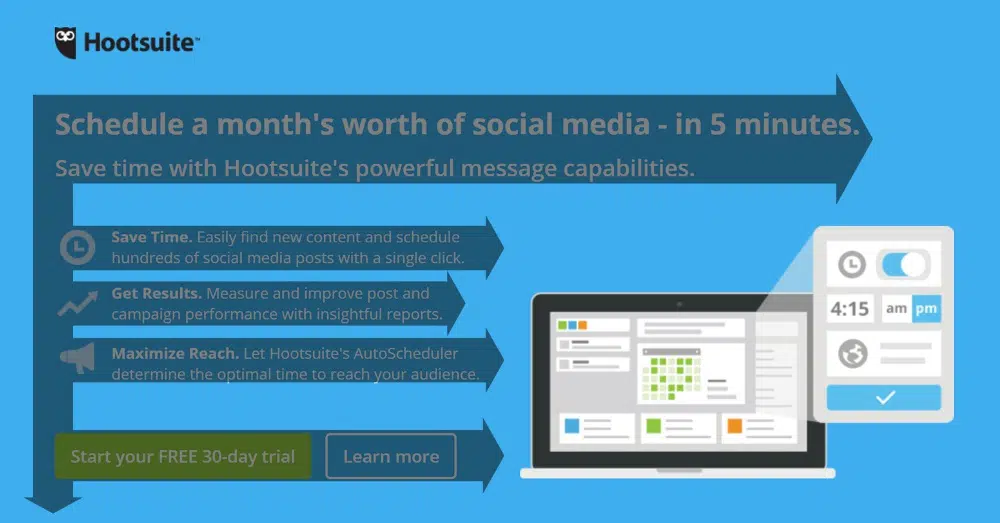
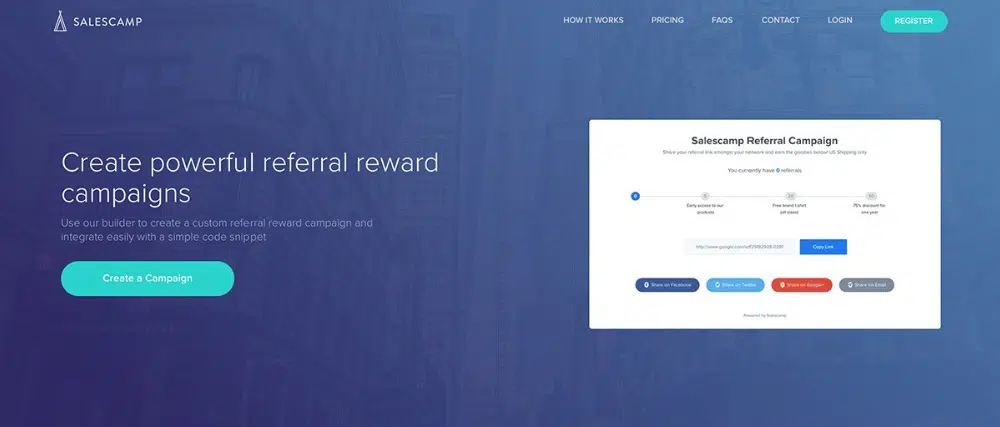
2.説得力のあるメッセージを追加します。
ヘッダー画像は、ウェブサイトのアイデアを説明する創造的なテキストなしでは何もありません。 ロゴのようなものは、ユーザーを引き付けてWebサイトをさらに閲覧することができます。 あなたはあなたのサイトの背後にある目的と会社の将来の目標に関するいくつかのコンテンツを追加することさえできます。 統計によると、インタラクティブなWebページは、他の非インタラクティブなWebサイトよりも20%多くのトラフィックを促進します。 したがって、ユーザーと通信するヘッダーを設計して、ユーザーがWebサイトをより快適に感じるようにします。 理解しやすい統一メッセージを使用することをお勧めします。 ヘッダーのデザインをまとまりのあるものにするために、常に主な目的に沿ってデザインを行う必要があります。 また、ブランドのエネルギーを表す画像を選択することを忘れないでください。
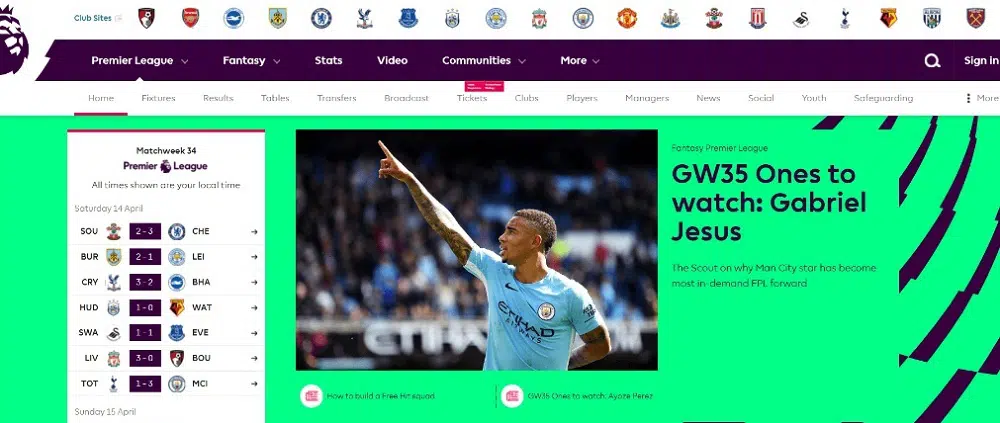
3.必要に応じてナビゲーション要素を追加します。
ヘッダーとナビゲーションは、手をつないで行きます。 実際、どちらも1つの視覚的概念に属しています。 ポップアウトするナビゲーションアイコンまたはフルメニューナビゲーションバーをデザインできますが、このようなものを追加することは、適切なWebサイトヘッダー構造を作成するための重要な部分です。 ユーザーがWebサイトのコンテンツに簡単にカーソルを合わせたい場合は、スティッキーナビゲーションアイコンを選択できます。 これにより、ユーザーがヘッダーページから離れた場合でも、ナビゲーションパネルにアクセスできるようになります。 そのため、ナビゲーションパネルをいくつかの小さなテキストやアイコンとともに追加すると、ユーザーに喜ばれるインタラクティブなヘッダーをデザインするのに役立ちます。
4.パターンを読み続けることを念頭に置いてください。
研究によると、眼球運動には3つのパターン、すなわちFパターン、グッテンベルク図、Zパターンがあることがわかっています。 Fパターンによると、ユーザーはコンテンツの上部を読み、次にページの途中、最後にF字型に垂直に下に向かって読みます。 グーテンベルク図の場合、4つのアクティブゾーンがあり、2つの水平ストップから始まり、上から左へ、次に右上隅から左下隅へ、そして下へと続きます。 Zパターンでは、グーテンベルク図と同じように、目が何度も前後に動きます。 これらの読み取りパターンは、Web開発者がビジュアルフロー内の関連データをグループ化するために使用します。 ユーザーはコンテンツに焦点を合わせて消化するのが速くなるため、パターンの読み取りはヘッダーの設計に役立ちます。 したがって、これらの読み取りパターンに従って要素を配置する必要があります。

5.デザインにレイヤーを追加します。
すべての要素をヘッダーにまとめる最善の方法は、単純な階層化を行うことです。 ユーザーを引き付ける例外的なヘッダーには、組み込みの単純なレイヤーであるいくつかのサポート設計手法とともに、主要なコンポーネントがあります。 階層化は、要素ごとに個別のスペースを作成するのに役立つだけでなく、ユーザーが視覚的に焦点を合わせるのにも役立ちます。 ユーザーは、どこから始めればよいのか、何に注意を払うのに値するのか、何をすくい取ることができるのかについて、より良いアイデアを得ることができます。 したがって、ヘッダーデザインにレイヤーを追加してみてください。習得するには時間がかかる場合がありますが、ブランドのアイデアに合ったものが得られるまで試してみてください。
してはいけない
1.ヘッダーを長いテキストで埋めないでください。
ユーザーにすべてを伝えたいので、ヘッダーのコンテンツでやり過ぎてしまうのは簡単です。 ただし、ヘッダーが詳細でストレスの多いものに見えないようにするには、どこで停止するかを理解することが重要です。 したがって、会社名、名前、タイトルなどの無関係なテキストをヘッダーに含めないようにし、代わりに1つのシンプルで説得力のあるタグラインを選択して、Webサイトのアイデアを引き出します。 また、テキストで複雑な単語を使用しないようにしてください。可能であれば、シンプルで読みやすい言語を使用してください。
2.あまりにも多くの要素を使用しないでください。
いくつかの小さな要素を追加すると、ヘッダーのエクスペリエンスが低下する可能性があります。 したがって、ヘッダーの設計に不要と思われるものはすべて削除してください。 アイデアを引き出し、ヘッダー画像でうまく機能する要素のみを保持する必要があります。 また、アイコンやテキストをヘッダー画像と色分けしてみてください。 これにより、ヘッダーのデザインが魅力的に見えます。
3.他のデザイナーの影響を受けないでください。
設計のために他人の規則や声明に盲目的に従わないでください。 代わりに、情報を収集し、調査を行い、さまざまな人にアドバイスを求めてから、自分で戦略を評価する必要があります。 このようにして、ビジネスに最適なヘッダーを設計できます。
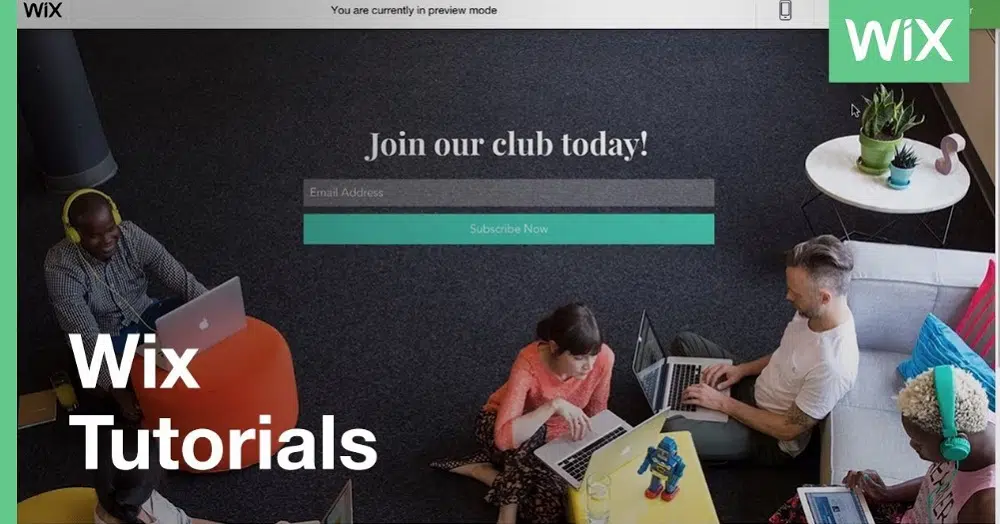
4.オプトインボックスの使用を避けます。
オプトインボックスは、2007年にヘッダーデザインで人気がありました。現在、誰もがオプトインボックスを使用しているため、効果が失われています。 また、正しく設計されていない場合、オプトインボックスは必死に見える可能性があります。 さらに、Webサイトのオプトインボックスは、Webサイトの目的に追加されない場合、奇妙に見える可能性があるため、回避するようにしてください。
ヘッダーは設計プロセスの最前線にあるため、正しく設計するために余分な時間とエネルギーを投資する必要があります。 ただし、ウェブサイト内のコンテンツを忘れないでください。人々が戻ってくるように、興味深いコンテンツを提供することも同様に重要です。 優れたサイトを構築するには、両方のバランスを取るようにしてください。