WebP 画像: 入門書
公開: 2021-06-22パフォーマンスの向上に関しては、Web デザイナーはあらゆる手段を講じます。 結局のところ、ページの読み込み時間を 1 キロバイトでも削減できると、ユーザー エクスペリエンスが向上します。
画像は最も重要な領域です。 基本的な最適化手法でさえ、パフォーマンスが向上する可能性があります。 しかし、Google の Core Web Vitals の出現により、デザイナーは、品質を維持しようとしながら、あらゆるオーバーヘッドを絞り出すことに奔走しています。
偶然ではありませんが、Web サイトのパフォーマンス向上を推進している会社が、役立つ画像フォーマットをリリースしました。 Google の WebP 形式は、ファイル サイズの縮小など、デザイナーに役立つ多くの機能を提供します。
それが魅力的に聞こえる場合は、読み続けて、WebP の概要を説明します。 また、このフォーマットが誇大広告に本当に応えられるかどうかを確認するために、いくつかのテストも行います。
両方の長所?
画像の最適化には、難しい決定が必要になることがよくあります。 たとえば、ファイル サイズを縮小するために、どの程度の品質を犠牲にする必要があるでしょうか。

これは、可逆 (24 ビット PNG) または非可逆 (JPG、8 ビット PNG) の画像形式を選択する問題になります。 難問の一部は、JPG が写真に対応しているのに対し、PNG は一般にラスター グラフィックスでよりよく利用されるということです。
WebP は、すべてを実行できる画像形式を目指しています。 無損失圧縮と非可逆圧縮の両方のサポートが組み込まれています。 いずれにせよ、いくらか節約できます。 Google は、この形式が同等の PNG ファイルより 26% 小さく、JPG より 25% ~ 34% 小さいと主張しています。
さらに、画像の透明度は両方の圧縮タイプでサポートされています。 JPG と PNG の両方のフォーマットの最高の属性を取得しているように見えます – 起動するかさばりません.
WebP の有効性のテスト
では、WebP 画像は現実の世界でどのように機能するのでしょうか? 可逆圧縮と非可逆圧縮を使用してどれだけのスペースを節約できるかを確認するために、いくつかの基本的なテストと、透過性を利用する例を実行しました。
私たちの構成
すべてのテストは、Adobe Photoshop CC 内に画像を保存することによって実行されます。
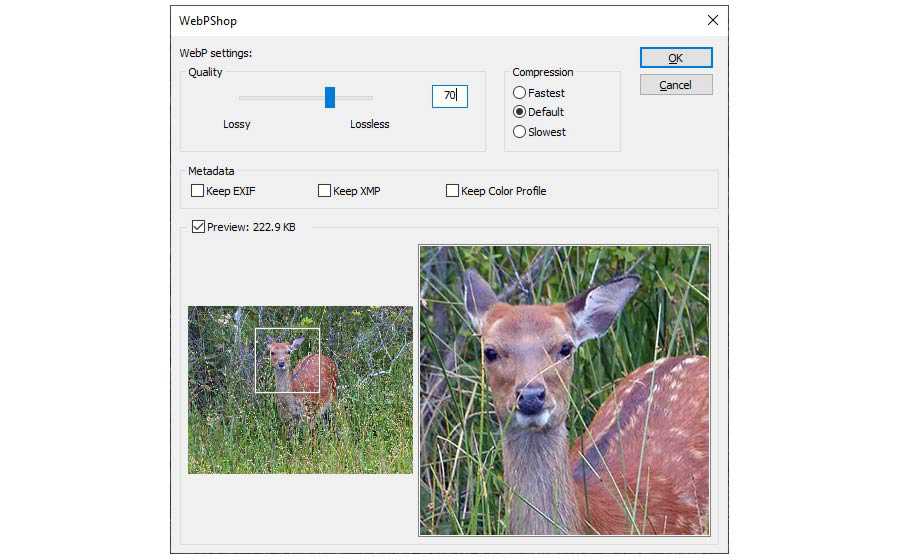
これを書いている時点では、Photoshop は WebP 形式をネイティブでサポートしていません。 そのため、Google の無料の WebPShop プラグインをインストールしました。 これにより、由緒ある写真編集ソフトウェアで WebP 画像を開いたり保存したりできます。 デフォルトの圧縮設定が使用されました。

画像を古い形式で保存するときは、Photoshop の信頼できる「Web 用に保存」機能を使用しました。 可能な限り、同じ画質設定を使用しました。 画質設定は下の括弧内にあります。
例 #1: 自然の写真
最初のテストには、1024×768 の自然の写真が含まれます。 最高品質の JPG ファイルとして保存され、1.15 MB の容量が必要です。
ペン WebP 画像デモを見る – Nature Photo by Eric Karkovack
勝者:損失のある WebP 画像は、許容できる品質を維持しながら十分なスペースを節約します。 ロスレス WebP がオリジナルよりもサイズが大きくなったのは少し驚くべきことです。 しかし、これは、圧縮設定を試す価値があることを示しています。
例 #2: ベクトル図
次はカラフルな 640×356 のベクター イラストです。 オリジナルは 24 ビットの PNG ファイルとして保存され、サイズは 187 KB です。 非常に多くの色があるため、8 ビット PNG も非可逆 WebP も適切な比較にはなりません。 代わりに、JPEG 形式を使用してロスレス WebP に対抗します。
ペンの WebP イメージ デモを参照してください – Eric Karkovack によるベクター イラスト
勝者:非可逆 JPG 画像はより多くのスペースを節約しますが、目立つアーティファクトが残ります。 ロスレス WebP は非常にシャープな外観を維持しながら、オリジナルよりもファイル サイズを大幅に削減します。 これは、WebP を支持する傾向にあります。 それでも、この種の画像にはいくつかのトレードオフが必要になる場合があります。
例 #3: 透明度のあるベクター イラスト
最終的な画像は 350×350 のベクター イラストです。 透明度のある 24 ビット PNG ファイルとして保存され、重量は 64.09 KB です。
ペン WebP 画像のデモを見る – Eric Karkovack による透明度のあるベクター イラスト
勝者:ロスレス WebP は、ファイル サイズを縮小しながら品質を維持します。 ここは明らかに勝者です。 ただし、いくつかのマイナーな画像アーティファクトを受け入れることができれば、非可逆 WebP もかなり安定しています。
ブラウザとアプリのサポート
確かに、WebP が貴重な帯域幅を節約できるという事実は素晴らしいことです。 しかし、ブラウザとアプリのサポートはどれくらいあるのでしょうか?
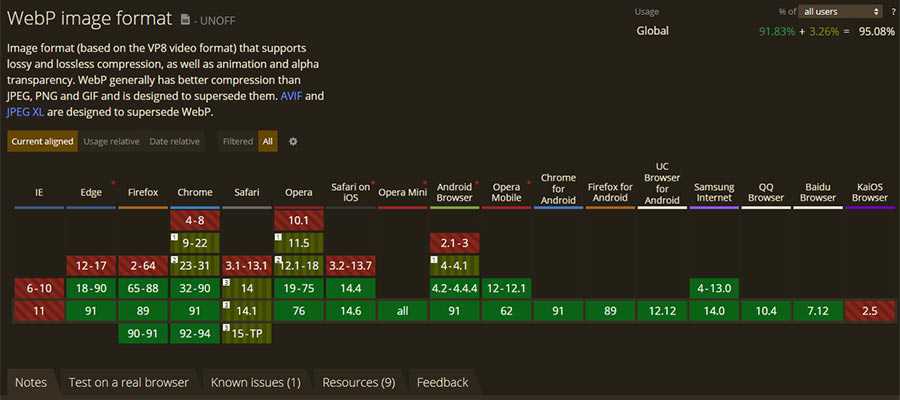
Can I Use によると、WebP は Web ブラウザーの 91% 以上で完全にサポートされており、さらに 3% で部分的にサポートされています。
サポートされていない唯一の主要なブラウザーは、Microsoft と Apple のものです。 Internet Explorer はサポートされておらず、Edge のバージョン 12 ~ 17 についても同様です。 ただし、Edge の新しいバージョンは、画像形式で問題なく動作します。
Mac ユーザーは、Safari 14 以降と Big Sur バージョンのオペレーティング システムを組み合わせる必要があります。 iOS の Safari ユーザーは、バージョン 14.6 で完全にサポートされます。
サポート範囲はかなりしっかりしています。 ただし、Web プロジェクトにフォールバックを提供したい場合は、Modernizr などのツールを使用して WebP サポートを検出できます。
画像エディターに関しては、前述の Adobe Photoshop には、WebP ファイルを表示または保存するためのプラグインが必要です。 その他のオプションについては、Wikipedia でサポートされているソフトウェアのリストを確認してください。
バージョン 5.8 の時点で、WordPress ユーザーは WebP 画像をネイティブでサポートしています。 以前のバージョンの CMS では、サードパーティのプラグインを介して画像を引き続き提供できます。

WebP は検討に値する
全体として、WebP 画像形式には多くの利点があります。 ほとんどの場合、無駄のないファイル サイズと高いビジュアル品質のバランスが取れています。 これは、画像を最適化するためのバランスの取れたオプションです。
ブラウザのサポートも非常に優れていますが、普遍的ではありません. どんなに少数のユーザーであっても、一部のユーザーが除外される可能性があるという懸念は常にあります。 ありがたいことに、フォールバック オプションの作成と提供を可能にするツールがあります。 画像はかなり重要なので、その余分な作業はおそらく努力する価値があります。
WebP の時流に乗ることを考えているなら、今こそ実験を始める時です。 圧縮設定をマスターすれば、Web サイトの読み込み時間を大幅に短縮できます。
