Web標準:何を、なぜ、そしてどのように
公開: 2022-03-10ワールドワイドウェブは興味深い場所です。
インターネットが成長し、より一般的な場所になるにつれて、インターネットは、私たちが世界や相互に対話する方法の点で、大きな変化の道具になりました。
多くの人と同じように、学校でのWeb開発の紹介はちょっと暗いものでした。 私たちの学校のICT(Information Computing Technology)のレッスンでは、Dreamweaver(Macromedia製品であった頃)をプラットフォームとして使用して、個人のWebサイトを視覚的に編集し、最大のレッスンは「ハイパーリンクとは」でした。 自分のWebサイトのHTMLソースも表示しませんでした。
したがって、HTMLとCSSに関する私の教育は、主にWebサイトの「ソースの表示」オプションをいじることから生まれました。 ブートストラップが実際に何であるかを知る前に、自分のWebサイトを作成し、ブートストラップ用のテンプレートをダウンロードするために、断片をコピーして貼り付けることで学びました。
なぜ私はあなたにこれを言っているのですか?
最近Twitterのフォロワーを調査したところ(これは正確な科学です)、大部分の人々(投票した人々の43%)がWeb標準についてほとんどまたはまったく知らず、投票した人々のわずか5%が積極的な貢献者であったことを発見しました。
[世論調査]あなたはウェブ開発者ですか、それともいじくり回しますか? 以前にウェブ用に何かを構築したことがありますか?
—博士号取得のためのエイミー(@RedRoxProjects)16. 2018年11月
あなたが完全な初心者であろうとフルタイムのWeb開発者であろうと、この質問に答えてください> Web標準について何を知っていますか?
リーチのRT
人々がウェブ開発をすることを学ぶ方法を見るとき、これが事実であるかもしれないことは完全に理解できます。 Webサイトの構築方法を学ぶためのオンラインチュートリアル、ブートキャンプ、およびオンラインリソースの量は、Web用の独学のWeb開発者(私のような)の増加につながっています。
これはインターネットの大きな成功の1つです。 誰もがほとんど何でも学ぶことができます—そして学外で学ぶためのより多くのリソースがあることは、キャリアとしてウェブ開発にアクセスするための障壁を下げるという点で本当にポジティブです。
オンラインの無料リソースがあっても、Web開発者になる方法を学ぶにはまだ多くの障壁があります。 私はこれらが存在しないと言っているのではありません—彼らは本当に存在します—そして私たちはこれらに取り組むためにコミュニティとしてもっとやるべきです。
しかし、学習プロセスの多様化に伴い、情報の圧倒や知識のギャップなど、いくつかの課題が発生します。
Webフレーバーのものを作成する方法を学ぶとき、「どのように作成するのですか? 」に巻き込まれるのは非常に簡単です。 」これにより、「なぜこのように構築する必要があるのか」を等しく考慮しない可能性があります。 」または「モノを構築するためのすべてのオプションは何ですか? 」
その結果、Web関連の問題を解決するための多くの方法に圧倒されるのも同様に簡単です。 これにより、利用可能なオプションの中で(最も堅牢で、アクセス可能で、安全であるという点で)優れているかどうかを考慮せずに、インターネット検索の結果から最初のソリューションを選択することができます。
Web標準とWeb標準をサポートするためのドキュメントは、ワールドワイドウェブの「理由」と「何」について多くの洞察を提供します。 これらは、Web開発者にとって素晴らしいリソースであり、機能的で、アクセス可能で、相互互換性のあるWeb用のものを構築するのに役立ちます。
この投稿は、Webに関心があり、Web標準についてもっと知りたいと思っている人を支援することを目的としています。 カバーします:
- Web標準の紹介(それらは何ですか、なぜそれらが存在するのか、そして誰がそれらを作るのか);
- 作業で標準をナビゲートして利用する方法。
- 新規および既存の標準への貢献に参加できる方法。
Web標準の紹介を始めましょう。「なぜ、Webの標準が必要なのですか? 」
標準化前のワールドワイドウェブ
ワールドワイドウェブは情報エコシステムと考えることができます。 人々はウェブに送られるコンテンツを作成します。 次に、このコンテンツはブラウザを通過して、人々がその情報にアクセスできるようにします。

Web標準以前は、このシステムのどの部分にも多くの固定ルールはありませんでした。 コンテンツの作成方法に関する正式な規則も、ブラウザがその情報を要求している人々に提供する方法に関する要件もありません。
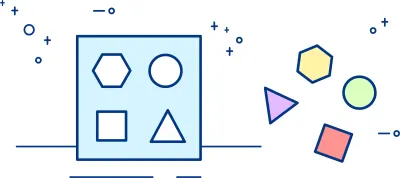
つまり、ある意味で、Webは子供のおもちゃのように動作し、さまざまな形のブロックを正しい穴に分類する必要があります。 この例えでは、さまざまな種類のブラウザはさまざまな形の穴であり、コンテンツまたはWebサイトは明るい色のブロックです。

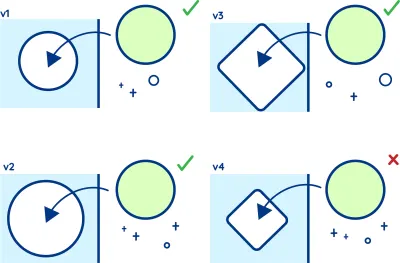
以前は、コンテンツクリエーターとして、目的のブラウザーに合わせてWebサイトを作成していました。 たとえば、IE型のブロックを作成して、これをInternetExplorerの穴に通すことができます。
つまり、作成したこのWebサイトのブロックは、その1つの穴にしか収まらず、他のブラウザーを使用して表示するには、コンテンツを他の形状に再構築する必要があります。

90年代の開発者は、作成したすべてのWebサイトの3つまたは4つのバージョンを作成して、その時点で使用可能な各ブラウザーと互換性を持たせる必要がありました。 さらに、競合他社を改善しようとするブラウザメーカーは、競合他社からのアプローチを多様化する「機能」を導入するでしょう。
当初、コンテンツに一致するおもちゃに対するインターネットブラウザは次のようになっていると言った方が公平でした。

これは、ブラウザがほとんど同じものを処理するように構築されていたためです。これは主にテキストベースのコンテンツでした。 したがって、ほとんどの場合、Webサイトのブロックは、それが収まる可能性のあるものを除いて、ほとんどの穴に収まりますが、完全ではありません。
ブラウザが開発されるにつれて、機能が追加され始め(たとえば、形状を変更することによって)、ブラウザの各穴を通過するブロックを作成することがますます困難になりました。 これは、かつて1つの特定の穴を通り抜けることができたブロックが、もはやその穴を通り抜けることができなくなったことを意味していました。 これらの機能をブラウザに追加すると、多くの場合、下位互換性が低下します。

これは、一部の開発者にとって本当に損害を与えました。 互換性がコンテンツ作成者に限定され、利用可能なブラウザごとにWebサイトを継続的に更新およびリファクタリングできるシステムを作成しました。 他のすべての人にとって、新しい機能またはバージョンがリリースされるたびに、Webサイトがそのブラウザで動作しなくなる可能性がありました。
Web標準は、Webエコシステムを保護し、オープンで、無料で、すべての人がアクセスできるようにするために導入されました。 Webを保護バブルに入れ、特定のブラウザに合わせてWebサイトを構築する必要があるという考えで解散します。

標準が導入されたとき、ブラウザメーカーは、標準化された方法に従うように促されました。その結果、コンテンツメーカーにとって相互互換性が容易になり、同じWebサイトの複数のバージョンを構築する必要がなくなりました。
注:ブラウザー間の相互互換性については、まだ多くの微妙な違いがあります。 標準が導入されてから20年以上が経過した今日でも、まだ「万能」には至っていません。
Webブラウザ開発の歴史における重要な瞬間のいくつかを簡単に見てみましょう。
| 年 | 重要な瞬間 |
|---|---|
| 1990年 | ティムバーナーズリー卿は、ウェブを閲覧する最初の方法であるWorldWideWebをリリースしました。 |
| 1992 | MidasWWWは、ソースコードビューアを含む別のWWWブラウザとして開発されました。 |
| 1992 | また、1992年にテキストベースのWebブラウザであるLynxがリリースされ、画像やその他のグラフィックコンテンツを表示できませんでした。 |
| 1993年 | NCSA Mosaicがリリースされました。これは、テキストに埋め込まれた画像の表示を可能にしたため、Webブラウジングを最初に普及させたとされているブラウザです。 |
| 1995年 | MicrosoftはInternetExplorerをリリースしましたが、以前はCelloまたはMosaicブラウザがWindows製品で使用されていました。 |
| 1996年 | Operaは公開されました。以前は、ノルウェーの通信会社Telnorの研究プロジェクトでした。 |
| 2003年 | SafariはAppleによってリリースされました。以前は、MacintoshコンピュータにNetscapeNavigatorまたはCyberdogが付属していました。 |
| 2004年 | Netscape Navigatorの終焉をきっかけに、Firefoxは無料のオープンソースブラウザとしてリリースされました。 |
| 2008年 | ChromeはGoogleによって発売され、6年以内にブラウザ市場の大部分を網羅するように成長しました。 |
| 2015年 | Microsoftは、Windows10以降のInternetExplorerに代わる、Microsoftの新しいブラウザであるEdgeをリリースしました。 |
出典:RhiannonWilliamsによる「WebBrowsers:ABriefHistory」
標準が必要な理由
標準の歴史とそれらが導入された理由について少し知っていると、ワールドワイドウェブの標準を持つことの利点を理解し始めることができます。 しかし、なぜ私たちがWeb標準に貢献し続けることが重要なのでしょうか。 ここにいくつかの理由があります:
Webを無料で、すべての人がアクセスできるようにする
Web標準コミュニティがなければ、ブラウザメーカーは、ワールドワイドウェブの機能である必要があるものとすべきでないものを決定することになります。 これは、ウェブが独占的な商品になる可能性があり、最大のプレーヤーだけが将来がどうなるかについて発言権を持つことになります。
ソースコードの簡素化を支援します。 開発とメンテナンスの時間の短縮
より多くのブラウザが登場し、ブラウザメーカーがアプローチを多様化し始めるにつれて、複数のブラウザ間で同じように提供されるコンテンツを作成することがますます困難になりました。 これにより、Webページのソースコードを肥大化させるなど、完全に互換性のあるWebサイトを作成するために必要な作業量が増加しました。 今日の開発者として、私たちはまだ奇妙なインクルード[Xスクリプト]を実行する必要があるので、これは[X Webブラウザー]で機能しますが、Web標準がなければ、これははるかに悪いでしょう。
Webをよりアクセスしやすい場所にする
Web標準は、Webサイトが支援技術と対話する方法を標準化するのに役立ちます。 つまり、ブラウザメーカーとWeb開発者は、一般的な(または場合によってはより優れた)エンドユーザーエクスペリエンスを維持するための支援技術によって解釈できる指示をページに組み込むことができます。
下位互換性と検証を可能にする
Web標準は、標準に準拠する新しいWebサイトが古いブラウザバージョンで動作できるようにする基盤を作成しました。 この下位互換性の考え方は、Webへのアクセスを維持するために非常に重要です。 古いブラウザが期待どおりにコンテンツを表示することを保証するものではありませんが、Webドキュメントの構造が理解され、それに応じて表示されることは保証されます。
より良いSEO(検索エンジン最適化)の維持を支援
(Web標準が最初に導入されたときの)もう1つの主な隠れた利点は、Web標準に準拠したWebサイトが検索エンジンによってより発見されやすいことでした。 これは、2000年代初頭にGoogle検索が検索エンジンの世界で主要なプレーヤーになったときにさらに明白になりました。
常識のプールを作成する
Web標準のある世界は、すべての開発者が従い、理解し、理解できる一連のルールが存在する場所を作成します。 理論的には、これは、ある開発者が標準に準拠したWebサイトを構築し、別の開発者が前者が問題なく中断したところから再開できることを意味します。 実際には、標準はこれの基盤を提供します。 しかし、このアイデアは、十分に文書化されたコードを作成する開発者に大きく依存しています。
何がWeb標準になるかを決めるのは誰ですか?
標準は人によって作成されます。 ウェブとインターネットの分野では、コンセンサスの強い文化があります。これは、多くの話し合いと多くの議論を意味します。
標準が開発されるグループは、「標準開発組織」またはSDOと呼ばれることもあります。 Webスペースの主要なSDOには、インターネットエンジニアリングタスクフォース(IETF)、ワールドワイドウェブコンソーシアム(W3C)、WHATWG、およびECMATC39が含まれます。 歴史的に、組織によるWeb標準の採用を提唱するWeb標準プロジェクト(WaSP)のようなグループもありました。
インターネットおよびWeb標準に取り組んでいるグループは、通常、ロイヤリティフリーの体制で運営されています。 つまり、Web標準を利用する場合、関連する特許を保持している可能性のある人のように、誰にも支払う必要はありません。 WebブラウザやWebサイトを構築するために誰かに使用料を支払わなければならないという考えは今のところばかげているように見えるかもしれませんが、BTのような組織がハイパーリンクの概念の所有権を主張しようとしたのはそれほど昔のことではありません。 以下にリストされているような標準化団体は、Webを無料(または少なくともライセンス料なし)に保つのに役立ちます。
IETFとは何ですか?
IETFは、インターネット標準化組織の祖父母です。 ここで、TCP / IP(伝送制御プロトコル/インターネットプロトコル)やDNS(ドメインネームシステム)などの基盤となるインターネットテクノロジが標準化されます。 IETFで開発されたもう1つの重要なテクノロジは、ハイパーテキストトランスポートプロトコル(HTTP)と呼ばれるものです。
HTTP2の台頭とそれに続く(UDPベースの)HTTP3の開発に注意を払っているなら、ここでその作業が行われます。 IETFでの作業のほとんどは、オープンシステム相互接続モデルの下位レベルに焦点を合わせています。
W3Cとは何ですか?
World Wide Webコンソーシアム(W3C)は、メンバー組織、フルタイムスタッフ、招待された専門家、および一般の人々が協力してWeb標準を開発する国際コミュニティです。 Webの発明者でディレクターのTimBerners-LeeとCEOのJeffreyJaffeが率いる、W3Cの使命は、Webをその可能性を最大限に引き出すことです。
このコミュニティは、1994年にMIT(マサチューセッツ工科大学)でCERNと共同で設立されました。 この投稿の時点で、W3Cには475のメンバー企業と組織があり、MIT(米国)、ERCIM(フランス)、慶應義塾大学(日本)、北漢大学(中国)の4つの学術機関間のコンソーシアムとして存在しています。
W3Cでの作業は、ワーキンググループとコミュニティグループで行われます。 コミュニティグループは、新しいWebテクノロジーを中心に多くの初期イノベーションが発生する場所です。 新しいWeb標準は、コミュニティグループによって作成できますが、公式には「事前標準」と見なされています。 コミュニティグループは、あなたが働いている組織や所属している組織がW3Cメンバーであるかどうかに関係なく、誰でも参加できます。
W3Cワーキンググループは、新しいWeb標準が公式に作成される場所です。 ワーキンググループは通常、標準の提出から始まります。多くの場合、一部のブラウザではすでに出荷されています。 ただし、これらの標準の改良に関する技術的な作業は、標準が「W3C勧告」として最終承認される前に、これらのグループ内で行われます。 W3Cで何かが「推奨」フェーズに達するまでに、それは最も頻繁に実装され、Web全体で広く使用されています。
ワーキンググループは、メンバー組織に所属していない人が参加するのがより困難です。 ただし、グループに招待されたエキスパートになることはできます。 ワーキンググループへの参加とより多くのプロセスでの運営が少し難しい理由の1つは、W3Cワーキンググループに参加することで、組織や企業がW3Cの特許ポリシーに定められたロイヤリティフリーライセンスに同意することで、知的財産所有者としても機能することです。 。
W3C諮問委員会のメンバーであるNatashaRooneyは、W3Cでの作業の多くの詳細を説明する、すばらしいドキュメント「忙しい人のためのW3Cプロセスドキュメント」をまとめました。
WHATWGとは何ですか?
WHATWGは、もともとW3Cの破片グループでした。 一部のブラウザベンダーがW3CがHTMLをプッシュする方向に同意しなかったため、2007年に設立されました。 WHATWGは、HTMLが開発され、進化する場所であり続けます。 ただし、HTML仕様への参加コミュニティには、依然としてW3Cコミュニティの多くの人々が含まれており、多くのWHATWG関連の人々がW3Cワーキンググループに参加しています。
この投稿の時点では、W3CとWHATWGの関係は流動的です。 開発者の観点からは、これはそれほど重要ではありません。開発者はMDNなどのリソースに依存して、特定のブラウザーでWebテクノロジーを使用できる「真実」を反映できるからです。 しかし、それは、特定の基準の開発にどこに参加するかという点で、明確さの欠如につながりました。 WHATWGには、独自のロイヤリティフリーライセンス契約(WHATWG参加契約)もあります。
「なぜCG」とは?
Web Incubator Community Group(WICG、 Why-CGと発音)は、W3C内の特別なコミュニティグループであり、いくつかの新しいWebテクノロジーが議論および開発されています。
新しい標準、既存の標準の新しい機能、またはWebに組み込む必要があると思われる新しいテクノロジについて優れたアイデアがある場合は、まずここで、そのようなものがすでに議論されているかどうかを確認する価値があります。 もしそうなら、素晴らしいです! これらの議論に飛び込んで、あなたのサポートを貸してください。 そうでない場合は、それを提案してください! それがこのグループの目的です。
ECMA TC39とは何ですか?
Ecmaは、ヨーロッパのコンピュータシステムを標準化するために1961年に設立された、情報通信システムの標準化団体です。 その名前は、以前は「欧州コンピュータ製造業者協会」として知られていたことに由来しますが、1994年に組織がグローバル化したため、現在は「Ecma International —情報通信システムを標準化する欧州協会」と呼ばれています。

ECMA-262標準は、JavaScriptとして知られるスクリプト言語の標準化された仕様であるECMAScript言語仕様の概要を示しています。 ECMA-262には10版が発行されています(第10版は2018年6月に発行されました)。
TC39(技術委員会39)は、JavaScriptを進化させる委員会です。 ここにリストされている他のグループと同様に、そのメンバーは主要なブラウザーメーカーのほとんどを含む企業です。 委員会は定期的に会合を持ち、会員組織から派遣された代表者や招待された専門家が出席します。 TC39は、他の多くのグループと同様に、コンセンサスの達成に取り組んでおり、締結された合意は、多くの場合、メンバーの義務につながります(メンバー組織が実装する必要のある将来の機能に関して)。 TC39プロセスには、一連の段階を通じて提案を加速することが含まれます。ある段階から次の段階への提案の進行は、委員会によって承認される必要があります。
Web標準プロジェクトとは何ですか?
Web Standards Projectは、90年代にブラウザ間で発生した機能の対決に対する抵抗として1998年に設立されました。 ブラウザメーカーにW3Cによって定められた標準に準拠させることを主な目標としています。
組織が成長し、ブラウザ戦争が終結すると、プロジェクトは焦点を移し始めました。 このグループは、ブラウザメーカーと協力して標準サポートを改善し、Webサイト作成用のツールを作成したソフトウェアメーカーに相談し、Webデザイナーと開発者にWeb標準の重要性について教育し始めました。 これらの最後のポイントは、現在W3Cによって維持されているInterActWebカリキュラムフレームワークの作成につながりました。
Web標準プロジェクトは2013年に活動を停止しました。プロジェクトのメンバーとサポーターの努力に感謝する最終的なブログ投稿が3月1日に作成されました。 この投稿の締めくくりとして、読者はWeb標準プロジェクトの仕事が完全に終わったわけではなく、Webが自由でオープンな相互関係を維持することを引き続き気にかけている何千人もの開発者に責任があることを思い出させます。操作可能でアクセス可能なリソース。
何かがWeb標準になるにはどうすればよいですか?
では、標準はどのように作成されますか? 簡単な答えは、たくさんの議論を通してです。
新しい標準の提案は通常、コミュニティグループ内でのディスカッションとして(これは特にW3Cの場合に当てはまります)、または関連するGitHubリポジトリで提起された問題を通じて開始されます。
さまざまなSDOにまたがって、アセンションという共通のテーマがあるようです。 議論が始まった後、それは組織内で上に移動し、各レベルで、決定委員会はその議論の昇格を承認するためにコンセンサスに達する必要があります。 これは、議論が提案になるまで繰り返され、その後、その提案がドラフトになり、ドラフトが公式の標準になります。

前述のように、何かが公式の標準ではない場合、これは必ずしも一部のブラウザで使用されていないことを意味するわけではありません。 実際、何かが標準になるまでに、利用可能なブラウザの多くですでに広く使用されている可能性があります。 この場合、標準の役割は、新機能の正規化および採用プロセスの一部です。 それは何かの予想される使用法を示し、次にブラウザメーカーと開発者がこの予想にどのように準拠できるかを概説します。
TPACとは何ですか?
W3Cは毎年、1つの大規模なイベントを開催します。これは、水曜日の1日のアンカンファレンス(技術プレナリー)と諮問委員会(組織ごとに1人で構成されるグループ)を組み合わせた1週間のマルチグループ会議です。またはW3Cメンバーである会社)。 技術プレナリーと諮問委員会をまとめると、TPAC(多くの場合tee-pacと発音されます)が得られます。 これはW3Cが運営するイベントですが、ここでもWHATWG、IETF、またはTC39の「出身」の人々を見つけることがよくあります。
昨年、SamsungInternetの人々が集まってTPACに参加しました。 また、過小評価グループの人々をTPACおよびWeb標準コミュニティに呼び込むことを目的とした多様性奨学金を後援しました。
私の最初のTPAC
チームがTPACについて話しているのを最初に聞いたとき、私は何を期待するのか分かりませんでした。 TPACのウェブサイトでイベントについて読んだ後、私は自分でサインアップして旅行を予約しました。 すぐに、私はチームと一緒にロンドンからリヨンへの電車に乗っていました。

到着すると、ストラップと、すべてのアクションが行われているさまざまな部屋の地図が渡されました。 私が参加していた3日間の私の目標は、できるだけ多くのアクセシビリティタイプのものに参加することでした。 初日に物事が始まって間もなく到着した私は、自分が座りたいアクセシビリティガイドラインワーキンググループの密室をじっと見つめていました。 その瞬間、たくさんのことが頭に浮かびました。 「たぶん私は休憩まで待つべきですか?」 「いいえ、ばかげてはいけません。それはまだ1時間先です。」 「たぶん私はノックする必要がありますか?」 「しかし、それはただ入るよりも邪魔になりませんか?」 「全然入ってはいけないのかも…」でも数分後、勇気を出して部屋に入ってきました。
ラップトップを持ってテーブルに座っている人々とのラウンドテーブルがセットアップされました(これはこれらのセッションの多くに典型的です)。 人々がより観察的な役割に参加するために部屋の端の周りに配置されたいくつかの座席と一緒に。 各グループにはIRCのチャットルームもあり、W3Cメンバーシップの誰もが参加できました(TPACに直接参加するかどうかは関係ありません)。 私はテーブルの1つの端に座った。 それがエチケットの観点から適切なことであったかどうかはまだわかりませんが。

当初、会場の外にある巨大なクマの像と同じくらい自分の存在が目立つのではないかと心配していました。 しかし、部屋の誰も私の到着を気にかけなかったので、議論は続きました。 このグループは、シルバータスクフォースによって行われている作業に関する最新情報の受け取りに移ろうとしていました。 アクセシビリティ標準自体をよりアクセシブルにしようとしているコミュニティグループ。
これらの議論のためにテーブルに座るのは本当に面白かったです。 初めての参加者である間、一部の言語はある程度慣れました(「適合性」や「規範的」などの用語)。 アクセシビリティをとても気にかけている人々でいっぱいの部屋の中にいるのはとても良かったです。 このワーキンググループの参加者の多くは、アクセシビリティ要件を備えたWebの使用に関して、実際の経験の立場から話をしました。 過去3年間、デジタル音楽テクノロジーのアクセシビリティ要件を調査してきましたが、このグループのメンバーから寄せられた質問に沿って、非常にくつろいだ気分になりました。
この最初の議論でシルバータスクフォースによって紹介された仕事は、私にとって本当に興味をそそられました。 一般に、標準をよりアクセスしやすくし、より簡単なナビゲーションとより調整されたアドバイスとガイダンスを可能にするような方法でそれらを組み立てる方法について、非常に新鮮な視点のように感じました。 次の数日間、私はこの(はるかに小さな)グループに参加し、会話に参加する機会がありました。これは本当に前向きなことでした。 TPAC以来、私はシルバータスクフォースのコミュニティグループに参加しており、新年には毎週の会議に参加する予定です。

TPACの優れた点の1つは、(ワーキンググループの議長を務めていない人や、ある種の主導的な役割を担っていない人にとって)、セッションに参加したり、セッションから参加したりできることです。 TPACにいた数日間に参加したものの中には、Web Incubatorコミュニティグループ(WICG)からのセッション、著名なコミュニティメンバーからの講演や新しいWebテクノロジーのデモンストレーションを伴う開発者ミーティング、および多様性がありました。およびW3C会議への参加。 サムスンインターネットチームと一緒にTPACに行くことの追加のボーナスは、韓国に拠点を置く私たちのチームの人々や米国の他のサムスンチームのメンバーと会うことができたことです。
仕事でWeb標準を使用する方法
では、Web標準の理由と理由がわかったところで、仕事でWeb標準をどのように使用するのでしょうか。
Mozilla Developer Network Web Docs(MDN Web Docs)
私たち(Samsung Internetチーム)は、特定のWeb標準またはテクノロジーについて詳しく知りたい場合は、MDN(Mozilla Developer Network)WebDocsから始めることをお勧めします。 MDNWebDocsはMozillaProjectとして開始されましたが、最近では、Web開発者がWebプラットフォームテクノロジに関するクロスブラウザドキュメントを入手する場所になっています。

昨年、SamsungはBocoup、Google、Microsoft、およびW3Cに加わり、MDNがこの地位を維持できるようにMDNWebDocs製品諮問委員会を設立しました。
MDNでテクノロジーを検索すると、ブラウザーのサポート内容を示すブラウザー互換性マトリックスが表示されます。 また、標準の最も関連性が高く最新のバージョンへのリンクもあります。 標準へのリンクをたどると、その標準とその技術仕様の概要を説明している関連Webページに移動します。 これらのページは、構造がやや「アカデミック」であるため、最初は少し圧倒される可能性があります。
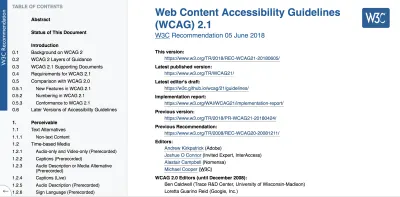
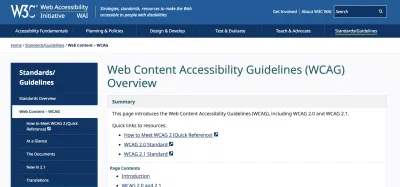
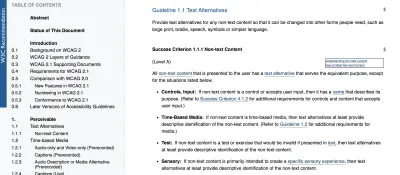
ドキュメントをナビゲートするためのヒントを提供するために、私が最もよく知っている標準であるW3C Webコンテンツアクセシビリティガイドライン(2.1)を見てみましょう。

これは、W3CWeb標準の形式です。 ページの左側に目次があり、コンテンツはバージョン、レポート、エディターの詳細から始まる非常に構造化されたヘッダーに編成されています。 標準のこれらのヘッダーは、標準の関連部分を引用するためによく使用されます。 しかし、ハードディスクの英数字メモリを持たない人にとっては、恐れることはありません。これらのことを心から知っている必要はありません。
Web標準をナビゲートすることについての私の最初のアドバイスは、これらに圧倒されないようにすることです。 私のように非学術的なルートからWeb開発に携わった場合、これらのドキュメントの構造は最初は非常に形式的であるように見え、言語もこのように感じることができます。 これを情報源としての使用から遠ざける理由にしないでください。率直に言って、Webがどのように、そしてなぜそのように機能するのかを知るために利用できる最良の情報源です。
Web標準を操作するための簡単なヒントを次に示します。
- TL; DRバージョン
まず、Web標準にはTL; DRがないことを理解することが重要です。 それらがこれらの長くて包括的な文書である理由は、それらがなければならないからです。 構造を厳密にし、Web開発のことを私たちに期待することになると、何の問題もありません。 ただし(プロのヒント、および情報の圧倒を回避する方法)は、標準の要約から始めて、紹介文書へのリンクをたどることです。 私の例では、WCAG 2.1標準ドキュメントは、Webコンテンツアクセシビリティガイドラインの概要の別のリンクされたページにつながります。 これは、WCAG2を満たす方法に関するクイックリファレンスガイドを含む一連の有用なドキュメントを提供します。

- 用語集を活用する
これは、Web標準のコンテキストでの単語やフレーズの正確な意味を理解するのに役立ちます。 それに直面しよう; そこには複数の意味を持つ非常に多くの用語があります。 用語集をチェックすることは、より学術的な用語のいくつかをナビゲートするのにも役立ちます。

- 「ページで検索」はあなたの友達です
概要を理解し、Web標準内で使用されている用語について理解したら、必要な情報についてドキュメントを検索し始めることができます。 Web標準は、さまざまな方法で使用できるように設計されています。 包括的な理解を得たい場合は、最初から最後まで読むことをお勧めします。 however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
読んでくれてありがとう! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
