Internet Explorer8で1日Webを使用しました
公開: 2022-03-10この記事は、ユーザーの特定の人口統計を表す、さまざまな制約の下でWebを使用しようとするシリーズの一部です。 実在の人々が直面している困難のプロファイルを高めたいと思います。それは、彼らのニーズに共感する方法で設計および開発すれば回避できます。
前回は、スクリーンリーダーを使用して1日Webをナビゲートしました。 今回は、10年前の本日2009年3月19日にリリースされたInternet Explorer8を使って一日を過ごしました。
世界の誰がIE8を使用していますか?
始める前に; 免責事項:IE8のサポートを開始する必要があることをお伝えするつもりはありません。
IE8をサポートしない理由はたくさんあります。 Microsoftは3年以上前にIE8、IE9、IE10のサポートを正式に停止し、Microsoftの幹部はInternet Explorer11の使用をやめるように言っています。
しかし、私たち開発者がそれがなくなることを望んでいる限り、それはただです。 しません。 死ぬ。 IE8は、特に西欧諸国のバブルの外では、ブラウザーの統計に引き続き表示されます。
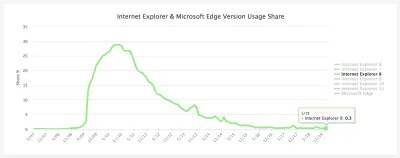
ブラウザの統計は、ほんの少しの塩で取得する必要がありますが、世界中のIE8の使用に関する現在の見積もりは、デスクトップ市場シェアの約0.3%から0.4%です。 見積もりの下限はw3counterから来ています:

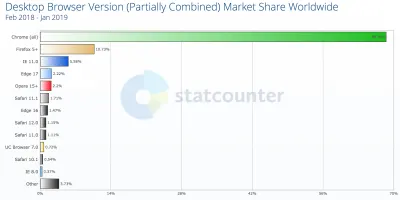
より高い見積もりは、StatCounter(「CanIuse」使用量テーブルで使用されるのと同じデータフィード)から取得されます。 世界のIE8デスクトップブラウザの割合は約0.37%と推定されています。

特定の地域でIE8の使用率が高くなる可能性があると思われたため、大陸ごとにデータを掘り下げました。
地域別のIE8の使用
大陸ごとのIE8デスクトップの割合は次のとおりです(2018年2月から2019年1月までのデータ)。
| 1.1。 | オセアニア | 0.09% |
| 2.2。 | ヨーロッパ | 0.25% |
| 3.3。 | 南アメリカ | 0.30% |
| 4.4。 | 北米 | 0.35% |
| 5.5。 | アフリカ | 0.48% |
| 6.6。 | アジア | 0.50% |
アジアの誰かがオセアニアの誰かよりもIE8を使用している可能性が5倍高いです。
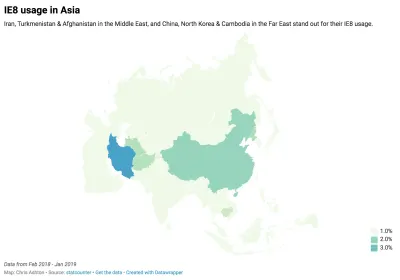
私はアジアの統計をより詳しく調べ、各国のIE8の使用率に注目しました。 IE8の使用に関しては非常に明確な上位6か国があり、その後、数値は世界平均に匹敵するように低下します。
| 1.1。 | イラン | 3.99% |
| 2.2。 | 中国 | 1.99% |
| 3.3。 | 北朝鮮 | 1.38% |
| 4.4。 | トルクメニスタン | 1.31% |
| 5.5。 | アフガニスタン | 1.27% |
| 6.6。 | カンボジア | 1.05% |
| 7。 | イエメン | 0.63% |
| 8.8。 | 台湾 | 0.62% |
| 9.9。 | パキスタン | 0.57% |
| 10.10。 | バングラデシュ | 0.54% |
このデータは、以下のマップに要約されています。

信じられないことに、IE8はイランのデスクトップユーザーの約4%を占めています。これは、オセアニアのIE8ユーザーの40倍です。
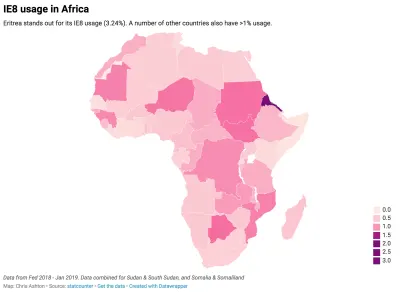
次に、アフリカのIE8の全体的な使用量はアジアとほぼ同じであるため、アフリカの国の統計を調べました。 明確な勝者(エリトリア)があり、続いて1%の使用率を超えるまたはその前後の多くの国がありました。
| 1.1。 | エリトリア | 3.24% |
| 2.2。 | ボツワナ | 1.37% |
| 3.3。 | スーダンと南スーダン | 1.33% |
| 4.4。 | ニジェール | 1.29% |
| 5.5。 | モザンビーク | 1.19% |
| 6.6。 | モーリタニア | 1.18% |
| 7。 | ギニア | 1.12% |
| 8.8。 | コンゴ民主共和国 | 1.07% |
| 9.9。 | ザンビア | 0.94% |
これは、以下のマップに要約されています。

IE8の使用率が通常よりも高いアジアの国々は地理的に大まかにまとめられていますが、アフリカにはパターンがないようです。 私が見ることができる唯一のパターンは、偶然でない限り、インターネットアクセスを検閲することで有名な国を使用している世界最大のIE8の数であり、したがって、より安全なブラウザーへの更新を奨励または許可しない可能性があります。
あなたのサイトが純粋に西洋の聴衆を対象としているなら、あなたはIE8についてあまり気にしないでしょう。 ただし、アジアまたはアフリカの市場が急成長している場合、特に中国、イラン、またはエリトリアのユーザーを気にしている場合は、WebサイトのIE8エクスペリエンスを非常に気にする必要があります。 はい— 2019年でも!
まだIEを使用しているのは誰ですか?
それで、これらの人々は誰ですか? 彼らは本当に私たちの間を歩いていますか?!
彼らが誰であろうと、あなたは彼らがあなたを困らせるためだけに古いブラウザを使っていないに違いない。 より悪いブラウジング体験を故意に選択する人は誰もいません。
次の理由により、誰かが古いブラウザを使用している可能性があります。
- 意識の欠如
彼らは単に彼らが時代遅れの技術を使用していることに気づいていません。 - 教育の欠如
彼らはアップグレードオプションと彼らに開かれた代替ブラウザを知りません。 - 計画の欠如
忙しいのでアップグレードプロンプトを却下しますが、静かな時間帯にアップグレードする先見性がありません。 - 変化への嫌悪感
彼らが最後にソフトウェアをアップグレードしたとき、彼らは新しいUIを学ばなければなりませんでした。 「壊れていない場合は、修正しないでください。」 - リスク回避
前回アップグレードしたとき、マシンの速度が低下したか、お気に入りの機能が失われました。 - ソフトウェアの制限
OSが古すぎてアップグレードできないか、管理者権限がロックされている可能性があります。 - ハードウェアの制限
新しいブラウザは、一般的に、ハードディスクの容量、メモリ、およびCPUをより要求します。 - ネットワークの制限
データ許容量に上限があるか、接続が遅いということは、75MBのソフトウェアをダウンロードしたくないということです。 - 法的制限
それらは、1つの特定のブラウザの使用のみを許可する企業のマシン上にある可能性があります。
IE8にしがみついている人が世界中にまだいるのは本当に驚きですか?
私は、これらの匿名の魂の1人の立場になり、IE8を使用して1日Webを閲覧することにしました。 家で一緒に遊べます! MicrosoftのWebサイトから「IE8onWindows 7」仮想マシンをダウンロードし、VirtualBoxなどのバーチャライザーで実行します。
IE8 VM:悪いスタートを切る
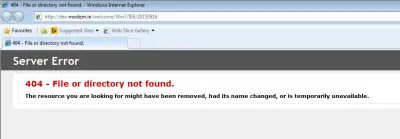
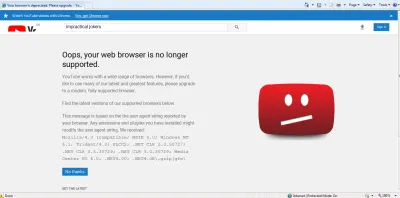
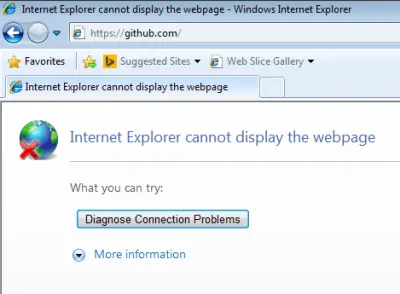
IE8 VMを起動し、予想してInternet Explorerプログラムをクリックしました。これは、私が見たものです。

うーん、いいよ。 IE8によってプルアップされたデフォルトのWebページはもう存在しないようです。 まあ、その数字。 MicrosoftはIE8のサポートを正式に停止しましたが、IE8のランディングページが引き続き機能することを確認する必要があるのはなぜですか?
世界で最も広く使われているサイトに切り替えることにしました。
グーグル

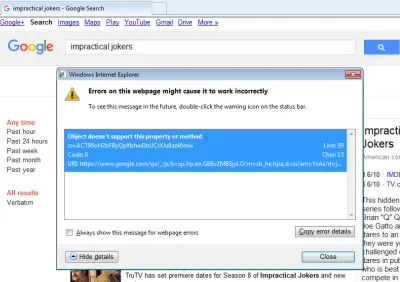
シンプルなサイトなので、間違えるのは難しいですが、公平を期すために、見栄えがします。 私は何かを検索してみました:

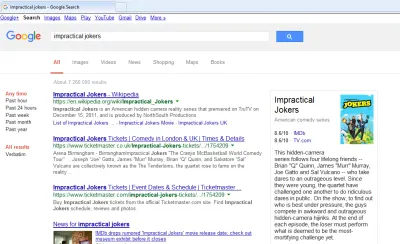
レイアウトは私が慣れているものとは少し異なって見えますが、検索はうまくいきました。 それから思い出しました— JavaScriptをオフにして1日インターネットを使用したとき、同じ検索結果のレイアウトを見ました。
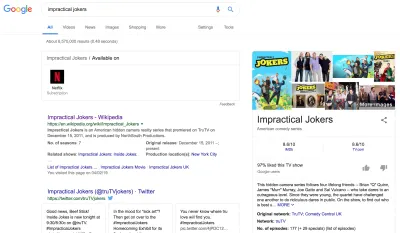
参考までに、JavaScriptが有効になっている最新のブラウザで検索結果がどのように表示されるかを次に示します。

つまり、IE8はJSなしのバージョンのGoogle検索を取得しているようです。 これは必ずしも意図的な設計上の決定ではないと思います—JavaScriptがエラーになった可能性があります。

それでも、最終結果は私には問題ありません—検索結果が得られました。これが私が望んでいたことのすべてです。
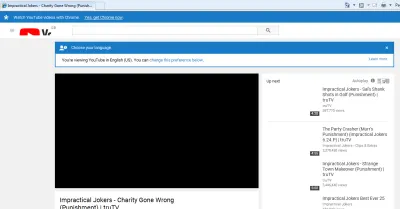
クリックしてYouTubeのビデオを見ました。
YouTube

このページにはかなりの部分があります。 IEのちょっとした癖と関係があります。
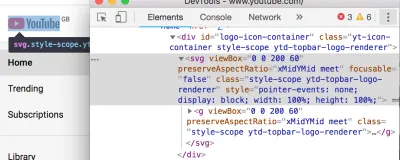
たとえば、ロゴは拡大されてトリミングされます。 これは、IE8がSVGをサポートしていないことによるものであり、実際に目にしているのは、YouTubeが提供するフォールバックオプションです。 彼らはbackground-image CSSプロパティを適用しているため、SVGがサポートされていない場合は、ロゴを表示することができます。 background-sizeが適切に設定されていないように見えるので、少し拡大しすぎています。

spanにbackground-imgを設定しました。 (大プレビュー)参考までに、Chromeの同じページを次に示します(Chromeが代わりにSVGをレンダリングする方法を参照してください)。

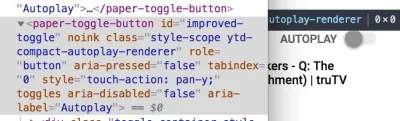
そして、その自動再生トグルはどうですか? 奇妙なチェックボックスのようにレンダリングされます。

これは、IEが理解していないカスタム要素(マテリアルデザイン要素である紙のトグルボタン)を使用しているためと思われます。

paper-toggle-buttonはカスタム要素です。 (スクリーンショットは、自動再生トグルがレンダリングする方法と一緒に、Chrome DevToolsからのものです。)(大きなプレビュー) これが適切にレンダリングされていないのは驚きではありません。 IE8は、最近使用している基本的なセマンティックマークアップにも対応していません。 <aside>または<main>を使用してみてください。基本的に、それらはdivとしてレンダリングされますが、適用するスタイルは無視されます。
HTML5マークアップを有効にするには、これらの要素が存在することをブラウザに明示的に通知する必要があります。 その後、通常どおりにスタイルを設定できます。
<!--[if lt IE 9]> <script> document.createElement('header'); document.createElement('nav'); document.createElement('section'); document.createElement('article'); document.createElement('aside'); document.createElement('footer'); </script> <![endif]--> ちなみに、これはIE条件付きでラップされています。 <!--[if lt IE 9]>は、ほとんどのブラウザへのHTMLコメントであるため、スキップされますが、IEでは、「IE 9未満の場合」のみを渡す条件付きであり、DOMノードを実行/レンダリングします。その中で。
だから、ビデオページは失敗でした。 YouTube.comに直接アクセスしても、それほどうまくいきませんでした。

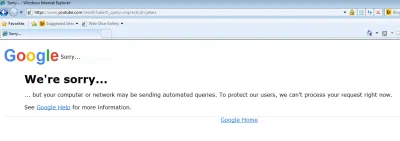
思いとどまらず、警告を無視して、YouTubeの検索バーで動画を検索してみました。

IE8のトラフィックは明らかに疑わしいため、YouTubeは私が実際のユーザーであることを信頼せず、検索リクエストを処理しないことにしました。
Gmailにサインアップする
IE8で一日を過ごす場合は、メールアドレスが必要になります。 それで、私は新しいものをセットアップしようと試みます。
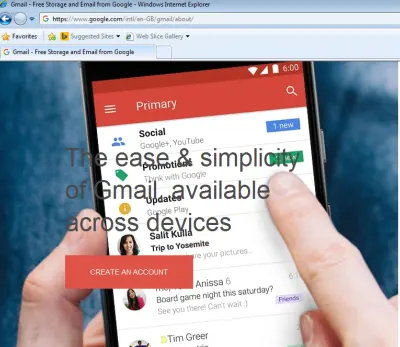
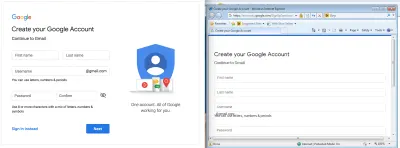
まず、Gmailを試してみました。

ここの画像とテキストには少しずれがあります。 IE8がメディアクエリをサポートしていないという事実にかかっていると思います。そのため、デスクトップにモバイル画像を表示しようとしています。
これを回避する1つの方法は、Sassを使用して2つのスタイルシートを生成することです。 1つは最新のブラウザ用で、もう1つはレガシーIE用です。 メディアクエリにミックスインを使用することで、IEに適したモバイルファーストのCSS(Jake Archibaldによるチュートリアルを参照)を取得できます。 ミックスインは、レガシーIE CSSを「フラット化」して、IEを常に特定の事前定義された幅(たとえば65em)であるかのように扱い、その幅に関連するCSSのみを提供します。 この場合、想定した画面サイズに合った正しいbackground-imageが表示され、より良いエクスペリエンスが得られました。
とにかく、「アカウントの作成」をクリックするのを止めませんでした。 IE8と最新のブラウザーでの外観にはいくつかの違いがありました。

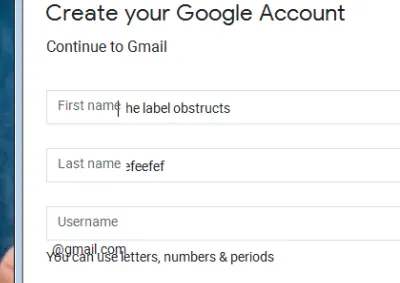
一見すると有望ですが、フォームへの入力はかなりバグがありました。フィールドへの入力を開始しても「ラベル」が邪魔にならないため、入力テキストはわかりにくくなっています。

このラベルのマークアップは実際には<div>であり、一部の巧妙なJSは、入力がフォーカスされているときにテキストを邪魔にならないように移動します。 JSはIE8で成功しないため、テキストは頑固に配置されたままになります。

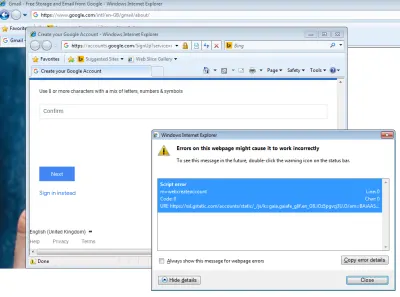
divです。 (大プレビュー)詳細をすべて入力したら、「次へ」をクリックして待ちました。 何も起こらなかった。
次に、IEウィンドウの左下にある小さな黄色の警告記号に気づきました。 私はそれをクリックして、それがJSエラーについて不平を言っているのを見ました:

私はGmailをあきらめて、MSNに目を向けました。
Hotmailにサインアップする
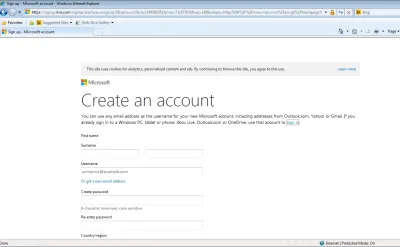
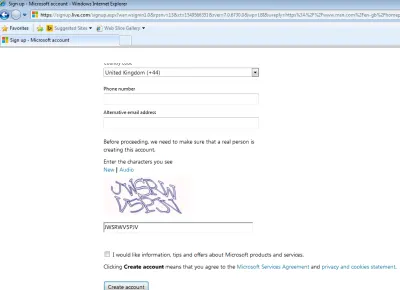
私は、10年前のブラウザでは電子メールが立ち入り禁止になっているのではないかと心配し始めていました。 しかし、私がHotmailに行ったとき、サインアップフォームは問題ないように見えました—これまでのところとても良いです:

それから私はCAPTCHAに気づきました。 「これを乗り越える方法はない…」と思いました。

驚いたことに、CAPTCHAは機能しました。
フォーム上の唯一の奇妙なことは、ラベルの配置が少しバグがあることでしたが、それ以外の点ではサインアップはシームレスでした。

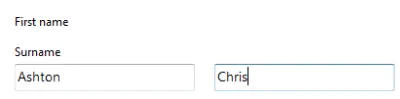
そのスクリーンショットはあなたにとって大丈夫ですか? 故意の間違いを見つけることができますか?
左端の入力は、私の名前ではなく、私の名である必要があります。 後で戻ってこのページを確認したときに、「名」ラベルをクリックすると、左端の入力にフォーカスが適用されました。これにより、最初に正しいボックスに入力していたことを確認できました。 これは、アクセス可能なマークアップの重要性を示しています。CSSと視覚的な関連付けがなくても、どの入力ボックスがどのラベルに適用されているかを正確に判断できました(2回目ですが)。
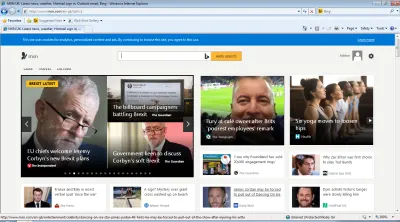
とにかく、私はサインアッププロセスを完了することができ、MSNホームページにリダイレクトされました。

記事を読んだり、IE8を使用していたことを忘れたりすることもできました。

メールを登録したら、インターネットの残りの部分をチェックする準備ができました。
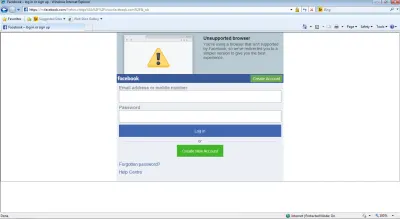
フェイスブック
Facebookサイトにアクセスすると、すぐにモバイルサイトにリダイレクトされました。

Facebookはローエンドのモバイルデバイスで世界中の大勢のオーディエンスをサポートする必要があるため、これは巧妙なフォールバック戦術です。とにかく、Facebookの基本バージョンを提供する必要があります。 同じベースラインのエクスペリエンスを古いデスクトップブラウザに提供してみませんか?
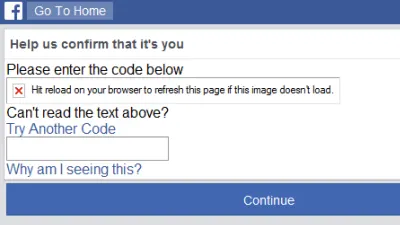
サインアップしてみて、アカウントを作成できました。 すごい! しかし、そのアカウントにログインしたとき、YouTubeで検索したときと同じように、疑いを持って扱われ、CAPTCHAに直面しました。
今回だけ、それはそれほど簡単ではありませんでした。

新しいコードをリクエストしてページを数回更新しようとしましたが、CAPTCHA画像が読み込まれなかったため、アカウントから事実上ロックアウトされました。
しかたがない。 もう少しソーシャルメディアを試してみましょう。
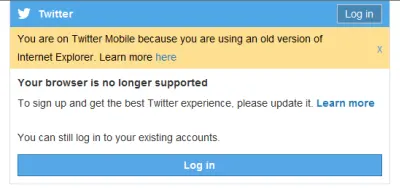
ツイッター
私はTwitterサイトにアクセスし、まったく同じモバイルリダイレクトエクスペリエンスを体験しました。

しかし、今回はアカウントを登録することすらできませんでした。

奇妙なことに、Twitterはあなたがログインするのを喜んでいますが、そもそもあなたが登録するのは喜ばしいことではありません。 理由はわかりません。おそらく、サインアップページに同様のCAPTCHAシナリオがあり、古いブラウザでは機能しません。 いずれにせよ、私は新しいアカウントを作成することはできません。
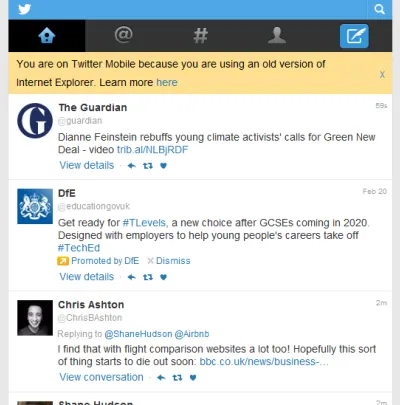
既存のTwitterアカウントでログインするのが面倒でした。 私をパラノイアと呼んでください。しかし、2013年のCFR水飲み場型攻撃のような脆弱性(IE8の特定のURLにアクセスするだけで、マシンにマルウェアがインストールされる)は、アカウントを危険にさらす可能性があることに神経質になりました。
しかし、教育の利益のために、私は(一時的な新しいパスワードで)頑張った:

非常に基本的な<textarea>を使用していても、ツイートすることもできます。

結論として、Twitterは基本的にIE8で問題ありません—すでにアカウントを持っている限り!
その日のソーシャルメディアは終わりました。 ニュースをチェックしてみましょう。
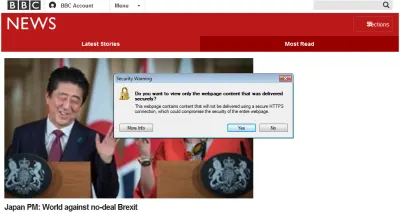
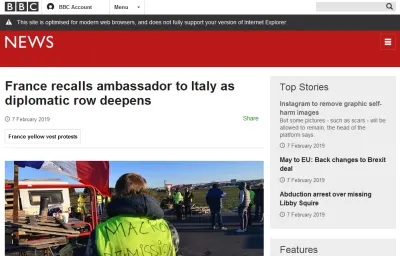
BBCのニュース

ニュースのホームページは非常に基本的で不格好に見えますが、コンテンツのセキュリティに関する警告が混在していても、基本的には機能します。
ロゴを見てください。 YouTubeですでに見たように、IE8はSVGをサポートしていないため、PNGフォールバックが必要です。
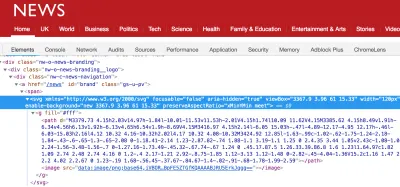
BBCは、 <image>フォールバック手法を使用してIEでPNGをレンダリングします。

…そしてSVGが利用可能なときにPNGを無視するには:

image部分は無視され、 svgは適切にレンダリングされます。 (大プレビュー) この手法は、古いブラウザが<image>タグと<img>タグの両方に従うため、不明な<svg>タグを無視してフォールバックをレンダリングするのに対し、最近のブラウザはSVG内で<image>のレンダリングを無視するという事実を利用しています。 クリス・コイエがテクニックをより詳細に説明します。
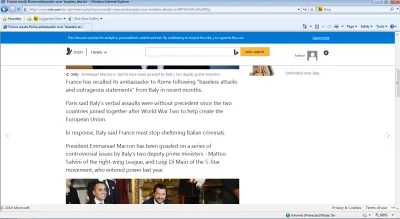
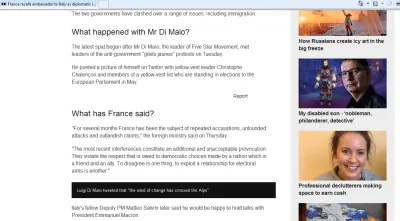
記事を見てみました:

読みやすいです。 見出し、ナビゲーション、注目の画像を見ることができます。 しかし、記事の残りの画像が欠落しています:

これは予想されることであり、BBCの遅延読み込み画像によるものです。 IE8が「サポートされているブラウザ」ではないということは、遅延読み込みを可能にするJavaScriptを取得しないため、画像がまったく読み込まれないことを意味します。
興味深いことに、BBCiPlayerにアクセスしようとするとどうなるか見てみようと思いました。

そして、それは私に別のストリーミングサービスについて疑問に思いました。
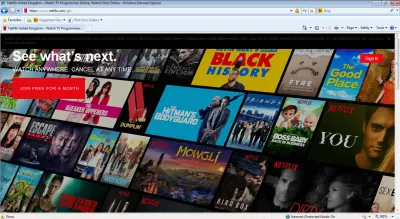
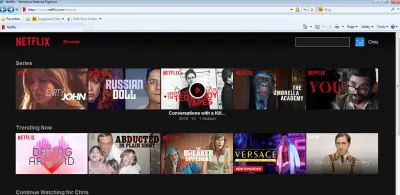
Netflix
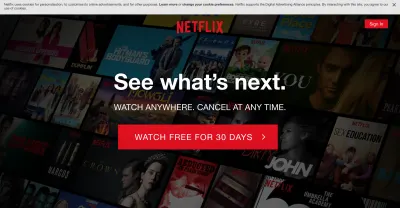
IE8にNetflixをロードしたとき、私は半分空の白いページを期待していました。 私が実際にまともなランディングページを見たとき、私はうれしく驚きました:

これを最新のChromeバージョンと比較しました。

わずかに異なる行動の呼びかけ(ボタンテキスト)があります—おそらく、私が使用しているブラウザではなく、多変量テストによるものです。

レンダリングの違いは、一元化されたテキストと半透明の黒いオーバーレイです。
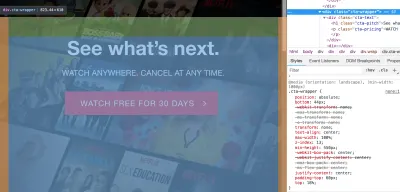
一元化されたテキストがないのは、Netflixがアイテムの整列にFlexboxを使用しているためです。

justify-content: centerを使用してテキストを揃えます。 (大プレビュー) text-align: centerに配置すると、IE8(および実際にはすべての古いブラウザー)の中央揃えが修正される可能性があります。 ブラウザを最大限にサポートするには、古い「安全な」CSSを使用したCSSフォールバックアプローチに従い、それをサポートするブラウザ用の最新のCSSを使用してレイアウトを強化します。
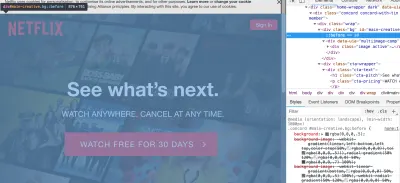
バックグラウンドが不足しているのは、IE8以下ではサポートされていないrgba()を使用しているためです。

rgba(0,0,0,.5)の背景は、古いブラウザには意味がありません。 (大プレビュー)従来は、このようなCSSフォールバックを提供することをお勧めします。これは、古いブラウザーでは黒の背景を表示しますが、最新のブラウザーでは半透明の背景を表示します。
rgb(0, 0, 0); /* IE8 fallback */ rgba(0, 0, 0, 0.8); これは非常にIE固有の修正ですが、基本的に他のすべてのブラウザはrgbaをサポートしています。 さらに、この場合、派手なNetflixタイルが完全に失われるため、バックグラウンドフィルターをまったく使用しない方がよいでしょう。 クロスブラウザーのサポートを確実にする確実な方法は、フィルターを背景画像自体にベイクすることです。 シンプルだが効果的。
とにかく、これまでのところ、とても良いです— IE8は実際にホームページをかなりうまくレンダリングしました! 今日はIE8でブレイキングバッドを実際に見ていますか?
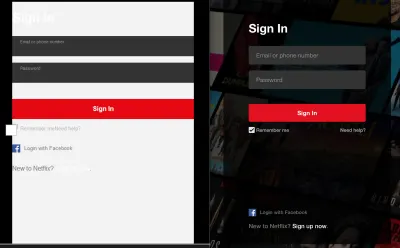
サインインページを表示すると、すでに暫定的な楽観論はすぐに打ち切られました。

それでも、私はサインインすることができ、簡素化されたダッシュボードを見ました(派手な自動拡張トレーラーはありません):

漠然とした期待で番組をクリックしましたが、もちろん黒い画面しか見えませんでした。
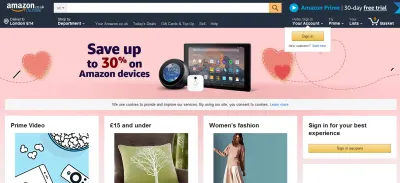
アマゾン
はい、ソーシャルメディアとビデオが出ています。 残っているのは買い物に行くことだけです。
私はAmazonをチェックアウトし、感動しました—それはあなたが現代のブラウザの中で得るであろう経験とほとんど区別がつかないです:

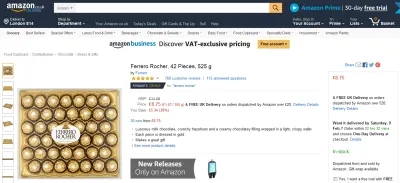
私は以前に良いホームページに引き込まれました。 それでは、製品ページをクリックして、これが単なるまぐれであるかどうかを確認しましょう。

番号! 商品ページも良かったです!
下位互換性で私を驚かせたのはAmazonだけではありませんでした。 ウィキペディアは、Gov.UK政府のウェブサイトと同様に素晴らしく見えました。 IE8で完全な自動車事故のように見えないサイトを持つことは簡単ではありません。 私の経験のほとんどは明らかにあまり洗練されていませんでした…!

しかし、廃止された警告通知やファンキーなレイアウトは、私が今日見た中で最悪のものではありませんでした。
完全に壊れたサイト
いくつかのサイトはとても壊れていて、私はそれらに接続することさえできませんでした!

一時的なVMネットワークの問題ではないかと思いましたが、ページを更新するたびに、同じサイトに戻ってきたときにも発生しました。
これは1日を通していくつかの異なるサイトで発生し、最終的にはHTTP上のサイトには影響しないと結論付けました。HTTPSのみ(すべてのHTTPSサイトではありません)。 それで、何が問題でしたか?
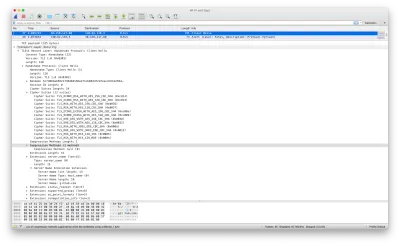
Wiresharkを使用してネットワークトラフィックを分析し、GitHubに再度接続してみました。 致命的なエラー「説明:プロトコルバージョン」が原因で接続を確立できなかったことがわかります。

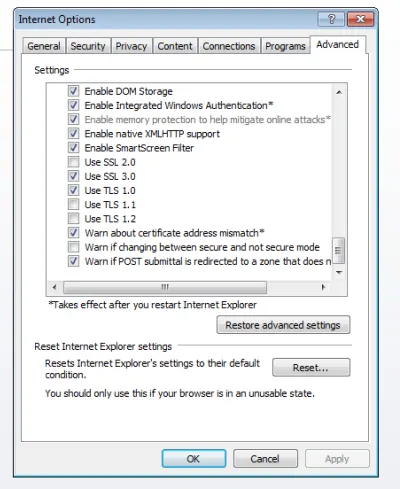
IE8のデフォルト設定を見ると、TLS 1.0のみが有効になっていますが、GitHubは2018年2月にTLSv1とTLSv1.1のサポートを終了しました。

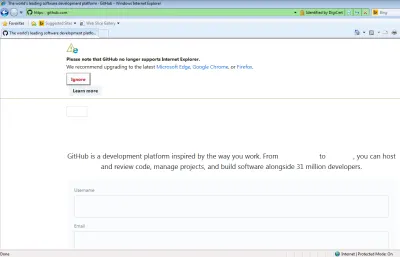
TLS1.1とTLS1.2のチェックボックスをオンにして、ページをリロードしました—出来上がり! — GitHubを表示できました!

その問題のデバッグを手伝ってくれた非常に才能のある友人のAidanFewsterに感謝します。
私はすべて下位互換性を求めていますが、これには興味深いジレンマがあります。 PCI Security Standards Councilによると、TLS 1.0は安全ではないため、使用しないでください。 ただし、TLS 1.1以降を強制することにより、一部のユーザーは常にロックアウトされます(また、すべてのユーザーが高度な設定でTLS 1.2を有効にするのに十分な技術に精通しているとは限りません)。
古い、安全でない標準を許可し、ユーザーが引き続きサイトに接続できるようにすることで、ユーザーを支援していません。より安全なテクノロジーに移行する理由をユーザーに与えないことで、ユーザーを傷つけています。 では、古いブラウザをサポートするためにどこまで行けばよいのでしょうか。
古いブラウザのサポートを開始するにはどうすればよいですか?
一部の人々が「古いブラウザのサポート」について考えるとき、彼らはIEの独自の古いハックを考えているかもしれません。そのとき、BBCはIE7のiframedコンテンツをサポートするために信じられないほど厄介なことをしなければなりませんでした。
あるいは、InternetExplorerの「クァークズモード」で物事を機能させることを考えているかもしれません。 IE固有の操作モードで、標準とは大きく異なるものになります。
ただし、「古いブラウザをサポートする」ことは、「IE用にハッキングする」こととは大きく異なります。 私は後者を支持しませんが、私たちは実際的に前者をやろうとすべきです。 私がWeb開発者として生きようとしているマントラは、次のとおりです。
「多数派のために最適化し、少数派のために努力し、セキュリティを決して犠牲にしないでください。」
今からIE8の世界から離れて、レガシーブラウザサポートのための一般的で持続可能なソリューションについて話します。
古いブラウザをサポートするための2つの大まかな戦略があり、どちらもPで始まります。
- ポリフィリング
不足しているブラウザ機能を埋めることで、すべての機能の同等性を目指します。 - プログレッシブエンハンスメント
コアエクスペリエンスから開始し、機能検出を使用して機能を階層化します。
これらの戦略は、相互に排他的ではありません。 それらはタンデムで使用できます。 どちらのアプローチでも、実装に関する決定が多数あり、それぞれに独自のニュアンスがあります。これについては、以下で詳しく説明します。
ポリフィリング
一部のWebサイトまたはWebページでは、JavaScriptは機能にとって非常に重要であり、機能するJavaScriptをできるだけ多くのブラウザーに配信したいだけです。
これを行うにはいくつかの方法がありますが、最初に、歴史のレッスンです。
ECMAScriptの簡単な歴史
ECMAScriptは標準であり、JavaScriptはその標準の実装です。 つまり、ES5は「ECMAScriptバージョン5」であり、ES6は「ECMAScriptバージョン6」です。 紛らわしいことに、ES2015はES6と同じです。
ES6は、リリース前はそのバージョンの一般的な名前でしたが、ES2015は正式な名前であり、後続のECMAScriptバージョンはすべてリリース年に関連付けられています。
注:これはすべて、JavaScriptバージョンの完全な履歴を説明するすばらしいブログ投稿でBrandonMorelliによって有益に説明されています。
執筆時点では、最新の標準はES2018(ES9)です。 最新のブラウザのほとんどは、少なくともES2015をサポートしています。 ほとんどすべてのブラウザがES5をサポートしています。
技術的には、IE8はES5ではありません。 ES4でもありません(存在しません—プロジェクトは放棄されました)。 IE8は、JScriptと呼ばれるECMAScript3のMicrosoft実装を使用します。 IE8にはES5のサポートがいくつかありますが、ES5標準が公開される数か月前にリリースされたため、サポートの不一致があります。
トランスパイルとポリフィリング
ES5 JavaScriptを記述でき、ほとんどすべての古いブラウザーで実行されます。
var foo = function () { return 'this is ES5!'; };また、そのようにすべてのJavaScriptを記述し続けることもできます。これにより、下位互換性を永久に有効にすることができます。 しかし、進化するバージョンのJavaScriptで利用できるようになった新機能とシンタックスシュガーを見逃してしまい、次のような記述が可能になります。
const foo = () => { return 'this is ES6!'; };古いブラウザでそのJavaScriptを実行してみると、エラーが発生します。 コードを、ブラウザーが理解できる以前のバージョンのJavaScriptにトランスパイルする必要があります(つまり、自動ツールを使用してES6コードをES5に変換します)。
ここで、コードがArray.indexOfなどの標準のES5メソッドを使用しているとしましょう。 ほとんどのブラウザにはこれがネイティブに実装されており、正常に動作しますが、IE8は機能しなくなります。 IE8はES5標準が公開される数か月前にリリースされたので、サポートの不一致があることを覚えていますか? その一例がindexOf関数です。これは、 Stringには実装されていますが、 Arrayには実装されていません。
IE8でArray.indexOfメソッドを実行しようとすると、失敗します。 しかし、すでにES5で書いている場合、他に何ができるでしょうか。
欠落しているメソッドの動作をポリフィルできます。 開発者は従来、コードをコピーして貼り付けるか、外部のサードパーティのポリフィルライブラリをプルすることで、必要な各機能をポリフィルします。 多くのJavaScript機能には、それぞれのMozilla MDNページに優れたポリフィル実装がありますが、同じ機能をポリフィルできる方法は複数あることを指摘しておく価値があります。
たとえば、IE8でArray.indexOfメソッドを使用できるようにするには、次のようなポリフィルをコピーして貼り付けます。
if (!Array.prototype.indexOf) { Array.prototype.indexOf = (function (Object, max, min) { // big chunk of code that replicates the behaviour in JavaScript goes here! // for full implementation, visit: // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/indexof#Polyfill })(Object, Math.max, Math.min); } 独自のJSをプルする前にポリフィルを呼び出す限り、 Array.indexOf以外のES5 JavaScript機能を使用しない限り、ページはIE8で機能します。
ポリフィルを使用して、不足しているあらゆる種類の機能をプラグインできます。 たとえば、 :last-child (IE8ではサポートされていません)やplaceholder属性(IE9ではサポートされていません)などのCSS3セレクターを有効にするためのポリフィルがあります。
ポリフィルはサイズと有効性が異なり、jQueryなどの外部ライブラリに依存する場合があります。
「ポリフィル」ではなく「シム」についても耳にすることがあります。 ネーミングにこだわる必要はありません。人々は2つの用語を同じ意味で使用しています。 しかし、技術的に言えば、シムはAPI呼び出しをインターセプトし、抽象化レイヤーを提供するコードです。 ポリフィルは、ブラウザのシムの一種です。 特にJavaScriptを使用して、古いブラウザの新しいHTML / CSS / JS機能を改良します。
「ポリフィルを手動でインポートする」戦略の概要:
- ポリフィルの選択を完全に制御します。
- 基本的なWebサイトに適しています。
- ️追加のツールがないと、ネイティブES5JavaScriptで記述する必要があります。
- ️すべてのポリフィルを細かく管理するのは難しい。
- ️箱から出して、すべてのユーザーは、必要かどうかに関係なく、ポリフィルを取得します。
バベルポリフィル
ES6コードをES5にトランスパイルすることについて話しました。 これは、最も人気のあるバベルであるトランスパイラーを使用して行います。
Babelは、プロジェクトのルートにある.babelrcファイルを介して構成できます。 その中で、さまざまなBabelプラグインとプリセットを指定します。 通常、必要な構文変換とブラウザポリフィルごとに1つあります。
これらをマイクロ管理し、ブラウザのサポートリストと同期させるのは面倒な場合があるため、現在の標準的な設定では、そのマイクロ管理を@ babel / preset-envモジュールに委任しています。 この設定では、サポートしたいブラウザのバージョンのリストをBabelに提供するだけで、大変な作業が行われます。
{ "presets": [ [ "@babel/preset-env", { "useBuiltIns": "usage", "targets": { "chrome": "58", "ie": "11" } } ] ] } @babel/preset-envのuseBuiltIns構成オプションは、アプリケーションのエントリポイントにあるimport "@babel/polyfill" (別のモジュール)と組み合わせて、魔法が発生する場所です。
- 省略した場合、
useBuiltInsは何もしません。@babel/polyfill全体がアプリに含まれていますが、これはかなり重いものです。 -
"entry"に設定すると、@babel/polyfillインポートが複数の小さいインポートに変換され、.babelrcにリストされているターゲットブラウザー(この例ではChrome58およびIE11)にポリフィルするために必要な最小限のポリフィルがインポートされます。 。 -
"usage"に設定すると、コード分析を実行し、実際に使用されている機能のポリフィルのみをインポートすることで、これをさらに一歩進めます。 これは「実験的」に分類されますが、「少なすぎる」ではなく「多すぎる」という側面で誤りがあります。 いずれにせよ、"entry"やfalseよりも大きなバンドルが作成される可能性があるかどうかはわかりません。そのため、選択するのが適切なオプションです(BBCでの方法です)。
Babelを使用すると、本番環境にデプロイする前にJavaScriptをトランスパイルおよびポリフィルし、ブラウザーの特定の最小ベースラインでサポートをターゲットにすることができます。 NB、もう1つの人気のあるツールはTypeScriptです。これは、ES3にトランスパイルする独自のトランスパイラーを備えており、理論的にはIE8をすぐにサポートします。
ポリフィリングに@babel @babel/preset-envを使用する方法の概要:
- ポリフィルのマイクロマネジメントをツールに委任します。
- 自動化されたツールは、不要なポリフィルが含まれるのを防ぐのに役立ちます。
- より大きく複雑なサイトに拡張します。
- ️箱から出して、すべてのユーザーは、必要かどうかに関係なく、ポリフィルを取得します。
- ️アプリケーションバンドルに何が取り込まれているのかを正確に把握するのは困難です。
Webpackと動的インポートによる遅延読み込みポリフィル
アプリケーションを初期化する前に、新しいimport()提案を活用して、ポリフィルを機能検出し、動的にダウンロードすることができます。 実際には次のようになります。
import app from './app.js'; const polyfills = []; if (!window.fetch) { polyfills.push(import(/* webpackChunkName: "polyfill-fetch" */ 'whatwg-fetch')); } Promise.all(polyfills) .then(app) .catch((error) => { console.error('Failed fetching polyfills', error); });このサンプルコードは、テクニックをより詳細に掘り下げた非常に優れた記事「Webpackと動的インポートを使用した遅延読み込みポリフィル」から恥知らずにコピーされています。
概要:
- 不要なポリフィルで最新のブラウザを肥大化させません。
- ️各ポリフィルを手動で管理する必要があります。
polyfill.io
polyfill.ioは、FinancialTimesによって構築されたサービスとしてのpolyfillingです。 これは、ページがpolyfill.ioに対して単一のスクリプト要求を行うことで機能し、オプションで、polyfillに必要な特定の機能を一覧表示します。 次に、サーバーはユーザーエージェント文字列を分析し、それに応じてスクリプトにデータを入力します。 これにより、独自のポリフィルソリューションを手動で提供する必要がなくなります。
以下は、IE8からのリクエストに対してpolyfill.ioが返すJavaScriptです。

これは同じpolyfill.ioリクエストですが、リクエストが最新のChromeからのものです。

サイトに必要なのは、1回のスクリプト呼び出しだけです。
概要:
- Webアプリへの組み込みの容易さ。
- ポリフィルの知識の責任を第三者に委任します。
- ️逆に言えば、あなたは今やサードパーティのサービスに依存しています。
- ️ポリフィルを必要としない最新のブラウザでも、ブロッキング
<script>呼び出しを行います。
プログレッシブエンハンスメント
ポリフィリングは、古いブラウザをサポートするための非常に便利な手法ですが、Webページを肥大化させる可能性があり、範囲が制限されています。
一方、プログレッシブエンハンスメント手法は、最新のブラウザーでユーザーの全機能を維持しながら、すべてのブラウザーの基本的なエクスペリエンスを保証する優れた方法です。 ほとんどのサイトで達成できるはずです。
原則は次のとおりです。HTMLのベースライン(およびスタイリング、オプション)から開始し、JavaScript機能を使用してページを「段階的に拡張」します。 利点は、ブラウザーがレガシーブラウザーである場合、またはJavaScriptが配信のいずれかの時点で壊れている場合でも、サイトは引き続き機能するはずであるということです。
「プログレッシブエンハンスメント」という用語は、「控えめなJavaScript」と同じ意味で使用されることがよくあります。 それらは本質的に同じことを意味しますが、後者は、JavaScriptでのみ使用される多くの属性、ID、およびクラスをHTMLに散らかしてはならないという点でもう少し進んでいます。
カットザマスタード
「マスタードを切る」(CTM)というBBCの手法は、プログレッシブエンハンスメントの実装として試行錯誤されています。 原則として、HTMLの確かなベースラインエクスペリエンスを記述し、拡張JavaScriptをダウンロードする前に、サポートの最小レベルを確認します。 元の実装では、標準のHTML5機能の存在を確認しました。
if ('querySelector' in document && 'localStorage' in window && 'addEventListener' in window) { // Enhance for HTML5 browsers }新機能が登場し、古いブラウザがますます時代遅れになるにつれて、マスタードベースラインのカットが変更されます。 たとえば、ES6矢印関数などの新しいJavaScript構文は、このインラインCTMチェックがレガシーブラウザでも解析に失敗することを意味します。CTMチェックを安全に実行して失敗することすらできないため、他のサードパーティのJavaScriptを壊すなどの予期しない副作用が発生する可能性があります。 (例:Google Analytics)。
トランスパイルされていない最新のJSを解析しようとすることさえ回避するために、@ snugugのブログから取得したCTM手法にこの「最新のテイク」を適用できます。この手法では、古いブラウザーがtype="module"を理解しないという事実を利用しています。 type="module"宣言し、安全にスキップします。 対照的に、最近のブラウザは<script nomodule>宣言を無視します。
<script type="module" src="./mustard.js"></script> <script nomodule src="./no-mustard.js"></script> <!-- Can be done inline too --> <script type="module"> import mustard from './mustard.js'; </script> <script nomodule type="text/javascript"> console.log('No Mustard!'); </script>このアプローチは、ES6ブラウザーを機能の新しい最小ベースラインとして扱って満足している場合に適しています(執筆時点でグローバルブラウザーの約92%)。
ただし、JavaScriptの世界が進化しているように、CSSの世界も進化しています。 グリッド、フレックスボックス、CSS変数など(それぞれフォールバックの効果が異なります)ができたので、古いブラウザが持つ可能性のあるCSSサポートの組み合わせが、「モダン」と「レガシー」のミッシュマッシュにつながる可能性があるかどうかはわかりません。スタイリング、その結果は壊れているように見えます。 したがって、サイトはますますスタイルをCTMすることを選択しているため、HTMLがコアベースラインになり、CSSとJSの両方が拡張機能として扱われます。
これまで見てきたJavaScriptベースのCTM手法には、JavaScriptの存在を使用してCSSを何らかの方法で適用する場合、いくつかの欠点があります。
- インラインJavaScriptがブロックされています。 スタイリングを取得する前に、ブラウザはJavaScriptをダウンロード、解析、および実行する必要があります。 したがって、ユーザーにはスタイルのないテキストが点滅する場合があります。
- 一部のユーザーは最新のブラウザを使用している場合がありますが、JavaScriptを無効にすることを選択します。 JavaScriptベースのCTMは、完全に取得できる場合でも、スタイル付きサイトを取得できないようにします。
「究極の」アプローチは、マスタードのリトマス試験としてCSSメディアクエリを使用することです。 この「CSSCTM」技術は、SpringerNatureなどのサイトで積極的に使用されています。
<head> <!-- CSS-based cuts-the-mustard --> <!-- IMPORTANT: the JS depends on having this rule somewhere in the CSS: `body { clear: both }` --> <link rel="stylesheet" href="mq-test.css" media="only screen and (min-resolution: 0.1dpcm), only screen and (-webkit-min-device-pixel-ratio:0) and (min-color-index:0)"> </head> <body> <!-- content here... --> <script> (function () { // wrap in an IIFE to prevent global scope pollution function isSupported () { var val = ''; if (window.getComputedStyle) { val = window.getComputedStyle(document.body, null).getPropertyValue('clear'); } else if (document.body.currentStyle) { val = document.body.currentStyle.clear; } if (val === 'both') { // references the `body { clear: both; }` in the CSS return true; } return false; } if (isSupported()) { // Load or run JavaScript for supported browsers here. } })(); </script> </body> このアプローチは非常に脆弱です— bodyセレクターのclearプロパティを誤ってオーバーライドすると、サイトが「破壊」されます—しかし、最高のパフォーマンスを提供します。 この特定の実装では、少なくともIE 9、iOS 7、およびAndroid 4.4でのみサポートされているメディアクエリを使用します。これは、非常に賢明な最新のベースラインです。
「マスタードを切る」は、さまざまな形で、2つの主要な原則を達成します。
- 広範なユーザーサポート。
- 効率的に適用された開発努力。
サイトがすべてのブラウザ/オペレーティングシステム/ネットワーク接続/ユーザー構成の組み合わせに対応することは不可能です。 Yahoo!のGradedBrowser Supportモデルによると、cuts-the-mustardなどの手法は、ブラウザーをCグレードとAグレードのブラウザーに合理化するのに役立ちます。 。
Cuts-The-Mustard:アンチパターン?
「コア」と「アドバンスド」のグローバルなバイナリ決定を適用することは、ユーザーにとって可能な限り最高のエクスペリエンスではないという議論があります。 それ以外の場合は困難な技術的問題に正気をもたらしますが、ブラウザがグローバルCTMテストの機能の90%をサポートし、この特定のページが失敗した機能の10%を使用していない場合はどうなりますか? この場合、CTMチェックが失敗するため、ユーザーはコアエクスペリエンスを取得します。 しかし、私たちは彼らに完全な経験を与えることができたでしょう。
また、特定のページがブラウザでサポートされていない機能を利用している場合はどうでしょうか。 コンポーネント化への移行では、ページレベルのフォールバックではなく、機能固有のフォールバック(またはエラー境界)を使用できます。
私たちはウェブ開発でこれを毎日行っています。 Webフォントを取り込むことを考えてください。 ブラウザが異なれば、フォントサポートのレベルも異なります。 私たちは何をしますか? いくつかのフォントファイルのバリエーションを提供し、ブラウザにダウンロードするものを決定させます。
@font-face { font-family: FontName; src: url('path/filename.eot'); src: url('path/filename.eot?#iefix') format('embedded-opentype'), url('path/filename.woff2') format('woff2'), url('path/filename.woff') format('woff'), url('path/filename.ttf') format('truetype'); } HTML5ビデオでも同様のフォールバックがあります。 最近のブラウザは使用するビデオ形式を選択しますが、 <video>要素が何であるかを理解していないレガシーブラウザは単にフォールバックテキストをレンダリングします。
<video width="400" controls> <source src="mov_bbb.mp4" type="video/mp4"> <source src="mov_bbb.ogg" type="video/ogg"> Your browser does not support HTML5 video. </video> 以前にBBCがSVGのPNGフォールバックに使用したネスティングアプローチは、 <picture>レスポンシブ画像要素の基礎です。 最新のブラウザは、提供されたmedia属性に基づいて最適な画像をレンダリングしますが、 <picture>要素が何であるかを理解していないレガシーブラウザは、 <img>フォールバックをレンダリングします。
<picture> <source media="(min-width: 650px)"> <source media="(min-width: 465px)"> <img src="img_orange_flowers.jpg" alt="Flowers"> </picture>HTML仕様は、すべてのブラウザーに基本的なフォールバックメカニズムを提供すると同時に、それらを理解する最新のブラウザーに機能と最適化を提供するために、長年にわたって慎重に進化してきました。
同様の原則をJavaScriptコードに適用できます。 fooメソッドに複雑なJSが含まれているような機能を想像してみてください。
class Feature { browserSupported() { return ('querySelector' in document); // internal cuts-the-mustard goes here } foo() { // etc } } export default new Feature(); fooを呼び出す前に、 browserSupportedメソッドを呼び出して、このブラウザーで機能がサポートされているかどうかを確認します。 サポートされていない場合は、ページでエラーが発生する可能性のあるコードを呼び出そうとはしません。
import Feature from './feature'; if (Feature.browserSupported()) { Feature.foo(); }この手法は、ポリフィルの取り込みを回避し、個々のブラウザーでネイティブにサポートされているものをそのまま使用できることを意味します。サポートされていない場合は、個々の機能を適切に劣化させます。
上記の例では、構文がすべてのブラウザーで理解されるようにコードがES5にトランスパイルされると想定していますが、コードのいずれかがポリフィルされているとは想定していません。 コードのトランスパイルを避けたい場合は、同じ原則を適用できますが、 type="module"を使用すると、マスタードがカットされますが、ES6ブラウザーの最小要件がすでにあるという警告があります。数年以内に良い解決策になり始める可能性があります:
<script type="module"> import Feature from './feature.js'; if (Feature.browserSupported()) { Feature.foo(); } </script> HTMLについても説明し、JavaScriptについても説明しました。 CSSでローカライズされたフォールバックを適用することもできます。 CSSには@supportsキーワードがあり、CSS機能のサポートの有無に基づいて条件付きでCSSを適用できます。 しかし、それは普遍的にサポートされていないという事実で皮肉なことに洞窟になっています。 注意深く適用する必要があります。 CSSで機能クエリを使用する方法についてのすばらしいMozillaブログ投稿があります。
理想的な世界では、グローバルなマスタードカットチェックは必要ありません。 代わりに、個々のHTML、JS、またはCSS機能は自己完結型であり、独自のエラー境界を持つ必要があります。 Webコンポーネント、シャドウDOM、カスタム要素の世界では、この種のアプローチへの移行がさらに進むと思います。 ただし、サイト全体の予測とテストがはるかに困難になります。たとえば、あるコンポーネントのスタイルが別のコンポーネントのレイアウトに影響を与える場合、意図しない副作用が発生する可能性があります。
2つの主要な下位互換性戦略
戦略としてのポリフィリングの要約:
- ほとんどのユーザーにクライアント側のJS機能を提供できます。
- 下位互換性の問題をポリフィルに委任する場合は、コーディングが簡単になります。
- ️実装によっては、ポリフィルを必要としないユーザーのパフォーマンスに悪影響を与える可能性があります。
- ️アプリケーションの複雑さとブラウザの使用年数によっては、多くのポリフィルが必要になる場合があるため、実行が非常に悪くなります。 メガバイトのポリフィルを、それを受け入れる準備が最も整っていないブラウザに出荷するリスクがあります。
戦略としてのプログレッシブエンハンスメントの要約:
- 従来のCTMを使用すると、コードを簡単にセグメント化し、手動でテストできます。
- すべてのユーザーのエクスペリエンスのベースラインを保証します。
- ️高度なエクスペリエンスを処理できるユーザーにコアエクスペリエンスを不必要に提供する可能性があります。
- ️機能のためにクライアント側のJSを必要とするサイトにはあまり適していません。
- ️堅牢なプログレッシブエンハンスメント戦略とパフォーマンスの高い最初のレンダリングのバランスを取るのが難しい場合があります。 「コア」エクスペリエンスを優先しすぎて、「フル」エクスペリエンスを取得するユーザーの90%に損害を与えるリスクがあります(たとえば、noJSに小さな画像を提供し、遅延読み込みで高解像度の画像に置き換えるなど)。表示されることさえないアセットのダウンロード容量を大量に浪費しました)。
結論
IE8はかつて最先端のブラウザでした。 (いいえ、真剣に。)今日のChromeとFirefoxについても同じことが言えます。
今日のWebサイトがIE8で完全に使用できない場合、HTML、CSS、およびJavaScriptのオープンテクノロジーに基づいて構築されているにもかかわらず、10年後のWebサイトは今日の最新のブラウザーではほぼ使用できなくなる可能性があります。
ちょっと立ち止まって考えてみてください。 ちょっと怖くないですか? (とはいえ、10年経ってもブラウザーを放棄できず、ブラウザーを作成した会社がブラウザーを廃止した場合、いつできますか?)
IE8は今日のスケープゴートです。 明日はIE9、来年はSafari、1年後にはChromeになるかもしれません。 IE8を「選択した古いブラウザ」に交換できます。 重要なのは、開発者が構築するブラウザーと、人々が使用しているブラウザーとの間には常にある程度の隔たりがあるということです。 私たちはそれを嘲笑するのをやめ、堅牢で包括的なエンジニアリングソリューションへの投資を開始する必要があります。 これらの戦略の副作用は、アクセシビリティ、パフォーマンス、およびネットワークの復元力の点で利益をもたらす傾向があるため、ここで全体像を把握できます。
スクリーンリーダーの番号については考えない傾向があります。 私たちは、私たち自身の過失なしに、私たちのコンテンツを他の方法で消費する方法がないユーザーをサポートするために最善を尽くすことは道徳的に正しいことを当然のことと考えています。 同じ原則が古いブラウザを使用している人々にも当てはまります。
レガシーブラウザと最新ブラウザの幅広い範囲である程度機能し続ける必要がある堅牢なサイトを構築するためのいくつかの高レベルの戦略について説明しました。
繰り返しになりますが、免責事項:IEのために物事をハックしないでください。 それは要点を逃しているでしょう。 ただし、あらゆる種類の人々があらゆる種類の理由であらゆる種類のブラウザを使用していること、およびすべての人がWebにアクセスできるようにするために採用できる確かなエンジニアリングアプローチがあることに注意してください。
多数派のために最適化し、少数派のために努力し、セキュリティを決して犠牲にしないでください。
SmashingMagの詳細:
- Web標準:何を、なぜ、そしてどのように
- スマートバンドリング:レガシーブラウザにのみレガシーコードを提供する方法
- プレースホルダー属性を使用しないでください
- ブラウザレスWeb用のデザイン
