私は50MBの予算で1日Webを使用しました
公開: 2022-03-10この記事は、ユーザーの特定の人口統計を表す、さまざまな制約の下でWebを使用しようとするシリーズの一部です。 実在の人々が直面している困難のプロファイルを高めたいと思います。それは、彼らのニーズに共感する方法で設計および開発すれば回避できます。
前回は、Internet Explorer 8を使用して1日Webをナビゲートしました。今回は、50MBの予算で1日Webを閲覧しました。
なぜ50MBなのですか?
私たちの多くは、月に数ギガバイトのデータ転送を可能にするモバイルプランを利用できるほど幸運です。 それができない場合、通常、高速ブロードバンド接続を使用し、事実上無制限のデータを持つ家庭用または公共のWiFiネットワークに接続できます。
しかし、モバイルデータが法外に高価であり、ブロードバンドインフラストラクチャがほとんどまたはまったくない世界の一部があります。
人々は一度に数十メガバイトのデータパッケージを購入することが多く、ギガバイトは比較的大きく、したがって購入するデータの量が高価になります。
— Cable.co.ukの消費者向け通信アナリスト、Dan Howdle
私たちが話しているのはどれくらい高いですか?
モバイルデータのコスト
cable.co.ukによる2018年の調査によると、ジンバブエはモバイルデータに関して世界で最も高価な国であり、1 GBのコストは平均75.20ドルで、12.50ドルから138.46ドルの範囲です。 価格の範囲が非常に広いのは、少量のデータが非常に高価であり、コミットするデータプランが大きくなるほど比例して安くなるためです。 詳細については、調査方法を読むことができます。
ジンバブエは決して一回限りではありません。 次に赤道ギニア、セントヘレナ、フォークランド諸島が並んでおり、1 GBのデータのコストはそれぞれ65.83ドル、55.47ドル、47.39ドルです。 これらの国々は一般に、不十分な技術インフラストラクチャと低い採用率の組み合わせを持っています。つまり、データの配信にはコストがかかり、コストを削減するための規模の経済がありません。
ヨーロッパの一部でもデータは高価です。 ギリシャのギガバイトのデータは32.71ドルに戻ります。 スイスでは、20.22ドル。 比較のために、同じ量のデータのコストは、英国では6.66ドル、米国では12.37ドルです。 規模の反対側では、インドはデータの世界で最も安価な場所であり、平均コストは0.26ドルです。 キルギスタン、カザフスタン、ウクライナは、GBあたりそれぞれ0.27ドル、0.49ドル、0.51ドルで続いています。
モバイルネットワークの速度も国によって大きく異なります。 おそらく驚くべきことに、オーストラリアやフランスを含む世界の少なくとも30か国で、ユーザーはモバイルネットワーク上でWiFiよりも速い速度を体験しています。 韓国のモバイルダウンロード速度は最も速く、平均52.4 Mbpsですが、イラクは最も遅く、平均1.6Mbpsのダウンロードと0.7Mbpsのアップロードです。 米国は、モバイルダウンロード速度で世界で40位、約34 Mbpsであり、世界が5Gに移行するにつれて、さらに遅れをとるリスクがあります。
モバイルネットワーク接続の種類については、英国のユーザー接続の84.7%が4Gであるのに対し、米国では93%、韓国では97.5%です。 これは、ウズベキスタンでは50%未満、アルジェリア、エクアドル、ネパール、イラクでは60%未満と比較されます。
ブロードバンドデータのコスト
一方、2018年のブロードバンドのコストに関する調査によると、ニジェールのブロードバンド接続のコストは「1メガビット/月」で263ドルです。 この指標を理解するのは少し難しいので、例を示します。ある国のブロードバンドパッケージの平均コストが22ドルで、パッケージが提供する平均ダウンロード速度が10 Mbpsの場合、「1メガビット/月あたりのコスト」は次のようになります。 $ 2.20になります。
これは興味深い指標であり、ブロードバンド速度がデータ上限と同じくらい重要な要素であることを認めている指標です。 263ドルのコストは、非常に低速で非常に高価なブロードバンドの組み合わせを示唆しています。 参考までに、この指標は英国で1.19ドル、米国で1.26ドルです。
おそらく理解しやすいのは、ブロードバンドパッケージの平均コストです。 この調査では、これらのパッケージにデータキャップがあるかどうかを無視して、提供されている最も安価なブロードバンドパッケージを探していたため、データ自体のコストではなく、有用な球場の数値を提供していることに注意してください。
パッケージコストだけで、モーリタニアは世界で最も高価なブロードバンドを持っており、平均で768.16ドル(307.26ドルから1,368.72ドルの範囲)です。 モーリタニアにはすでにほとんど存在しないため、この莫大な費用には、プロパティへの物理的なラインの構築が含まれます。 モーリタニアは0.7Mbpsで、世界で最も遅いブロードバンドネットワークの1つでもあります。
台湾は世界最速のブロードバンドで、平均速度は85Mbpsです。 イエメンは0.38Mbpsで最も遅いです。 しかし、ブロードバンドインフラストラクチャが十分に確立されている国でさえ、いわゆる「非スポット」があります。 英国はブロードバンド速度で207か国中34位にランクされていますが、2019年7月には、英国にブロードバンドのない学校がまだありました。
英国のブロードバンドパッケージの平均コストは39.58ドルで、米国のブロードバンドパッケージの平均コストは67.69ドルです。 世界で最も安い平均はわずか5ドルのウクライナですが、それらすべての中で最も安いブロードバンド取引はキルギスタンで見つかりました(1.27ドル-国の平均108.22ドルに対して)。
ジンバブエはモバイルデータにとって最もコストのかかる国であり、そのブロードバンドの統計はそれほど良くなく、平均コストは128.71ドル、「1メガビット/月」のコストは6.89ドルです。
絶対コストと実際のコスト
これまでに概説したすべてのコストは、調査時の為替レートに基づく米ドルでの絶対コストです。 これらの費用は生活費として考慮されていません。つまり、多くの国では、実際の費用は実際にははるかに高くなっています。
今日のブラウジングを50MBに制限します。これは、ジンバブエではモバイルデータ料金で約3.67ドルかかります。 それほど多くはないように聞こえるかもしれませんが、ジンバブエの教師たちは、給与が1日わずか2.50ドルに下がったため、今年は印象的でした。
比較のために、3.67ドルは米国の7.25ドルの最低賃金の約半分です。 ジンバブエ人として、私はこの50MBのデータを購入するためのお金を稼ぐために、米国ではわずか30分であるのに対し、約1日半働かなければなりませんでした。 国間の生活費を比較するのは簡単ではありませんが、賃金だけでジンバブエの50 MBのデータの3.67ドルのコストは、最低賃金でアメリカ人に52ドルのように感じます。
実験の設定
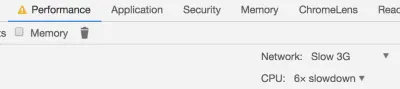
Chromeを起動して開発ツールを開き、ネットワークを低速の3G接続に調整しました。 ウズベキスタンのユーザーが経験するような遅い接続をシミュレートして、Webサイトがどのような経験をするかを確認したかったのです。 また、CPUを調整して、ローエンドデバイス上にあることをシミュレートしました。

ModHeaderをインストールし、「Save-Data」ヘッダーを設定して、データ使用量を最小限に抑えたいことをWebサイトに通知しました。 これは、Chrome for Androidの「ライトモード」によって設定されるヘッダーでもあります。これについては、後で詳しく説明します。
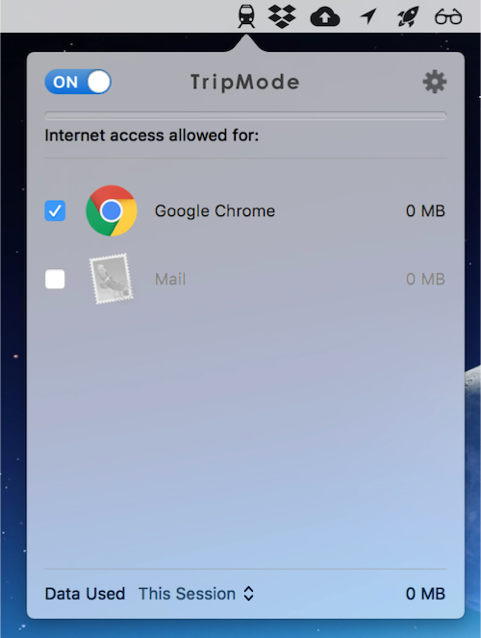
TripModeをダウンロードしました。 Mac上のどのアプリがインターネットにアクセスできるかを制御できるMac用のアプリケーション。 他のアプリケーションのインターネットアクセスは自動的にブロックされます。

50 MBの予算でどこまでかかると予測できますか? Webページの平均の重みは約1.7MBであり、これは予算に約29ページあることを示していますが、同じサイトにとどまり、ブラウザのキャッシュを活用できる場合は、おそらくそれよりも数ページ多くなります。
実験を通して、ページの最初の満足のいくペイントと知覚される読み込み時間をスピードアップするためのパフォーマンスのヒントを提案します。 これらのヒントの一部は、直接転送されるデータの量に影響を与えない場合がありますが、通常、重要度の低いリソースのダウンロードを延期する必要があります。これは、接続が遅い場合、リソースがダウンロードされず、データが保存されることを意味する場合があります。
実験
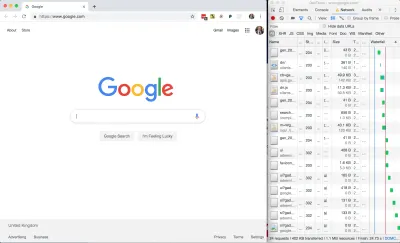
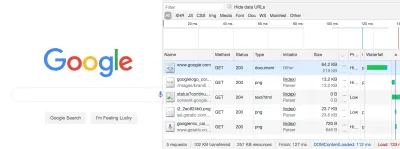
それ以上の苦労なしに、私はgoogle.comをロードし、予算の402 KBを使用し、0.03ドル(ジンバブエの予算の約1%)を費やしました。

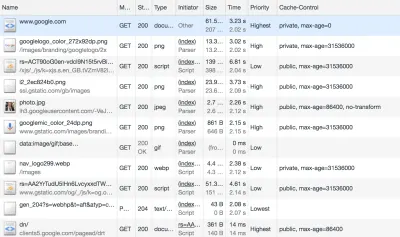
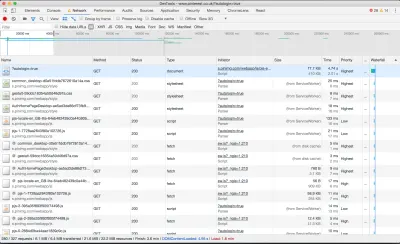
全体として、悪いページサイズではありませんが、24のネットワーク要求がどこから来ているのか、ページをもっと軽くできるかどうか疑問に思いました。
Googleホームページ— DOM

styleタグを展開しています。 (大プレビュー)ページマークアップを見ると、外部スタイルシートはありません。すべてのCSSがインラインです。
パフォーマンスのヒント#1:インラインクリティカルCSS
これは、外部スタイルシートをフェッチするためにブラウザーが追加のネットワーク要求を行う必要がないため、パフォーマンスに優れています。そのため、スタイルを解析して、最初のコンテンツの多いペイントにすぐに適用できます。 外部スタイルシートはキャッシュできますが、インラインスタイルシートはキャッシュできないため、ここではトレードオフが必要です(JavaScriptを使いこなせない限り)。
一般的なアドバイスは、重要なスタイル(折り畳みの上にあるもの)をインラインにし、残りのスタイリングを外部にして非同期にロードすることです。 CSSの非同期ロードは、非常に巧妙なHTML行で実現できます。
<link rel="stylesheet" href="/path/to/my.css" media="print" onload="this.media='all'">devtoolsは、DOMのきれいなバージョンを表示します。 ブラウザに実際にダウンロードされたものを確認したい場合は、[ソース]タブに切り替えて、ドキュメントを見つけてください。

ここにたくさんのインラインJavaScriptがあることがわかります。 単に縮小されたのではなく、醜いものになっていることは注目に値します。
パフォーマンスのヒント#2:資産の縮小と縮小
縮小化は不要なスペースと文字を削除しますが、醜化は実際にはコードを短くするために「マングル」します。 わかりやすい兆候は、コードに、手つかずのソースコードではなく、マシンで生成された短い変数名が含まれていることです。 これは、スクリプトが小さくてダウンロードが速いことを意味するので、良いことです。
それでも、インラインスクリプトは210KBのページリソースの約120KB(60 KBのgzip圧縮サイズの約半分)のように見えます。 さらに、ダウンロードされた402KBのうち291KBに相当する5つの外部JavaScriptファイルがあります。

これは、JavaScriptがページ全体の重みの約80%を占めることを意味します。
これは役に立たないJavaScriptではありません。 あなたがタイプするときに提案を表示するために、Googleはいくつかを持っている必要があります。 しかし、その多くはトラッキングコードと広告設定だと思います。
比較のために、JavaScriptを無効にして、ページを再読み込みしました。

JSが無効になっているバージョンのGoogle検索は、402KBではなく102KBです。 Googleはこれらの条件下で自動提案を提供することはできませんが、サイトはまだ機能しており、データ使用量を以前の4分の1に減らしました。 本当に長期的にデータ使用量を制限する必要がある場合、最初に行うことの1つは、JavaScriptを無効にすることです。 思ったほど悪くはありません。
パフォーマンスのヒント#3:少ないほど多い
アセットのインライン化、醜化、縮小はすべてうまく機能しますが、最高のパフォーマンスは、そもそもアセットを送信しないことから得られます。
- 新しい機能を追加する前に、パフォーマンスの予算はありますか?
- JavaScriptをサイトに追加する前に、プレーンHTMLを使用して機能を実現できますか? (たとえば、HTML5フォームの検証)。
- 大きなJavaScriptまたはCSSライブラリをアプリケーションに取り込む前に、bundlephobia.comなどを使用してその大きさを測定します。 便利さは重さの価値がありますか? はるかに小さいデータサイズでバニラコードを使用して同じことを達成できますか?
リソース情報の分析
ここで開梱するものはたくさんあるので、ひびを入れましょう。 プレイできるのは50MBしかないので、このページの読み込みのすべてのビットを搾り出します。 短いChromeDevtoolsチュートリアルに落ち着いてください。
402 KBが転送されましたが、1.1 MBのリソース:それは実際にはどういう意味ですか?
これは、402 KBのコンテンツが実際にダウンロードされたが、圧縮された形式(gzipやbrotliなどの圧縮アルゴリズムを使用)であることを意味します。 次に、ブラウザはそれを意味のあるものに解凍するためにいくつかの作業を行う必要がありました。 解凍されたデータの合計サイズは1.1MBです。
この解凍は無料ではありません。リソースの解凍には数ミリ秒のオーバーヘッドがあります。 しかし、1.1MBを送信する場合と比較すると、これはごくわずかなオーバーヘッドです。
パフォーマンスのヒント#4:テキストベースのアセットを圧縮する
原則として、常にgzipなどを使用してアセットを圧縮します。 ただし、画像やその他のバイナリファイルには圧縮を使用しないでください。これらは、ソースで事前に最適化する必要があります。 圧縮すると、実際にはそれらが大きくなる可能性があります。
また、可能であれば、1500バイト以下のファイルの圧縮は避けてください。 最小のTCPパケットサイズは1500バイトです。したがって、たとえば800バイトに圧縮しても、同じバイトパケットで送信されるため、何も節約できません。 繰り返しになりますが、コストはごくわずかですが、サーバーでの圧縮CPU時間と、クライアントでの解凍CPU時間を浪費します。
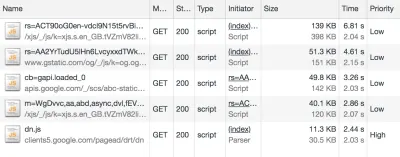
Chromeの[ネットワーク]タブに戻りましょう。これらの優先順位を詳しく見ていきましょう。 リソースの優先度は「最高」から「最低」であることに注意してください。これらは、ダウンロードするより重要なリソースをブラウザが推測するのに最適です。 優先度が高いほど、ブラウザはより早くアセットをダウンロードしようとします。
パフォーマンスのヒント#5:ブラウザにリソースのヒントを与える
ブラウザは最も優先度の高いアセットを推測しますが、 <link rel="preload">タグを使用してリソースのヒントを提供し、できるだけ早くアセットをダウンロードするようにブラウザに指示できます。 フォント、ロゴ、および折り目の上に表示されるその他のものをプリロードすることをお勧めします。
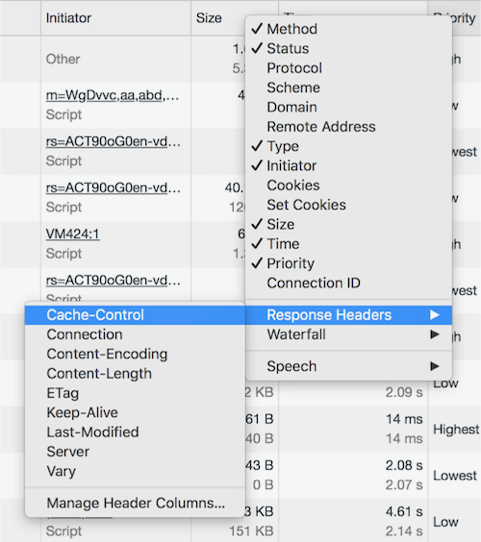
キャッシングについて話しましょう。 Altキーを押しながら右クリックして列ヘッダーを変更し、よりジューシーな情報のロックを解除します。 Cache-Controlをチェックします。

Cache-Controlは、リソースをキャッシュできるかどうか、リソースをキャッシュできる期間、および再検証に関して従う必要のあるルールを示します。 適切なキャッシュ値を設定することは、繰り返しアクセスのデータコストを抑えるために重要です。
パフォーマンスのヒント#6:すべてのキャッシュ可能なアセットにキャッシュ制御ヘッダーを設定する
cache-control値は、 publicまたはprivateのディレクティブで始まり、その後に有効期限値が続くことに注意してください(例: max-age=31536000 )。 ディレクティブはどういう意味ですか、そしてなぜ奇妙に特定のmax-age値ですか?

値31536000は、1年に存在する秒数であり、キャッシュ制御仕様で許可されている理論上の最大値です。 この値がすべての静的アセットに適用されるのはよくあることであり、事実上「このリソースは変更されない」ことを意味します。 実際には、ブラウザは1年間キャッシュしませんが、意味のある限りアセットをキャッシュします。
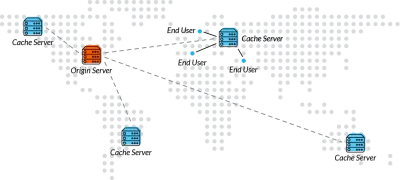
public / privateディレクティブを説明するには、サーバーの外部に存在する2つのメインキャッシュを説明する必要があります。 まず、リソースがユーザーのマシン(「クライアント」)に保存される従来のブラウザキャッシュがあります。 そして、クライアントとサーバーの間にあるCDNキャッシュがあります。 リソースはCDNレベルでキャッシュされ、CDNがオリジンサーバーにリソースを何度も要求するのを防ぎます。

publicのCache-Controlディレクティブを使用すると、リソースをクライアントとCDNの両方にキャッシュできます。 privateの値は、クライアントのみがそれをキャッシュできることを意味します。 CDNは想定されていません。 この後者の値は通常、認証の背後に存在するページまたはアセットに使用されます。クライアントにキャッシュすることは問題ありませんが、個人情報をCDNにキャッシュして他のユーザーに配信することにより、個人情報を漏えいさせたくはありません。

私の注意を引いたのは、Googleロゴのキャッシュコントロールが「プライベート」であるということでした。 ページ上の他の画像にはパブリックキャッシュがあり、ロゴが異なる方法で処理される理由がわかりません。 何かアイデアがあれば、コメントで教えてください!
ページを更新しましたが、ページ自体を除いて、ほとんどのリソースはキャッシュから提供されていました。ページ自体はすでにprivate, max-age=0であり、キャッシュできません。 これは動的なWebページでは正常であり、ユーザーが更新するときに常に最新のページを取得することが重要です。
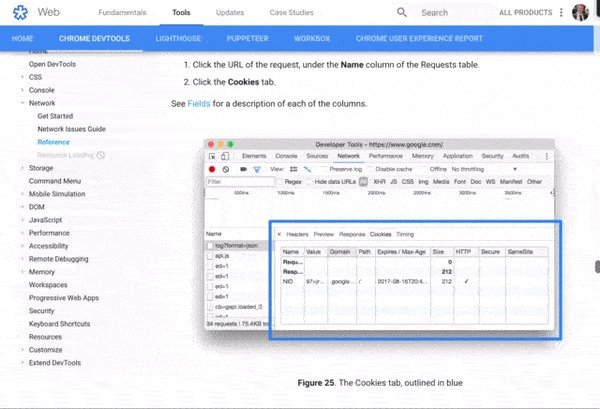
この時点で、devtoolsの「Explanation」URLを誤ってクリックしたため、ネットワーク分析リファレンスに移動し、予算の約5MBが消費されました。 おっと。
Google Dev Docs
この新しい5MBページの4.2MBは画像になりました。 特にSVG。 これらの中で最も重いのは186KBで、これは特に大きくはありません。非常に多くのKBがあり、すべてを一度にダウンロードしました。

その5MBのページの読み込みは、今日の私の予算の10%でした。 これまでのところ、私はGoogleホームページのJavaScriptなしのリロードを含めて5.5 MBを使用し、$ 0.40を費やしました。 このページを開くつもりはありませんでした。
ここでより良いユーザーエクスペリエンスは何でしたか?
パフォーマンスのヒント#7:画像の遅延読み込み
通常、誤ってリンクをクリックした場合は、ブラウザの[戻る]ボタンを押してしまいます。 これらの画像をダウンロードしても、何のメリットもありませんでした。4.2MBの無駄です。
自分が何に夢中になっているのかを一般的に知っているビデオとは別に、画像はWebでのデータ使用の最大の原因です。 世界の上位500のWebサイトを調査したところ、画像は平均ページ重量の最大53%を占めていることがわかりました。 「これは、ページの読み込み時間とその後の全体的なパフォーマンスに大きな影響を与えることを意味します」。
ページの読み込み時にすべての画像をダウンロードするのではなく、ページを使用しているユーザーのみが画像のダウンロード費用を支払うように、画像を遅延読み込みすることをお勧めします。 したがって、スクロールしなければ見えない位置までスクロールしないことを選択したユーザーは、表示されない画像をダウンロードするために不要な帯域幅を無駄にすることはありません。
画像の遅延読み込みを展開するための優れたcss-tricks.comガイドがあり、接続が良好な場合、接続が不十分な場合、JavaScriptが無効になっている場合のバランスが取れています。
このページが上記のガイドに従って遅延読み込みを実装している場合、38個のSVGのそれぞれは、デフォルトで1 KBのプレースホルダー画像で表され、スクロール時にのみ表示に読み込まれます。
パフォーマンスのヒント#8:画像に適切な形式を使用する
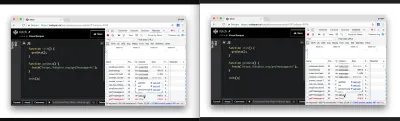
GoogleはWebPを使用しなかったため、トリックを見逃したと思いました。WebPは、PNGと比較してサイズが26%小さく(品質が低下しない)、JPEGと比較してサイズが25〜34%小さい(および同等の品質)。 SVGをWebPに変換することに挑戦したいと思いました。
WebPに変換すると、SVGの1つが186KBからわずか65KBに減少しましたが、実際には、画像を並べて見ると、WebPは粗くなりました。

次に、PNGの1つをWebPに変換してみました。これは、ロスレスであり、より小さくなるはずです。 ただし、WebP出力は*より重い*(127 KB、109 KBから)!

これは私を驚かせた。 WebPは必ずしも私たちが考える特効薬ではなく、Googleでさえこのページでの使用を怠っています。
したがって、私のアドバイスは次のようになります。可能な場合は、画像ごとにさまざまな画像形式を試してみてください。 最小サイズで最高の品質を維持するフォーマットは、期待したものではない場合があります。
ここで、DOMに戻ります。 私はこれに出くわしました:

Googleアナリティクススクリプトのasyncキーワードに注目してください。

ドキュメントの冒頭にある最初のものの1つであるにもかかわらず、 asyncキーワードを使用してブロック要求であることを明示的にオプトアウトしたため、これには低い優先度が与えられました。
ブロッキングリクエストは、ページのレンダリングを停止するリクエストです。 <script>呼び出しはデフォルトでブロックされており、スクリプトがダウンロード、コンパイル、実行されるまでHTMLの解析を停止します。 これが、従来、ドキュメントの最後に<script>呼び出しを配置する理由です。
パフォーマンスのヒント#9:ブロッキングスクリプト呼び出しの記述を避ける
<script>タグにasync属性を追加することで、ページのレンダリングを停止するのではなく、バックグラウンドでスクリプトをダウンロードするようにブラウザに指示しています。 スクリプトがダウンロードされるまでにHTMLがまだ解析されている場合は、スクリプトの実行中に解析が一時停止されてから再開されます。 これは、 <script>が検出されたらすぐにレンダリングをブロックするよりもはるかに優れています。

微妙に異なるdefer属性もあります。 <script defer>は、スクリプトがバックグラウンドで読み込まれている間にページをレンダリングするようにブラウザに指示します。スクリプトがダウンロードされるまでにHTMLがまだ解析されている場合でも、スクリプトはページがレンダリングされるまで待機してから実行する必要があります。 。 これにより、スクリプトが完全に非ブロッキングになります。 詳細については、「deferとasyncを使用してJavaScriptを効率的にロードする」をお読みください。
とにかく、十分なグーグル解剖。 別のサイトを試す時が来ました。 予算の45MB近くが残っています。
アマゾン

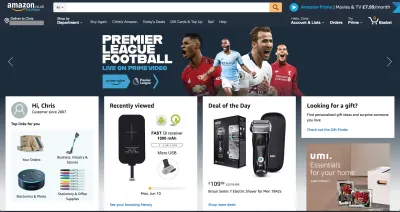
総重量が約6MBのAmazonホームページ。 これらの1つは、ページ上でさえ見つけることができなかった587KBの画像でした。 これはPNGで、おそらく鮮明なテキストが含まれていましたが、写真の背景にありました。これは、パフォーマンスにとってひどい古典的な組み合わせです。

実際、ネットワークタブには数百キロバイトの画像があり、ページには実際には表示されませんでした。 アマゾンのどこかで設定が間違っているのではないかと思いますが、これらの目に見えない画像を組み合わせると、少なくとも1MBのデータが噛み砕かれました。
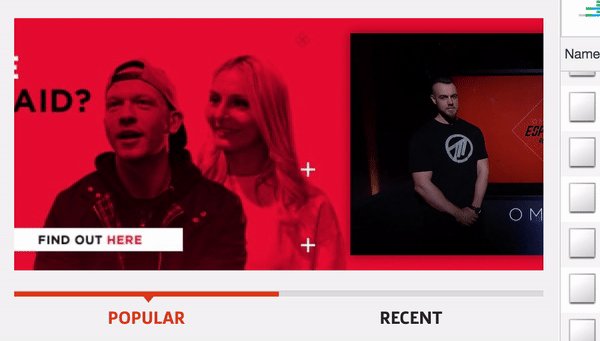
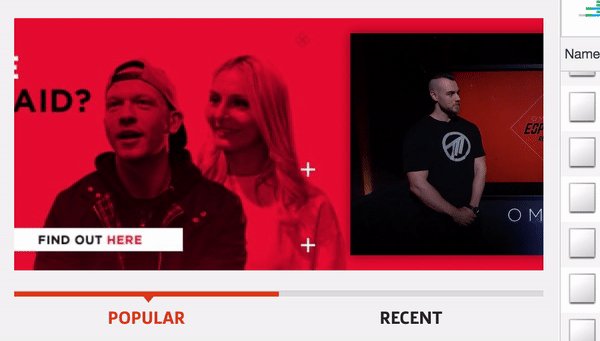
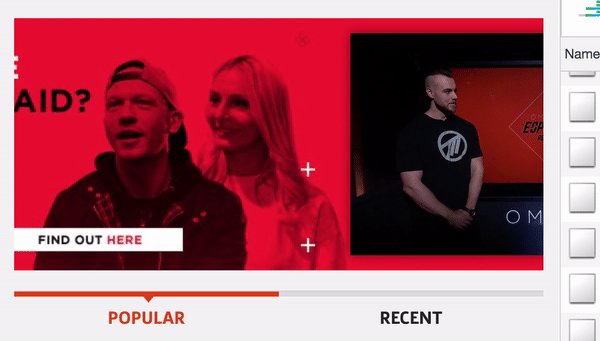
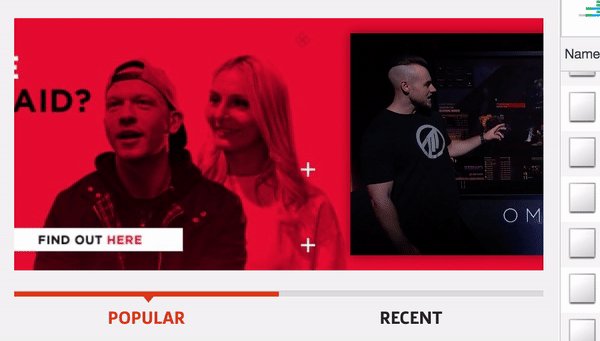
ヒーロー画像はどうですか? これはページのメイン画像であり、転送されるのはわずか94 KBですが、テキストやサッカー選手の周りで直接トリミングすると、サイズを約15%縮小できます。 次に、画像と同じ背景色をCSSに適用できます。 これには、テキストの読みやすさを維持しながら、小さい画面にサイズ変更できるという追加の利点があります。

一度言いましたが、もう一度言います。画像の最適化と遅延読み込みは、サイトのページの重みにもたらす最大のメリットです。
画像を最適化することで、これまでで最も重要なデータ削減が実現しました。 JavaScriptが全体的なパフォーマンスにとってより大きな問題であると主張することはできますが、データの削減はできません。 画像の最適化または削除は、はるかに軽いエクスペリエンスを保証する最も安全な方法であり、それがDataSaverが依存する主要な最適化です。
— Tim Kadlec、ChromeLiteページを理解する
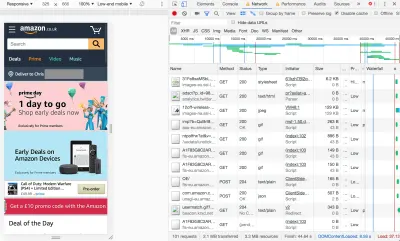
Amazonに公平を期すために、ブラウザーのサイズをモバイルサイズに変更してページを更新すると、サイトはモバイル用に最適化され、ページの総重量はわずか2.1MBになります。

しかし、これは私の次のポイントに私をもたらします…
パフォーマンスのヒント#10:データ接続について想定しないでください
デスクトップ上の誰かがブロードバンド接続を使用しているか、データが制限されたドングルまたはモバイルを介してテザリングを行っているかを検出することは困難です。 多くの人がそのような電車で働いているか、ブロードバンドインフラストラクチャが貧弱であるがモバイル信号が強い地域に住んでいます。 アマゾンの場合、デスクトップサイトでビッグデータを節約する余地があり、画面サイズがモバイルデバイスを使用していないことを示唆しているという理由だけで満足するべきではありません。
はい。ビューポートが「デスクトップサイズ」の場合、画像はより粗いモバイル画像よりも大きく、画面に最適化されるため、ページの読み込みが大きくなることが予想されます。 ただし、ページを桁違いに大きくすることはできません。
さらに、リクエストとともにSave-Dataヘッダーを送信していました。 このヘッダーは、データ使用量の削減を希望していることを明示的に示しており、今後、より多くのWebサイトがそれに気付くようになることを願っています。
最初の「デスクトップ」の負荷は6MBだった可能性がありますが、座って1分間見た後、優先度の低いリソースとイベントトラッキングが開始されたため、8.6MBに上昇しました。 このページの重みには、約1.7MBの縮小されたJavaScriptが含まれています。 私もそれを見始めたくありません。
パフォーマンスのヒント#11:JavaScriptにWebワーカーを使用する
どちらが悪いでしょう— 1.7MBのJavaScriptまたは1.7MBの画像? 答えはJavaScriptです。パフォーマンスに関しては、2つのアセットは同等ではありません。
JPEG画像は、デコード、ラスタライズ、および画面へのペイントが必要です。 JavaScriptバンドルをダウンロードしてから、解析、コンパイル、実行する必要があります。また、エンジンが完了する必要のある他の多くのステップがあります。 これらのコストは完全に同等ではないことに注意してください。
— Addy Osmani、 2018年のJavaScriptのコスト
これだけのJavaScriptを出荷する必要がある場合は、Webワーカーに入れてみてください。 これにより、JavaScriptの大部分がメインスレッドから切り離され、UIの再描画のために解放され、低電力デバイスでWebページの応答性を維持できるようになります。
私は現在、予算に約15.5 MB入っており、ジンバブエのデータ予算の1.14ドルを費やしています。 私はこれまでにお金を稼ぐために教師として半日働かなければならなかったでしょう。
Pinterestのパフォーマンスについて良いことを聞いたので、それをテストすることにしました。

おそらく、これは最も公平なテストではありません。 サインインページに移動すると、非同期プロセスでFacebookにログインし、自動的にログインしたことがわかりました。 ページは比較的速く読み込まれましたが、プリロードされるコンテンツが増えるにつれて、リクエストが増えていきました。
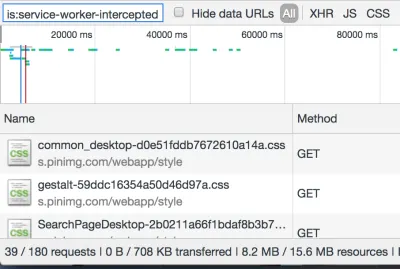
ただし、その後のページの読み込み時に、サービスワーカーがコンテンツの多くを表示し、ページの重みの約半分を節約していることがわかりました。

Pinterestサイトはプログレッシブウェブアプリです。 CSSとJSのキャッシュを手動で処理するServiceWorkerをインストールしました。 これで、WiFiをオフにして、サイトを引き続き使用できます(あまり便利ではありませんが)。

パフォーマンスのヒント#12:ServiceWorkerを使用してオフラインサポートを提供する
ネットワーク経由でWebサイトを1回ロードするだけで、オフラインの場合でも必要なすべての情報を取得できたら素晴らしいと思いませんか?
良い例は、その週の天気予報を表示するWebサイトです。 そのページをダウンロードする必要があるのは1回だけです。 モバイルデータをオフにして、その後ある時点でページに戻ると、最後の既知のコンテンツを提供できるはずです。 もう一度インターネットに接続してページを読み込むと、より最新の予測が得られますが、CSSや画像などの静的アセットは引き続きServiceWorkerからローカルに提供される必要があります。
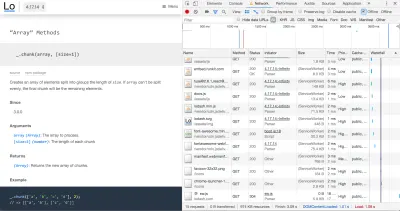
これは、キャッシュされたページにオフラインで再度アクセスできるように、適切なキャッシュ戦略を備えたServiceWorkerを設定することで可能になります。 lodashのドキュメントWebサイトは、実際のサービスワーカーの良い例です。

更新されることはめったになく、定期的に使用される可能性が高いコンテンツは、サービスワーカーの治療に最適です。 ニュースフィードが絶えず変化する動的なサイトは、オフラインエクスペリエンスにはあまり適していませんが、それでもメリットはあります。

データ予算が厳しい場合、サービスワーカーは本当に1日を節約できます。 Pinterestのエクスペリエンスがデータ使用量の点で最適であるとは思いませんが、画像が少ないページでも後続のページは約0.5 MBマークでしたが、JavaScriptでページリクエストを処理し、同じナビゲーション要素を維持することができます。非常にパフォーマンスが高くなる可能性があります。 BBCは、シングルページアプリケーションを介してレンダリング可能な記事への再訪問のために、わずか3.1KBの転送サイズを管理します。
これまでのところ、Pinterestだけで14 MBをかみ砕いており、これは私の予算の約30 MB、つまりジンバブエの予算の$ 2.20(ほぼ1日の賃金)を吹き飛ばしたことを意味します。
最後の20MBには注意したほうがいいですが、どこが楽しいのでしょうか。
Gamespot
これを選んだのは、過去に私の携帯電話で著しく遅く感じたので、その理由を掘り下げたいと思いました。 案の定、ホームページの読み込みには8.5MBのデータが消費されます。

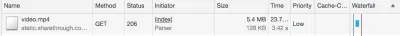
これの6.5MBは、ページの途中で自動再生されるビデオになりました。これは、公平を期すために、スクロールを開始するまでダウンロードされなかったようです。 それにもかかわらず…

ビューポートでビデオの半分しか見ることができませんでした—右側がクリップされていました。 また、30秒の長さだったので、ほとんどの人が座って全体を見ることはないだろうと思います。 この単一のアセットは、ページのサイズを3倍以上にしました。
パフォーマンスのヒント#13:ビデオをプリロードしないでください
原則として、サイトの主要な通信モードがビデオでない限り、プリロードしないでください。
あなたがYouTubeまたはNetflixの場合、あなたのページにアクセスする誰かがビデオの自動読み込みと自動再生を望んでいると考えるのが妥当です。 ビデオがいくつかのデータをかみ砕くことが期待されていますが、それはコンテンツの公正な交換です。 ただし、主要なメディアがテキストと画像であるサイトで、たまたま追加のビデオコンテンツを提供している場合は、ビデオをプリロードしないでください。
ビデオが埋め込まれたニュース記事を考えてみてください。 多くのユーザーは、次のことに移る前に記事の見出しをざっと読みたいだけです。 他の人は記事を読みますが、埋め込みを無視します。 そして、他の人は熱心にクリックして、埋め込まれた各ビデオを見るでしょう。 これらのビデオを見たいと思っていると仮定して、すべてのユーザーの帯域幅を占有するべきではありません。
繰り返しになりますが、ユーザーは動画の自動再生を好みません。 開発者として、私たちはマネージャーが私たちに指示したためにそれを行うだけであり、最もクールなアプリがすべてそれを実行しているためにそれを実行するように指示し、ビデオ広告が従来の20〜50倍の収益を生み出すために最もクールなアプリがそれを実行しているだけです広告。 Google Chromeは、個人的な好みに基づいて一部のサイトの自動再生動画のブロックを開始しました。そのため、動画を自動再生するようにサイトを開発したとしても、ユーザーが体験できる保証はありません。
動画をオプトインエクスペリエンス(クリックして再生)にすることをお勧めする場合は、さらに一歩進んでクリックして読み込むこともできます。 つまり、再生ボタンが上にあるビデオプレースホルダー画像をモックし、再生ボタンをクリックしたときにのみビデオをダウンロードすることを意味します。 速い接続の人はバッファ速度の違いに気付かないはずです。遅い接続の人は、大きなビデオファイルをプリロードする必要がなかったので、サイトの残りの部分がどれだけ速くロードされたかを理解するでしょう。
Anyway, back to Gamespot, where I was indeed forced to preload a large video file I ended up not watching. I then clicked through to a game review page that weighed another 8.5 MB, this time with 5.4 MB of video, before I even started scrolling down the page.
What was really galling was when I looked at what the video actually was. It was an advert for a Samsung TV! This advert cost me $0.40 of my Zimbabwe wages. Not only was it pre-loaded, but it also didn't end up playing anywhere as far as I'm aware, so I never actually saw it.

The 'real' video — the gameplay footage (in other words, the content) — wasn't actually loaded until I clicked on it. And that ploughed through my remaining data in seconds.
それでおしまい。 That's my 50 MB gone. I'll need to work another 1.5 days as a Zimbabwean schoolteacher to repeat the experience.
Performance Tip #14: Optimize For First Page Load
What's striking is that I used 50 MB of data and in most cases, I only visited one or two pages on any given site. If you think about it, this is true of most user journeys today.
Think about the last time you Googled something. You no doubt clicked on the first search result. If you got your answer, you closed the tab, or else you hit the back button and moved onto the next search result.
With the exception of a few so-called 'destination sites' such as Facebook or YouTube, where users habitually go as a starting point for other activities, the majority of user journeys are ephemeral. We stumble across random sites to get the answers to our questions, never to return to those sites again.
Web development practices are heavily skewed towards optimising for repeat visitors. “Cache these assets — they'll come in handy later”. “Pre-load this onward journey, in case the user clicks to read more”. “Subscribe to our mailing list”.
Instead, I believe we should optimize heavily for one-off visitors. Call it a controversial opinion, but maybe caching isn't really all that important. How important can a cached resource that never gets surfaced again be ? And perhaps users aren't actually going to subscribe to your mailing list after reading just the one article, so downloading the JavaScript and CSS for the mail subscription modal is both a waste of data and an annoying user experience.
The Decline Of Proxy Browsers
I had hoped to try out Opera Mini as part of this experiment. Opera Mini is a mobile web browser which proxies web pages through Opera's compression servers. It accounts for 1.42% of global traffic as of June 2019, according to caniuse.com.
Opera Mini claims to save up to 90% of data by doing some pretty intensive transcoding. HTML is parsed, images are compressed, styling is applied, and a certain amount of JavaScript is executed on Opera's servers. The server doesn't respond with HTML as you might expect — it actually transcodes the data into Opera Binary Markup Language (OBML), which is progressively loaded by Opera Mini on the device. It renders what is essentially an interactive 'snapshot' of the web page — think of it as a PDF with hyperlinks inside it. Read Tiffany Brown's excellent article, “Opera Mini and JavaScript” for a technical deep-dive.
It would have been a perfect way to eek my 50 MB budget as far as possible. Unfortunately, Opera Mini is no longer available on iOS in the UK. Attempting to visit it in the app store throws an error:

It's still available “in some markets” but reading between the lines, Opera will be phasing out Opera Mini for its new app — Opera Touch — which doesn't have any data-saving functionality apart from the ability to natively block ads.
Opera desktop used to have a 'Turbo mode', acting as a traditional proxy server (returning a HTML document instead of OBML), applying data-saving techniques but less intensively than Opera Mini. According to Opera, JavaScript continues to work and “you get all the videos, photos and text that you normally would, but you eat up less data and load pages faster”. However, Opera quietly removed Turbo mode in v60 earlier this year, and Opera Touch doesn't have a Turbo mode either. Turbo mode is currently only available on Opera for Android.
Android is where all the action is in terms of data-saving technology. Chrome offers a 'Lite mode' on its mobile browser for Android, which is not available for iPhones or iPads because of “platform constraints“. Outside of mobile, Google used to provide a 'Data Saver' extension for Chrome desktop, but this was canned in April.
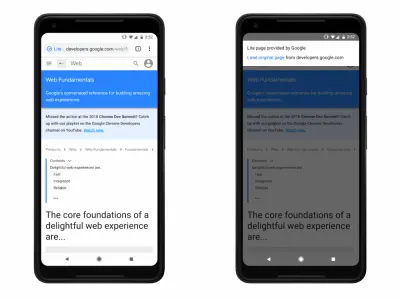
Lite mode for Chrome Android can be forcibly enabled, or automatically kicks in when the network's effective connection type is 2G or worse, or when Chrome estimates the page will take more than 5 seconds to reach first contentful paint. Under these conditions, Chrome will request the lite version of the HTTPS URL as cached by Google's servers, and display this stripped-down version inside the user's browser, alongside a “Lite” marker in the address bar.

I'd love to try it out — apparently it disables scripts, replaces images with placeholders, prevents loading of non-critical resources and shows offline copies of pages if one is available on the device. This saves up to 60% of data. However, it isn't available in private (Incognito) mode, which hints at some of the privacy concerns surrounding proxy browsers.
LiteモードはHTTPSURLをGoogleと共有するため、このモードがシークレットモードで使用できないことは理にかなっています。 ただし、ghacks.netによると、Cookie、ログイン情報、パーソナライズされたページコンテンツなどの他の情報は、Googleと共有されず、「Chromeとウェブサイト間の安全な接続を切断することはありません」。 なぜこれらのデータ保存サービスがiOSで許可されていないように見えるのか疑問に思います(そして、LiteモードがiOSで利用可能になるかどうかについてのニュースはありません)。
データセーバープロキシには、多大な信頼が必要です。 ブラウジングアクティビティ、Cookie、およびその他の機密情報は、多くの場合別の国にあるサーバーに委託されています。 多くのサイトがHTTPSに移行したため、多くのプロキシは機能しなくなりました。つまり、ターボモードなどのイニシアチブは主に「役に立たない機能」になっています。 HTTPSは、この種の中間者攻撃を防ぎます。これは、これらのプロキシサービスの一部が廃止され、接続が不十分なユーザーがサイトにアクセスしにくくなることを意味しますが、これは良いことです。
Firefox用の帯域幅ヒーロー(ほとんどのユーザーの技術的能力をはるかに超える独自のデータ圧縮サービスを設定する必要があります!)とskyZIPプロキシ(最終更新日2017年、タイプミスに悩まされ、私は自分自身を信頼することができませんでした)。
結論
Webサイトのデータフットプリントを削減することは、フロントエンドのパフォーマンスを向上させることと密接に関連しています。 それはあなたがあなたのサイトをスピードアップするためにあなたがすることができる唯一の最も信頼できることです。
データのコストに加えて、このテーマに関するGOV.UKのブログ投稿で説明されているように、パフォーマンスに焦点を当てる理由はたくさんあります。
- ユーザーの53%は、読み込みに3秒以上かかると、モバイルサイトを放棄します。
- 遅い接続を使用してWebサイトで単純なタスクを完了しようとすると、人々は50%以上集中する必要があります。
- パフォーマンスの高いWebページは、ユーザーのデバイスのバッテリー寿命に優れており、通常、サーバーに必要な電力が少なくて済みます。 パフォーマンスの高いサイトは環境に良いです。
データの不平等の世界的なコストを変える力はありません。 しかし、私たちにはその影響を軽減する力があり、プロセスのすべての人のエクスペリエンスを向上させます。
