2019年(およびそれ以降)に期待される19のWeb開発トレンド
公開: 2019-07-08ユーザーがウェブページを読み込んだ後、意見を述べるのに0.05秒しかかからないことをご存知ですか? したがって、これはあなたがあなたの見込み客や顧客に感銘を与えるための最短の時間です。 最大のことはそれをどのように行うかです。 さて、あなたが本当にトップの位置になりたいのなら、あなたはリーダーがしていることに従うべきです。
あなたがウェブサイト構築のあなたの目的をショートさせたいならば、あなたはユーザーがあなたのウェブページにもっと長くとどまることを確実にするべきです。 これは、Webサイトが最新であり、最新の基準に従っている場合に可能になります。 間違いなく、これはモバイルアプリ開発の時代ですが、企業はWeb開発でも可能性を見出しています。
2016年の時点で、米国には2億9千万人近くのインターネットユーザーがおり、世界最大のオンライン市場の1つとなっています。 あなたがあなたのビジネスを大衆に知覚できるようにしたいなら、あなたはあなたが傾向に従って動いていることを確実にするべきです。 ウェブサイトの開発プロセスは、最新のトレンドとテクノロジーを網羅するものでなければなりません。そうすれば、あなただけが最高になるための競争に耐えることができます。
あなたは技術の日々の進歩を見つけるでしょう。 しっかりと握るには、ウェブサイトなどを更新する必要があります。 2019年以降に期待すべき13のWeb開発トレンドについて説明します。
#19イラスト
イラスト、フォント、フォームはデザインの一部ですが、開発と密接に関連しています。 イラストはウェブサイトをより使いやすくするので、2019年に楽しみにしているトレンドです。イラストはメッセージをより効果的に伝え、テキストの使用を最小限に抑える力を持っています。 これとは別に、彼らはウェブサイトをより魅力的で興味深いものにします。
#18静的ウェブサイトジェネレータ
Web開発者は、単純なテキストを使用して静的Webサイトを開発する場合に、静的Webサイトジェネレーターを使用します。 このテクノロジーにより、開発者は、高速読み込み、セキュリティの向上、効果的なトラフィック管理など、ユーザーフレンドリーな機能を備えたシンプルなWebサイトを設計できます。 それを使用して開発されたWebサイトは、動的Webサイトと比較してインタラクティブ性が低いため、テクノロジーは進化し、優れたユーザーエクスペリエンスを提供することが期待されます。
#17ブラウザ拡張機能
GoogleChrome拡張機能は最近需要があります。 これの最も良い例は、Grammarlyベータ拡張です。 これを使用すると、ユーザーは実際にサイトにアクセスしなくても、コンテンツのスペルと文法を確認できます。 これにより、ユーザーの時間を大幅に節約できます。 しかし、拡張機能は多くのオンラインアクティビティを読む傾向があるため、ユーザーはそれをプライバシーの問題と見なし始めました。 拡張機能を開発する場合は、ユーザーのセキュリティとプライバシーに関するすべての懸念事項を満たしていることを確認する必要があります。
#16レール
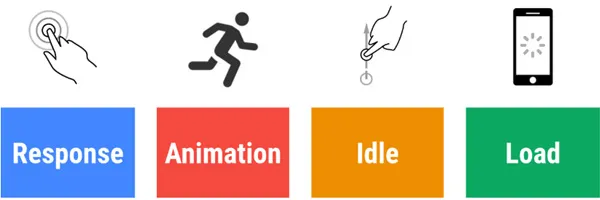
Response Animation Idle Load、これはモバイルアプリ開発の分野で2019年に目撃する予定です。 しかし、このデザイントレンドは2015年から存在していますが、2019年以降も繁栄することが見込まれます。 RAILの概念は、Webサイトの読み込み時間の短縮(約1秒未満)とWebサイトのパフォーマンスに関連していることが知られているため、これによりWebサイトのユーザーエクスペリエンスインデックスが自動的に向上します。 タップ、ドラッグ、スクロールなどは、WebサイトでのRAILの完璧な例です。 ユーザー中心のアプローチに従う設計者にとって、RAILの概念は彼らにとって非常に役立ちます。

#15プッシュ通知
モバイルアプリと同様に、プッシュ通知は、膨大な数のユーザーにリーチし、オンラインマーケティングのメリットを活用するのに役立ちます。 これは、企業が訪問者と顧客の両方を引き付けるのに役立つ強力なツールの1つです。 ただし、プッシュ通知でユーザーを圧倒しないようにする必要があります。 特別オファーや割引について彼らに知らせるためだけにあなたのオンラインマーケティングのカードにあるべきです。 これは現在市場で人気のあるトレンドの1つであり、2019年全体でこのトレンドの大きな始まりが見られることを期待しています。
#14プログレッシブウェブアプリ
プログレッシブウェブアプリを使用すると、ユーザーはウェブページを介してネイティブアプリと同じ機能とエクスペリエンスを得ることができます。 プログレッシブウェブアプリのコンセプトはHTML5に基づいています。プログレッシブアプリの成功の最も良い例の1つは、インドの大手eコマース企業であるFlipkartです。 同社は、PWA後にコンバージョンが70%増加したことがわかっています。
#13人工知能
ロボット工学は私たちのライフスタイルを変えました。 CortanaとGoogleアシスタントは、もはや人々にとって異質ではありません。 人工知能は世界を驚かせました、そして今それはあなたのウェブサイトにそれを教え込む時です。 モバイルアプリはすでにこの傾向を利用しており、その最大の例はFacebook、Google、Microsoftです。 AIを活用した機能を含めることは、2019年のWeb開発トレンドの必要性です。
#12モーションUI
ウェブサイトのコンバージョン率を上げるために、モーションUIはウェブ開発者が従うべきトレンドです。 このツールは、Web開発におけるアニメーションと遷移をサポートします。 これは、動画やアニメーションを通じて訪問者をWebサイトに留める魅力的な方法のひとつであり、バウンス率を低下させる可能性があります。 それは現在の技術トレンドの必要性であるため、あなたのミニマルなウェブサイトにモーションUIでの生活を与えてください。

#11モノのインターネット
2025年の終わりまでに754.4億の接続されたデバイスがあることを知っていますか(Statistaによるレポート)。 すべてのデバイスがデスクトップまたはラップトップを介して接続されるため、これらの接続されたデバイスの大幅な増加は、Web開発プロセスにも影響を与えることは確かです。 優れたセキュリティを確保するには、これらのデバイスをWebサイトと統合する必要があります。

#10バーチャルリアリティ
バーチャルリアリティは、ウェブサイトでのやり取りの方法を変える能力を持つ未来的なテクノロジーです。 VRを通じて、没入型の世界をユーザーに提供できます。 グーグルやサムスンのような技術の巨人はすでにウェブ上で技術を実験しているところです。これはあなたの投資のリスク要因を省略します。 Webアプリ開発でVRを使用すると、ユーザーエクスペリエンスが向上します。

#9シングルページアプリケーション
ページの読み込み時間の大幅な短縮とユーザー操作の簡素化は、シングルページアプリケーションの2つの最大の利点です。 これとは別に、SPAは、特定のページ内でのページまたはコンテンツの一部の動的ロードを促進します。 これらすべてがおそらくSPAが開発者の間で人気がある理由であり、Web開発の将来のトレンドとして期待されるべき理由です。
#8 Accelerated Mobile Pages
究極のユーザーエクスペリエンスを提供するために、GoogleはAMPを開発しました。 これは、Webサイトの速度とパフォーマンスを向上させるオープンソースプラットフォームです。 2019年以降のこの傾向に続いて、ユーザーはWebサイトを簡単に閲覧できるようになります。
#7チャットボット
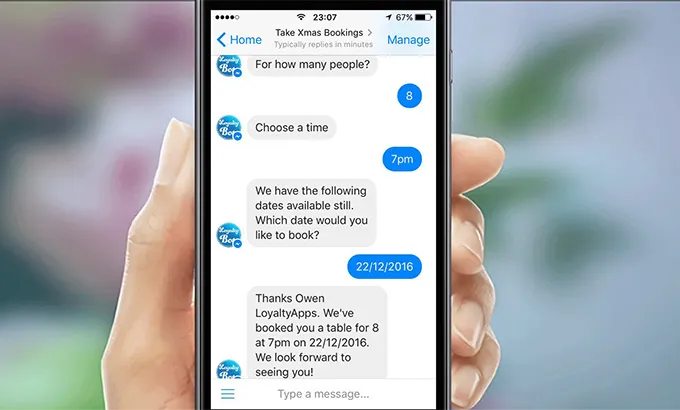
サイトへの潜在的な訪問者はすべてカウントされます。 チャットボットは、潜在的な訪問者やユーザーと簡単に通信するのに役立つWebまたはアプリに組み込まれたインスタントメッセージング機能です。 それはウェブサイトでのコミュニケーションの方法を変えました。 ほとんどのウェブサイトにはAIが統合されたチャットボットがあり、AIやエグゼクティブを通じて差し迫ったクライアントと簡単にやり取りできます。 チャットボットにより、人々は迅速な意思決定を行うことができ、その結果、オンライン販売が増加するでしょう。 間違いなく、これはWeb開発者が2019年以降も従うべきトレンドの1つです。

#6拡張現実
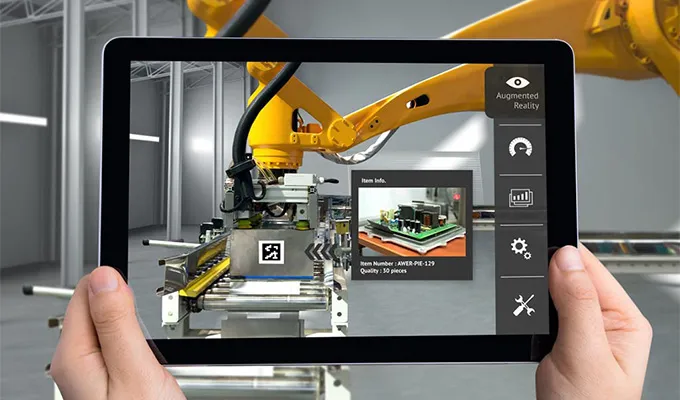
バーチャルリアリティとほぼ同じように、拡張現実とは、現実世界の仮想世界をユーザーに表示することです。 拡張現実は、既存の現実と物理オブジェクトを使用して、コンピューターで生成された拡張を現実の上にリアルタイムで配信するため、ユーザーエクスペリエンスを向上させます。 Web開発会社と開発者は、ユーザーエクスペリエンスに直接関係しているため、2019年のこの傾向を楽しみにしています。 それはウェブサイトのブーストアップ保持率を変えるでしょう。 ユーザーは仮想世界に簡単に飛び込むことができ、製品やサービスを選択することができます。

#5ブロックチェーンテクノロジー
ブロックチェーンは、繁栄しているWeb業界に劇的な変化をもたらすことが期待されています(ビットコインの成功が最良の例です)。 仲介の必要性を排除しながら安全で安全なオンライン取引を提供するので、それはウェブ開発会社が2019年以降に考慮しなければならないウェブ開発の傾向です。
#4音声検索
テキストベースの検索が音声検索に置き換えられました。 SiriとAlexaは、音声検索の成功を引用するのに最適な例です。 Web開発者は、開発プロセスでこの傾向に従う必要があります。なぜなら、人々がテクノロジーにますます慣れてくると、Webサイトの機能も見る傾向があるからです。 間違いなく、今後数年間で、人々はすべて音声検索技術のためにインタラクティブなウェブサイトにさらされるでしょう。

#3サイバーセキュリティ
それは常にインターネットにとって重要なトピックです。 サイバーセキュリティに関しては定期的な開発と段階的導入が行われていますが、データ侵害とサイバー犯罪は依然として開発者の懸念事項です。 Web開発者は、Webサイトを安全に閲覧してユーザーに提供できるように、これを楽しみにしています。
#2ユーザー行動追跡
ユーザーの行動の追跡と言うとき、私たちはロケット科学については絶対に議論していません。 マウスの動き、選択のパターン、クリック数、ユーザーの操作を通じて、ユーザーの行動を追跡する方法は数多くあります。 競争の激化に伴い、両社は快適なユーザーエクスペリエンスの提供に努めています。 そして、それは彼らがユーザーの行動を追跡することができる場合にのみ達成することができます。 Web開発者は、時代の先を行くためにこのテクノロジーを取り入れることをお勧めします。
#1 JavaScript
JavaScriptは2018年にテクノロジー市場を支配し、今年も良好な状態を維持する予定です。 JavaScriptは、動的Webアプリケーションの開発を担当します(静的Webサイトは、最新のテクノロジートレンドによると、大きな「ノー」であることがわかっています)。 JavaScriptを使用すると、開発者がクリーンで堅牢で応答性の高いWebサイトを簡単に構築できることはよく知られています。 したがって、このテクノロジーが2019年以降にWeb開発業界を支配することは間違いではありません。
手短に
私たちが「トレンド」と言うとき、従うべきことがたくさんあります。 ただし、何を含めるかは、常にビジネスニーズによって異なります。 Webサイトの開発を計画している場合は、Web開発サービスプロバイダーの会社または開発者と相談する際に、必要な機能が含まれていることを確認する必要があります。 優れたユーザーインターフェイスを備えたWebサイトは、常に適切な選択です。 最新のトレンドは、この目標を達成するのに役立ちます。
