Web開発リーディングリスト#158:フォームのユーザビリティ、Vue.js、および重要なCSSの展開
公開: 2022-03-10最近、私は開発者としての私たちが私たちの世界でどのような目的を持っているのかを考えています。 ここでは答えを提供することはできませんが、代わりにあなたにもそれについて考えるように勧めたいと思います。 これについて意見はありますか? 私たちは他の人の要求を喜ばせているだけですか? それとも、私たちが間違っていると思う場合、私たちに解決策を要求する人々にアドバイスする責任がありますか? やりがいのある質問です。答えはここの人によって異なります。 ご意見をお聞かせいただければ幸いです。
我慢してください、今週のリストは大きいものです。 技術的および設計の概念、新しいJavaScriptメソッドを使用してよりスマートなアプリケーションを作成する方法、CSSグリッドレイアウトを使用する方法、および幸せを処理する方法を説明する、非常に多くの優れたリソースがポップアップ表示されました。
SmashingMagの詳細:
- Webフォームのユーザビリティに関する広範なガイド
- Webフォームデザイン:ショーケースとソリューション
- CSSグリッド、フレックスボックス、ボックス配置:Webレイアウト用の新しいシステム
- アナリティクスを使用してよりスマートなモバイルウェブサイトを構築する方法
ニュース
- Safari Technology Preview 17は、カスタム要素v1、
rel=noopener、およびShadowDOMサブツリー内のリンク要素を介したスタイルシートの読み込みのサポートを追加します。 さらに、プリロードの動作が変更されました。これは、ロード時に画像などのリソースの優先度が低くなるiOSと一致するようになりました。 - Nightly Buildsですでに利用可能であり、Firefoxの開発者ツールでスロットルされたネットワーク接続をエミュレートする機能もまもなく安定版リリースに追加されます。
全般的
- Matthias Beitlは、「JavaScript戦争」、パラダイムシフト、および時間外の改善にどのように取り組んだかについて、よく考えられたエッセイを書きました。
コンセプトデザイン
- Erika Hallは、最近のBeyond Tellerで説明し、なぜ私たちが物事を測定してデータを収集しようと懸命に努力しているのか、そしてこれが私たちがより良い洞察を得たり、より良い決定を下したりすることを意味しない理由について話します。
- フォームの使いやすさを考えるときに忘れがちなのは、ユーザーがページを拡大したときにラベルを配置することがいかに重要かということです。 たとえば、アイテムの上にラベルを配置することは、ズームインしたユーザーがコンテキストを失うことはないことを意味することを考慮する必要があります。
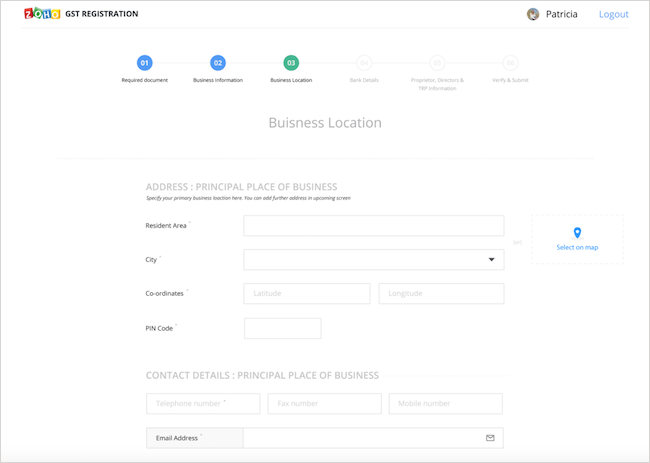
- 税制改革のためのシンプルで使いやすい登録フォームをどのように設計しますか? @jelumalaiは、デザイナーの視点からプロセスを説明し、ユーザーの明確なワークフローを維持しながら、多くの情報を要求するという課題を深く掘り下げます。
ジャンプした後もっと! 以下を読み続けてください↓

ツールとワークフロー
- FormLinterは、ユーザビリティの問題についてフォームをチェックします。 それが何をし、どのように機能するかについてもっと知りたい場合は、BenOrensteinの発表投稿でいくつかの洞察が得られます。
アクセシビリティ
- Stefan Judisが、
aria-selectedを使用する場合と使用しない場合について説明します。 たとえば、現在アクティブなナビゲーションアイテムに適用することは正しくありませんが、タブtablist内の現在アクティブなタブに適用することは正しくありません。
JavaScript
- Mike Streetは、Vue-routerを使用してVue.js2でWebアプリを構築する方法を示しています。 Vue.jsを初めて使用する場合は、優れた入門書です。
- JavaScriptの
requestIdleCallbackメソッドはまもなくFirefox52に導入されます。待ちたくない場合は朗報です。これはNightlyBuildsですでにテストでき、Chromeでもサポートされており、ブラウザー環境と連携してタスクをスケジュールすることに大きな価値をもたらします。 。 - Patricia Garciaが、JavaScriptを使用してアフリカでエボラ出血熱と戦うのをどのように支援したかについての彼女の話を共有します。 オフラインアプリケーションの設計を拡張する方法と、適切に機能するソリューションを構築するためによく考えられた概念が重要である理由の優れた例。
CSS / Sass
- オリバーウィリアムズは、CSSグリッドレイアウトについて学んだことを共有しています。 Flexboxの代わりとしてではなく、Flexboxと一緒に使用するように設計されていることに気付くと、新しいテクノロジーが実際にどれほど強力であるかをゆっくりと理解できます。
- JP de Vriesは、重要なCSSを展開するという課題と、CSSなしでほとんどのWebサイトが優れている理由を共有しています。

仕事と生活
- マイク・モンテイロは、ベルリンで開催された今年のBeyondTellerrandカンファレンスで衝撃的な講演を行いました。 「LetUsNow Praise Ordinary People」は、私たちが世界を変える方法と、実際に意味のある仕事をするために何かを変えると主張するだけの誇大宣伝されたスタートアップを手に入れる必要がある理由に目を向けます。 今週、あなたに1つのことを見てもらうことができれば、45分かかり、座ってマイク・モンテイロの話を聞いてください。
- selfcare.techは、開発者が自分の健康をよりよくケアできるように支援したいと考えています。 それは、私たち全員がいつか直面するであろう一般的な問題を解決するためのいくつかの素晴らしい方法を示しています。
超えて…
- これらのソーラーパネルは確かにクールな発明です。パネルごとに1日あたり最大5リットルの飲料水を空気から直接引き出すことができます。 あなたが伝統的な水資源を持っていないときに水を調達するための非常に良い方法。
それで、今週は締めくくります。 私が毎週書いているものが気に入ったら、寄付で私をサポートするか、このリソースを他の人と共有してください。 プロジェクトの費用について詳しくは、こちらをご覧ください。 電子メール、RSS、およびオンラインで入手できます。
