Web開発リーディングリスト#156:ブラウザニュース、Webpack 2、およびHPKPから学んだ教訓
公開: 2022-03-10一人で部屋に座っている人ですか? 外から見るとそう見えるかもしれませんが、人間の脳はこれらの点ではるかに興味深いものです。 私たちは自分の中に人間関係の地図を持っています、そしてそれは人が実際に孤独を感じるかどうかはこの地図に依存します。
「ストレスと社会的自己:人間関係が免疫システムに与える影響」を読んだばかりで、そこから多くのことを学ぶことができると感じています。 実際、私は今、ソーシャルメディアを別の視点から見るかもしれません。 私たちは社会的な存在です。私はあなたと良いコンテンツを共有するのが大好きです。それで、これ以上の苦労なしに、今週のWeb開発者の読書リストがあります。
SmashingMagの詳細:
- Webpackの詳細な紹介
- HTTP公開鍵ピンニング(HPKP)を恐れる
- 単により多くの時間を働かなくても、より多くの仕事を成し遂げること
- DNSの概要:恐ろしいDNS遅延の説明
ニュース
- Opera41とChrome54がリリースされ、いくつかの興味深い新機能が搭載されています。 アップデートは、カスタム要素v1と、
ParentNode.prototype.append()や接頭辞なしのCSSuseruser-selectなどのいくつかの新しく便利なJavaScriptメソッドをサポートするようになりました。 一方、TouchEvent.prototype.initTouchEventは削除され(これからはコンストラクターを使用する必要があります)、KeyboardEvent.prototype.keyIdentifierはKeyboardEvent.prototype.keyに置き換えられました。 - 他の主要なブラウザベンダーからの提案を受けて、Mozillaは2017年1月1日からWoSignとStartComの証明書を信用しなくなります。これは、証明書が古く、非開示であり、両社の買収が拒否されたためです。 CAのセキュリティを向上させるための素晴らしいステップです。
- Node.js v6は今週現在のLTSバージョンに移行し、Node.jsv7もリリースされました。 ES6の98%をカバーし、新しいV8エンジン、改善された信頼性とパフォーマンス、およびWHATWGURL標準に基づく新しいURLパーサーをもたらします。
全般的
- 今後のChrome55(現在ベータ版)で、ブラウザはついにポインタイベントのサポートを取得します。 また、JavaScript
async/await-functionsをサポートし、Chromiumブラウザーに何年も存在しなかった後にCSShyphensプロパティを復活させます。onceEvent Listenerオプションも追加され、読み込み時間を改善し、ナビゲーションの失敗を防ぐために、document.write()を使用して挿入されたクロスオリジンおよびパーサーブロッキングスクリプトは、2G接続を介して読み込まれなくなります(これは、サードパーティも意味します) HTML5Boilerplateで使用されるフォールバックは、今後のChromeバージョンでは機能しなくなります)。
ツールとワークフロー
- Jack Franklinが、現在のWebpack1から次のWebpack2に移行する方法と、2つの違いがどこにあるかを説明します。
- すでに紹介されているBoxySVG Editorと同様に、Vectrは、リアルタイム共有を備えた新しいオンライン/デスクトップベクターグラフィックエディターです。
ジャンプした後もっと! 以下を読み続けてください↓

安全
- Paragon Initiative Enterprisesは、PHPを使用して開発するすべての人が知っておくべき、PHP開発者向けの自動セキュリティ更新に関する包括的なガイドを共有しています。
- 先週、SmashingMagazineは期限切れのSSL証明書を処理する必要がありました。 これは通常簡単に更新できますが、HTTP公開鍵ピンニング(HPKP)を有効にして、有効期限を長く設定すると(通常は意図されている)、問題が発生する可能性があります。 Mathias Biilmann Christensenは、これから学んだ教訓と、HPKPを知っておく必要がある(そして恐れる)理由と、HPKPを有効にしてユーザーがサイトを壊さないように古いキーで新しい証明書を発行する方法について書きました。
プライバシー
- Mattias Geniarは、Raspberry PiのDNSベースのブラックリストであるPi-Holeを使用して、ホームネットワーク全体から広告とトラッカーを簡単にブロックする方法を共有しています。
Webパフォーマンス
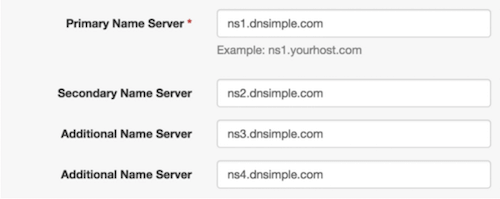
- CanopyのBrianArmstrongが、最近のDyn DNSの停止が示しているように、デフォルトのDNS設定に依存すべきではない理由を説明します。 彼は、DNSを正しい方法で構成する方法、TTLを長くすることが重要である理由、およびプロバイダーごとに異なるネームサーバーを使用することでサービスの稼働時間を節約できる理由について説明します。

JavaScript
- Fuse.jsは、新しく軽量なJavaScriptあいまい検索ライブラリです。
CSS / Sass
- Roman Komarovは、CSSカスタムプロパティの条件、ソリューション、課題、およびより複雑な条件に関してプリプロセッサからどのように利益を得ることができるかについて書いています。 この記事では、Web標準を拡張する方法に関するいくつかの興味深いアイデアについても言及しています。
仕事と生活
- Cal Newportは、仕事中の深い休憩があなたの心の再充電を助け、それによってあなたの生産性を向上させることができるという彼の考えを共有しています。
超えて…
- この種のバックストーリーを見るのは本当に興味深いことです。KatieSingerは、インターネットに電力を供給するために使用される実際のエネルギー量を明らかにし、Webサイトに電力を供給するために私たちの誰もが生成する必要がある電力量を比較することによってこれらの数値を概観します。
それで、今週は締めくくります。 私が毎週書いているものが気に入ったら、寄付で私をサポートするか、このリソースを他の人と共有してください。 プロジェクトの費用について詳しくは、こちらをご覧ください。 電子メール、RSS、およびオンラインで入手できます。
