2021年にあなたのウェブサイトに実装するウェブデザインのトレンド
公開: 2021-05-05私たちは占い師ではなく、予測も好きではありません。 そのため、2020年の終わりにそのような投稿を共有しませんでした。それでも、Webデザインのトレンドは、Webサイト建設業界で働くすべての人にとって重要な役割を果たしていることを認識しています。 ウェブデザインがどのように反応し、現実を反映しているかを見るのは常に興味深いことです。 そして、2020年以降、私たちの生活の現実は大きく変化しました。世界的な大流行は私たちの生活に大きな影響を与え、ウェブデザインはその影響を免れませんでした。
2021年はすでに始まっており、そのかなりの部分がすでに過ぎているので、どのトレンドが実際に根付いているかを簡単に確認できます。 今、私たちはあなたの新しいウェブサイトのために何を考慮する価値があるかをはっきりと見ることができます。 2021年に注目すべき主要なウェブデザインのトレンドをチェックしてみましょう。
ダークモード
最近、ダークモードを備えたウェブサイトがたくさんあります。 Blackは、定評のあるクラシックをオンラインプロジェクトに追加し、より洗練された魅力的なものにします。 フェアトーンで作成されたオンラインプロジェクトとは異なり、ダークモードの美学を備えたWebサイトはより際立って見えます。 あなたがあなたのウェブサイトに特別な雰囲気を加えることに決めるときはいつでも、ダークモードは素晴らしい選択です。
このトレンドは、Webリソースをより広くすることを楽しみにしている人にとっては素晴らしい選択肢です。 目的の効果を実現するためのアプローチは、白い背景だけではなくなりました。 以前は、ダークモードはあまり流行していませんでした。 2021年はその傾向が異なります。今後はウェブデザインのトレンドのひとつになると期待しています。
ウェブサイトの構築では、ダークモードを使用すると目の疲れを軽減できます。 いくつかの要素を強調し、ユーザーの集中力を維持しながら、デザインをモダンに見せます。
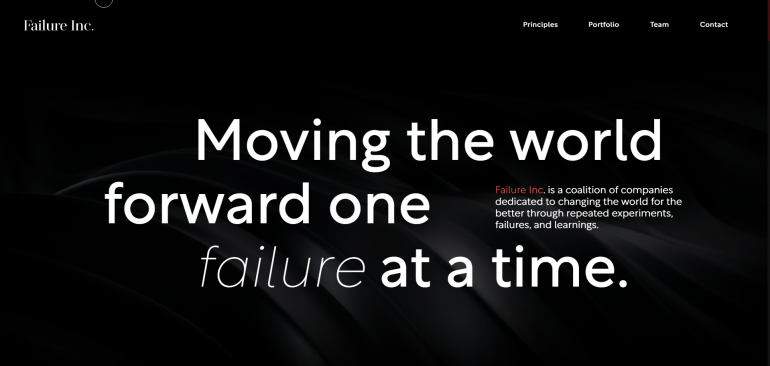
次のFailureInc.Webサイトのスクリーンショットを確認してください。 これは、Webデザインのいくつかのトレンドを組み合わせた素晴らしい例です。 ダークモードはその1つです。

テキスト以外何も特徴のないヒーロー画像
私たちは皆、第一印象がどれほど重要かを知っています。 ユーザーがサイトにアクセスした後、ユーザーの注意を引くことがいかに価値があるかを理解しています。 フロントページを使用して最も印象的なヘッドラインを表示する新聞と同様に、サイトのヒーローエリアは、オーディエンスがページに到達したときにその注目を集めることを目的としています。
最近、多くの企業がヒーローセクションにテキストを配置し、読者の気を散らす可能性のあるビジュアルを削除しています。 このトレンドを実装する際には、書体の選択とそのサイズを賢く試すことが不可欠です。 フォントをキャッチすることを優先することは、素晴らしい注目を集めるでしょう。 Webデザイナーがさまざまなトピックに使用できるタイポグラフィスタイルはたくさんあります。 フォントの選択は、Webデザイナーにとって特別な形式の儀式です。 従来の特大フォントを追加するか、より実験的なものを選ぶことができます。
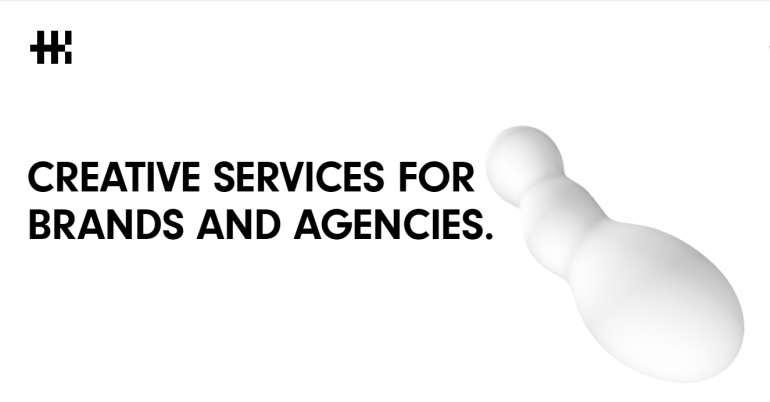
簡単そうに見えますが、タイポグラフィ主導のデザインのフォントを適切に選択することは、困難な課題です。 作品にテキストを追加すると、選択がより複雑になります。 Herokidstudio.esは良い例です。

3D要素
技術の進歩は止まりません。 新しく進化する傾向のおかげで、私たちはプロジェクトに深みを加えることができます。 3D要素を統合しながら、サイトをより息をのむように簡単に見せることができます。 3D要素は非常に注目を集めています。 wannathis.com WebページによるHumansは、ヒーローセクションで3D要素を使用する優れた例です。

パステルカラー
スマートフォンで統計を確認する場合、毎日何時間ウェブを閲覧していますか? 最近の平均的なティーンエイジャーと大人によるインターネットの使用の増加を考慮して、ますます多くのウェブサイトがソフトパステルカラースキームを採用し始めています。 2021年は間違いなく流行です。ウェブを閲覧するときはリラックスしたいです。パステルカラーのレイアウトでウェブサイトのデザインが見やすくなっています。

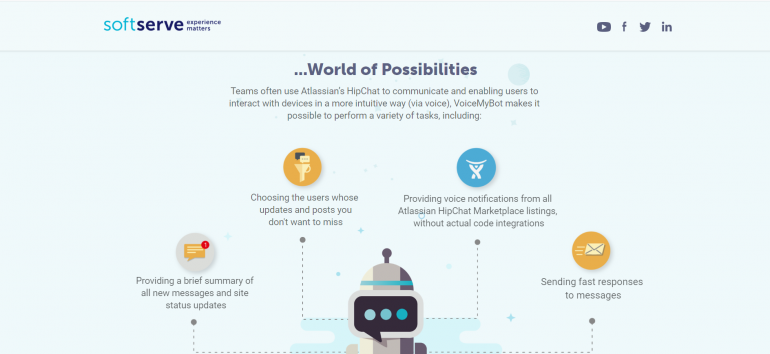
暗い色またはパステルカラーでサイトを構築する場合、従う必要のある主なルールは、洗練された見た目に美しいデザインを実現することです。 ソフトサーブのデモページを考えてみましょう。 ミュートされた背景は、ユーザーに繊細な体験を提供します。 カラーバリエーションを試して、居心地の良い色の組み合わせを試して、Webサイトをユニークに見せてください。

マルチメディア体験
2021年のウェブデザインのトレンドは、マルチメディア体験を使い続けます。 最近、ますます多くの人々がより速いインターネット速度を利用しています。 これにより、Webマスターは、テキスト、オーディオ、ビジュアル、およびビデオをまとめながら、Webエクスペリエンスをまったく新しいレベルに引き上げることができます。 さまざまなコンテンツ表示方法で遊ぶことを決定することにより、シンプルさが魅力的なデザインの鍵であることを忘れないでください。 さまざまな形式のマルチメディアを使用している場合、サイトに追加しすぎると認知的不協和が生じる可能性があることに注意してください。
その他の従う必要のあるルールは次のとおりです。
- オーディオやモーションコンテンツに自動再生を使用することは避けてください。 あなたのウェブサイトの訪問者に彼らがあなたのサイトでマルチメディアを立ち上げたいかどうかを決定させてください。
- マルチメディアにトランスクリプトとクローズドキャプションを追加します。
- 画像の代替テキストを作成します。
- より複雑なビジュアルには、説明テキストを含める必要があります。
- すべてのテキストはHTMLで作成する必要があります(画像内にレンダリングしないでください)。
マルチメディア体験は、教育や文学関連のWebサイトなど、複数のトピックに関連するWebサイトでさまざまな目的に使用できます。 オーディオブックの使用に対する需要が高まるにつれ、オーディオプレビューをサイトに追加して、視聴者がオーディオブックのプレビューテキストを聞くことができるようにすることができます。
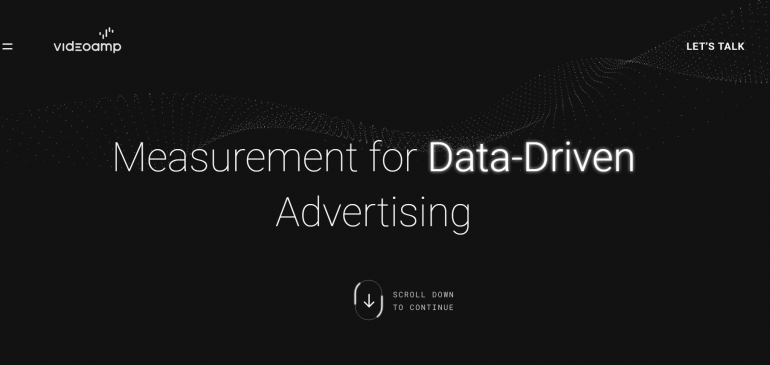
Videoamp.com Webサイトでは、ヒーローセクションにきちんとしたモーショングラフィックスを使用しています。これにより、サイトのデザインに奥行きのある錯覚が加わります。

双方向性
人々はしばしば教育目的ではなく楽しみのためにウェブを使用します。 ただし、eラーニングのWebサイトの価値も過小評価してはなりません。 あなたのオンラインプロジェクトがどのような目標をたどろうとも、あなたがあなたのウェブページに双方向性の感覚を加えるならば、あなたは常に勝ちます。 あなたが印象的な要素と効果で彼らの注意を引くとき、人々はあなたのサイトでより多くを学ぶことができます。
多くの場合、対話性はユーザビリティと密接に関連しています。 ロジスティクス事業を営むことを提案しましょう。 あなたはあなたのウェブサイトの訪問者にあなたのサービスの平均費用を数えさせる必要があります。 だから、オンライン計算機は彼らに便利になります。 医療センターがある場合は、インタラクティブなオンライン予約フォームとイベントカレンダーを追加して、今後のイベントのスケジュールで視聴者を最新の状態に保つことができます。
Webサイトのインタラクティブツールの他の例は次のとおりです。
- クイズ
- 世論調査と調査
- 電卓
- コンテスト
世界的大流行により、何千もの企業がオンラインに移行しました。 多くの企業は、顧客体験を改善し、人々がオンラインで購入しやすくするために最大限の力を発揮しました。 売り上げを伸ばすために、企業はユーザーの注意を引く新しい方法に出くわす必要があります。 双方向性は、Webデザインプロジェクトで最大の効率を達成するのに役立つそのようなWebデザイントレンドの1つです。
2021年の前半はもうすぐ終わります。 ただし、今後さらにトレンドが見込まれます。 より良いユーザーエクスペリエンスを提供するために、きちんとしたアニメーションとビデオエフェクトを使用した、人目を引くがクリーンなデザインがたくさん見られることを期待しています。 Webデザインはますます魅力的で多様になっています。
