ボートを揺さぶる:WebデザインでのWavesの使用の調査
公開: 2020-11-19ウェブデザインの波? ありそうもないようです。 最初に頭に浮かぶのは、特に海上での旅行専用のWebサイトだと思います。 または、見つけるのが非常に難しい航海をテーマにしたサイト。
ウェブ全体でいくつの波を見ましたか? 少ないようです。 それはかつて真実であり、波はまれでした。 しかし、時代は変わりました。 WebGL、GSAPなどは、開発者に波状の効果を簡単に再現する機会を与えています。
Three.jsの助けを借りて実現された、古典的な効果を特徴とするdeathfangによるこのスニペットを見てください。 もはやロケット科学ではありません。
波状の効果は、ウェブサイトに「すごい」要素を追加し、穏やかな雰囲気を確立し、最も重要なことにユーザーの関心を維持するための完璧な手段です。 1つの石で2羽の鳥を殺します。 一方では、それは全体的な印象を豊かにします。 他方、それはそれ自体についてすべてを成し遂げるわけではありません。 しかし、それは間違いなくあなたが永遠に見ることができるものです。
ほとんどの場合、開発者はホームページで波状の効果を使用します。 理由は単純です。効果は簡単に再現できますが、それでも多くのシステムリソースを「消費」し、通常の訪問者に不快感を与える可能性があります。
全体として、これらのグラフィックスを正常に処理するために、誰もが自宅にスーパーコンピューターを持っているわけではありません。 さらに言えば、デジタル波にはさまざまな「顔」があります。 それは、それらのいくつかは軽量で壊れやすい一方で、他のものは重くて圧倒的であることを意味します。
今日は、古典的な水面から始まり、ほとんど知覚できない波紋で終わるさまざまなアプローチを探求します。
波はそのまま:ナチュラル、ブリージー、タラシック
古典的な水面から始めましょう。 デジタルの世界で水面を再現する方法はたくさんありますが、それを行うのはハイエンドソリューションだけではありません。
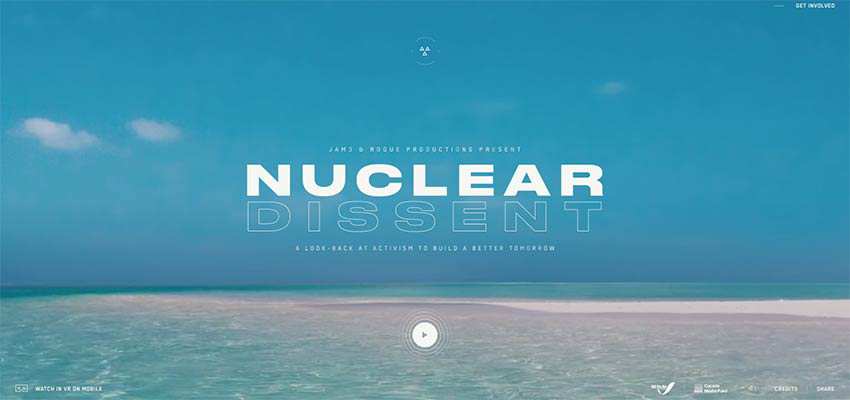
核の異議
たとえば、適切にループされたGIFのような実績のある方法や、Nuclear Dissentの場合のように、いくつかのバーチャルリアリティ機能でスパイスを効かせたビデオの背景を選ぶことができます。

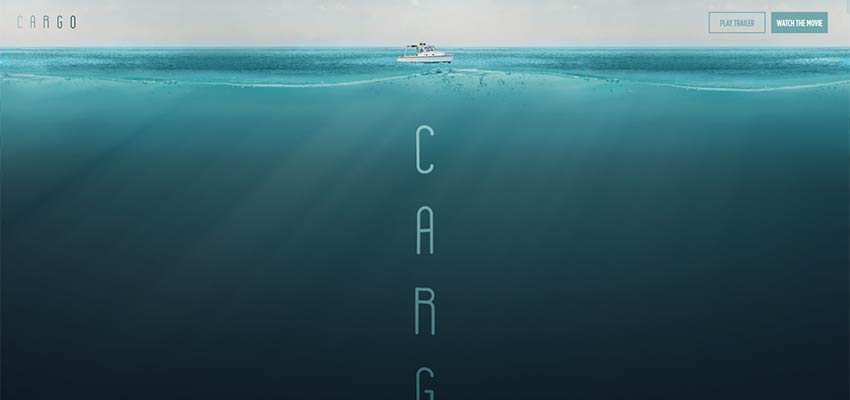
貨物
上記の例のように、現実が中心にあるプロジェクトがある場合、これはすべて良いことです。 しかし、架空のUIに関しては、もっと深刻なものが必要です。 カーゴの公式サイトをご覧ください。 イベントが海と密接に関連している受賞歴のある映画です。 したがって、チームが航海のテーマを選択したことは驚くべきことではありません。 プロモーションサイトは、ハイエンドの技術を駆使して水面を巧みに再現した美しい深海の風景で始まります。 それはプロジェクトに素敵なリアルな振る舞いを与えます。 これらの詳細は非常に小さいですが、全体の違いを生みます。

Reflektor Digital
Reflektor Digitalのヒーロー画面には、しずく、波紋、光沢のある表面など、あらゆるものがあります。 これらはすべて、水面を巧みに模倣した「天井」に配置されています。 意外ですね。 アイデアは素晴らしく、実現は並外れています。

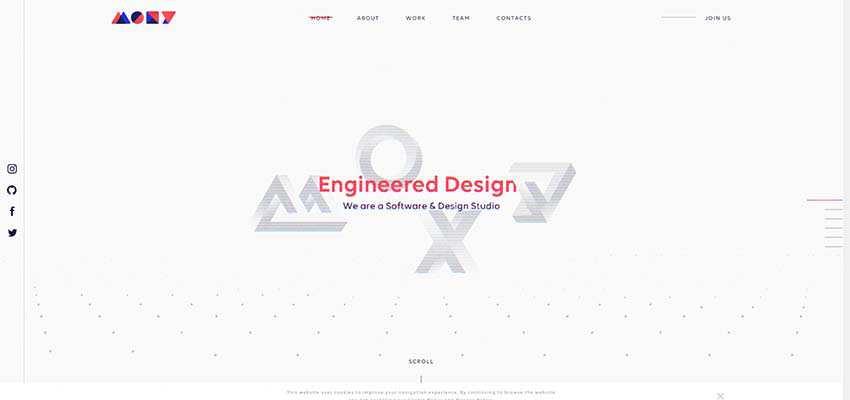
Ku P / Moxy Studio / Wibicom
これらの3つの例は非常に似ています。 それらはすべて、波状の振る舞いをする散乱粒子のアニメーションを特徴としています。 Moxy StudioとWibicomのチームは、1つのレイヤーのみを使用して、ミニマリストのヒーロー画面を巧みに補完します。 しかし、Ku Pの背後にいるチームは、あえてそれを上部と下部の両方に採用し、訪問者を怖がらせる寸前でいじめています。
ここでのアニメーションは、背景に触れるだけでなく、注目を集めるための実行可能なツールです。



地球科学分析
前の3つの例とは異なり、Earth Science Analyticsのホームページのアニメーション化された背景は、粒子の波と呼ぶことができます。 それは巨大でほとんど圧倒的です。 それはウェブサイトのイデオロギーと完全に一致し、最初から適切な雰囲気を確立します。

オーバーレイまたはマスキングとして使用される波
このアプローチは刺激的で、画期的ですらあります。 以前のものと比較して、それは少し魔法のように感じます。
60 fps
60fpsを検討してください。 背景の一部を占める比較的小さなアニメーションがあります。 しかし、私を信じてください、それで十分です。 それは何千もの小さな粒子から構成されています。 チームは、視聴者がマウスカーソルを使用してアニメーションを再生できるようにします。 ある程度、それは次のレベルに持って行かれた前の概念と考えることができます。

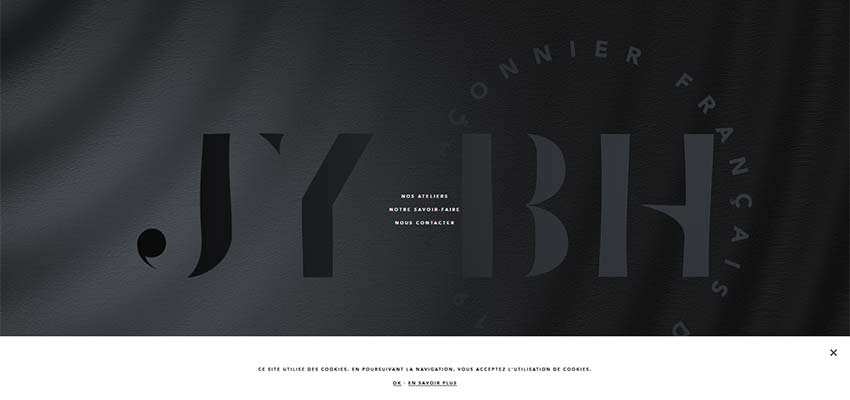
JYBH/アサロ
これと同じ考えを念頭に置いて作成された他のいくつかの例外的な例があります。 JY BHとAsaroを考えてみてください。彼らのチームは、このソリューションにかなり慎重です。
どちらの場合も、この効果は、表面の静けさをスムーズに乱し、繊細でありながら独特のタッチをもたらすオーバーラップレイヤーとして使用されます。 JY BHのフロントページでは、キャンバスと組み合わせて使用されているため、素材感があります。 しかし、アサロのヒーローエリア内では、解決策はテクノデジタルスピリットに忠実であり、人工的な感じがします。


アクティブ理論
Active Theoryの背後にいる開発者は、仮想現実を歪めるための手段として波状の振る舞いを使用しています。 それはフロントページの神秘的な雰囲気に完全に追加され、ユーザーエクスペリエンスに重要な役割を果たします。

ヤードエージェンシー
ヤードエージェンシーの背後にあるチームは、ホームページに波状の効果を与える独自のアプローチを採用しています。 ここでは、ヒーロースライダーのスライド間のトランジションとして使用されます。 最初の画像を次の画像に溶かします。 このソリューションは、2つの部分を巧みに接着します。 これにより、一貫性があるだけでなく、独自のユーザーエクスペリエンスも実現します。

可能性の波
過去には、波状の効果は主に海をテーマにしたWebサイトで見られました。 最近では、あらゆるWebプロジェクトで卓越したユーザーエクスペリエンスを作成するための実行可能な手段となっています。
個人のポートフォリオ、プロモーションWebサイト、企業Webサイトなどで見ることができます。 また、背景だけでなく、トランジションにも使用できます。 ソリューションのスムーズな流れの性質により、さまざまな手法と連携して、素晴らしい結果をもたらすことができます。
古典的な波の振る舞い、波紋、水面、さらには粒子のアニメーションでさえ、波に触発されています。 このようなアニメーションがあれば、何でもできるような気がします。
