プロジェクトで「無駄な」CSS を避ける
公開: 2021-01-30Web デザイナーは、自分の作品を最適化するために常に努力しているようです。 短期的には、これによりパフォーマンスが向上します。 長期的には、メンテナンスも簡素化できます。
多くの場合、これは画像の最適化、ページ キャッシュの実装、およびコンテンツ配信ネットワーク (CDN) を介したファイルの提供を意味します。 これらはすべて効果的な対策です。 しかし、十分な注意が払われていない項目の 1 つは、Web サイトの CSS の肥大化の可能性です。
スタイルシートを縮小したり、CDN 経由で提供したりすることはできますが、さらに多くのことを行うことができます。 具体的には、使用されていない無駄なマークアップを取り除き、関連性のあるスタイルを引き締めます。
これは、ビルド プロセスの最初から行うのが最適です。 ただし、既存の Web サイトの負荷を軽減することもできます。 関連する課題と、より高速な Web サイトを作成できるいくつかのツールとテクニックを見てみましょう。
テーマとフレームワークに組み込まれた肥大化への対処
以前は、ウェブサイトは基本的にゼロから構築されていました。 デザイナーが必要なスタイルとスクリプトのみを含めることができるという点で、これは優れたアプローチでした。 このプロセスを慎重に行えば、Web サイトを微調整することができます。
もちろん、私たちの多くがその慣行を放棄してきた理由はいくつかあります。 時間と予算の制約の点で効率的ではありません。
最新の Web サイトは、多くの場合、事前に構築された製品の上に構築されています。 それは、Bootstrap などの CSS フレームワークまたは精巧な WordPress テーマである可能性があります。 場合によっては、CMS テーマにフレームワークが含まれることもあります。
これらの製品は、フリーサイズであることを意図しています。 必要になる可能性のあるものをすべて含めることで、開発がはるかに迅速になります。 残念ながら、パフォーマンスへの影響については同じことは言えません。
では、状況を改善するにはどうすればよいでしょうか。
可能であれば、コンポーネントベースまたは軽量のフレームワークを使用する
理論的には、肥大化を回避しながら、フレームワークの利点を得ることができます。 これは、コンポーネントベースのパッケージを使用して特定の機能をロードし、他の機能を除外することで実現できます。 前述の Bootstrap では、この種のカスタマイズがある程度可能です。
もう 1 つの代替手段は Tailwind CSS です。これは基本的なスタイルを提供し、それらの上に構築することを前提としています。 より完成された製品とは対照的に、優れた出発点を探しているなら、これはぴったりかもしれません.
フレームワークを使用することに問題はありません。 ただし、次のいずれかを探してください。a) ロードするコンポーネントを選択できます。 b) 簡単にカスタマイズできる最低限のスタイルシートを提供します。 いずれにせよ、プロジェクトは負荷が軽減されるというメリットがあります。

CMS テーマをどうするか?
商用の WordPress テーマなどの製品には、必要かどうかに関係なく大量のスタイルが含まれていることが多いため、注意が必要です。
必要のないスタイルシートを簡単にデキューできるように、特定のテーマが適切に編成されている可能性があります。 数回のクリックでこれを実行できるテーマ オプション パネルさえあるかもしれません。 ただし、これは規則よりも例外である可能性が高くなります。
肥大化したテーマを避ける最善の方法は、独自のテーマを作成することです。 たとえば、WordPress のスターター テーマは、カスタマイズできる最低限の CSS を提供します。 これにより、よりスリムなスタイルシートを確保し、CMS に関連するオーバーヘッドを少なくとも少し取り除くことができます。

既存のスタイルシートを整理する
焦点を既存の Web サイトに変更し、CSS の整理とリファクタリングを行うには、次の 2 つの方法のいずれかを実行できます。
スタイルの手動レビュー
お気に入りのコード エディターを起動してサイトのスタイルシートを開くことは、いつでも開始するのに適した場所です。 はい、それは退屈な経験になる可能性があります。 しかし、それは簡単に手に入る果物の世話をする効果的な方法でもあります.
CSS のすべての行を精査する必要はありません。 代わりに、使用されていない、または可能な限り効率的でないことがわかっているアイテムを見つけることをお勧めします。
たとえば、プラグインのスタイルを上書きするカスタム スタイルを持つ WordPress Web サイトを実行しているとします。 その特定のプラグインを使用しなくなった場合はどうなりますか? この場合、スタイルは簡単に削除できます。
または、冬の休暇中など、散発的にしか使用しないスタイルの選択があるかもしれません. これらのスタイルを別のファイルに移動し、必要な場合にのみ呼び出すことをお勧めします。
次に、あまりよく書かれていない CSS セレクターがあります。 おそらく、不要になったブラウザ プレフィックスや不要な重複プロパティが多数含まれている可能性があります。 これは、クリーンアップの機が熟した領域です。
サイトのデザインが 2 年以上前のものである場合、余分なスタイルがどれだけあるかに驚くかもしれません。

自動ツールを使用する
サイト (または少なくともその一部) をスキャンし、使用されていない CSS のリストをレポートするツールは数多くあります。 ただし、完成を待っている間は息を止めないでください。
自動化されたアクセシビリティ ツールと同じように、未使用の CSS スキャナーから得られる情報は限られています。 したがって、質問に対する最終的な回答ではなく、結果を大まかな目安として使用することをお勧めします。
CSS-Tricks の Chris Coyier は、この特定の問題についてチェックする価値のある優れた記事を書きました。 彼は、これらのツールのいくつかをテストするだけでなく、メディア クエリなど、目の前にあるより大きな問題にも目を向けています。
ただし、これらのツールの 1 つまたは複数を試すことに興味がある場合は、より一般的な選択肢のいくつかを次に示します。
- ジットビット
- パージCSS
- CSSの浄化
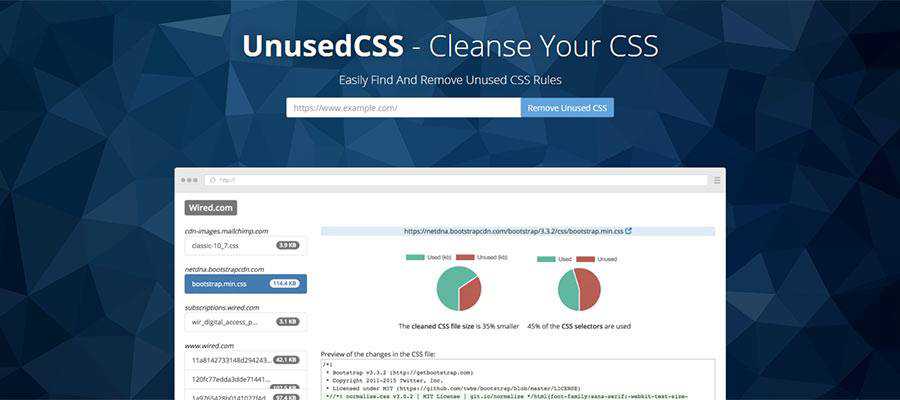
- 未使用の CSS
自動化されたツールと手動のレビューを組み合わせることは、おそらく最善の方法です。 両方を実行すると、潜在的なパフォーマンスの最適化の全体像が得られます。 すべての項目を把握できるわけではありませんが、測定可能な影響を与える機会はまだあります。 GTmetrix などのツールを使用してテストの前後に実行して、結果を確認できます。

CSSに関しては: 無駄にするな、欲しくない
特に既製の CSS フレームワークを使用する場合、スタイルシートがどれだけ大きくなるかは驚くべきことです。 確かに、作成者がスタイリング要素に関して多大な努力をしてくれたことは素晴らしいことです。 同時に、ページのレンダリングとロード時間に関しては、多くのことがテーブルに残ります.
これは、プロジェクトの最初から注意を払う価値のあることです。 スタイルシートの重量を減らすことを検討することで、サイトから最適化の最後の一滴を絞り出すことができます.
あなたのウェブサイトがすでに世界中に公開されている場合でも、実行できる前向きなステップがあります。 CSS を確認し、簡素化または削除する項目を探します。 多くの自動化されたツールのいずれかを利用して、見逃した可能性のあるアイテムを見つけてください。
肝心なのは、CSS を必要最低限まで削ぎ落とすことは完璧なプロセスではないということです。 ただし、時間と労力を費やす価値はあります。
