Vue.jsとFirestoreで実行中の地面を打つ
公開: 2022-03-10Google Firebaseには、 Firebase Realtime Databaseの成功に基づいて構築されているが、いくつかの優れた機能が追加された「Firestore」(現在ベータ段階)と呼ばれる新しいデータストレージの可能性があります。 この記事では、Vue.jsとFirestoreを使用してWebアプリの基本を設定します。
あなたが新製品についてこの素晴らしいアイデアを持っているとしましょう(たとえば、次のTwitter、Facebook、Instagramは、ソーシャルが多すぎることはあり得ないからですよね?)。 まず、この製品のプロトタイプまたは最小変数製品(MVP)を作成します。 目標は、アプリのコアをできるだけ早く構築して、ユーザーにアプリを表示し、フィードバックを取得して使用状況を分析できるようにすることです。 開発のスピードと迅速な反復に重点が置かれています。
しかし、私たちが構築を始める前に、私たちの素晴らしい製品には名前が必要です。 それを「アマズボール」と呼びましょう。 それは合法になるだろう—それを待つ— dary !
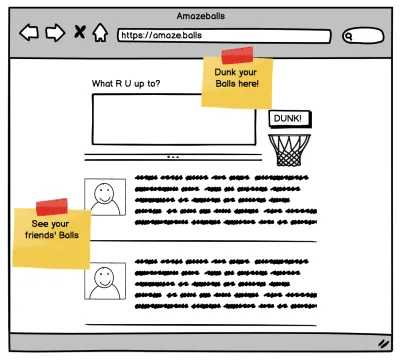
これが私がそれをどのように想像するかのショットです:

私たちのAmazeballsアプリは、もちろん、あなたの個人的な生活の安っぽい一口を、いわゆるBallsで友達と共有することを目的としています。 上部にはボールを投稿するためのフォームがあり、その下には友達のボールがあります。
MVPを構築するときは、主要な機能をすばやく実装する能力と、後で機能をすばやく追加および変更する柔軟性を提供するツールが必要になります。 Vue.jsは、Firebaseスイート(Googleによる)とFirestoreと呼ばれる新しいリアルタイムデータベースに支えられたJavascriptレンダリングフレームワークであるため、私の選択はVue.jsに当てはまります。
Firestoreは、通常のHTTPメソッドを使用して直接アクセスできるため、独自のサーバーを管理する必要がなく、データをオンラインで保存できる完全なサービスとしてのバックエンドソリューションになります。
パワフルで気が遠くなるように聞こえますが、汗をかくことはありません。この新しいWebアプリを作成してホストする手順を説明します。 このページのスクロールバーの大きさに注意してください。 それに大きなステップはありません。 また、各コードスニペットをコードリポジトリのどこに配置するかを知りたい場合は、GitHubで完全に実行されているバージョンのAmazeballsを確認できます。
はじめましょう
Vue.jsから始めています。 HTMLから始めて、徐々にロジックを追加するので、Javascriptの初心者に最適です。 しかし、過小評価しないでください。 それは多くの強力な機能を詰め込んでいます。 この組み合わせにより、フロントエンドフレームワークの最初の選択肢になります。
Vue.jsには、スキャフォールディングプロジェクト用のコマンドラインインターフェイス(CLI)があります。 これを使用して、必要最低限のセットアップをすばやく実行します。 まず、CLIをインストールし、それを使用して「webpack-simple」テンプレートに基づいて新しいプロジェクトを作成します。
npm install -g vue-cli vue init webpack-simple amazeballs 画面の手順( npm installおよびnpmrun npm run dev )に従うと、大きなVue.jsロゴが付いたブラウザーが開きます。
おめでとうございます! それは簡単でした。
次に、Firebaseプロジェクトを作成する必要があります。 https://console.firebase.google.com/にアクセスして、プロジェクトを作成します。 プロジェクトは無料のSparkプランで始まります。このプランでは、限られたデータベース(1 GBのデータ、1日あたり50 Kの読み取り)と1GBのホスティングが提供されます。 これはMVPには十分すぎるほどであり、アプリが勢いを増したときに簡単にアップグレードできます。
[ウェブアプリにFirebaseを追加する]をクリックして、必要な設定を表示します。 この構成はアプリケーションで使用しますが、共有状態を使用するVue.jsの方法で使用します。
最初にnpm install firebaseし、次にsrc /store.jsというファイルを作成します。 これは、各Vue.jsコンポーネントがコンポーネントツリーから独立してアクセスできるように、共有状態を設定する場所です。 以下はファイルの内容です。 現在、州には一部のプレースホルダーしか含まれていません。
import Vue from 'vue'; import firebase from 'firebase/app'; import 'firebase/firestore'; // Initialize Firebase, copy this from the cloud console // Or use mine :) var config = { apiKey: "AIzaSyDlRxHKYbuCOW25uCEN2mnAAgnholag8tU", authDomain: "amazeballs-by-q42.firebaseapp.com", databaseURL: "https://amazeballs-by-q42.firebaseio.com", projectId: "amazeballs-by-q42", storageBucket: "amazeballs-by-q42.appspot.com", messagingSenderId: "972553621573" }; firebase.initializeApp(config); // The shared state object that any vue component can get access to. // Has some placeholders that we'll use further on! export const store = { ballsInFeed: null, currentUser: null, writeBall: (message) => console.log(message) };次に、Firebaseパーツを追加します。 Firestoreからデータを取得するための1つのコード:
// a reference to the Balls collection const ballsCollection = firebase.firestore() .collection('balls'); // onSnapshot is executed every time the data // in the underlying firestore collection changes // It will get passed an array of references to // the documents that match your query ballsCollection .onSnapshot((ballsRef) => { const balls = []; ballsRef.forEach((doc) => { const ball = doc.data(); ball.id = doc.id; balls.push(ball); }); store.ballsInFeed = balls; }); 次に、 writeBall関数を実際に書き込みを実行する関数に置き換えます。
writeBall: (message) => ballsCollection.add({ createdOn: new Date(), author: store.currentUser, message }) 2つが完全に分離されていることに注目してください。 コレクションに挿入すると、アイテムを挿入したためにonSnapshotがトリガーされます。 これにより、状態管理がはるかに簡単になります。
これで、Vue.jsコンポーネントが簡単にアクセスできる共有状態オブジェクトができました。 活用しましょう。
ポストスタッフ!
まず、現在のユーザーが誰であるかを調べましょう。
Firebaseには認証APIがあり、ユーザーを知るための作業を簡単に行うことができます。 Firebaseコンソールの[認証]→[サインイン方法]で適切なものを有効にします。 今のところ、私はグーグルログインを使用するつもりです—非常に派手でないボタンで。

Firebaseはインターフェースのヘルプを提供しないため、独自の「Google / Facebook / Twitterでログイン」ボタンやユーザー名/パスワード入力フィールドを作成する必要があります。 ログインコンポーネントは、おそらく次のようになります。
<template> <div> <button @click.prevent="signInWithGoogle">Log in with Google</button> </div> </template> <script> import firebase from 'firebase/app'; import 'firebase/auth'; export default { methods: { signInWithGoogle() { var provider = new firebase.auth.GoogleAuthProvider(); firebase.auth().signInWithPopup(provider); } } } </script> これで、ログインパズルのピースがもう1つあり、ストアでcurrentUser変数を取得しています。 これらの行をstore.jsに追加します。

// When a user logs in or out, save that in the store firebase.auth().onAuthStateChanged((user) => { store.currentUser = user; }); これらの3行により、現在ログインしているユーザーが変更(ログインまたはログアウト)するたびに、 store.currentUserも変更されます。 ボールを投稿しましょう!

入力フォームは、次のように、ストアのwriteBall関数に接続された個別のVue.jsコンポーネントです。
<template> <form @submit.prevent="formPost"> <textarea v-model="message" /> <input type="submit" value="DUNK!" /> </form> </template> <script> import { store } from './store'; export default { data() { return { message: null, }; }, methods: { formPost() { store.writeBall(this.message); } }, } </script>素晴らしい! これで、ログインしてボールの投稿を開始できます。 しかし、待ってください。承認がありません。 Ballsは自分でのみ投稿できるようにする必要があります。そこで、 Firestoreルールが登場します。Ballsは、データベースへのアクセス権限を定義するJavascript風のコードで構成されています。 Firestoreコンソールから入力できますが、FirebaseCLIを使用してディスク上のファイルからインストールすることもできます。 次のようにインストールして実行します。
npm install -g firebase-tools firebase login firebase init firestoreアプリの認証を追加できるfirestore.rulesという名前のファイルを取得します。 すべてのユーザーが自分のボールを挿入できるようにしたいのですが、他の人のボールを挿入したり編集したりすることはできません。 以下の例はうまくいきます。 これにより、誰もがデータベース内のすべてのドキュメントを読み取ることができますが、挿入できるのはログインしている場合のみであり、挿入されたリソースには、現在ログインしているユーザーと同じフィールド「作成者」があります。
service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read: if true; allow create: if request.auth.uid != null && request.auth.uid == request.resource.data.author; } } }ほんの数行のコードのように見えますが、非常に強力で、すぐに複雑になる可能性があります。 Firebaseはこの部分を中心に優れたツールに取り組んでいますが、今のところ、希望どおりに動作するまで試行錯誤しています。
firebase deployを実行すると、Firestoreルールがデプロイされ、本番データが数秒で保護されます。
サーバーロジックの追加
あなたのホームページで、あなたは友達のボールとのタイムラインを見たいと思っています。 ユーザーに表示されるボールを特定する方法によっては、データベースでこのクエリを直接実行すると、パフォーマンスのボトルネックになる可能性があります。 別の方法は、投稿されたすべてのボールでアクティブになり、作成者のすべての友達の壁に追加するFirebase CloudFunctionを作成することです。 このように、非同期で、非ブロッキングであり、結果整合性があります。 言い換えれば、それはそこに到達します。
例を単純にするために、作成されたボールを聞いてメッセージを変更する小さなデモを行います。 これが特に便利だからではなく、クラウド機能を簡単に稼働させることができることを示すためです。
const functions = require('firebase-functions'); exports.createBall = functions.firestore .document('balls/{ballId}') .onCreate(event => { var createdMessage = event.data.get('message'); return event.data.ref.set({ message: createdMessage + ', yo!' }, {merge: true}); });ああ、待って、私はこのコードをどこに書くべきかをあなたに言うのを忘れました。
firebase init functionsこれにより、 index.jsを使用してfunctionsディレクトリが作成されます。 これは、独自のCloud Functionsを作成できるファイルです。または、非常に感銘を受けた場合は、コピーアンドペーストします。
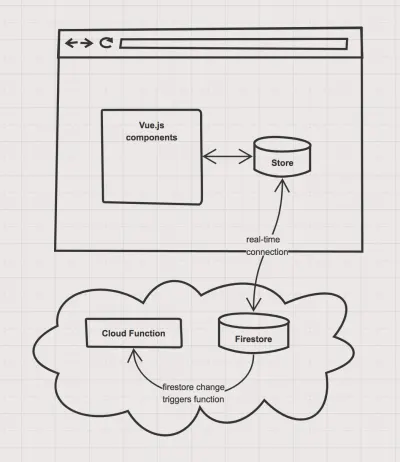
Cloud Functionsは、アプリケーションのさまざまな部分を分離し、それらを非同期的に通信させるための優れた場所を提供します。 または、建築図面スタイルで:

最後のステップ:展開
Firebaseには、このために利用できるホスティングオプションがあり、FirebaseCLIを介して使用できます。
firebase init hosting パブリックディレクトリとしてdistを選択し、[はい]を選択してすべてのURLをindex.htmlに書き換えます。 この最後のオプションを使用すると、vue-routerを使用してアプリ内のきれいなURLを管理できます。
ここで、小さなハードルがありますdistフォルダーには、コードの正しいビルドを指すindex.htmlファイルが含まれていません。 これを修正するには、npmスクリプトをpackage.jsonに追加します。
{ "scripts": { "deploy": "npm run build && mkdir dist/dist && mv dist/*.* dist/dist/ && cp index.html dist/ && firebase deploy" } } npm deployを実行するだけで、FirebaseCLIにホストされているコードのURLが表示されます。
このアーキテクチャをいつ使用するか
この設定はMVPに最適です。 これを3回目に行うと、無料でホストされているスケーラブルなデータベースに支えられて、数分でWebアプリが機能するようになります。 すぐに機能の構築を開始できます。
また、成長するスペースがたくさんあります。 Cloud Functionsが十分に強力でない場合は、たとえばGoogleCloudのDockerで実行されている従来のAPIにフォールバックできます。 また、 vue-routerとvuexを使用してVue.jsアーキテクチャをアップグレードし、vue-cliテンプレートに含まれているwebpackの機能を使用することもできます。
しかし、それはすべての虹とユニコーンではありません。 最も悪名高い警告は、クライアントがすぐにデータベースと通信しているという事実です。 生データをクライアントにとってより簡単な形式に変換するために使用できるミドルウェア層はありません。 したがって、クライアントフレンドリーな方法で保存する必要があります。 クライアントが変更をリクエストするたびに、Firebaseでデータ移行を実行するのは非常に困難です。 そのためには、すべてのレコードを読み取り、変換して、書き戻すカスタムFirestoreクライアントを作成する必要があります。
時間をかけてデータモデルを決定してください。 後でデータモデルを変更する必要がある場合は、データ移行が唯一の選択肢です。
「「
では、これらのツールを使用したプロジェクトの例は何ですか? Vue.jsを使用する有名人の中には、Laravel、GitLab、および(オランダ語の場合)nu.nlがあります。 Firestoreはまだベータ版であるため、アクティブユーザーはまだ多くありませんが、FirebaseスイートはすでにNational Public Radio 、 Shazamなどで使用されています。 同僚が、最初の5日間で100万回以上ダウンロードされたUnityベースのゲームRoadWarriorsにFirebaseを実装しているのを見てきました。 かなりの負荷がかかる可能性があり、Web、ネイティブモバイル、Unityなどのクライアントで非常に用途が広いです。
どこでサインアップしますか?!
詳細を知りたい場合は、次のリソースを検討してください。
- 上記のすべてのコードを含む作業サンプル
- Vue.js、vue-router、vue-cliに関するドキュメント
- Firebaseに関するドキュメント
- Firebaseをよりよく知るための面白い方法—彼らのYouTubeブログ
ハッピーコーディング!
