Webデザインにおけるボリュームの背景の美しさと力を探る
公開: 2020-08-24デザイナーの創造性と卓越した開発スキルの独創的な製品であるため、デジタルで作成されたアニメーションは、数年連続でショーを実行しています。 いくつかの次元で探索できるシーンをすべて覚えていますか? さて、主流は減速も衰退もしないようです。 体積の背景はその証拠です。 それは本当に刺激的でますます技術的な新鮮な波です。
原則として、このようなアニメーションは、Webインターフェイスの主要な位置を占めるために使用されます。 ただし、これはそれらのインスタンスの1つではありません。 このアプローチでは、それらは後方にシフトされ、タグライン、ナビゲーション、ロゴタイプなどのインターフェースの他の不可欠な要素に取って代わられました。
それは非論理的で間違いなく大胆に見えるかもしれません。 それにもかかわらず、それはそれ自身の長所を持っています。 コンテンツと同等の条件で共存する3Dアニメーションは、バランスの取れたデザインと調和のとれた体験を生み出すのに役立ちます。
芸術と科学
アートアンドサイエンスは、日本を拠点とするブランド関連デザイン会社の公式サイトです。 実践が示すように、昇る太陽の土地から来るウェブサイトは、その信じられないほどのカリスマ性、複雑なデザイン、並外れた機能、そしてもちろん、進歩したすべてのものへの愛情で競争から切り離されます。 これも例外ではありません。
ここでは、その軸を中心に回転するゴージャスな多角形の球がヒーローエリアをマークしています。 それは信じられないほど大きく、輝く紫色をしていて、画面のほぼ半分を占めていますが、左側のタグラインは依然として私たちの注意を引いています。 チームは、ボリュームの背景とコンテンツの間の完璧なバランスを達成することに成功しました。
さらに、縦のレタリング、細い線、コーナーナビゲーションなどの流行の詳細をWebサイトに表示しています。 これは、すべてが体積測定の地球ベースの背景に乗っているわけではないことを示しています。

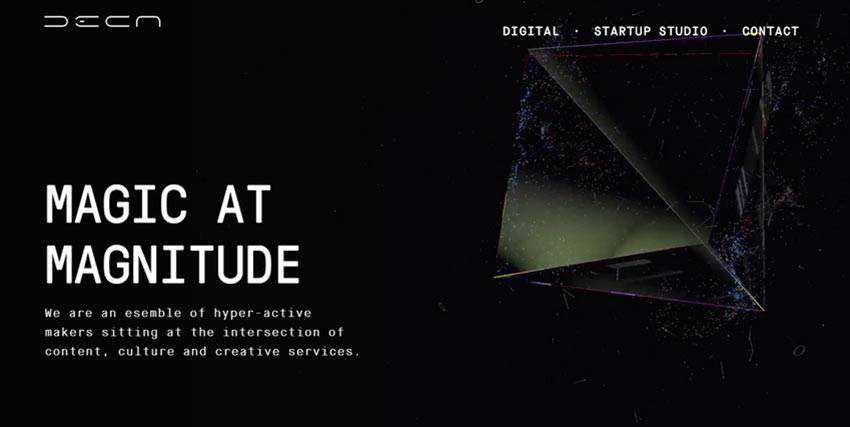
デカデジタル
Deca Digitalは、この傾向を利用したもう1つの素晴らしい例です。 前のチームとは異なり、チームは美しいダークな美学で観客を魅了します。黒はそれほど努力することなく洗練されたトーンを設定します。 ここでは、別の3D形状を見ることができます。
今回はピラミッドですが、通常のものではありません。 それは、粒子でスパイスを効かせたガラス質で光沢のある表面から作成されます。 芸術と科学の多角形のオーブと同じように、それも動きを帯びています。
繰り返しになりますが、左側のタグラインはアニメーションの背景とはまったく対照的であることに注意してください。 チームは2つのおかげでこれを達成しました。 まず、彼らは、白黒の色付け、十分な量の空白、そしてもちろん読者の自然な出発点である左側の場所など、いくつかの実績のあるトリックをデザインに使用しました。 第二に、彼らはピラミッドに透明なファセットを使用し、それによってその視覚的な重みを減らしました。

Revolve Studio
Deca Digitalと同じように、RevolveStudioには美しいダークな美学があります。 背景には、モーフィングする多角形の球体とデジタル生成された山があります。 ただし、灰色の色合いと白い文字のおかげで、これら2つの3Dオブジェクトは、サポートアセットとして残っている純粋に装飾的な役割を果たします。
Revolve Studioは、前景要素とは対照的に失われる3Dオブジェクトを使用して、ボリュームの背景とコンテンツの間の妥協点を実現する方法を示しています。

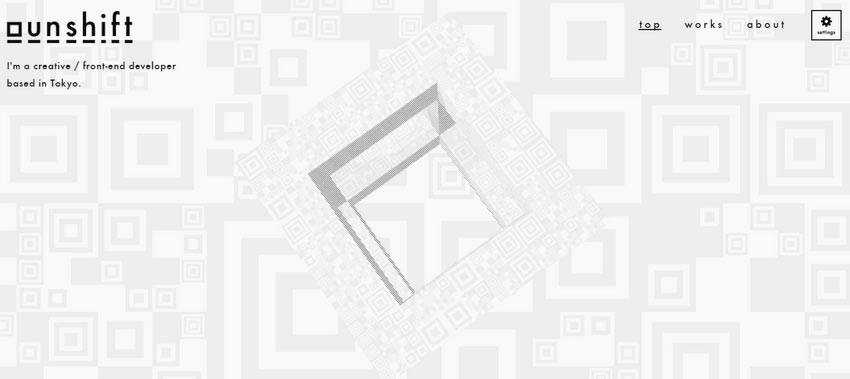
アンシフト
Unshiftは、背景のシームレスな外観によって3Dアニメーションの大胆さが低下し、圧倒されるもう1つの例です。 繰り返しになりますが、チームは、パーティー間の完璧なコントラストを作成する能力で有名な伝統的な白黒のカラーリングに賭けます。
したがって、画面の中央に座ってさまざまな方向に移動しても、3Dキューブは全体の注意を引くことはありません。 ロゴタイプとナビゲーションは流れから簡単に目立ち、最初から目を引くことができます。

考え? お祭り
考え? Festivalは、フロントページ全体でボリュームのある背景を使用します。 ヒーローエリアは、上から下に伸びるさまざまなサイズの平行四辺形の組み合わせを示すアニメーションを示しています。 ページの残りの部分には、3Dポリゴンのスケッチバリアントが表示されます。
このようにして、チームはデザインに多様性を追加すると同時に、すべてを結び付けてセクション全体に一貫性を持たせます。

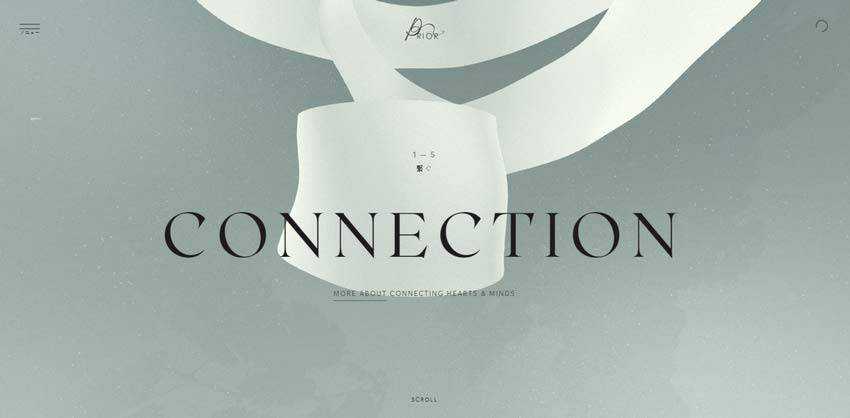
以前の持ち株会社/ Encry
他にも素晴らしい例がいくつかあります。たとえば、PriorHoldingsやEncryなどです。
最初の例は、ニュートラルな色と大量の空白を備えたエレガントな美学で、ビジネスライクな雰囲気を生み出しています。 ただし、巧妙なバックグラウンドソリューションにより、Webサイトは無味乾燥でも些細なものでもありません。
プロジェクトを探索している間、訪問者を追跡する長い3Dリボンが特徴です。 それは、継続的な体験を生み出すだけでなく、適切な気分を確立するのに役立ちます。 後ろのストライプが重要な役割を果たしているにもかかわらず、コンテンツはショーのスターのままであることに注意してください。

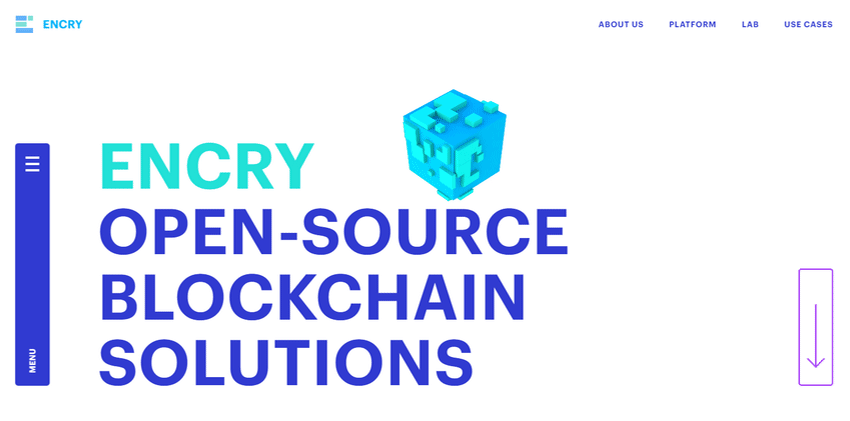
Encryの背後にあるチームは、注目に値するものを作成するために境界を押し上げる必要がないことを証明しています。 背景にある小さな3Dアニメーションは、ステートメントを作成するのに十分すぎる場合があります。
彼らの場合、背景はMinecraftに着想を得た小さな立方体のシンプルな白い帆布です。 これは、Webサイトの背後にあるテーマとアイデアをサポートするためのツールとして機能します。 それは完全にブロックチェーン技術を象徴し、ヒーローエリアに現代的なひねりを加えます。

アクフェン
トレンドは、背景の装飾的な部分としてだけでなく、ブランドアイデンティティの一部としても使用できます。 アクフェンを見てください。
このウェブサイトは、洗練されたハイエンドの外観で群衆から際立っています。 それは最初の数秒からオンラインオーディエンスに勝つすごい要素を持っています。 ここでは、ボリュームの背景がロゴタイプの基礎になっています。 常に動き続けるだけでなく、少し遊ぶこともできます。 単に素晴らしい。

パーフェクトボリューム
ボリュームシーンはヒーローエリアの中心的な舞台に値しますが、「バックアップダンサー」として完璧に機能します。 さらに、オンラインオーディエンスは贅沢なソリューション、複雑なアイデア、インタラクティブなユーザーエクスペリエンスに甘んじているため、このアプローチは大歓迎です。
ユーザーは、3Dアニメーションを、一般的な印象を強化すると同時に、コンテンツが太陽の下でその場所を占めるようにする支援的な資産と見なす準備ができています。
したがって、大きくて次元のあるものを追加したいが、それでもコンテンツを王様のままにしておきたい場合は、躊躇しないでください。 上記の例は、実際にこれを行う方法を示しています。 それらからいくつかの有効なポイントを取得し、あなたのアイデアを実現します。
