音声ユーザーインターフェイスの作成について知りたいことすべて
公開: 2022-03-10音声は、相互に通信するために使用できる強力なツールです。 人間の会話は、製品設計者に音声ユーザーインターフェイス(VUI)を作成するように促します。これは、ユーザーが自然言語を使用してマシンと対話する力を与える次世代のユーザーインターフェイスです。
長い間、機械に話しかけるだけで機械を制御するというアイデアは、空想科学小説のようなものでした。 おそらく最も有名なのは、1968年にスタンリーキューブリックが2001年宇宙の旅という映画を公開したことです。この映画では、中心的な敵対者は人間ではありませんでした。 HAL 9000は、音声で制御される高度な人工知能でした。
それ以来、自然言語処理と機械学習の進歩により、製品の作成者は、携帯電話からスマート家電や自動車に至るまで、さまざまな製品に殺人の少ない音声ユーザーインターフェイスを導入することができました。
音声インターフェイスの簡単な歴史
現実の世界に戻ってVUIの進化を分析すると、3世代のVUIを定義することができます。 VUIの第1世代は、1950年代にさかのぼります。 1952年、ベル研究所はオードリーと呼ばれるシステムを構築しました。 このシステムの名前は、数字をデコードする機能(自動数字認識)に由来しています。 技術的限界のため、システムは「0」から「9」までの発話番号しか認識できませんでした。 それでも、オードリーはVUIを構築できることを証明しました。

VUIの第2世代は、1980年代と1990年代にさかのぼります。 これは、対話型音声応答(IVR)の時代でした。 最初のIVRの1つは、1984年にSpeechworksとNuanceによって主に電話用に開発され、ビジネスに革命をもたらしました。 歴史上初めて、デジタルシステムが人間のナレーション通話を認識し、与えられたタスクを実行できるようになりました。 通常の固定電話と人間の声だけを使用して、フライトのステータスを取得したり、ホテルを予約したり、アカウント間で送金したりすることができました。
第3世代(および現在の)のVUIは、21世紀の20年で勢いを増し始めました。 第2世代と第3世代の重要な違いは、音声がAIテクノロジーと結合されていることです。 Apple Siri、Googleアシスタント、Microsoft Cortanaなどのスマートアシスタントは、ユーザーの発言を理解し、適切なオプションを提供できます。 この世代のVUIは、携帯電話から自動車のヒューマンマシンインターフェイス(HMI)まで、さまざまなタイプの製品で利用できます。 彼らは急速に標準になりつつあります。
VUIデザインの6つの基本的なプロパティ
特定の設計の推奨事項に移る前に、優れたVUI設計の基本原則を述べることが不可欠です。
1.ボイスファーストデザイン
ハンズフリーおよびアイフリーのユーザーインターフェイスを設計する必要があります。 VUIデバイスに画面がある場合でも、常に音声優先の対話用に設計する必要があります。 画面は音声対話を補完することができますが、ユーザーは画面を見ることなく、またはまったく見ずに操作を完了できる必要があります。
もちろん、一部のタスクは、音声だけでは非効率または不可能になります。 たとえば、ユーザーに音声で検索結果を聞いて閲覧させるのは面倒な場合があります。 ただし、ユーザーが画面のみを操作することに依存するアクションを作成することは避けてください。 これらのタスクの1つを設計する場合は、ユーザーが音声から始めて、ビジュアルまたはタッチインターフェイスに切り替えるエクスペリエンスを検討する必要があります。
2.自然な会話
VUIとの対話は、ロボットとの対話のように感じるべきではありません。 会話の流れはユーザー中心である必要があります(自然な人間の会話に似ています)。 ユーザーは、システムにやりたいことを実行させるために特定のフレーズを覚えておく必要はありません。
日常の言葉を使い、ユーザーに通常のやり方で物事を言うように勧めることが重要です。 コマンドを説明する必要があることに気付いた場合は、設計に問題があることを明確に示しているため、製図板に戻って再設計する必要があります。
3.パーソナライズ
パーソナライズは、「おかえりなさい、%username%」と言うだけではありません。 パーソナライズとは、真のユーザーのニーズと要望を把握し、それらに情報を適応させることです。 VUIは、製品設計者にユーザーのインタラクション全体を個別化するユニークな機会を提供します。 システムは、新規ユーザーとリピーターを認識し、ユーザープロファイルを作成し、システムが収集した情報を保存できる必要があります。 システムがユーザーについて学習すればするほど、よりパーソナライズされたエクスペリエンスを提供する必要があります。 製品設計者は、エクスペリエンスをパーソナライズするためにユーザーから収集する情報の種類を決定する必要があります。
4.声のトーン
音声は単なる相互作用の媒体ではありません。 数秒で、私たちは相手の声を聞きます。 私たちはその人に印象を与えます—性別、年齢、教育、知性、信頼性、および他の多くの特徴の感覚。 声を聞くだけで直感的にできます。 そのため、VUIに個性を与えることが重要です。ブランドの価値観に一致する適切なブランドペルソナを作成してください。 優れたペルソナは、独特の声と個性を呼び起こすのに十分なほど具体的です。
5.使用状況
音声対応製品がどこでどのように使用されるかを理解する必要があります。 1人で使用するのでしょうか、それとも多くの人で共有するのでしょうか。 パブリックエリアまたはプライベートエリアで? 環境はどれくらい騒がしいですか? 使用状況は、あなたが行う多くの製品設計の決定に影響を与えます。
6.信頼感
信頼は、優れたユーザーエクスペリエンスの基本原則です。ユーザーエンゲージメントは、信頼の基盤の上に構築されます。 音声ユーザーインターフェイスとの良好な相互作用は、常に信頼の構築につながるはずです。
この目標を達成するために製品設計者ができることは次のとおりです。
- 個人データを他人と共有しないでください。
ユーザーが一人ではない可能性があるため、医療データなどの機密データを言語化するように注意してください。 - 不快なコンテンツは避けてください。
年齢や地域/国ごとに不快または敏感な変化をもたらします。 - 純粋に宣伝用のコンテンツは避けてください。
ユーザーがプロモーションコンテンツとして認識する可能性があるため、コンテキスト外の製品やブランド名に言及しないでください。
設計上の推奨事項
VUIの設計に関しては、次の2つの主要な領域を定義できます。
- 会話型デザイン
- ビジュアルデザイン
1.会話のデザイン
一見すると、GUIとVUIの大きな違いはインタラクションメディアです。 GUIでは、キーボード、マウス、またはタッチスクリーンを使用しますが、VUIでは音声を使用します。 ただし、よく見ると、2つのタイプのインターフェースの根本的な違いは相互作用モデルであることがわかります。 音声を使用すると、ユーザーはアプリ内を移動してその機能を学ぶ代わりに、必要なものを簡単に尋ねることができます。 音声用に設計するときは、会話型の相互作用を設計します。
ユーザーについて学ぶ
コンピュータとの会話は、ぎこちなく感じるべきではありません。 ユーザーは、他の人と同じように音声ユーザーインターフェイスを操作できる必要があります。 そのため、会話の設計プロセスは常にユーザーについて学ぶことから始める必要があります。 次の質問に対する答えを見つける必要があります。
- あなたのユーザーは誰ですか?
(人口統計学、心理的肖像画) - 彼らは音声ベースのインタラクションにどのように精通していますか? 彼らは現在音声製品を使用していますか?
(技術的専門知識のレベル)
問題空間を理解し、主要なユースケースを定義する
ユーザーが誰であるかを知っているときは、ユーザーの問題を深く理解する必要があります。 彼らの目標は何ですか? 共感マップを作成して、ユーザーの主要な問題点を特定します。 問題の領域を理解するとすぐに、ユーザーが必要とする機能を予測し、特定のユースケースを定義することが容易になります。 (ユーザーは音声システムで何ができますか?)
ユーザーが解決しようとしている問題と、音声ユーザーインターフェイスがユーザーがこの問題を解決するのにどのように役立つかを考えてください。 これがあなたを助けることができるいくつかの質問です:
- キーユーザーのタスクは何ですか? (ユーザーのニーズ/ウォンツについて学びます。)
- どのような状況がこれらのタスクをトリガーしますか? (どのような状況でユーザーがシステムと対話するか。)
- ユーザーは今日、これらのタスクをどのように完了していますか? (ユーザージャーニーとは何ですか?)
また、音声ユーザーインターフェイスがユーザーの問題に対する適切なソリューションであることを確認することも重要です。 たとえば、音声UIは、外出中に近くのレストランを見つけるタスクには適していますが、レストランのレビューを閲覧するなどのタスクには不格好に感じる場合があります。
書き込みダイアログフロー
基本的に、会話のデザインは会話の流れに関するものです。 ダイアログフローは後から考えるべきではありません。 代わりに、開発に影響を与えるため、最初に作成する必要があります。
ダイアログフローの基盤を作成するためのヒントを次に示します。
- ハッピーパスを表すサンプルダイアログから始めます。
幸せな道は、ユーザーがたどることができる成功への最も単純で最も簡単な道です。 このステップでは、サンプルダイアログを完璧にしようとしないでください。 - 話し言葉に焦点を当てます。
人々が話すのとは異なる方法でダイアログを書くときの状況を避けるようにしてください。 これは通常、適切に構造化されていますが、より長く、より正式なダイアログにつながります。 人々が特定の課題を解決したいとき、彼らは話すときのポイントにもっとなります。 - サンプルダイアログを声に出して読んで、自然に聞こえることを確認してください。
理想的には、設計チームに属していない人を招待してフィードバックを収集する必要があります。
サンプルダイアログは、会話のコンテキスト(いつ、どこで、どのようにユーザーが音声インターフェイスをトリガーするか)および一般的な発話と応答を識別するのに役立ちます。
サンプルダイアログの作成が終了したら、次に行うことは、さまざまなパスを追加することです(システムがさまざまな状況でどのように応答するか、会話の順番を追加するなどを検討してください)。 ダイアログで考えられるすべてのバリエーションを考慮する必要があるという意味ではありません。 パレートの法則(ユーザーの80%がディスカッションで考えられるパスの最も一般的な20%をたどる)を検討し、ユーザーがたどることができる最も可能性の高い論理パスを定義します。
また、会話デザイナーを採用することをお勧めします。これは、ユーザーのために自然で直感的な会話を作成するのに役立つ専門家です。
人間の言語のためのデザイン
インターフェイスが人間の会話を活用すればするほど、その使用方法を教える必要のあるユーザーは少なくなります。 ユーザー調査に投資し、実際のユーザーまたは潜在的なユーザーの語彙を学びます。 システムの応答で同じフレーズと文を使用してみてください。 よりユーザーフレンドリーな会話が作成されます。

- コマンドを教えないでください。
ユーザーが自分の言葉で話せるようにします。 - 専門用語は避けてください。
ユーザーが好みのフレーズを使用して、システムと自然に対話できるようにします。
UserAlwaysが会話を開始します
音声ベースのシステムがどれほど洗練されていても、会話を開始することはできません。 システムがユーザーに話し合いたくないトピックを伝えた場合、それは厄介です。
長い応答を避ける
システム応答を設計するときは、常に認知的負荷を考慮に入れてください。 VUIユーザーは読んでおらず、聞いています。システムの応答が長くなるほど、作業メモリーに保持する必要のある情報が多くなります。 この情報の一部はユーザーが使用できない場合がありますが、応答を早送りしてスキップする方法はありません。
すべての単語を数え、簡単な会話のためにデザインします。 システム応答のスクリプトを作成するときは、それらを声に出して読んでください。 一息で会話のペースで言葉を言うことができれば、長さはおそらく良いでしょう。 息を吸う必要がある場合は、応答を書き直して長さを短くしてください。
システムプロンプトのオプションの数を最小限に抑える
ユーザーが聞くオプションの数を減らすことで、認知的負荷を最小限に抑えることも可能です。 理想的には、ユーザーが推奨事項を要求したときに、システムは可能な限り最良のオプションをすぐに提供する必要があります。 それが不可能な場合は、可能な限り3つの最良のオプションを提供し、最も関連性の高いものを最初に言葉で表現するようにしてください。
決定的な選択肢を提供する
システム応答での自由形式の質問は避けてください。 それらは、システムが予期しない、またはサポートしない方法でユーザーに応答させる可能性があります。 たとえば、紹介プロンプトをデザインするとき、「こんにちは、その会社のACME、何をしたいですか?」と言う代わりに。 「こんにちは、その会社のACMEです。[オプションA]、[オプションB]、または[オプションC]を実行できます。」と言う必要があります。
質問とオプションの間に一時停止を追加する
一時停止と句読点は実際の音声のリズムを模倣しており、システムが質問をし、いくつかのオプションから選択できる場合に役立ちます。
質問した後、500ミリ秒の一時停止を追加します。 この一時停止により、ユーザーは質問を理解するのに十分な時間が与えられます。
ユーザーに考える時間を与える
システムがユーザーに何かを尋ねるとき、ユーザーは質問に答えることを考える必要があるかもしれません。 ユーザーがリクエストに応答するためのデフォルトのタイムアウトは8〜10秒です。 そのタイムアウト後、システムは要求を繰り返すか、再プロンプトを出す必要があります。 たとえば、ユーザーがレストランのテーブルを予約しているとします。 サンプルダイアログは次のように聞こえます。
ユーザー:「アシスタント、レストランに行きたいです。」
システム:「どこに行きたいですか?」
(8秒間応答なし)
システム:「レストランのテーブルを予約できます。 どのレストランに行きたいですか?」
必要に応じて詳細情報の入力を求める
ユーザーが何かを要求するが、十分な詳細を提供しないことはかなり一般的です。 たとえば、ユーザーが音声アシスタントに旅行の予約を依頼すると、「アシスタント、海への旅行を予約してください」などと言うことがあります。 ユーザーは、システムがそれらを認識しており、可能な限り最良のオプションを提供すると想定しています。 システムに使用に関する十分な情報がない場合は、関連性がない可能性のあるオプションを提供するのではなく、より多くの情報を求めるプロンプトを表示する必要があります。
ユーザー:「海岸への旅行を予約したいのですが。」
システム:「いつ行きたいですか?」
修辞的または自由形式の質問は絶対にしないでください
修辞的または自由形式の質問をすることで、ユーザーに高い認知的負荷をかけます。 代わりに、直接質問してください。 たとえば、ユーザーに「招待状で何をしたいですか」と尋ねる代わりに。 「招待をキャンセルするか、スケジュールを変更できます。 何があなたのために働きますか?」
人々を沈黙の中で待たせないでください
人々がシステムからのフィードバックを聞いたり見たりしないとき、彼らはそれが機能していないと思うかもしれません。 システムがユーザーの要求を処理するためにより多くの時間を必要とする場合がありますが、それはユーザーが完全に沈黙して/視覚的なフィードバックなしで待つ必要があるという意味ではありません。 少なくとも、オーディション信号を提供し、それを視覚的なフィードバックと組み合わせる必要があります。

ユーザーデータ入力を最小限に抑える
ユーザーが電話番号、住所、または英数字のパスワードを提供する必要がある場合の数を減らすようにしてください。 ユーザーが音声システムに数字の文字列や詳細情報を伝えるのは難しい場合があります。 これは、言語障害のあるユーザーに特に当てはまります。 コンパニオンモバイルアプリを使用するなど、この種の情報を入力するための代替方法を提供します。
リピートをサポート
ユーザーが騒がしい場所でシステムを使用している場合でも、質問の理解に問題がある場合でも、いつでも最後のプロンプトを繰り返すようにシステムに要求できるはずです。
機能の発見可能性
機能の発見可能性は、音声ベースのインターフェイスでは大きな問題になる可能性があります。 GUIには、新機能を紹介するために使用できる画面がありますが、音声ユーザーインターフェイスには、このオプションはありません。
発見可能性を向上させるために使用できる2つの手法を次に示します。
- しっかりとしたオンボーディング。 初めてのユーザーは、システムの機能を理解するためにシステムにオンボーディングする必要があります。 実用的にする—ユーザーが音声コマンドを使用していくつかのアクションを完了できるようにします。
- 特定の音声アプリとの最初の出会いでは、何が可能かについて話し合うことができます。
ユーザーリクエストの確認
人々は認識の感覚を楽しんでいます。 したがって、システムがそれらを聞いて理解していることをユーザーに知らせます。 暗黙的確認と明示的確認の2種類の確認を定義できます。
送金などのリスクの高いタスクには、明示的な確認が必要です。 これらの確認を続行するには、ユーザーの口頭による承認が必要です。
ユーザー:「千ドルをアリスに送金してください。」
システム:「1000ドルをアリス・ヤングに送金したいですよね?」
同時に、すべてのアクションでユーザーの確認が必要なわけではありません。 たとえば、ユーザーが音楽の再生を停止するように要求した場合、システムは「音楽を停止しますか?」と尋ねずに再生を終了する必要があります。
エラーを適切に処理する
音声対話のエラーを回避することはほぼ不可能です。 緩く処理されたエラー状態は、システムに対するユーザーの印象に影響を与える可能性があります。 エラーの原因が何であれ、それを優雅に処理することが重要です。つまり、ユーザーは、エラー状態に直面した場合でも、システムを使用することで前向きな経験を積む必要があります。
- 「私はあなたを理解していない」状況の数を最小限に抑えます。
ユーザーを正しく理解していないことだけを示すエラーメッセージは避けてください。 適切に設計されたダイアログフローでは、ユーザー入力が正しくないブランチを含む、考えられるすべてのダイアログブランチを考慮する必要があります。 - 状況に応じた修復のメカニズムを紹介します。
ユーザーが話しているときに予期しないことが起こったときに、システムの状況を支援します。 たとえば、音声認識システムは、バックグラウンドの大きなノイズのためにユーザーの声を聞くことができませんでした。 - システムができないことを明確に言います。
ユーザーが「私はあなたを理解できません」などのエラーメッセージに直面すると、システムが何かを実行できないのか、それともリクエストを誤って言語化したのかを考え始めます。 システムが何かを実行できない状況では、明示的な応答を提供することをお勧めします。 たとえば、「申し訳ありませんが、それはできません。 しかし、私は[オプション]であなたを助けることができます。」 - 修正を受け入れます。
ユーザーは、システムに問題があることを知ったとき、または考えを変えることにしたときに、修正を行うことがあります。 ユーザーが入力を修正したい場合は、「いいえ」や「私が言った」などと言った後、有効な発話をします。
ダイアログをテストする
会話フローのテストを開始するのが早ければ早いほどよいでしょう。 理想的には、サンプルダイアログができたらすぐに、デザインのテストと反復を開始します。 設計プロセス中にフィードバックを収集すると、使いやすさの問題が明らかになり、設計を早期に修正できます。
ダイアログが機能するかどうかをテストする最良の方法は、それを実行することです。 Wizard of Ozのような手法を使用できます。この手法では、1人がシステムのふりをし、もう1人がユーザーのふりをします。 スクリプトの練習を始めるとすぐに、声を出して話すと、それが良い音か悪い音かがわかります。
人々が非言語的な手がかりを共有するのを防ぐ必要があることを忘れないでください。 私たちが他の人と交流するとき、私たちは通常、非言語的言語(視線、ボディーランゲージ)を使用します。 非言語的手がかりは情報を伝えるために非常に価値がありますが、残念ながら、VUIシステムはそれらを理解できません。 ダイアログをテストするときは、アイコンタクトを避けるためにテスト参加者を背中合わせに座らせるようにしてください。
テストの次の部分は、実際のユーザーの行動を観察することです。 理想的には、製品を初めて使用するユーザーを観察する必要があります。 何が機能し、何が機能しないかを理解するのに役立ちます。 5人の参加者でテストすると、ユーザビリティの問題のほとんどを明らかにするのに役立ちます。
2.ビジュアルデザイン
画面は、音声対話において二次的な役割を果たします。 それでも、高品質の視覚体験はユーザーにより良い印象を与えるため、ユーザーインタラクションの視覚的側面を考慮することが重要です。 さらに、ビジュアルは、検索結果のスキャンや比較など、特定のタスクに適しています。 究極の目標は、より楽しく魅力的なマルチモーダル体験をデザインすることです。
最初に小さい画面用に設計する
画面間でコンテンツを調整する場合は、最初に最小の画面サイズから始めます。 それはあなたが最も重要なコンテンツが何であるかを優先するのに役立ちます。
大画面のデバイスをターゲットにする場合は、コンテンツを拡大するだけではいけません。 追加の画面領域を最大限に活用してみてください。 画像や動画の品質に注意してください。画像が拡大しても品質が低下することはありません。
高速スキャンのためにコンテンツを最適化する
前に述べたように、画面は、比較するためのいくつかのオプションを提供する必要がある場合に非常に便利です。 すべてのコンテンツコンテナの中で使用できますが、カードは高速スキャンに最適なものです。 選択するオプションのリストを提供する必要がある場合は、各オプションをカードに入れることができます。

特定の視距離を念頭に置いた設計
遠くからでも見られるようにコンテンツをデザインします。 小画面の音声対応デバイスの表示範囲は1〜2メートルである必要がありますが、テレビなどの大画面の場合は3メートルである必要があります。 画面に表示するフォントサイズと画像およびUI要素のサイズがユーザーにとって快適であることを確認する必要があります。
タイトルなどのプライマリテキストには32pt以上のフォントサイズを使用し、テキストの説明や段落などのセカンダリテキストには24pt以上のフォントサイズを使用することをお勧めします。

特定のデバイスに関するユーザーの期待を学ぶ
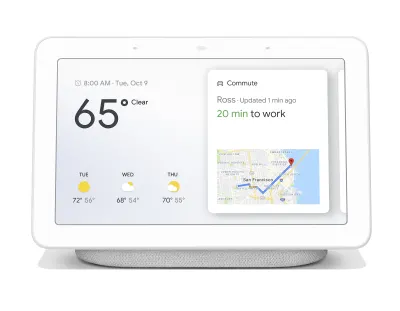
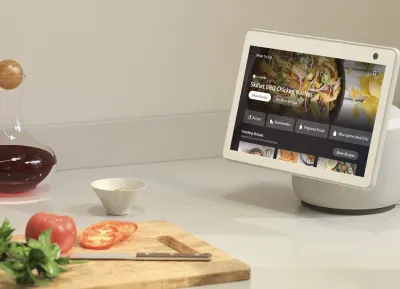
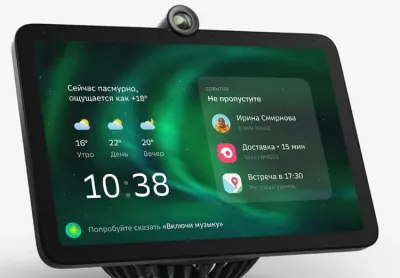
音声対応デバイスは、車載デバイスからTVデバイスまでさまざまです。 各デバイスモードには、独自の使用コンテキストと一連のユーザーの期待があります。 たとえば、ホームハブは通常、音楽、通信、および娯楽に使用されますが、車載システムは通常、ナビゲーションの目的で使用されます。
さらに読む:未来の車両のためのヒューマンマシンインターフェースの設計
画面上の情報の階層
Webサイトのページをデザインするときは、通常、ページ構造から始めます。 VUIを設計するときも、同様のアプローチに従う必要があります。各要素を配置する場所を決定します。 情報の階層は、最も重要なものから最も重要でないものへと進む必要があります。 画面に表示する情報を最小限に抑えるようにしてください。ユーザーがやりたいことを実行するのに役立つ必要な情報のみを使用してください。

視覚と音声の同期を保つ
音声要素と視覚要素の間に大きな遅延があってはなりません。 グラフィカルインターフェイスは、ユーザーが音声プロンプトを聞いた直後に、真に応答性が高い必要があります。 インターフェイスを関連情報で更新する必要があります。
モーション言語は、ユーザーが情報を理解する方法において重要な役割を果たします。 ハードカットを避け、個々の状態間のスムーズな遷移を使用することが不可欠です。 ユーザーが話しているときは、システムがユーザーの声を聞いていることを確認する視覚的なフィードバックも提供する必要があります。
アクセシブルなデザイン
適切に設計された製品は包括的であり、どこからでもアクセスできます。 視覚障害のあるユーザー(失明、弱視、色覚異常などの障害を持つ人々)は、製品の操作に問題がないはずです。 デザインをアクセシブルにするには、WCAGガイドラインに従ってください。
- 画面上のテキストが読みやすいことを確認してください。 テキストのコントラスト比が十分に高いことを確認してください。 テキストの色とコントラストはAAAの比率を満たしています。
- スクリーンリーダーに依存しているユーザーは、画面に何が表示されるかを理解する必要があります。 画像に説明を追加します。
- ちらつき、点滅、または点滅する画面要素を設計しないでください。 一般に、1秒間に3回以上点滅するものはすべて、乗り物酔いの頭痛を引き起こす可能性があります。
関連資料:スクリーンリーダーユーザーがWebにアクセスする方法
結論
私たちは次のデジタル革命の夜明けにいます。 次世代のコンピューターは、ユーザーに音声と対話するユニークな機会を提供します。 しかし、この世代の基盤は今日作成されています。 ユーザーにとって自然なシステムを開発するのは設計者次第です。
推奨関連資料
- 「Alexaデザインガイド」、Amazon開発者向けドキュメント
- 「会話デザインプロセス」、Googleアシスタントドキュメント
- 「音声ユーザーインターフェイスの設計:会話体験の原則」、Cathy Pearl(2017)
- 「会話の組み込みハックを音声UIに適用する」、James Giangola(ビデオ)
- 「ペルソナの作成:あなたの製品はどのように聞こえますか? 、」ウォーリーブリル(ビデオ)
- 「VoicePrinciples」 、Clearleftによって作成されたリソースのコレクション。
