ウィトルウィウスがウェブデザインについて教えてくれること
公開: 2022-03-10古代の巨匠から逃れることはできません。 彼らの影は哲学、文学、建築、戦争、そして…ウェブデザインに大きく広がっていますか? 信じられないかもしれませんが、そうです。 プラトンは、共和国の最終草案からCSSグリッドを悪名高く省略しましたが、それでもなお、古い頭脳がWeb開発について教えてくれることはたくさんあります。
今日の講義は、アーキテクチャと、そのコア原則のいくつかがワールドワイドウェブにどのように適用されるかについてです。 アーキテクチャ用語は、Web開発では珍しいことではなく、正当な理由があります。 多くの点で、Web開発者はデジタルアーキテクトです。 この作品では、ローマの建築家であるウィトルウィウスと、彼の原則をWebサイトに適用する方法と適用する方法に焦点を当てます。
これは特にVitruvianトライアドに焦点を当てます。これは、建物に不可欠な3つの品質、耐久性( firmitas )、有用性( utilitas )、美しさ( venustas )です。 これらの用語に精通していること、およびそれらが実際に何を意味するかは、Webサイトをより良くするのに役立ちます。
ウィトルウィウス
マーカスウィトルウィウスポリオは、紀元前1世紀に住んでいたローマの建築家、土木技師、作家でした。 彼は主に建築に関する彼の著作、Dearchitecturaで記憶されています。 当時の皇帝アウグストゥスに宛てて、ウィトルウィウスは建築理論、歴史、方法についての彼の考えを概説しています。

デ・アーキテクチュラは、古代から生き残るための建築に関する唯一の論文であり、今日までデザインの試金石であり続けています。 ご想像のとおり、レオナルド・ダ・ヴィンチのウィトルウィウス人は、プロポーションに関するウィトルウィウスの著作に触発されました。
建築のうさぎの穴を掘り下げることに興味がある人のために、Dearchitectureの全文はProjectGutenbergで無料で入手できます。 この作品は、本全体を要約しようとはしません。 これにはいくつかの理由があります。 まず、カバーすることが非常にたくさんあるでしょう。 第二に、私はこれがウェブデザイン雑誌であるという事実を見失っていません。 建築をはるかに超えて適用される設計の標準であるVitruvianトライアドに焦点を当てます。
古代人は、トピックを彼らの裸の-あなたが要素と言うかもしれない-本質に減らすためのコツを持っていました。 Vitruvianトライアドはそのようなケースの1つです。 研究する価値のある他の建築家、精通する価値のある他の設計理論がありますが、ウィトルウィウスは、寺院と同様にウェブにも適用できる特に優れたABCを提供します。
ビトルビアントライアド
デ・アーキテクチュラでは、ウィトルウィウスはあらゆる建築物に不可欠な3つの特質を特定しました。 彼らが彼の「黄金のルール」としての地位を確立して以来、何世紀にもわたって。 ウィトルウィウスを幸せにしたい場合(もちろんそうします)、何かを作るときはいつでも、それを作るように努力する必要があります。
- 便利(utilitas)
- 耐久性(firmitas)
- 美しい(venustas)
これらの3つのことを念頭に置いて設計すると、作業が向上します。 これらの資質の1つを持つことは素晴らしいことです。 2つ持っているのは良いことです。 そして、3つすべてを一緒にすることは神です。 神は最良の選択肢のようです。 3つの品質のそれぞれが原則として何を意味するのか、そしてそれらをWebデザインにどのように適用できるのかを分析してみましょう。
便利(Utilitas)
原則として
建物はある理由で設計され、建てられています。 その目的が何であれ、それは常に建築家の心でなければなりません。 構造がその目的を満たさない場合、それはあまり有用ではない可能性があります。 たとえば、舞台のない劇場はむしろボールを落としました。
ウィトルウィウスによれば、「アパートの配置に欠陥がなく、使用に支障がない場合、および各クラスの建物が適切で適切な露出に割り当てられている場合」、有用性が保証されます。
言語は異なりますが、これは以前に聞いたことがあるでしょう。 ウィトルウィウスは、形態が機能に従うべき方法についてのハーピングの祖父です。 「超高層ビルの父」であるルイス・サリバンは、1896年にその特定の用語を作り出しました。サリバンは、このアイデアをウィトルウィウスに帰したと考えられていますが、これに関する文書は疑わしいものです。 いずれにせよ、それがutilitasの要約です。

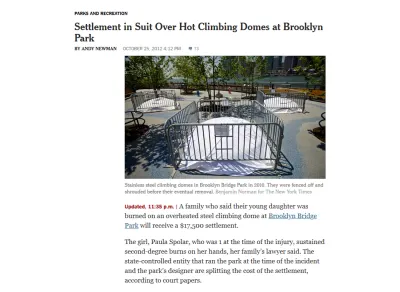
建物の種類が異なれば、要件も異なります。 これらの要件を後付けとして設計された建物は、おそらくがっかりするでしょう。 これは当たり前のように聞こえるかもしれませんが、この世界には注意を払うのに十分な白象がいます。 迷路のようなショッピングセンターや遊び場の導電性の高い金属製のドームは、投資家のプレゼンテーションではかっこよく見えるかもしれませんが、それほど便利ではありません。

これは、構造の個々の部分が論理的に接続されている必要があることも意味します。 言い換えれば、それらはアクセスとナビゲートが簡単でなければなりません。 建物が便利で使いやすいのであれば、それは非常に良いスタートです。
オンライン
UtilitasはWebデザインにも適用されます。 すべてのウェブサイトには目的があります。 その目的は、検索エンジンや天気予報のように実用的かもしれませんし、インタラクティブなストーリーやグラフィックデザインポートフォリオのように芸術的かもしれません。 それが何であれ、存在する理由があり、その理由を念頭に置いて設計されている場合は、サイトにアクセスするすべての人にとって役立つ可能性が高くなります。
コンテンツはデザインに先行します。 コンテンツのないデザインはデザインではなく、装飾です。
— zeldman(@zeldman)2008年5月5日
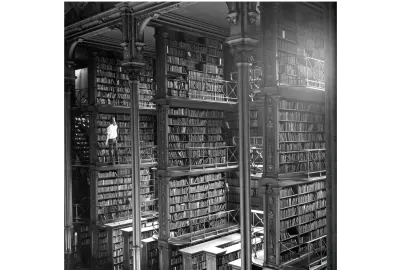
きれいに提示され、適切に引用された情報を備えた、検索とナビゲートが簡単であると期待される百科事典。 たとえば、ウィキペディアはこれらすべてのボックスにチェックマークを付けます。 それは巨大な図書館に相当するウェブであり、あいまいなセクションや舞台裏で騒がしいスタッフにまで及んでいます。 フロントとセンターの有用性を考慮して構築されているため、そのコアデザインは創業以来何年にもわたって一貫しています。
あるいは、出版物の目的は、読者にとって価値のある、または興味のあるオリジナルのコンテンツを作成することです。 有用であるために、ウェブサイトの出版物は、さまざまなデバイスでの読書体験に特別な注意を払いながら、活気に満ちた直接的な方法で上記のコンテンツを提示します。 素晴らしいコンテンツと悪いデザインのウェブサイトは、それ自体の有用性を損ないます。

明確な目的は明確なデザインにつながります。 目的があなたがいくつかの異なる方向に引っ張ることを持っているならば、同じことがウェブサイトにも当てはまります。 あなたはすべての人にとってすべてのものになることはできません、そして試みることは無意味です。 有用性は、すべてのニーズではなく、特定のニーズを満たす傾向があります。
有用性に関しては、Webサイトを抽象的なものとして扱う余裕はありません。 建物のように、ウェブサイトは人々によって訪問され、使用され、そして何よりもそれらを念頭に置いて設計されるべきです。 投資家、広告主、および他のすべての愚かなアクターには時間がありますが、早すぎるとサイトの有用性が損なわれます。 出版物が純粋にトラフィック数を増やすために複数のページに記事を分割する場合、その有用性は低下します。 eコマースプラットフォームが、製品に関する正直な情報を提供することよりも、コンバージョンファネルを押し下げることに関心があるように思われる場合、その有用性は低下します。 そのような場合、目的は二次的なものになり、結果として設計に支障をきたします。

また、建物のように、ウェブサイトはナビゲートしやすいものでなければなりません。 Webサイトの有用性を確保するには、綿密な計画が必要です。 建築家がフロアプランとモデルを持っている場合、Web開発者はサイトマップやワイヤーフレームなどを持っています。 これらにより、レイアウトの問題を早期に特定して対処することができます。
ここでは、さまざまなレンズを通してデザインを見ることが特に重要です。 パレットは色覚異常と文化の違いを説明していますか? 結局のところ、色は場所によって意味が異なります。 キーボードとスクリーンリーダーを使用して閲覧するのは簡単ですか? 誰もがあなたと同じようにウェブをナビゲートするわけではありません。 確かに、できるだけ多くの人に役立つ方がいいですか? ウェブサイトがアクセス可能で包括的でないという良い言い訳はありません。
###耐久性(firmitas)####原則としてFirmitasは、物事が長持ちするように構築されるべきであるという考えに要約されます。 数年後に倒れる素晴らしく便利な構造は、広く失敗と見なされます。 よくできた建物は、何世紀にもわたって、何千年にもわたって続く可能性があります。 皮肉なことに、ウィトルウィウス自身の建物はどれも生き残っていませんが、要点はまだ残っています。
この原則には、すぐに思い浮かぶよりも多くのアーキテクチャの側面が含まれます。
基礎が固い地面に運ばれ、材料が賢明かつ自由に選択されると、耐久性が保証されます。
—ウィトルウィウス
言い換えれば、目的地を慎重に選択し、深い基礎を築き、適切な材料を使用します。

私たちは皆、長寿が優れたデザインの証であることを本能的に理解しています。 それは、高品質の素材、綿密な計画、そして愛情のこもったメンテナンスを反映しています。 ローマのパンテオン、または万里の長城は、耐久性のあるデザインの証であり、その長寿と威厳で有名です。
原則は環境要因にも関係します。 建物は、天候、地震、浸食などの影響を考慮して設計されていますか? そうでなければ、それは長い間建物ではないかもしれません...

しばらくの間崩壊しない構造を頼りにできることを知っていることは心強いです、そして長期的には、それは通常より安くなることになります。 耐久性のある建物は、頑丈な土台の上にあり、その目的と環境に適した材料を使用しています。 長持ちするように設計されていない建物は、通常、栄光のフィルムセットです。 やがて、彼らはがれきです。

オンライン
ウェブ上では時間がはるかに速く経過しているように見えますが、 firmitasの原則は依然として適用されます。 オンライン生活の際限のない混乱を考えると、頑丈なものに旗を立てることは理にかなっています。 3つの品質のうち、ユーザーには最も見えにくいものですが、それがないと、他のすべてが崩壊します。
これは、内部的な考慮事項から始まります。 基盤は強固でなければなりません。 ウェブサイトはどこに行きますか? コンテンツ管理システムは適切ですか? あなたのウェブホスティングプロバイダーは予想されるトラフィック(およびそれ以上)を処理し、それでもスムーズに実行できますか? あるCMSから別のCMSに移行したことがある人なら誰でもわかるように、可能であれば、最初から正しく移行する価値があります。

使用しているWebテクノロジーの寿命もあります。 当時は新しいフレームワークは良い考えのように思えるかもしれませんが、サイトが何年も存在する必要がある場合は、HTML、CSS、JavaScript、および構造化データなどの広くサポートされているSEOマークアップに頼るのが理にかなっています。 建築の場合と同様に、物を長持ちさせるということは、多くの場合、新しいものではなく、確立された材料を使用することを意味します。
耐久性はデザインにまで及びます。 Webページは、建築家を泣かせるような方法で曲げたり、伸ばしたり、歪ませたりする必要があります。 レスポンシブウェブサイトは耐久性のあるウェブサイトです。 新しいデバイス(折り畳み式など)やマークアップが登場するにつれ、Webサイトはそれらを一歩踏み出すことができる必要があります。 建築家は腕を組んで地震に悩まされることはありません。それでは、なぜWebデザイナーは、Webの危険性を避けなければならないのでしょうか。 優れた設計は環境問題に直面します。 それはそれらを避けません。
サイトが成長するにつれて、ユーザーはそのデザインに慣れてきます。 発生が多ければ多いほど、大規模な変更を行うことは頭痛の種になります。 サイトが最初から慎重に設計されている場合、再構築よりも改修の可能性が高く、更新されても外観は見慣れたままです。 この意味で、サイトの耐久性は明確な目的によって計り知れないほど助けられます。 それ自体が一種の基盤であり、変化の際にサイトを頑丈に保つのに役立ちます。 最高のサイトでさえ、時々更新が必要です。

持続可能性の問題もあります。 サイトの商業的現実に十分な注意が払われていますか? 言い換えれば、興行収入はどこにありますか? ペイウォール、広告、メンバーシップシステムのいずれであっても、これらを設計プロセスに組み込むことは恥ずべきことではありません。 これらはサイトの目的ではありませんが、耐久性を高めるのに役立ちます。
美しい(venustas)
原則として
ウィトルウィウスが言うように、「目は常に美しさを求めています」。 目指すのは完全に合法的な品質です。
デ・アーキテクチュラによれば、美しさは「作品の見た目が美しく、味が良いとき、そしてそのメンバーが正しい対称性の原則に従って適切に比例しているときに」発生します。
建物は便利でよくできているだけでなく、目にも心地よいものでなければなりません。 心に触れる人もいます。

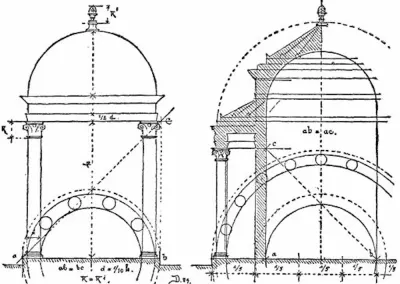
ウィトルウィウスは、建物を美しくするのに役立ついくつかの特質について概説しています。 対称性と比率は彼にとって特に興味深いものでした(したがって、ダヴィンチのヴィトルヴィアンマン)。 形をすべてに執拗に組み込むことは、数千年前のグラフィックデザインよりも前のものです。
構造の各要素は、その近くにある他の要素、およびそれが構築されている環境との関係で考慮する必要があります。 ウィトルウィウスは、この相互作用を1つの単語で要約しています。オイリュトミーは、調和のとれたリズムを表すギリシャ語です。 (英国のポップデュオEurythmicsは、疑問に思われるかもしれませんが、同じ用語から名前を付けました。)ウィトルウィウスは、建築の文脈で次のように定義しています。
オイリュトミーは、メンバーの調整における美しさとフィットネスです。 これは、作品のメンバーが自分の幅に適した高さ、自分の長さに適した幅、つまり、すべてが対称的に対応している場合に見られます。
音楽のように、建物にはリズムがあります。 それらの個々の部分は一種の調和を形成します。 美しい建物はビーチボーイズのコーラスに相当する大理石の彫刻であるかもしれませんが、醜い建物は黒板の釘のようなものです。

バランスがよく対称的であるだけでなく、個々のピースは他の方法で美しさを高めることができます。 細部へのこだわりと同様に、優れた職人技は美しいです。 構造にふさわしい素材も美しく、デザイナーの健全な判断力とセンスの良さを反映しています。
装飾は許容されますが、構造のコアデザインを補完する必要があります。柱の彫刻、舗装パターンなどを考えてください。これらの細部や考慮事項はすべて、建物全体に当てはまります。 それらがすべて一緒に落ちるとき、それは息をのむようです。
オンライン
美しいWebサイトは、アーキテクチャと同じ標準の多くに準拠しています。 比率と対称性は魅力的なデザインの主力です。 グリッドシステムは、コンテンツを明確かつ魅力的に整理するという同じ目的を果たします。 それ以外にも、色、タイポグラフィ、画像などの質問があり、それらはすべてWebサイトの美しさ、またはその欠如に影響を与えます。
ボールを転がすために、 SmashingMagazineだけのリソースをいくつか紹介します。
- キャメロンチャップマンによる「デザイナーのための色彩理論」
- マーク・エドワーズによる「Photoshop、スケッチ、アフィニティデザイナーで高度なカラーパレットを使いこなす」
- Jeremiah Shoafによる「Webタイポグラフィの良い例、悪い例、そして素晴らしい例」
- Yihui Liuによる「ブランドイラストレーションシステム:強力な視覚的アイデンティティの描画」
- AndyClarkeのInspiredDesignDecisionsシリーズ。
特にウェブデザインに関連するvenustasの側面は、ユーザーがそれを操作する方法です。 ウェブサイトは見た目が良いだけでなく、驚くほど遊び心のあるものになる可能性があります。 そこに座って賞賛されることと、訪問者を美の一部に招待することは別のことです。

グーグルのインタラクティブな落書きは、このもう一つの良い例であり、それほど気が遠くなることはありません。 あらゆる種類の主題をカバーし、ユーザーをゲームで遊んだり、学んだり、楽しませたりするように誘います。 それ自体は素晴らしいものであり、情報源としてのGoogleの目的と一致しています。

Webは、ユーザーがアクセスしたWebサイトに文字通り触れることができるモバイルファーストエクスペリエンスへの移行を続けており、美しさは視覚だけでなくすべての感覚に関係していることを忘れてはなりません。
「環境」に関しては、それが表示されているデバイスであるウェブデザインで。 建物とは異なり、ウェブサイトには常に1つの形であるという贅沢はありません。 美しくするには、応答性が高く、サイズと比率をシフトしてデバイスを補完する必要があります。 これはそれ自体が楽しいものであり、うまくいくと、形を変えること自体が独自の方法で美しくなります。
###バランシング法
ウィトルウィウスのutilitas 、 firmitas 、およびvenustasのルールは、それらが機能するために耐えてきました。また、それらが最もよく機能するため、トライアドとして耐えてきました。 3つすべてを達成することはバランスをとる行為です。 彼らが異なる方向に引っ張ると、作られているものの品質が低下します。 たとえば、美しくても使用できないのはデザインが悪いことです。 反対に、それらが一緒に機能する場合、結果はそれらの部分の合計よりもはるかに大きくなる可能性があります。
アーキテクチャと同様に、これには鳥瞰図が必要です。 作品は一度に一つずつ行うことはできません。他の人を念頭に置いて行う必要があります。
建築家は、構想を形成するとすぐに、そして仕事を始める前に、それを区別する美しさ、便利さ、そして妥当性について明確な考えを持っています。
— vitruviuas
詳細は変わることは間違いありませんが、調和は変わるべきではありません。
これは、ウェブサイトを作成する人々にも当てはまります。 建築と同様に、ウェブサイトは通常、投資家、金融業者、統計家などは言うまでもなく、クライアント、建築家、建築家の要望のバランスを取る必要があります。 ウェブサイトが調和するためには、それを構築する責任者もそうします。
これは、プロジェクトに関係なく、3つの品質が等しく重要であると言っているわけではありません。それぞれが他の品質との関係で十分に考慮されるべきであるということだけです。 エッフェル塔の有用性は、フーバーダムの美しさと同様に、かなり些細なことのように思えますが、それは問題ありません。 ウェブサイトが装飾的または一時的なものである場合、それ以上である必要はありません。 utilitas 、 firmitas 、 venustas自体の性質は、プロジェクトによって異なります。 従う価値のあるほとんどのルールと同様に、気分に合わせてそれらを曲げたり、壊したりすることを恐れないでください。
私のウェブサイトは寺院です
Web開発者はインターネットのアーキテクトであり、Webサイトは彼らの建物です。 ウィトルウィウスは、建築家はあらゆる分野の専門家ではない、そして実際にそうなることはできないと言っています。 代わりに、彼らはすべての取引のジャックです(私の言い回しではなく、彼の言い回しです)。 トライアドを達成するには、1つの専門知識よりも多くの主題をよく理解する方がよいでしょう。
彼に教育を受け、鉛筆を使いこなし、幾何学を教え、多くの歴史を知り、注意深く哲学者を追い、音楽を理解し、医学の知識を持ち、法学者の意見を知り、天文学と天上。
これらのいくつかの関連性は明らかですが、そうでないものもありますが、アーキテクトとWeb開発者の両方にとって価値があります。 ジオメトリは比率とレイアウトを通知します。 歴史はデザインを文脈に置き、それらが意図されたとおりに理解されることを保証します。 哲学は、私たちがプロジェクトに正直かつ倫理的に取り組むのに役立ちます。 音楽は私たちを音の役割に目覚めさせます。 医学は、アクセシビリティ、および目、耳、さらには親指への潜在的な負担について考えます。 そして法律は今まで以上に大きくなりつつあります。 天国の理論は一筋縄ではいかないかもしれませんが、あなたはその考えを理解します。
途中で役立つリンクがさらにあります。
- NickBabichによる「レイアウトグリッドを使用したより優れたUIデザインの構築」
- アレックスビッグマンによる「デザイングリッドの歴史」
- 本当にあなたの「新聞がウェブデザインについて教えてくれること」
- レイチェル・アンドリューによる「CSSグリッドレイアウトのベストプラクティス」
- 「オーディオを使ったデザイン:サウンドは何に役立つのか?」 カレン・カウシャンスキー
- ハビエル・クエロによる「インターフェースデザインの不完全さの美しさ」
- ジェレミーキースによる「弾力性のあるWebデザインへの道」。
その理論だけであなたをそこに導くわけではありません。 やって学ぶことに勝るものはありません。 スタンフォード哲学百科事典が指摘しているように、「建築のウィトルウィウス的描写は、製作、実行、製作の経験的知識に根ざしています。」 さらに良いことに、ウィトルウィウス自身が述べているように、「知識は実践と理論の子です」。
Vitruvianトライアドは、コロシアムまたはポートフォリオWebサイトのどちらを構築する場合でも使用する価値のある標準です。 誰もが専門家のチームの贅沢(または予算)を持っているわけではありません。たとえそうだとしても、強力な設計に必要な幅広い知識を否定するのはなぜですか? Levittownを構築することも、Romeを構築することもできます。 便利で耐久性があり、美しいインターネットは私にはかなりのように思えます。
