ビジュアルデザイン言語:デザインの構成要素
公開: 2022-03-10「デザインは、見た目や雰囲気だけではありません。 デザインはそれがどのように機能するかです。」
- スティーブ・ジョブズ
書かれた言葉が言語にあるように、フォント、色、形、アイコンは視覚的なデザインにあります。 効果的なビジュアルデザイン言語は、製品開発チームのすべての利害関係者のコミュニケーションフレームワークとして機能するだけでなく、ブランドとその顧客を結び付けて、企業のブランドアイデンティティが顧客のブランド認識と一致するようにします。
私たちは他の人とのコミュニケーションのツールとして言語を使用します。 ライターは言葉を使ってリーダーとコミュニケーションを取り、デザイナーは視覚言語を使ってユーザーとコミュニケーションを取ります。 フォント、色、形、アイコンなどの視覚的要素—これらはデザイン言語の要素です。 効果的なデザイン言語はコミュニケーションを合理化します。
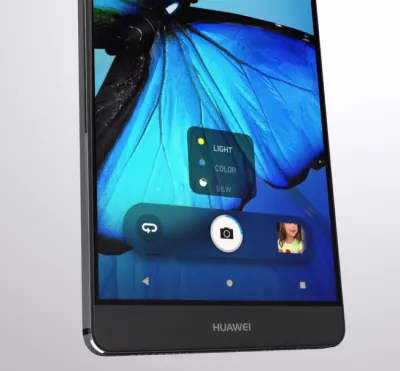
2016年にFantasyで働いていたとき、私のチームはHuaweiのモバイルOSのインターフェイス(EMUI 5インターフェイス)の設計を担当していました。 私は個人的にこのOSのビジュアルデザイン言語を担当していました。 驚いたことに、会社は開始時に独自の言語を持っていませんでした。 代わりに、彼らは一貫性のないビジョンに悩まされ、一貫したビジョンを欠いたカスタマイズされたバージョンのAndroidに依存していました。 これは主に、コミュニケーションの方法を考案するためにすべてがストローを把握している、さまざまなスキルセットと視点を持つ複数のチームと複数の機能的役割の存在によるものでした。 UXデザイナー、インタラクションデザイナー、ビジュアルデザイナー、グラフィックデザイナーはすべて、過去にOSに取り組み、コミュニケーションに最善を尽くしていました。
統一されたコミュニケーションシステムがなければ、ユーザーエクスペリエンスが混乱して混乱するだけでなく、変更を最終的な設計に統合することは非常に困難でした。 それは真のバベルの塔でした。
ライターは言葉を使ってリーダーとコミュニケーションを取り、デザイナーは視覚言語を使ってユーザーとコミュニケーションを取ります。
「「
デザイン言語は何を提供しますか?
プロジェクトチームを1つの共有言語で統合することにより、プロジェクトは明確、まとまり、スピードで前進できます。
一貫性
デジタルデザインには、産業分野と比較して物理的な制約がほとんどありません。 これにより、設計者は、特定の課題に対するさまざまなソリューションを実験して提案するための多くの力を得ることができます。 ただし、これにより、ユーザーエクスペリエンスがばらばらになる可能性があります。
設計の一貫性を実現するには、再利用可能なクロスプラットフォームのコンポーネントとスタイリングオプションを定義することが重要です。 一貫性のある設計により、多数のプラットフォームやデバイスでの製品の出荷がはるかに簡単になります。これは、Huaweiのような企業にとって特に重要です。
ブランドリコール
視覚言語が強い製品を操作すると、ユーザーはそれをよりよく覚える傾向があります。 残念ながら、市場で入手可能な製品の大部分は一般的なデザインです。 同じ視覚スタイルを共有している場合、ある製品を別の製品と混同するのは簡単です。
強力なビジュアルアイデンティティを作成することは、ビジュアルデザインに取り組むときにデザインチームが述べるべき目標です。 これがデジタル商品の個性です! 色、書体、写真、イラスト、アニメーションはすべてブランドの一部であり、人々が製品を思い出しやすいようにデザインする必要があります。 本物のデザイン言語が一貫して守られている場合、それはブランドの認知度を高めます。
明瞭さ
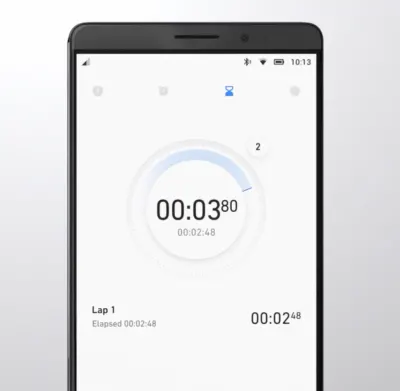
私たちは明快さに重点を置きました—私たちはGUIを雑然とせずにきれいにしたかったのです。 最小限のアプローチに従うことで、ユーザーがすべての画面に表示する要素の数を最小限に抑え、非常に焦点を絞ったエクスペリエンスを作成しました。

革新する方法
電話市場での競争が非常に激しいため、企業は人々に製品を試してもらうために多大なリソースを投資しています。 企業はイノベーションに投資し、ユーザーを引き付けて関心をピークにするために新境地を開拓しようとします。 ビジュアルデザインは、多くの場合、製品を革新するための最速かつ最も安価な方法です。
デザイン言語を作成するにはどうすればよいですか?
私と私のチームにとって、デザイン言語を作成するプロセスでは、完全な消費者製品を作成するのと同じルーブリックに従います:research-ideate-design-validate-implement。 これは、言語がターゲットオーディエンスに対して機能することを保証する方法です。
リサーチ
多くの場合、VDLは、私たちが作成する最も重要な基礎製品です。 そして、あなたがデザインするすべての製品のように、研究は常に最初でなければなりません。 このHuaweiプロジェクトを開始したとき、私たちの設計の機会を理解することが重要でした。 このプロジェクトのリードUXデザイナーであるJeshuaNanthakumarと彼のUX研究チームは、市場で入手可能なすべてのモバイルOSを分析し、ユーザーが通常直面するあらゆる課題を特定しました。
UI監査
上で述べたように、一貫性を実現することは、共有設計言語を作成する目的の1つでした。 ビジュアルデザインを標準化することが不可欠です。 そのため、視覚言語の作業を開始する前から、UI監査を実施することにしました。 私たちの目標は、AndroidOSの構造を理解することでした。
モバイルOS全体を、色、形、影、線、遷移などの原子要素に分解しました。 デザインを分解することで、私たちのチームは、個々のピースがどのように連携し、より大きな全体を形成するかを確認することができました。 UI監査の最後に、デジタル製品を構成するすべての要素(ボタン、ナビゲーションバー、アイコンなど)を個別のカテゴリにグループ化しました。
ユーザーがブランドをどのように認識しているかを理解する
視覚言語に取り組むときは、あなたが誰のためにデザインしているのか、そして彼らがあなたのブランドをどのように認識しているのかを明確に理解することが不可欠です。 理想的には、ブランドアイデンティティ(ブランドがユーザーに認識される方法)は、ブランドイメージ(ユーザーが実際にブランドを認識する方法)と一致する必要があります。 デザイナーはブランドアイデンティティに直接影響を与えます。 美的スタイル、言語とトーン、図像、イラスト—これらはすべてブランドアイデンティティの要素です。
私たちの目標は、聴衆に合わせてカスタマイズされたと感じる革新的なデザイン言語を作成することでした。 ユーザーがHuaweiブランドをどのように認識しているかを理解するために、私たちのチームはユーザー調査に投資しました。 デザイン言語は東洋と西洋の両方のデザイン感覚のニーズをうまく満たす必要があることを私たちは知っていたので、ユーザーの大規模なグループを分類し、ターゲットグループに関する入手可能な情報に基づいて要約を作成しました。 私たちの聴衆に関するすべての要約には、次の情報ブロックがありました—人口統計、彼らが気にかけていること、そして彼らの期待。 北米の顧客グループの概要の例を次に示します。
- Huaweiのコアオーディエンスは、都市環境と郊外環境の両方に住んでいます。
- それらは、ビジネス、社会的地位、および個人的な組織によって推進されます。
- 年齢範囲30-64;
- 平均収入:年間75.000米ドル
- 彼らは気にします:
- 整理され、注文されている
- 彼らが自分の時間を楽しむことを可能にする効率と生産性
- 彼らの期待
- 自分よりも大きな何かに貢献する
- 人生を最大化し、幸せのために生きる
デザインはオーディエンスのライフスタイルにマッチし、非常に洗練されたものでなければならないという考えのもと、ターゲットセグメントのニーズに応じてすべてのデザイン決定を評価しました。 この理解はあなたにあなたの視覚的な方向性の理由を与えるでしょう。
主要な競合他社を分析する
戦略的な設計の機会を特定するために、私たちのチームは競合他社の分析を実施しました。 強力なデザイン言語を持ち、その長所と短所を特定することに焦点を当てた4つの主要な競合他社を特定しました。 たとえば、Apple iOSを評価したとき、言語の次の長所(デバイス間でスケーラブル、標準化に重点を置いている、一意のID)、および次の短所(図像との不一致、ぼかし効果の乱用)について言及しました。

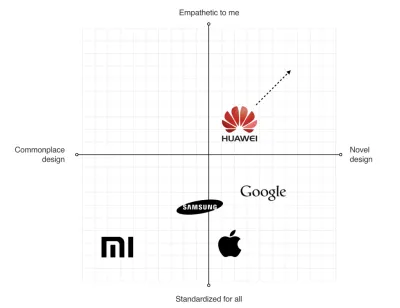
この分析は、ブランドが製品を作成するときに従った4つの主要な方向性を特定するのに役立ちました。
- 私に共感的(ターゲットオーディエンスのニーズに合わせたデザイン、人間への真の共感を示し、オーディエンスを真に反映するデザイン)
- 斬新なデザイン(革新的なビジュアルスタイルとインタラクションパターンを使用したデザイン)
- ありふれたデザイン(保守的なスタイルの要素を利用したデザイン)
- すべての人に標準化(重く標準化された設計)
私たちはすべてのブランドをこれらの4つの方向性で計画しました。

このプロセスは、Huawei言語の機会を特定するのに役立ちました。
- スケーラブルなデザイン言語
言語は、デバイス間およびサードパーティの開発者アプリ間でも拡張可能である必要があります。 - ユニークなデザインDNA
言語はユニークで、主要な競合他社とは異なるものでなければなりません。 - 大胆でありながら時代を超越する
言語は長持ちする必要があります。
ビジュアル階層の要件を定義する
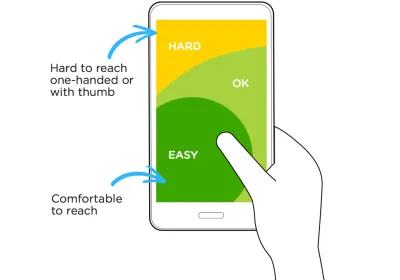
UXの研究者が典型的なユーザーの苦情を分析したところ、主要なインタラクティブ要素の場所が、多くのモバイルユーザーが言及した最も一般的な問題の1つであることがわかりました。 2016年には、モバイル画面はどんどん大きくなりますが、Androidの主要な機能要素の場所は同じままで、画面の上部にあります。 その結果、ユーザーは要素を操作するために指を伸ばすか、グリップを変更する必要がありました。

今日、ボトムエリアナビゲーションは業界標準ですが、2016年には、状況は少し異なっていました。 この洞察を持ってHuaweiエンジニアリングチームに連絡し、コントロールを画面の下部領域に移動することの技術的な実現可能性について質問しました。この領域は、ユーザーの操作にとってより快適です。 エンジニアリングチームは、要素を移動できることを確認し、機能要素の新しいデフォルトの場所の定義を支援しました。


アイデア:デザインビジョンの定義
デザイン哲学の創造
世界中の人々が使用する製品に統合される言語を設計する必要があると想像してみてください。 対人コミュニケーションで使用する自然言語は、言語を話す人の態度や行動と密接な関係があるため、文化から切り離すことはできません。 デジタル言語はまったく同じです。南北アメリカ、ヨーロッパ、アジア、アフリカ、オセアニアの顧客にとっては自然に見えるはずです。
ビジュアルデザインの成功は、人々がそれをどのように認識するかに大きく関係しています。 多くの要因が人間の知覚に影響を及ぼしており、重要な部分は心理学にあります。 洗練されたデザインを作るには、形の意味とそれがユーザーの心に与える影響を考慮する必要があります。
デザイン哲学を作ることは非常に困難であり、それを一人で行うことはできません。 そのため、2015年9月にHuaweiデバイスのチーフUXデザインおよびVPとしてHuaweiに入社した元AppleクリエイティブディレクターであるAbigailBrodyと協力しました。 Appleでは、AbigailがiOSの設計を担当していました。 彼女は私に視覚言語の方法論を説明した人でした。
一緒にビジュアルデザインの方向性を模索することに多くの時間を費やし、有機デザインの哲学をデザイン言語の基盤として使用することにしました。 有機的なデザインは、最大のインスピレーションとして自然を使用することを中心としています。

この哲学によれば、デザインは人と自然の調和を実現するのに役立つはずです。 私たちが視覚言語に取り組んだとき、私たちは視覚デザインに自然な形(滑らかな曲線と有機的な形)を組み込むことに焦点を合わせました。 その結果、ボタン、アイコン、形状などのすべての視覚要素は、有機的なデザインの美学を持っていました。

モーションデザインを使用して明確なビジュアルアイデンティティを作成する
モバイルデザインにおいてモーションが果たす役割の重要性に疑いの余地はありません。 多くの製品では、モーションは純粋に機能的な役割を果たします。つまり、ユーザーアクションのフィードバックを提供し、モバイルアプリのさまざまな状態を相互に接続します。 巧妙に作成されたモーションは、物事をより魅力的にします。また、私たちが知っているように、魅力的なものはより効果的に機能します(美的ユーザビリティ効果は、インターフェイスが視覚的に魅力的であると感じる場合、人々はマイナーなユーザビリティの問題に対してより寛容であることを示します)。
私たちのチームは、この動きに大きな賭けをしました。 私たちの究極の目標は、モーションを使用して製品に命を吹き込むことでした。インターフェースを生き生きとダイナミックに感じさせることです。 確かな設計原理でモーションデザインマニフェストを作成しました。 デザインに導入したいすべてのアニメーション効果とトランジションは、エンドユーザーに提供する機能的および感情的なメリットに従って測定されました。
製品デザインの初期の印象が特に重要であることを私たちは知っています。 そのため、私たちの主な焦点は、魔法のような瞬間を作り出すことでした。ユーザーがOSを操作している間、ユーザーを驚かせ、喜ばせます。
設計とテスト:構築、テスト、反復
すべての設計要素/設計決定に意味を焼き付ける
自然言語の文で単語を使用するための規則があるのと同じように、視覚言語で視覚要素を使用するための規則が必要です。 強力なセマンティクスは、ビジュアルコミュニケーションを効率的にするものです。
チームが視覚言語で作業するときは、次の2つのルールを考慮する必要があります。
- 視覚言語にはランダムな視覚要素はありません。 すべての要素は目的を果たします。
- 視覚言語で孤立したユニットがあってはなりません。 視覚言語のすべてのユニットは、より大きな全体の一部である必要があります。

実験と設計レビュー
最初の試みから素晴らしいデザインを作成することは不可能です。 デザインは反復的なプロセスであり、私たちのチームが新しいビジュアルソリューションを作成するたびに、以前のソリューションと比較して評価しました。 比較は視覚的でした。スクリーンはボード上に並べて配置されていたため、追加の研磨が必要な部分を誰もが見ることができました。 チームメンバーは、非公式の設計レビューに集まり、個々のソリューションの長所と短所について話し合います。

パターンライブラリ、スタイルガイド、および設計原則
パターンライブラリ(UIバーなどの再利用可能なビルディングブロック)、スタイルガイド、および設計原則(開発者が独自のアプリで設計言語を広めることを可能にする原則)は、設計言語の重要な要素です。 これらは、設計システムの基盤であり、チームがインターフェイスを作成するときに使用する共有リソースです。 調査段階でUI監査を実施したという事実は、ビジュアルデザイン要素を分類するのに役立ちました。 プロジェクトに携わったすべての人のためのツールボックスを用意しました。 したがって、新しいメンバーがチームに参加するとき、必要なのはツールボックスだけであり、一貫性を維持するように設定されています。
視覚言語にはランダムな視覚要素はありません。 すべての要素は目的を果たします。
「「
早期にテストし、頻繁にテストする
Huawei EMUIプロジェクトは、HuaweiCorporationにとって非常に重要なプロジェクトでした。 私たちが定義した言語がユーザーのために機能することを保証することが不可欠でした。 そして、この理解を得る唯一の方法は、できるだけ早く設計をテストすることです。
シンプルで効果的なテクニック、つまり構築、測定、学習を行いました。 このアプローチに従うことにより、設計チームはリリースまでテスト設計を延期しませんでした。 視覚言語を機能的なプロトタイプに組み込み、グループ内(ドッグフーディング)と外部(実際のユーザー)の両方でテストしました。 テスト中に収集されたフィードバックにより、ユーザーにとって何が機能したか、何が機能しなかったかを理解することができました。

実装
Huawei EMUI 5インターフェースを使用する機会があった場合は、おそらく「ええと、それはGlebが言ったようには見えません!」と考えているでしょう。 そしてそれは本当です。

このソリューションの実装に責任を持つ設計チームがほとんどいないのは悲しい現実です。 残念ながら、エンジニアリングチームに提案したソリューションの多くは、適切に実装されていないか、まったく実装されていませんでした。 その結果、私たちが作成したデザイン言語と、エンドユーザーがHuawei製品で見たデザイン言語は、2つの異なる動物になってしまいます。 しかし、これは純粋に私の意見です。 2018年、Huaweiはスマートフォンの売上でAppleを上回りました。 UIは、ユーザーの信頼にとって重要な要素でした。
私の経験によると、実装の課題は大企業に共通しています。 言語を作成した設計者がこの言語を製品に実装するプロセスに招待されない場合、最終的な結果は常に損なわれます。 通常発生するのは、エンジニアリングチームが最も抵抗の少ない経路をたどることです。つまり、設計ソリューションを、開始時に直面する技術的な制約に合わせて調整します。
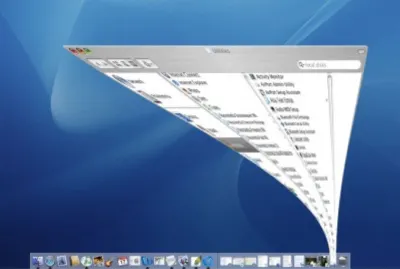
すべての企業には、デザインに関心があり、そのために戦う準備ができているトップマネージャーが必要です。 Appleのモーションデザインチームによって提案されたmacOSのオリジナルの最小化アニメーションの場合、エンジニアリングチームはそれを実装することは不可能であると言ったことはよく知られている事実です。 当時、スティーブ・ジョブズは、このアニメーションはMacOSの必需品であると主張していました。 その結果、このアニメーションは、初めてのユーザーにとって最も記憶に残る移行であるだけでなく、MacOSの優れたUXに貢献するものの1つにもなりました。

堅牢なビジュアルデザイン言語は優れたUXの心臓部です
視覚言語は、ユーザーエクスペリエンスに劇的な影響を与える可能性があります。 UIをより予測可能にすることで摩擦を減らすだけでなく、喜びを生み出すこともできます。 優れたフォルムと優れた機能を組み合わせることで、優れたユーザーエクスペリエンスを実現します。
視覚言語は製品設計の副産物であり、同様の設計プロセスが必要です。 これは反復的であり、途中のすべてのステップで検証が必要です。 視覚言語を構築すると、デザイナーのための新しいエコシステムが確立されます。このエコシステムは、製品開発に関与するさまざまなチーム間の調和を生み出します。
