さまざまなタイプのユーザビリティテスト
公開: 2018-07-28なぜあなたのウェブサイトのさまざまなタイプのユーザビリティテストに悩むのですか? 結局のところ、優れたアナリストはWeb分析を解釈し、Webサイトでのさまざまな相互作用の確かな理由を考え出すことができます。 では、なぜさまざまなタイプのユーザビリティテストに煩わされるのでしょうか。
その理由は2つあります。 第一の理由は、私たち全員が優秀で経験豊富なアナリストではないということです。アナリストのキャリアは、経験がダメージを与え、盲目にするのと同じくらい価値があり、必要であることを彼/彼女に教えます。 2番目の理由は、除去とバグテストのプロセスから多くの当て推量が必要になることです。
Web分析だけを使用して、Webサイトのユーザビリティをテストおよび修正するには、多くの推測が必要です。 それらは知識に基づいた推測ですが、それでも推測です。 あなたが持っている情報と証拠収集ツール、方法と技術が多ければ多いほど、あなたはあなたの問題を特定してそれらを解決する可能性が高くなります。
3匹の試験動物
オートマチック車とマニュアルスティックシフト車があるように、ユーザビリティテストには3つの「タイプ」しかありません。 それらは、「モデレートされた対面」、「モデレートされたリモート」、および「モデレートされていないリモート」です。 各タイプのユーザビリティテストの意味を説明する前に、Webサイトをテストするために他の人が必要な理由について説明しましょう。

あなたはインターネット上で非常に多くのユーザビリティテストツールを見て使用したことがあり、なぜあなたがあなたのウェブサイトをテストするために他の人を必要とするのか疑問に思うかもしれません。 その理由は、それがあなたのウェブサイトのユーザビリティをテストする唯一の方法だからです。 たとえば、リンク切れはWebサイトの使いやすさを低下させ、他の人からの入力なしでリンク切れチェッカーを実行できます。 それでも、壊れたリンクはWebの設計と開発の問題であり、使いやすさの問題ではありません。 ユーザビリティテストは、人々がリンクをクリックしていない理由を発見するのに役立ちます。
ユーザビリティテストの3つの「タイプ」は次のとおりです。
- モデレートされた対面:ファシリテーターは、多くの場合、参加者と同じ場所に配置されます。 このテストタイプには多くの種類があります。 真に本物の結果を得るには、ラボと一度に2人(参加者とファシリテーター)が必要になることがよくありますが、これは費用がかかる可能性があり、多くの場合、いくつかの「良い」結果はいくつかの「完璧な」結果と同じくらい役に立ちます。
- モデレートリモート:参加者はファシリテーターとは別の場所にいます。 このプロセスは、画面共有からコンピューター監視ソフトウェアまで、非常に多くの方法で行われます。 これは、Webサイトのユーザビリティをテストするためのはるかに安価で便利な方法です。
- モデレートされていないリモート:これは、管理者が一連のテストを設定し、人々がソフトウェアと対話する場所です。 相互作用が完了すると、ソフトウェアは結果を生成します。 非常に多くの人をテストしている場合など、これが他の方法よりも安価な場合があります。そうでない場合は、他のテスト方法よりも少し高価になる傾向があります。
問題の発見
それをテストする参加者にあなたのウェブサイトを紹介する前に、すべてのツールとすべてのウェブデザインの腕前を使って、多くのバグとウェブサイトの問題を克服してください。 その後、彼らはあなたのウェブサイトを使用し、問題を特定します。

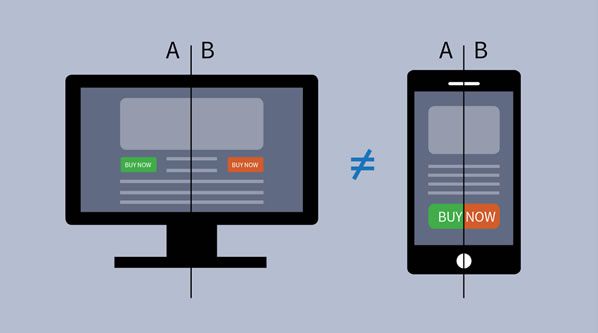
最近の一般的な問題は、デバイスの互換性です。 テキストのスケーリングなどの単純なものは簡単に識別できますが、Webサイトツールなどの他のものは、さまざまなデバイスのユーザビリティの問題を引き起こすことがよくあります。 繰り返しますが、これらは参加者にWebサイトをテストさせる前にまとめておくべき技術的な問題です。
あなたのベンチマークを考慮してください
インターフェースはどれくらい使いやすいですか? あなたのアイデアはうまくいきましたか? あなたのソリューションは物事を修正しましたか? 将来の取り組みを判断するためのベンチマークを設定します。 ベンチマークを考慮して、設計の変更とコンテンツの変更を評価します。 ベンチマーク調査では、信頼区間を狭くするために、はるかに大きなサンプルサイズが必要になることがよくあります。 結果として、このようなテストは通常、モデレートされていないリモートメソッドを介して実行されます。
競争力のあるテスト
これは、ユーザーにWebサイト、以前のベンチマーク、さらには競合他社のWebサイトでいくつかのタスクを完了させる場所です。 結果を使用して、現在のデザインとコンテンツの良い点と悪い点を把握します。

すべてのユーザビリティ調査にはある程度の人為的なものが含まれ、調査結果の妥当性を脅かす可能性があります。 割り当て/タスクのメトリックとシナリオを使用可能なコンテキストに配置する良い方法は、Webサイトが競合他社や以前のデザインとどのように重なり合っているかを測定することです。
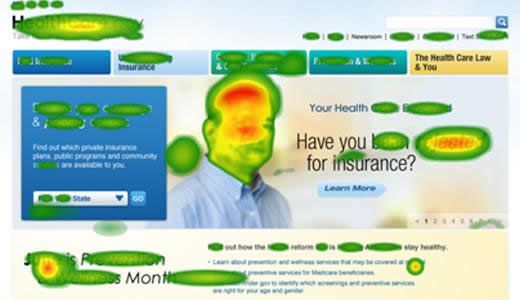
アイトラッキング
これらのテストは、啓蒙的であり、実施するのがかなり楽しいものです。 あなたは人々があなたのウェブサイトのどこを見ているか、彼らが物事をどのような順序で見ているかを見ることができ、そしてあなたは彼らの視線経路のシーケンスを見ることができます。

アイトラッキング実験の分析は難しく、現在の技術ではWebカメラの使用はこのテストではまだ信頼できないことが示されているため、費用がかかる可能性があります。 参加者とファシリテーターは、モデレートされた対面テストのために立ち会う必要があります。
学習可能性初回使用テスト
これは、テストするのが非常に難しい場合があります。 あなたはあなたのウェブサイトがどれほど簡単に学ぶことができるかを理解しなければなりません。 人があなたのウェブサイトを初めて使用するとき、彼らはそれを使用する方法を学ばなければなりません。 やや直感的なものもあれば、教えたり理解したりする必要があるものもあります。 初めてのユーザーはそれぞれ異なる履歴、知識のレベル、および学習のレベルを持っているため、これらのテストを分析するのは難しい場合があります。

筋金入りのインターネットユーザーは、科学技術恐怖症よりもウェブサイトを学ぶのが簡単かもしれません。 多くのメトリクスを取得するのは簡単ですが、分析を容易にするために多くのテストを行う必要があります。 人々に同じ行動を何度も繰り返させることは、しばしば彼らの学習曲線を浮き彫りにします。
ユーザビリティに関するアドバイスを提供するWebサイト
Webサイトのユーザビリティを向上させる方法を説明するWebサイトや記事があり、リンク切れチェッカー、マークアップチェッカー、デバイス互換性テストなどについて言及しています。 この記事によると、ユーザビリティの問題ではないのに、なぜ彼らはそのようなことについて言及するのでしょうか。
技術的には、これらはユーザビリティの問題ですが、WebデザイナーとWeb開発者がすでに対処している必要のある問題です。 車の速度をテストする場合、パンクしたタイヤで判断するのではなく、テストする前に誰かにタイヤを修理してもらうだけです。 Webサイトのユーザビリティをテストする場合も同様です。サードパーティの参加者と一緒にWebサイトのテストを開始する前に、技術的な内容をまとめておく必要があります。
