ビデオを背景として使用することに関する UX の考え方
公開: 2021-02-20数年前に出現したデザインのトレンドであるビデオを背景として使用することは、引き続きデザイナーの間で多くの議論の的となっています。
一方では、最初は非常に限られた注意しか持たないオンライン ユーザーの注意を引きます。 邪魔にならずにバックグラウンドで実行できます。 サイトの訪問者にエンゲージメントへのより多くの刺激を与えます。
一方、否定論者は、この手法は美的魅力の名目で使いやすさを犠牲にしていると述べています。 これは、GIF やフラッシュがホームページに溢れていた時代を彷彿とさせます。この傾向は、今日の基準ではやりすぎで安っぽく見えるだけです。
しかし、動画を背景として使用することで、よりダイナミックで活気に満ちた次元が UX に追加され、最終的にはより長いエンゲージメントにつながると私は信じています。 つまり、それが適切に行われた場合に限ります。 これについてさらに掘り下げてみましょう。

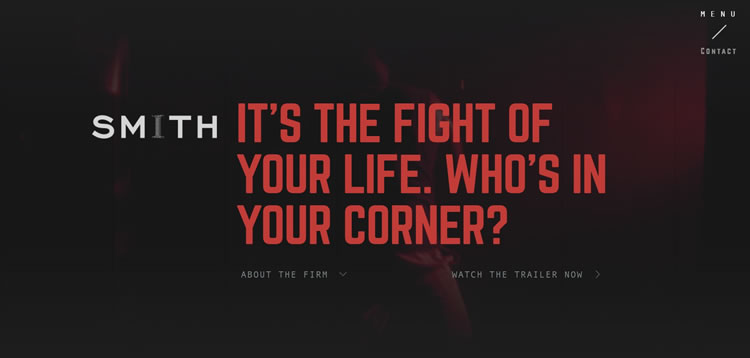
Smith のホームページのビデオ背景。
コインの両面
どちらの側にもメリットがあり、Web サイトに与える価値という点で、どちらがより重視されるかを検討する必要があります。
ビデオ背景の利点
視覚的に魅力的:
動画の背景は、静的なホームページの群れの中で際立っています。 その最初の利点は、その独自性のおかげで、より多くの訪問者を引き付け、より長く関与させる能力にあります.
ビデオを使用すると、デザインがどこでも利用できるわけではないため、ウェブサイトは技術的に進んでいるという印象を与えます. ページに到着してからの重要な数秒間に最善を尽くすことは、訪問者の信頼を獲得するのに役立ちます。
複雑な製品/サービスを伝える:
一部のブランドは、体験型マーケティングの恩恵を受けています。つまり、ブランドと関連付けることができるポジティブな感情体験に消費者を没頭させることです。
ビデオの背景はこれを実現するのに役立ちます。 製品やサービスが体験型マーケティングからより多くの利益を得られる場合、動画の背景は、訪問者にブランドのメッセージを体験する最前列のチケットを提供するのに効果的です。
さらに、さらに説明が必要な複雑な製品でも、ビデオの背景を使用できます。
訪問者は、有益なテキストよりも有益なビデオを好むことに注意してください。 サービスについての短いループ動画や、ウェブサイトの内外を示すパンショットは、商品を簡単に紹介するためにできることの 2 つです。
SEO の向上:
ビデオが複数の共有プラットフォームにクロス投稿されている場合、Web サイトの SEO 価値を高めることができます。 動画の視聴回数が増えるほど、検索エンジンでのランキングを上げるのに役立ちます。特に、訪問者が動画を共有し続けるのに十分なほど良いと判断した場合は.
適切なターゲット キーワードのセットを含むトランスクリプトを追加すると、検索エンジンが動画コンテンツをより適切に検出して読み取るのにも役立ちます。

Standard Film のホームページのビデオ背景。
ビデオ背景の短所
読み込み時間が遅い:
ビデオは、ファイル形式の性質上、Web ページの読み込み時間が遅くなる傾向があります。 はい、パフォーマンスが向上するようにビデオを最適化することで、この影響を軽減する方法があります (これについては後で詳しく説明します)。 ただし、画像とは対照的に、ビデオは常に読み込みが遅くなります。
これに関する問題は、訪問者がすぐに読み込まれない Web サイトを離れる傾向があることです。 人間の注意持続時間は、金魚の注意持続時間よりも短いことを忘れないでください。
モバイルフレンドリーではない:
モバイル ブラウザは、iOS であれ Android であれ、動画を自動的に再生しません。 これらのオペレーティング システムでは、この機能がブロックされています。 ユーザーが特定の領域に触れたときにビデオを再生するトリガー要素を設定しても、効果はありません。 これは予期せぬことであり、ユーザーは非直感的なデザインにうまく反応しません。
さらに、多くのモバイル ユーザーはまだ限られたデータ プランを使用しています。 ビデオを再生すると、より多くの帯域幅が使用されるため、より多くのデータが使用されます。 これらの悪い経験しか得られない場合、彼らはあなたのウェブサイトを離れます。
ページ上の要素が多すぎます:
スクロールせずに見える範囲すべてに背景ビデオがあり、ほとんど判読できないテキストを含むホームページがある場合、訪問者はメッセージを理解するのに苦労します。
要素が多すぎると気が散ってしまうため、大きいほど良いとは限りません。 彼らの感情を捉えて、ブランドが提供するものを見るように導く代わりに、彼らの注意はあなたのウェブサイトがどれほど混乱しているかにより引き付けられます.


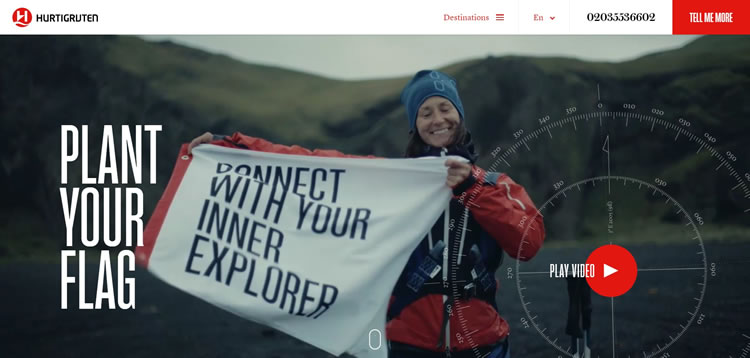
フッティルーテンのホームページのビデオ背景。
ビデオの背景は正しく行われます
これを伝えさせてください。動画の背景は万人向けではありません。 見た目が「クール」または「流行」だからという理由だけでトレンドを追いたい場合は、クライアントやサイトの訪問者に不利益を与えていることになります。
ただし、長所と短所を比較検討した後でも、ビデオの背景が自分に適していると思われる場合は、次のことを確認してください。
ブランドに合わせて:
動画は、ブランドがそのメッセージと個性を伝える媒体であることを忘れないでください。 したがって、その主題は、ブランドが提供するものをサポートする必要があります。 たとえば、ビデオのカラー パレットとトーンは、サイト全体のテーマと個性に沿ったものにする必要があります。
優れたパフォーマンス:
動画の作成は、それ自体がリソースです。 うまく機能しないのはもったいないでしょう。 以下にいくつかの注意事項を示します。
- 高品質– ビデオの長さやサイズに関係なく、常に高品質 (コンテンツに関して) である必要があります。 サイトの訪問者は、あなたのページにたどり着いたらビデオを見るしかありません。 見る価値があることを確認してください。
- 圧縮– バッファリングする動画は、訪問者のエクスペリエンスを損ないます。 また、ウェブサイトの読み込みが遅いように感じます。 毎秒 24 または 25 フレームの 720p ビデオを試してみてください。 750k から 1250k の間でビットレートをテストします。
- オーバーレイ– これは、シームレスにストリーミングするには大きすぎる低品質のビデオまたは高品質のビデオを修正するのに役立ちます. オーバーレイは、適切な色やパターンがあれば、不完全さを隠すのに役立ちます。 動画の直後に div を配置します。 ::after疑似要素を使用することもできます。 ユーザーがビデオを右クリックしてコントロールできることを確認してください。
背景としてのみ機能:
ビデオの背景は背景です。 それらはウェブサイトの焦点ではありません。 ユーザーの気を散らすものを制限するために、より巧妙なアプローチを採用してください。
- 動きが少ない- 目が邪魔にならない滑らかなトランジションを使用します。 素早いパンやブレのある撮影は避けてください。
- テキストの色のコントラスト– 動画の上にテキストを配置する場合は、適切な色のコントラストまたは影を使用して読みやすさを向上させます。 ビデオの強度を下げて微調整することもできます。
- サイレント ビデオ– 訪問者を遠ざける最も簡単な方法は、自動再生にサウンドを設定することです。 オーディオを削除するか、ミュートします。
限定ループでショート:
これは長編映画ではありません。 動画が長いということは、ダウンロードする動画が多くなり、読み込み時間が遅くなることを意味します。この 2 つは、ユーザーが経験したくないことです。
動画を 10 秒から 15 秒に制限します。 せいぜい30~40秒。 理想的なサイズは 6MB 未満です。 社内でビデオを撮影するリソースがない場合は、シームレスにループするストック映像をオンラインで見つけることができます。
ループは無限であってはなりません。 これはユーザーの CPU 使用率を消費するだけで、サイトの読み込み時間が遅くなります。 ビデオが長い場合は、ループ オプションを削除して、1 回だけ再生します。 短い動画の場合は、一定時間後にループを停止する JavaScript を記述します。
モバイル ユーザーを考慮:
オンライン トラフィックの 56% はモバイル ユーザーによるものです。 モバイル ブラウザはビデオを再生しませんが、それでもこの視聴者に対応する必要があります。 現在、これを回避する方法はありません。フォールバック プランは、単純にモバイルのビデオ背景を無効にして、背景画像に置き換えることです。
上で述べたように、動画背景の使用は万人向けではありません。 あなたのウェブサイトがこれによって恩恵を受けると考えているとしても、それを正しく行うことができることを確認する必要があります. 正しく行っていることを確認するには、サイト全体に展開する前に必ず分割テストを行います。別のページを設計し、宣伝し、ユーザーの反応を観察します。 うまくやれば、確実に報酬を得ることができます。
