微妙な動きでUXを改善するための簡単な方法
公開: 2021-03-11アプリのアニメーションは、新しく改善された意味を帯びています。 昔の派手で紛らわしいウェブサイトのアニメーションとは異なり、新しいアニメーションはすっきりとしていて、スムーズで、ナビゲートしやすいです。 GIF、不快な広告、FlashWebサイトについて知っていることを忘れてください。 それらは過去のものです。
アニメーションを控えめに使用して正しく使用すると、ユーザーエクスペリエンス(UX)が大幅に向上します。 アニメーションの世界では、多くの新しいトレンドが生まれています。 HTML5とCSS3は、Webデザイナーに、目障りにすることなくWebページに動きを組み込む方法を提供しました。 ウェブサイトに少しずつ動きを加えて、ページが過負荷になり、UXが乱雑にならないようにします。 ここにあなたのウェブサイトにアニメーションを組み込むためのいくつかの方法があります。
ページ間のアニメーション
ページヘッダーとページロードをアニメーション化することは、行き過ぎずにWebサイトに動きを加える効果的な方法です。 訪問者がサイトにアクセスすると、ページ間のスムーズな移行が表示されます。 これらは通常、読み込みが速く、1つの滑らかなアニメーションでページ間のギャップを埋めます。

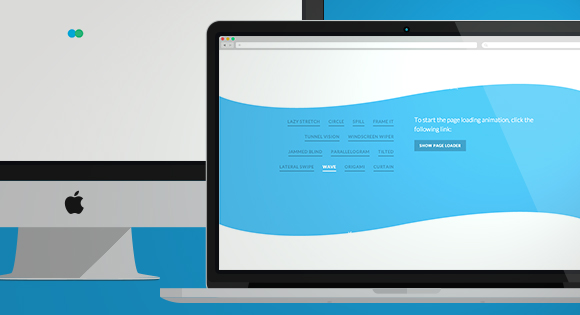
たとえば、上記の折り紙アニメーションは、ひし形のトランジションでページを開いたり閉じたりします。 ページ間に視覚的な関心を追加しますが、微妙なスケールです。 トンネルや円から起伏のある波まで、他にもいくつかの遷移スタイルから選択できます。
アニメーションと組み合わせた無限スクロール
無限スクロールのトレンドについては前に話しました。 多くのWebサイトでは、すべての情報を1か所に保持するために無限スクロールを使用しています。 一連のメニューやサブメニューを介してページをナビゲートする代わりに、ユーザーは探しているものが見つかるまで下にスクロールし続けるだけです。
無限スクロールは、ページ上のコンポーネントがクリーンでまとまりがある限り、モーションを組み込むための美しい方法です。 カラフルなブロックが多すぎたり、動きが多すぎたりすると、訪問者が混乱し、予期しない負荷が発生します。 大きな背景画像または心地よいカラーパレットのグリッドを使用して、まとまりとシンプルさを作成することを検討してください。

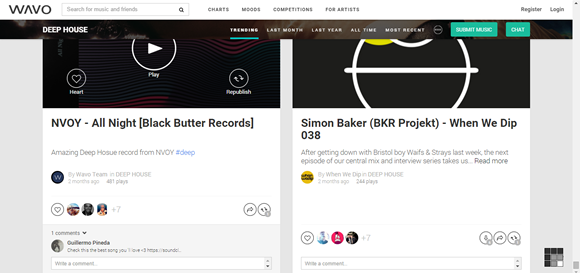
音楽/ソーシャルメディアサイトのWavoは、クリーンな無限スクロールの素晴らしい例を提供します。 カラーパレットはモノクロで、画像は鮮明でわかりやすく、各セクションのネガティブスペースをうまく分割します。 ユーザーがページを下にスクロールすると、ブランドの美学に没頭しながら、そこにある情報を簡単に吸収できます。

チャートとグラフに命を吹き込む
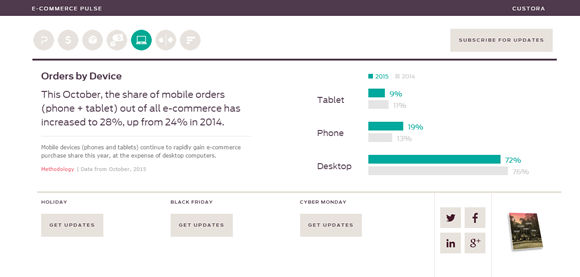
アニメーションチャートは統合が簡単で、見るのが楽しいです。 彼らはあなたのウェブサイトに一口サイズの動きの部分を追加し、面白いインフォグラフィックを作ります。 電子商取引の傾向を分析するWebサイトであるCustora.comは、豪華にアニメーション化された一連のグラフでデータを誇示しています。
モバイル注文などの指標は棒グラフで生成され、下にスクロールすると読み込まれます。 それは、そうでなければいくつかの鈍いデータポイントになるであろうものに少し興奮をもたらします。 訪問者は、バーがどこで止まるかを見たいので、バーがロードされるのを見ることに自然に惹かれます。

この場合、アニメーションは訪問者の精神をハックするために使用されます。 繰り返しになりますが、ページが色や他の形式のアニメーションで過負荷にならないため、アニメーションは目に心地よいものになります。 ウェブサイトには、くっきりとした白い背景に落ち着いた明るいフォントの落ち着いたカラーパレットがあります。 これにより、ページ上のコンテンツは、サイト上の他の要素と競合することなく前進する機会が得られます。
雰囲気のためのスローモーションアニメーション
スローモーションアニメーションは、Webデザインに動きを組み込むための最も優雅な方法の1つです。 ページ要素が一定期間にわたってわずかに移動すると、訪問者の目を自動的に引き付けます。 それは人々に聞いてもらうためにささやくようなものです。
あなたが何かをささやくと、リスナーの耳は自然に元気になり、リスナーは無意識のうちに言われていることにもっと注意を払います。 スローモーションアニメーションについても同じことが言えます。 動きが非常に微妙であるため、訪問者の目は、オブジェクトが実際に動いているかどうかを確認するためにオブジェクトを調べたいと考えています。 これは、訪問者にバラの香りを止めて匂いを嗅ぐ(または見る)ように促す素晴らしい方法です。
スローモーションアニメーションをページの背景画像として使用する場合でも、ペースの速いアニメーション(「イージング」と呼ばれる)に移行する場合でも、スローモーションは人間の脳と自然に共鳴します。 現実世界の有機物は、ゆっくりと動き始め、速度を上げ、停止する前に減速するなど、さまざまなペースで動く傾向があります。 心はこの種の動きを期待しているので、無意識のうちにユーザーはあなたのサイトをより快適に使用できるようになります。

Pencilscoopは、大きな背景画像でのスローモーションアニメーションの例を示しています。 写真の要素はゆっくりと動き、リラックスした雰囲気を作り出します。 淹れたてのお茶からゆっくりと蒸気が立ち上るアニメーションでは、香りを嗅ぎ、蒸気の温かさを感じることができるとほぼ断言できます。 それは美しい背景を作成し、ウェブサイトの残りの部分のムードを設定します。
制御されたモジュラースクロール
モジュラースクロールにより、ユーザーはサイトのアニメーションを制御できます。 モジュラースクロール機能は、ユーザーがスクロールできる個々のパネルを備えています。 このタイプのアニメーションは、複数の業界で使用できるため効果的です。 たとえば、建設会社は、ユーザーが画像の1つのパネルをスクロールできるようにすることができます。これは、作業のポートフォリオとして機能し、もう1つのパネルには個別のメニューボタンと会社情報があります。
それはあなたがあなたの会社についての重要な情報の隣のページのすぐそこにあなたのブランドの個性を表示することを可能にします。 モジュラースクロールは、意識の流れの方法で情報と画像を配信します。 私たちの脳は複数のレベルで動作し、さまざまな速度で情報を処理します。モジュラースクロールはそれを反映しています。

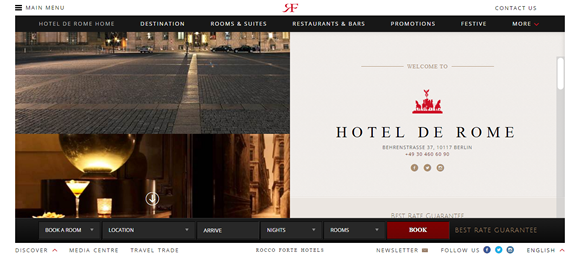
もちろん、最も効果的なWebサイトは、デザインの他の要素をシンプルに保ち、そのすべての動きを可能にします。 そうしないと、ユーザーに感覚過負荷を与えるリスクがあります。 Hotel de Romeのウェブサイト(上記)は、巧妙に実行されたスクロールの完璧な例です。 ホテル情報は右側の列に含まれており、クリック可能な他の要素があり、左側は光沢のある写真をスクロールします。 コントロールはユーザーの手にあり、ページの両側をナビゲートできます。
モーションデザインにより、フォームへの入力が楽しくなります
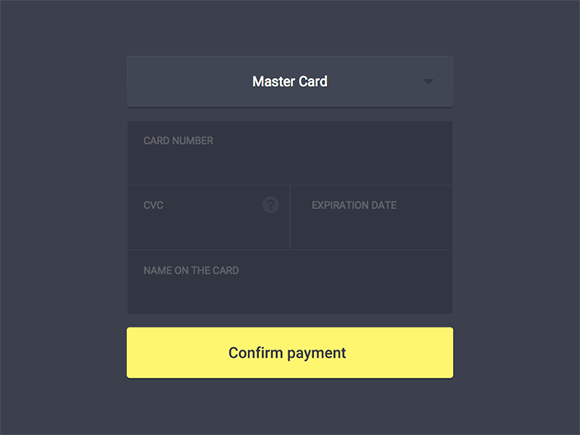
それに直面しましょう–誰もフォームに記入するのが好きではありません。 それは退屈で退屈であり、長いフォームは実に迷惑です。 しかし、フォームをアニメーション化するとどうなりますか? カジュアルな会話のようになります。 それはほとんどそれを楽しくすることができます。 ユーザーはフォームの質問に答えたいと思っています。なぜなら、彼らは友人からの質問のように見え、ロボットが情報を求めているようには見えないからです。

[画像ソース]
自然言語の使用は、アニメーション形式と非常によく調和するトレンドの1つです。 それはフォームの全体的なカジュアルなトーンに追加され、モーションと組み合わせると、フォームに記入するのが楽しい経験になります。

上記のサイトフォームのモーションデザインの例では、両方の傾向を使用して、質問への回答を面白くしています。 フォームの美学は最小限で、アニメーションごとに1つの質問があり、カジュアルな言葉で答えたいと思うようになります。 これは、あらゆる企業が使用したいと思う行動の呼びかけ(CTA)です。
アンカーテキストアニメーションのスタイル設定
ホバリングはしばらく前からありますが、モーションデザインのトレンドにより、見やすくなっています。 リンクにカーソルを合わせると、クリスマスツリーのように点灯します。 しかし、古いアニメーションを使用して単語がクリック可能であることを示す代わりに、何か面白いことをしてみませんか?
このウェブサイトは、ホバリングをもう少し視覚的に刺激する方法のいくつかの例(以下)を示しています。 カラーネガ、フェード、アウトライン、およびその他の小さな詳細を使用してアンカーテキストを強調表示する方法を示します。 非常に小規模なアニメーションですが、それでもユーザーに影響を与えます。 サイトに視覚的な関心を追加するための微妙な方法を探している場合は、ホバーテキストを変更するのが良い方法です。

結論
すべてのもののウェブデザインと同様に、バランスは不可欠です。 モーションデザインのトレンドに乗り込むことを選択した場合は、それをベビーステップで実装して、何が十分で何が多すぎるかをよりよく理解してください。 アニメーションフォームやアンカーテキストを使用して小規模にする場合でも、モジュラースクロールなどを使用して大きくする場合でも、ユーザーはより快適でインタラクティブなエクスペリエンスを得ることができます。これは常にビジネスに役立ちます。
独自のWebアニメーションを作成するためのツールとリソースを探している場合は、この投稿を試してみてください:CSSアニメーションツール、フレームワーク、チュートリアル。
