製品のオンボーディングユーザー:試用から支払いまで
公開: 2022-03-10(これはスポンサー記事です。)このシリーズのパート1では、顧客ライフサイクルのアトラクションフェーズについて説明しました。 この3部構成のシリーズでは、製品ライフサイクルの3つのフェーズ、UXの将来、および最新のデジタル製品を設計するために必要なスキルとアプローチについて概説します。
- パート1:魅力
ユーザーにあなたの製品を評価してもらうためにそこに出かけます。 - パート2:アクティベーション
サインアップ、ユーザーのオンボーディング、支払いの要求。 - パート3:保持
ユーザーに戻ってきて、製品の使用と支払いを続けるように促します。
パート2:アクティベーション
旅を計画する
アトラクションフェーズについて話すとき、私たちはユーザーがニーズを発見し、私たちの製品を発見し、私たちの製品が彼らのニーズを満たしているかどうかを確認するために私たちのウェブサイトにアクセスすることについて話します。
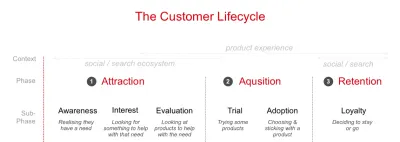
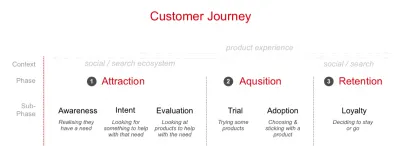
ライフサイクル内で、大きな3つのフェーズを小さなフェーズに分割して、アプローチの計画に役立てることができます。 この場合、Philip Kotlerのモデル(Bryony Thomasによって6ステップに拡張)を使用できます。
- 意識
彼らには必要があることに気づきます。 - 興味
その必要性を助ける何かを探しています。 - 評価
彼らのニーズに役立つ製品を見てください。 - トライアル
それが彼らのニーズを満たしているかどうかを確認するために製品を試してみてください。 - 可決
製品を選び、しばらく使用します。 - 忠誠心
製品の使用を継続するか、別の製品に切り替えるかを決定します。

取得フェーズに該当する中間の2つの部分に関心があります。
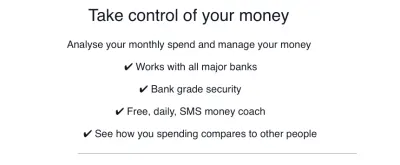
パート1では、評価フェーズについて説明しました。 これで、ユーザーはサインアップして製品を使用する準備が整いました。 お金の管理アプリの例を使用しました。

そのアプリをライフサイクルの取得フェーズに進めましょう。
A.トライアル/オンボーディング
試用フェーズでは、ユーザーがサインアップして、それが自分向けの製品であるかどうかを確認します。
最初の課題は、ユーザーをオンボードすることです。 オンボーディングは、ユーザーが個人情報を入力したり、製品の機能を理解したりするなど、複雑になる可能性があるため、実際の課題です。 ユーザーが中退して去る可能性は非常に高いです。
JoshuaPorterはそれを要約します。
「オンボーディングは、別個の機能/検討/後付けであってはなりません。 それは、設計の最初の(そして主要な)焦点であるべきです。」
—ジョシュア・ポーター
それを念頭に置いて、オンボーディングを見てみましょう。
オンボーディング:着実な進歩が価値を示している
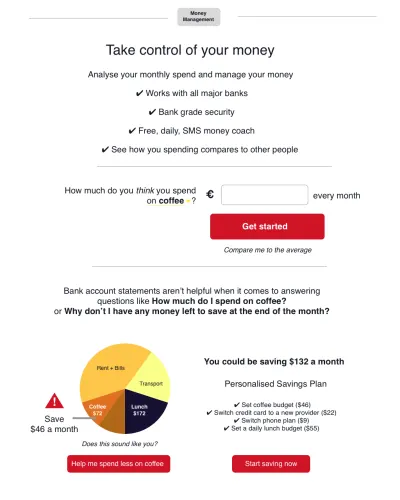
お金の管理アプリがうまく機能するには、ユーザーが3つの目標を達成する必要があります。
- ユーザーからいくつかの個人データを収集します。
彼らが誰であるか(電子メール、携帯電話番号などを含む)。 - 銀行口座へのアクセス、トランザクションの自動プルイン。
私たちがEUにいるので、オープンバンキング規制は、すべての銀行がトランザクションデータへのAPIアクセスを提供する必要があることを意味します。 - それらを製品に精通させてください。
それは大きな質問です。 それを和らげる方法を考えてみましょう。 始めるには簡単なフックが必要です。 私たちは心理学で「インクリメンタルコミットメント」と呼ばれる概念を使用します。 私たちは製品への低いコミットメントを求め、ユーザーが何かを受け取ったときにもっと多くを求めました。
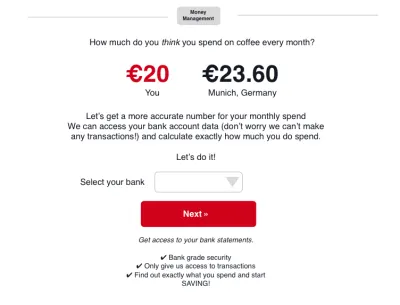
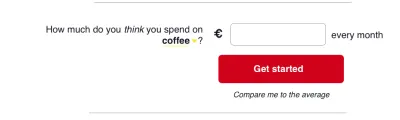
「月にいくらコーヒーを飲むと思いますか?」という簡単な質問をします。

これは、人々が自分の支出を他の人と比較することを奨励するためのフックと一緒に行うことができます。 これで、ユーザーはすばやく簡単に勝つことができます。
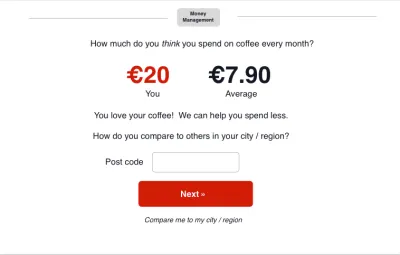
この場合、平均と比較して、何かを返します。 次に、次の質問をします。

それは私たちが信頼を築き、ユーザーが私たちの製品から早期に価値を得るのを可能にします。
次に、大きな質問。 銀行口座へのアクセスが必要です。 これを早期に要求した場合、より大きなドロップアウトが表示されます。 しかし、私たちは今、ある程度の信頼を築いており、ユーザーは製品に投資しています。

次に、銀行へのアクセスを許可して、大きな質問に答えます。 ご覧のとおり、私たちはユーザーにオンボーディングを優しく案内し、各ステップで役立つコンテンツを表示し、自然に感じられるようにしています。
携帯電話番号のような難しいデータを尋ねるのは、コンテキストを提供し、ユーザーにどのようなメリットがあるかを言うと、はるかに簡単になります。 サインアップページに携帯電話番号を尋ねる以下を含めることができます。

次に、電子メールやパスワードなど、価値を示した後で尋ねられる影響が少ないパスワードについて、さらに質問することができます。
相互作用による相互作用私たちは質問をし、いくつかのデータを収集し、製品がどのように機能するかを示しています。
オンボーディング中に避けるべきこと
製品のオンボーディングフローを設計することには、他にも落とし穴があります。
- 登録という用語は避けてください。登録は無意味な概念であり、情報を求めている理由を示してください。
- 同様に、あまり多くの質問をしないでください。それは明白に聞こえるかもしれませんが、質問すればするほど、ユーザーが中退する可能性が高くなります。
- フォームフィールドに関しては、次の3つの簡単な質問に答えてください。
- なぜあなたは質問をしているのですか?
- データを何に使用しますか?
- このデータを提供することで、ユーザーはどのような価値を得ることができますか?
- キャプチャを避けてください。 キャプチャはコンバージョン率に悪影響を与える可能性があるため、これはドロップアウトの大きな原因です。 さらに、彼らはあまり友好的ではありません。
- そしてもちろん、ユーザーがEUにいる場合は、GDPRに取り組む必要があります。
B.採用
ユーザーがサインアップしても、オンボーディングは終了しません。 これは、大小の組織が犯すよくある間違いです。 「素晴らしい、私たちの新しい登録は毎月増えています。 しかし、私たちの保持率は本当に悪いです」というのはよくある問題です。

アプリを使用してから最初の数週間から数か月間、ユーザーをサポートする必要があります。 私たちは彼らに私たちに戻る理由を与える必要があります。
パート1では、エクスペリエンスを向上させるために使用できるSEOとマーケティングのスキルとツールについて説明しました。
メールを見るスキルセットと、メールエクスペリエンスを向上させる方法を拡大していきます。 製品の採用を促進するには、電子メールのユーザージャーニーを理解してマッピングする必要があります。
最新のUXまたは製品設計者は、マルチチャネルエクスペリエンスを設計する方法を知っている必要があり、製品自体の後に電子メールが最も重要です。
2回目の訪問の計画と奨励
私たちのお金の管理アプリでは、ユーザーの銀行取引データにアクセスできます。 彼らが私たちのアプリに戻ってくることを期待するのではなく、私たちは彼らに連絡を取り、彼らに戻ってくる理由を与える必要があります。
プル:メールを使用してユーザーをアプリに戻してもらう
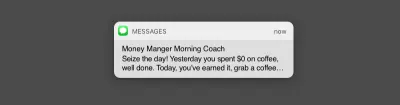
翌日に送信できるメールを見てみましょう。 ただし、その前に、ユーザーに尋ねた1つの質問を振り返ってみましょう。

ユーザーは、「コーヒーで」を「レストランで」または「アマゾンで」または別の任意の購入オプションに変更できた可能性があります。
これはパーソナライズの小さな部分であり、最高のフォローアップメールはパーソナライズされています。
電子メールを設計するとき、最も重要な要素は件名です。 適切な件名は、ユーザーにそれを開くように促します。
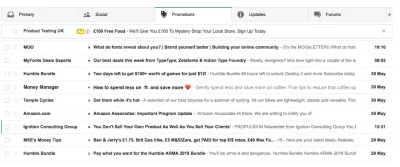
それらすべての中で最も一般的なメールプロバイダーであるGmailを見てみましょう。 Facebook広告をデザインするときにパート1で行ったように、コンテキスト、この場合は混雑した受信トレイをデザインします。 実際、Gmailのプロモーションの受信トレイ。

パート1で特定したFrotos(Frotos:ユーザーの現在の悪い状態と、新しい状態に対するユーザーの希望です。FromとTo、Froto)を参照することで、より良いオープン率を得ることができます。
はい、それはあなたが見る絵文字です。 実際には2つ。
この記事は、絵文字が自分に適しているかどうかを判断するのに役立ちます。メールの件名に絵文字が含まれています:スマイリーフェイスですか、それともスマイリープープですか? たくさんのデータがあるので。
TLDR、絵文字はオープン率を高めるのに役立ちます...
(件名の)絵文字が行うことは、次の2つのうちの1つです。
- それは悪い件名を悪化させます。
- または、それは良い件名をより良くします。
また、他の電子メール設計の考慮事項についても考慮する必要があります。
- 'preheader'(灰色で表示)と呼ばれるプレビューテキストは、このコンテンツを設計する必要があります。preheaderテキストを使用して電子メールの開封率を向上させます。
- 短いメールの方が効果的です。 テキストの短い段落と1つの行動の呼びかけ:電子メールの説得力のある行動の呼びかけを書く方法。
- この記事のUXと電子メールの最適化に関するより優れたヒントとアドバイス:電子メールマーケティングプログラミングの現状:使用できるものと使用できないもの。
電子メールをテストして、設計どおりに見えることを確認することを忘れないでください—Litmusはこれに優れています。
ユーザー調査とメール
ユーザーがあなたの電子メールを調査することは良い考えです、あなたはあなたがどんな有用な考えを取り戻すかに驚くでしょう。 メールをプロンプト資料として使用すると、ユーザーは「アプリに戻るために何を提供できますか?」という質問に答えるようになります。
ドリップ、ドリップ、ドリップそのメール
これでメールが届きました。すばらしい仕事です。 しかし今、私たちは進行中の電子メールプログラムについて考える必要があります。 習慣をつけるには時間がかかりますが、それが私たちの求めていることです。 ユーザーに戻ってきてもらう。 18日から254日かかることがあるので、これらのメールを送信し続ける必要があります。
これらのメールは、ユーザーに価値を提供する必要があります。 当社の製品が提供する重要な洞察は、電子メール、SMS、または実際に任意のデジタルチャネルで簡単に提供できる必要があります。
私たちの製品は、私たちが提供する必要のある「個人貯蓄プラン」を約束します。
最高のパフォーマンスを発揮する製品は、デジタルチャネル間でシームレスに機能します。
製品の採用を促進し、ユーザーの節約を支援するために、SMSメッセージを提供することができます。

SMSは無視されたメッセージ形式です。 はい、それはひどく行われると迷惑になる可能性がありますが、ユーザーにとっても同様に効果的です。
いくつかのSMS統計:
- テキストメッセージの98%は2分以内に読まれます。
- 開封率は、電子メールの20%に対して、テキストメッセージの場合は約99%です。
- クリックスルー率は、SMSの場合は約30%、電子メールの場合は5%未満です。
これは、SMSの有効性について説得力のある事例になります。 スタートアップShineの成功を見て、彼らがSMSをどのように使用しているかについてもっと学びましょう。
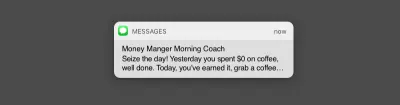
SMSを使用して、1日に1回メールを送信することで、ユーザーにお金を節約するように勧めることができます。 毎日のパーソナライズされたマネーコーチは、ユーザーにとって大きなメリットです。

この記事は、メッセージングアプローチを計画するのに最適です。カスタマージャーニーマッピングを使用したレベルアップEメールキャンペーン— SmashingMagazine。
メールドリッププログラムの計画に関するさらに優れたアドバイスは次のとおりです。
- 絶対に魅力的なドリップキャンペーンのメールを書く方法
- トップパフォーマンスのドリップメールキャンペーンからの7つの教訓
ユーザー調査とEメール/ SMS
電子メールとSMSの有効性の調査は、ABテストを通じて行うのが最適です。 さまざまなバリアントをテストして、どちらがパフォーマンスが優れているかを確認します。
ユーザー調査は、ユーザーがどのコンテンツをどのチャネルで役立つと思うかを理解するのに役立ちます。
オンボーディングと採用の秘訣:時間がかかる
オンボーディングは、すぐに価値を提供する短いチャンクで、穏やかに行う必要があります。 携帯電話番号、銀行口座、電子メールなどの貴重な情報を求める場合、どのように価値を提供するかを示す必要があります。
ユーザーに当社のサービスを採用してもらうには時間がかかります。 有用なコンテンツを長期間にわたって提供し、製品の使用を継続してもらう必要があります。
次は、保持
最初のパートでは、カスタマージャーニーの始まりについて、ユーザーを引き付ける方法について説明しました。
次に、ユーザーを維持し、ユーザーに製品の代金を支払わせる方法について説明します。これは、ユーザーが月額サブスクリプションを取得するという聖杯です。 乞うご期待!

この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
