すべてのデザイナーが知っておくべきUXデザインテクニック
公開: 2019-05-24完璧なUXデザインを明確にすることは、途方もない作業になる可能性があります。 ユーザーベースが異なれば、ニーズやスキルレベルも異なります。 ある人にとってうまくいくのは、別の人にとっては完全なフロップかもしれません。 あなたが思いついたデザインがあなたのターゲットオーディエンスに完全に一致することを確実にするために適切な研究が行われることが重要です。
非常に多くの設計手法があるため、状況に適したものを選択して作業を開始するのは難しい場合があります。 このコピーは、ユーザーフレンドリーなアプリの作成に役立つ最高の設計手法を紹介します。
まず、将来の製品に関するすべての情報(製品に対する所有者とユーザーの期待、メインユーザーフロー、アプリの全体的なアーキテクチャ)を収集して分析する必要があります。 最も人気のある調査手法は次のとおりです。
利害関係者へのインタビュー
利害関係者とは、組織の外部または内部のリーダー、部下、同僚、または顧客であり、製品の使用によって相互作用したり影響を受けたりする可能性があります。 利害関係者との会話を行うことで、ユーザーが製品をどのように使用する可能性があるかを知る機会が得られ、主要なパフォーマンスを向上させ、主要な機能に集中するために何が重要かを定義するのに役立ちます。
事前に会議の日時を交渉し、質問のリストを作成します。 たとえば、質問のリストは次のようになります。
a )プロジェクトのビジョン:
- あなたの製品の成功を定義するものは何ですか?
- 製品に対するあなたのビジョンを教えてください。
b )会社:
- 会社の歴史は何ですか?
- 会社の目標は何ですか?
- 主な競争相手は誰だと思いますか?
c )ユーザー:
- ターゲットオーディエンスについて説明してください。
- ユーザーの種類は何ですか?
- アプリの主な使用状況を知っていますか?
ユーザーインタビュー
利害関係者のインタビューと同様に、ユーザーインタビューは、現在のユーザーベースから有用な情報を取得できる効果的な調査手法です。 ユーザーとユーザーが製品をどのように使用する可能性があるかをより完全に理解することで、機能セットを特定し、設計を開始できます。 これは、何を修正する必要があり、どのような潜在的な新機能を後で追加する必要があるかを理解するのに役立ちます。
特にビジネスニッチなアプリの場合、ユーザーインタビューは、製品で解決できる業界の問題点に関する有用な情報を入手する良い機会です。 専門的な経歴、アプリを使用する主な目的、および彼らが直面する最も一般的な問題について質問することができます。
そして、利害関係者のインタビューと同じように、ユーザーのインタビューには慎重な準備が必要です。 まず、面接の対象となる人を賢く選びます。 ソーシャルネットワーク、コミュニティ組織、またはソーシャルクラブを通じてユーザーを見つけることができます。
人を見つけたら、面接の目的を明確に定義し、質問を準備します。 「Instagramを使用していますか?」などの主要な質問は避けてください。代わりに、「Instagramの使用経験について教えてください」と質問してください。 フォローアップの質問は実り多い議論を促進し、あなたが尋ねることを忘れた洞察をカバーすることができます。
面接対象者を快適にし、長い面接で迷惑をかけないようにします。 インタビュー中に、すべての回答を記録します。
この手法のみに依存することが、プロジェクトが失敗する理由になる場合があります。 この手法にはいくつかの落とし穴があります。
- 残念ながら、人々が言うことは、ユーザーがすることと必ずしも同じではありません。 人間の記憶は完璧ではないため、面接対象者はWebまたはモバイルアプリの使用経験の詳細をすべて覚えることができません。 これを思い出せないときは、思い出せないと言うのではなく、物語を作り上げたいと思うことがあります。 彼らの話は論理的に聞こえるかもしれませんが、実際の状況を示していません。
- 小グループは聴衆全体を代表することはできません。 ほとんどの場合、参加者が6〜8人のグループは2つまたは3つだけです。 参加者の接続法の意見は、ターゲットオーディエンス全体のビジョンを表すことはできません。
- グループリーダーは発言内容に影響を与えますが、内向性の人は意見をあまり共有しません。 オンラインで調査を行うことは、これら2つの状況を排除するための良い方法です。 研究によっては、グループを形成することもできますが、各参加者と1つずつ話します。
タスク分析
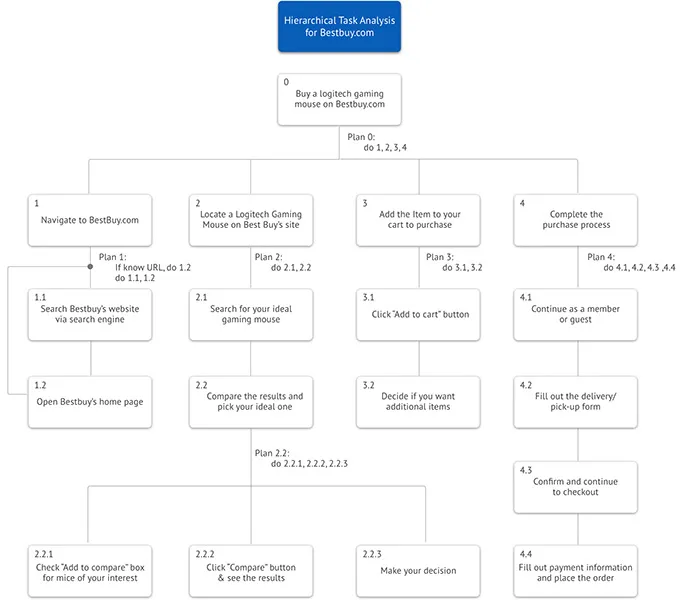
タスク分析は、操作またはタスクを完了するために実行する必要のあるステップの調査です。 現在の製品がどのように機能し、どのようにデータが流れるかについてのアイデアを得ることができます。 これにより、誰もが最初に作業する必要のある製品の部分に優先順位を付けることが容易になります。
この手法は、ユーザーがアプリで達成しようとしている目標、その目標を達成するために実行する手順、およびこれらの手順を実行するときに直面する問題を理解するのに役立ちます。
タスク分析には、階層型と認知型の2種類があります。 階層的なタスク分析を実行するアルゴリズムは次のとおりです。
- 分析するタスクを1つ定義します。 分析するペルソナとシナリオを選択します。 このタスクの望ましい結果と、目標を達成するために実行する手順を定義します。
- タスクをいくつかのサブタスクに分割します。 しかし、やりすぎて、あまりにも多くの抽象的なサブタスクを作成しないでください。 ほとんどの場合、5〜9個のサブタスクで十分です。
- ユーザーが実行する各アクションの図を作成します。
- ダイアグラムを作成したら、ユーザーがこのサブタスクを完了する方法について詳細なストーリーを記述します。
- 作業が完了したら、分析を確認します。 分析に関与していないが、タスクの詳細を知っている別の専門家にレビューでそれを与えます。
たとえば、Bestbuy.comでゲーミングマウスを購入するためのタスク分析の例を次に示します。

認知課題分析には、同じ手順を踏むことが含まれます。 ただし、さらに、初心者と専門家がこのタスクをどのように完了するかを分析する必要があります。
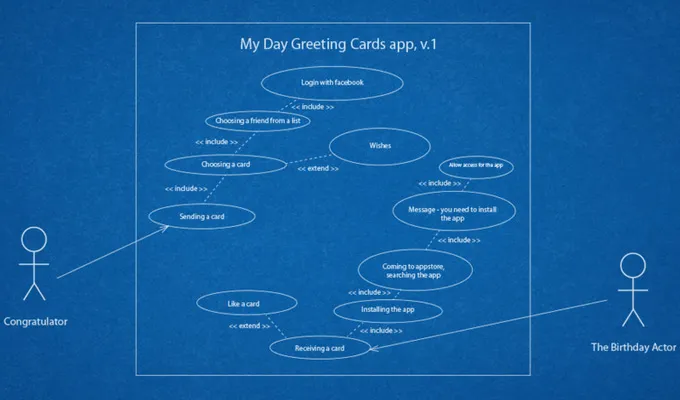
ユースケースまたは行動図
これは、ユーザーの行動を視覚的に表したものです。 さまざまなタイプのユーザーが実行できるアクションを示します。 たとえば、グリーティングカードアプリを作成する必要があります。 アプリには、おめでとうと誕生日の2種類のユーザーがいます。 おめでとうございますはFacebook経由でログインし、Facebookの友達のリストから誕生日の人を選択します。 その後、リストからカードを選び、願い事を書いて誕生日の人に送ります。

誕生日の人はギフトカードを受け取った後、それを好きなように表示したり、アプリで返信したりできます。 誕生日の人がまだアプリをインストールしていない場合は、アプリストアにアクセスしてアプリをインストールします。 動作図は次のようになります。

ユーザーストーリーまたは行動仕様
これは、アプリとの各インタラクションの説明です。 すべてのユーザーストーリーは「ユーザーとして、私は…」で始まり、次にユーザーが実行できる可能なアクションの説明を記述します。 たとえば、「ユーザーとして注文履歴を表示したいので、 [注文]タブにアクセスして[注文履歴]ボタンをクリックします。
ユーザーストーリーを作成したら、スプリントの計画を開始し、各ユーザーケースの優先度を設定できます。 ユーザーストーリーで説明されている機能を実装するために必要な時間を定義することもできます。 また、ユーザーフローの作業を開始することもできます。
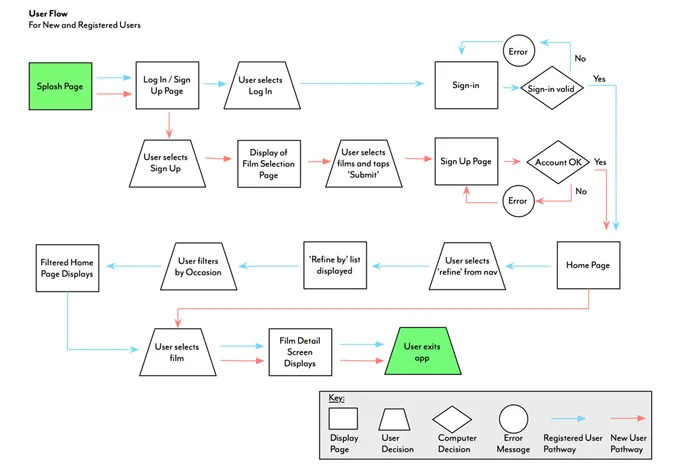
ユーザーフロー
これは、ユーザーがアプリで実行する一般的な手順を示す図です。 この手法は、UXデザイナーが、再設計または改善できるステップを特定するのに役立ちます。 これがユーザーフロー図の例です。

ご覧のとおり、各形状には特定の定義があります。 赤い矢印は新しいユーザーの経路を定義し、青い矢印は登録済みユーザーの経路を定義します。 ラウンドはエラーと空中ブランコを意味します–ユーザーの決定。 同様に、ユーザーフローを作成する前に、各形状の定義を指定する必要があります。
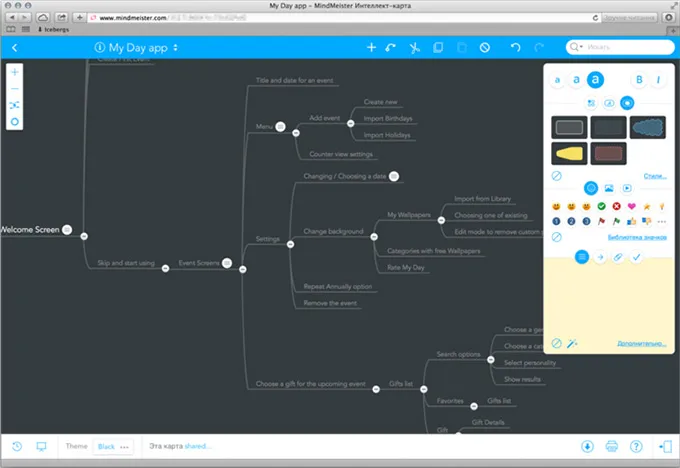
マインドマップ
ユーザーフローはアプリの各ページの機能を定義するために作成されますが、マインドマップを使用すると、デザイナーは製品の全体的なアーキテクチャを確認できます。 これは、アプリのすべての部分とそれらの相互関係をグラフィカルに表現したものです。
マインドマップの作成にはそれほど時間はかかりません。これがこの手法の主な利点の1つです。 マインドマップを作成するためのオンラインツールを簡単に見つけることができます。 このテクニックの助けを借りて、アプリの機能を紹介して議論する時間を無駄にすることはありません。
たとえば、AppleAppStoreで見つけることができるMyDayと呼ばれるカウントダウンアプリのマインドマップは次のとおりです。

ワイヤーフレーム
アプリのすべての情報を収集してアーキテクチャを構築したら、それを設計します。 要素が特定のページにどのように配置されるかを示すワイヤーフレーム、Webまたはモバイルアプリのレイアウトから始めることをお勧めします。
ワイヤーフレーミングは、クライアントを設計プロセスに参加させ、より効果的に変更を加えるのに役立ちます。 したがって、この手法を使用すると時間を節約できます。設計が完了したときに何かを変更するよりも、ワイヤーフレームに変更を加える方がはるかに簡単です。 アプリのコンテンツをデザインするコピーライターがいる場合は、各ページのコンテンツの長さを測定できます。
一方、これはアプリ開発のもう1つのステップであり、時間と労力も必要です。 また、ワイヤーフレームは設計者の制限と見なすことができます。 彼らはこの骨格に固執しなければならないので、創造性を残してください。
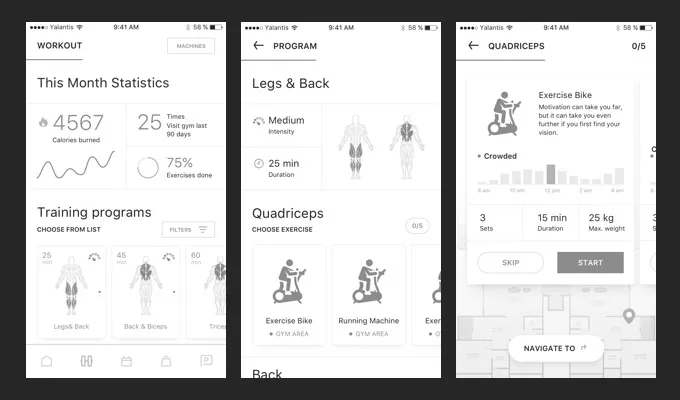
紙にワイヤーフレームを描くか、そのための特別なツールを使用することができます。 以下に、フィットネスセンタープラットフォーム用に作成されたワイヤーフレームの例を示します。

プロトタイプ
プロトタイプは、アプリのデザインがコーダーに渡される前にアプリを操作できるようにする、ウェブまたはモバイルアプリの機能とナビゲーションのシミュレーションです。 invisionapp.comやmockup.ioなどのプロトタイピングサービスを利用して、ワイヤーフレームやモックアップをアップロードし、クリック可能なボタンを備えたアプリを入手できます。
ユーザビリティテスト
無視してはならない次のステップは、アプリをテストすることです。 ユーザビリティテストでは、ユーザーが製品を操作するときに、製品内の障害や潜在的な改善領域を特定するためにユーザーを監視します。 ユーザビリティテストは、製品全体に一般化することも、ニーズに応じて製品の1つのタスクまたはプロセスに磨きをかけることもできます。 Webサイトのユーザビリティテストに関する別の記事を読むことができます。
A/Bテスト
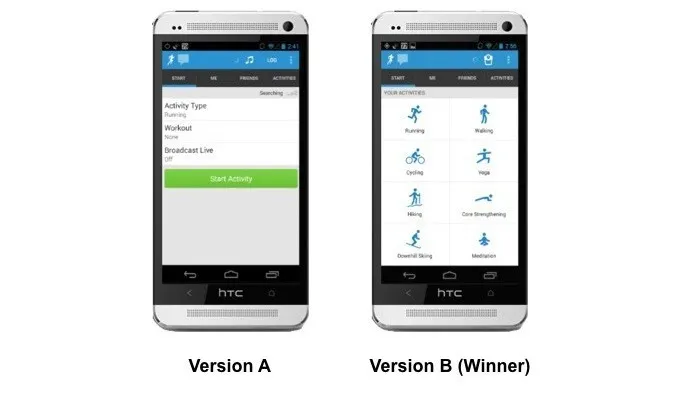
A / Bテストは、2つのプラットフォーム間の受信と使いやすさを比較するために、さまざまなバージョンの製品がユーザーに提供される手法です。 小さなデザインの微調整や機能をテストして、それらが設計どおりに機能しているかどうかを確認するのに役立ちます。 たとえば、Runkeeperアプリに対して実施されるA/Bテストがあります。

眼球運動の追跡
眼球運動の追跡を利用して、UXレイアウトがどのように流れ、ユーザーがインターフェイスをどのようにナビゲートするかを感じることができます。 この手法は、ユーザーインターフェイスのルックアンドフィールを最適化するのに役立ち、改善または削除する必要のある機能やコンテンツを絞り込んで優先順位を付けるのに役立ちます。
結論
製品の新しいデザインやレイアウトを思いつくのは恐ろしいこともありますが、上記のテクニックのいくつかを利用することで、はるかに簡単になります。 次回はこれらのいくつかを試してみてください。設計と開発のプロセスがはるかに速いペースで進んでいることに気付くでしょう。その結果、ユーザーははるかに優れた製品を手に入れることができます。
