お問い合わせフォームのUX:リードをコンバージョンに変えるための必需品
公開: 2022-03-10フォームに記入するのは好きですか? 私はそうは思わなかった。 それは私たちがサービスに望むものではありません。 ユーザーが望んでいるのは、チケットの購入、ホテルの部屋の予約、購入などです。 フォームに記入することは、彼らが対処しなければならない必要な悪です。 これはあなたを説明していますか? では、フォームを送信する人の態度に実際に影響するものは何ですか?
- 時間がかかる場合があります。
- 複雑なフォームは理解しにくいことがよくあります(または、フォームに入力したくないだけです)。
- フォームでは、クレジットカードの詳細、携帯電話番号、自宅の住所など、共有したくない個人情報を要求される場合があります。
フォームフィールドは、ニュースレターの購読であれ、データを収集するためのステップバイステップのフォームであれ、フォームの目的に関係なく、実際にはユーザーとサービスのやり取りにとって最も重要なツールです。
この記事では、当社のデザイン研修生の最も一般的な質問を見ていきます。 以下は、Webサイトフォームをユーザーフレンドリーにする方法に関するFAQと回答、およびユーザーの操作性が低下しないようにするためのヒントです。
フォームを2列に配置しても大丈夫ですか?
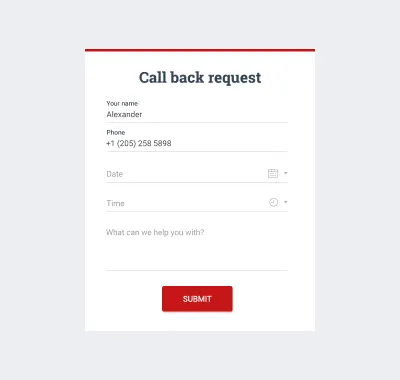
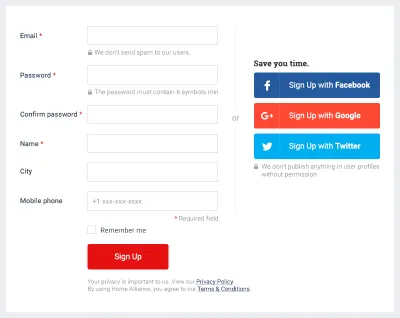
アイトラッキングの研究では、単一列のフォームが複数列のフォームよりも優れていることが示されています。 なんでそうなの? Webサイトを下にスクロールする方法は、フォームに入力する方法と似ています。つまり、コンテンツに焦点を合わせながら、上から下に移動します。 平行な列を持つフォームは、ユーザーを簡単に迷わせたり、気を散らしたりする可能性があります。 ユーザーをフローにとどめ、垂直方向を妨げないようにするには、フィールドを1つの列に上下に配置します。 もちろん、すべてのルールには例外があります。 以下のフィールドでは、短いフィールドまたは論理的に連続したフィールド(携帯電話番号、市、州、市外局番)を一列に並べることができます。

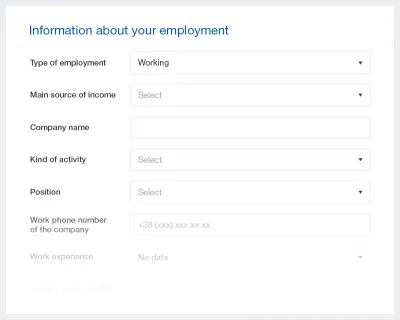
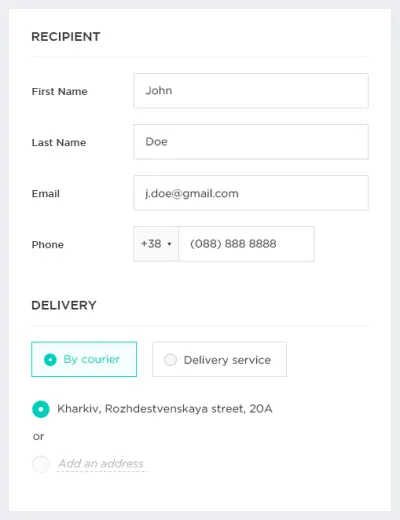
フォームの構造が非常に複雑な場合(オンラインストアのチェックアウト段階やマネーローンプラットフォームの登録段階など)、スペースや見出しを追加して、視覚的にセマンティックグループに分割できます。 これにより、ユーザーは圧倒されることなくフォームを進めているような感覚を得ることができます。

ラベルはどこに配置する必要がありますか?
ラベルは、特定のフォームフィールドに属する情報をユーザーに通知し、通常はフォームフィールドの外側に配置されます。 ごく最近、ラベルの配置には2つのバリエーションがありました。フィールドの上と左揃えです。 しばらく前に、別の方法が登場しました。デザイナーはフォームをアニメーション化し、プレースホルダーのラベルを非表示にし始めました。 ラベルを表示するための最良の方法については多くの論争がありましたが、それでも決定的な答えはありませんでした。 明確なことが1つあります。ラベルの配置は、状況によって異なります。 各オプションをよく見てみましょう。
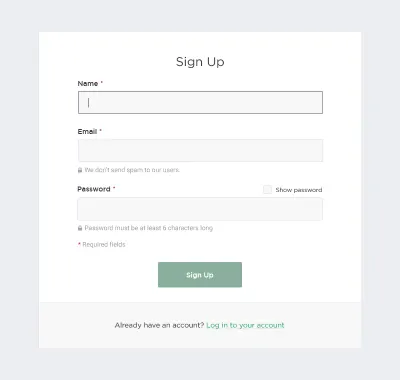
フィールドの上にラベルを配置する
これは最も一般的なラベルの配置であり、GoogleのUX調査で検証されているように、正当な理由があります。 レスポンシブマークアップに不可欠なスマートフォンのサイズによりよく適応します。

左のラベルを正当化する
より大きなデータ入力フィールドを表示する必要がある場合は、これが最良の選択かもしれません。 左揃えのラベルはより注目を集め、他のフィールドと混ざり合うことはありません。 さらに、コンタクトフォームは垂直方向に占めるスペースが少なくなります。 ただし、このようなアプローチはデスクトップビューでのみ有効であることに注意してください。 モバイルの場合、サイズが問題になります(左側に配置されたラベルとフィールドの両方に対して画面が狭すぎます)。 これは、フォームを送信する前に入力データを完全に表示できない、または入力エラーを特定できない可能性があるユーザーに問題を引き起こす可能性があります。 誤ったフォームが送信されるのを防ぐために、Webサイトをスマートフォンに適したものにするために追加のプロトタイプを作成する必要があります。

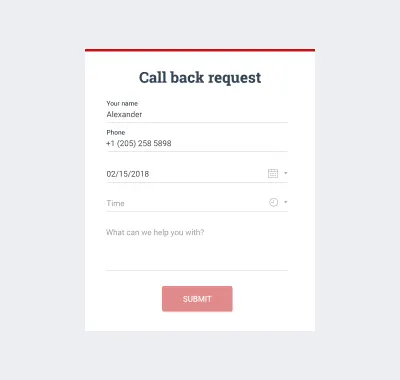
フィールド内にラベルを配置する(フィールド内で上揃えのラベル)
フィールド内に配置されたインタラクティブなラベルは、入力前のスキャン可能性のためにUXデザイナーの間で人気が高まっています。アニメーションは異なる場合がありますが、プロセスは同じです。ラベルプレースホルダーでフィールドをクリックした後、ラベルは消えません。 、ただし、フィールドの一番上に移動し、ユーザーがデータを入力するためのスペースを確保します。
このアプローチの利点は明らかです。スペースを節約し、アニメーションをユーザーが理解できるようにします。 しかし、フォームでのアニメーションが常に最良の解決策であるとは限りません。 フォームのコンテキストによって異なります。 フィールドが非常に少ないフォーム(ログインボックスまたはニュースレターボックス)で作業している場合、ユーザーが思い出す必要のある情報があまりないため、上揃えのラベルはそれほど必要ありません。 複数のセクションがある複雑なフォームでうまく機能します。 この方法の特典にもかかわらず、ドロップダウンの選択がどのように見え、アニメーションに合うかについても考えてください。

それでも、インタラクティブなラベルのプレースホルダーは、静的なラベルのプレースホルダーよりも1マイル多く勝ちます。 フィールドをクリックすると、ラベルが上に移動して表示されたままになりますが、静的なラベルは消えます。
ラベルの代わりにプレースホルダーテキストを使用できますか?
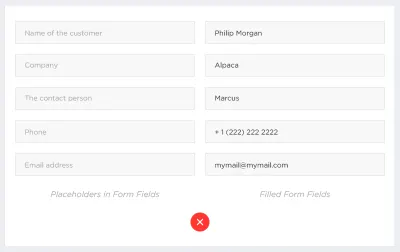
ヒントを提供する方法はたくさんあります。 それらの1つは、フォームフィールドでの命令の一般的な実装です。 残念ながら、ユーザーテストでは、フォームフィールドのプレースホルダーが、役立つ以上にユーザビリティを損なうことがよくあることが継続的に示されています。 特にフォームが12を超えるフィールドで構成されている場合は、フォームに深刻な方法で入力するプロセスが複雑になる可能性があります。 プレースホルダーテキストが表示されなくなると、ユーザーの短期記憶に負担がかかります。 フィールドにどのような情報が含まれているかを覚えたり、エラーをチェックして修正したりすることが難しくなります。 また、視覚および認知障害のあるユーザーに追加の負担をかけます。
これまで見てきたように、ユーザーがフィールドをクリックして入力したときに、プレースホルダーテキストが見えないようにするのは困難です。 ラベルがないと、ユーザーはフォームを送信する前に自分の作業を確認できません。 現在のフィールドに入力する必要のあるデータや、前のデータにエラーがないかどうかを簡単に忘れてしまう可能性があります。誤った情報のリスクは常に大きくなります。 ユーザーは、入力が説明を満たしていることを確認するために、各フィールドのテキストを1つずつ削除してプレースホルダーテキストを表示する必要があります。 実際、多くの人はエラーの可能性すら認識しておらず、再確認する努力もしていません。
また、このようなアプローチは、Tabキーを押してフィールド間を移動するユーザーにとっては快適ではありません。これは、次のフィールドに切り替える前に、次のフィールドのデータを解析することに慣れていないためです。 フォームフィールドにカーソルを置くと消えるプレースホルダーテキストは、キーボードでナビゲートするユーザーを苛立たせます。

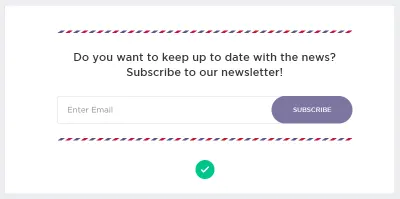
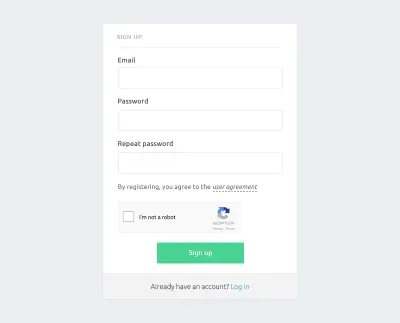
欠点はありますが、プレースホルダーとしてラベルを使用することが非常に適切な場合があります。 たとえば、ニュースレターの購読の場合、「Eメール」という1つのフィールドだけに入力できます。

フォームの認知的負荷を軽減する方法は?
間隔を見る
ユーザーを混乱させないように、またどのラベルがどのフィールドに属しているかをユーザーが理解できるように、ラベルとそのフィールドは視覚的にグループ化する必要があります。 また、ラベルが2つのフィールド間に等距離に配置される緩いパディングは避けてください。

オートフォーカス最初の入力フィールド
オートフォーカスは、ユーザーをフォームの開始点に導きます。 最初のフィールドをアクセントの境界線の色、背景色、またはその両方で強調することをお勧めします。 ユーザーに電話して記入することで、登録や購入を迅速に行うことができます。

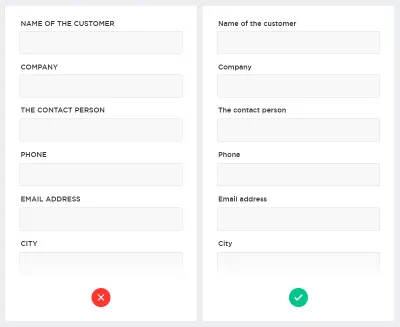
キャップは絶対に使用しないでください
大文字で書かれたラベル、特に3〜4つのフィールドを含む形式。 すべて大文字の文字は読みにくいです。 また、彼らは叫んでいるように見えます。


ボタンはフォームのUXの一部と見なされますか?
ボタンは、ユーザーにアクションを実行するように指示するためのものです。 そのため、ボタンのデザインは常に認識と明瞭さを重視する必要があります。 あなたのウェブサイトやアプリを忙しいユーザーが始めた会話の一部と考えてください。 ボタンは、この会話で重要な役割を果たします。
ボタンは、実行するアクションを説明する必要があります
優れたダイアログボックスは、実行するアクションをユーザーに尋ねるだけではありません。 また、各オプションを可能な限り明確にすることでもあります。 そのため、オプションごとに個別のラベルを付けることが非常に重要です。これは「ジャストインタイム」のヘルプとして機能し、ユーザーが正しいアクションを選択する際の自信を高めます。
一般的なラベル(「OK」など)を使用するのではなく、ボタンに名前を付けて、ボタンの機能を説明します。 BettingExpertは、単純な動詞を行動を促すフレーズに変更することで、31.54%多くの登録を受け取りました。 ボタンは説明文やタイトルとの文脈から理解できるため、「はい」や「OK」ではなく、可能な限り動詞を使用してください。 CTAはユーザーの意図を反映している必要があることに注意してください。 たとえば、登録の場合は、明らかに「登録」ボタンを呼び出します。

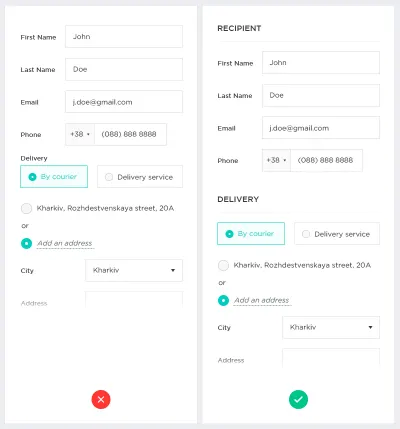
一次アクションを二次アクションから分離する
フォームに関連する主要なアクションは、より強い視覚的重みを運ぶ必要があります。 エラーのリスクを最小限に抑え、人々を成功へと導くために、二次的な行動は視覚的な重みが最も弱いものでなければなりません。 基本アクションボタンは強くマークする必要がありますが、セカンダリアクションボタンをダイヤルダウンするだけで十分です。
プライマリボタンとセカンダリボタンを適切に使用してください。 プライマリボタンとセカンダリボタンの2つのボタンがある場合は、エラーを減らすために視覚的に区別します。 それがより重要であることを考えると、プライマリボタンはより目立つように見えるはずです。

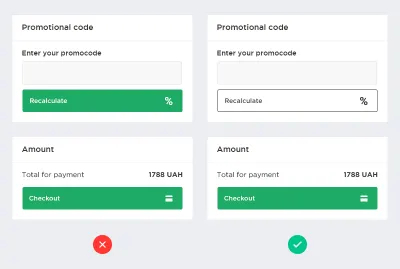
ボタンを強調する
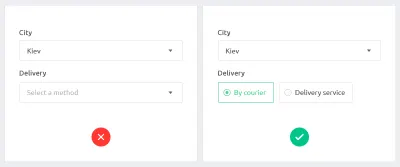
すべてのフォームフィールドに入力するまで、ボタンをアクティブにしないでください。 これは、ユーザーが送信する前にデータを視覚的に確認するのに役立つ優れたソリューションです。

フォームに記入するプロセスを簡単にすることは可能ですか?
オートフィルを追加
ユーザーの入力を自動化することで、ユーザーが入力する必要のあるフィールドを削減することで、間違いを防ぎます。 また、Googleの調査によると、自動入力により、フォームへの入力が30%速くなります。 ユーザーがすでにサービスに登録されている場合は、チェックアウト段階で、関連するフィールドにユーザーのアカウントからデータを自動入力します。 また、市外局番またはジオロケーションデータに基づいて、都市と地域のテキストフィールドを自動入力できることを考慮してください。 ユーザーが制御できるように、これらのフィールドを編集できるようにしておくことを忘れないでください。

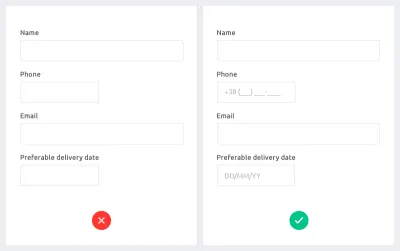
マスクされた入力を忘れないでください
これは、フィールドを自動的にフォーマットするプラグインです。 このようなソリューションは、日付、時刻、携帯電話番号などに適しています。 このプラグインを使用すると、フォームへの入力がはるかに簡単になります。 すべてが明確であるため、ユーザーはこれ以上質問することはありません。

独創的であること
答えのヒントとしてフィールド長を使用します。 これは、携帯電話番号フィールド、自宅の住所、市外局番など、文字数が限られているフィールドに適しています。

2つまたは3つのオプションでドロップダウン選択を回避する
ドロップダウンの代わりに、ラジオボタンを使用してメッセージをすばやく伝え、ユーザーの速度を低下させないようにします。 余分なクリックなしですべてが明確でなければなりません。

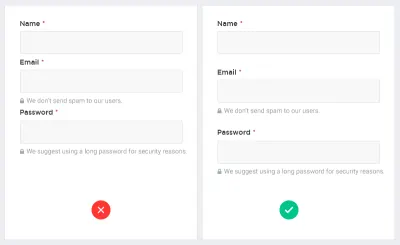
フォームを検証する
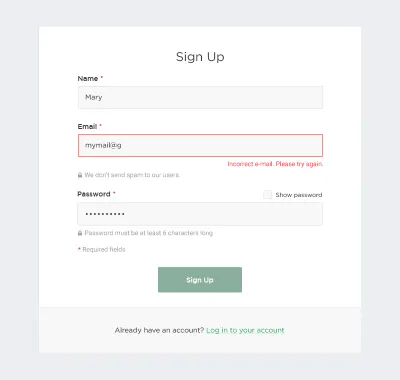
フォームの検証は非常に重要です。 エラーが見つかったフィールドを区別し、フィールドが検証されなかった理由を説明します。

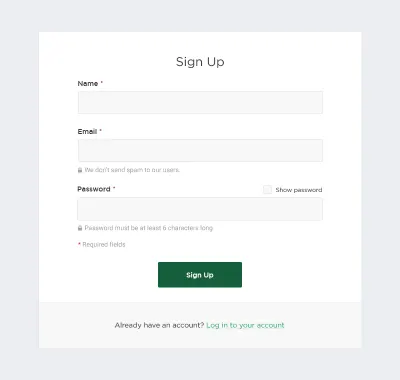
また、データとその形式のすべての要件を説明します。 ユーザーのパスワードに6つの記号を含める必要がある場合は、そのことを伝えてください。 ユーザーに推測させないでください。 プロセスを便利でわかりやすいものにします。
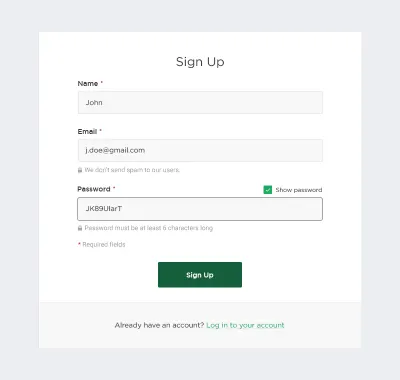
パスワードフィールドでよくある間違いを防ぐための便利な機能を追加する
これは、パスワードプレビュー、またはユーザーが送信する前にデータを確認するための別の機会である可能性があります。 また、サービスにパスワードに関する特別な要件がある場合は、ユーザーがフィールドに入力する前に、パスワードについてユーザーに通知してください。

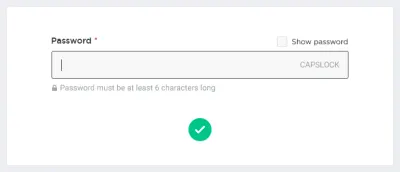
ちなみに、パスワードフィールドに入力するとき、ユーザーは既知の問題(たとえば、Caps Lockがオンになっている)に直面し、それを忘れてしまうことがよくあります。 放棄されたフォームやWebサイトとのネガティブな関連付けを防ぐために、 CapsLockボタンが押されたことをユーザーに通知することをお勧めします。

ユーザーがソーシャルメディアを介して承認できるようにする
ソーシャルサインインは非常に強力なツールになる可能性があります。 それはユーザーに多くの時間を節約します。 ソーシャルメディアを使用して迅速な登録を提供する場合は、ソーシャルメディアデータのセキュリティを人々に保証し、必要な情報を正確に説明することを忘れないでください。 また、許可なくデータを使用しないことをユーザーに通知してください。 彼らの安心感を高めるために、ロックアイコンを追加することができます。 ユーザーの側にとどまり、ユーザーのセキュリティに注意してください。

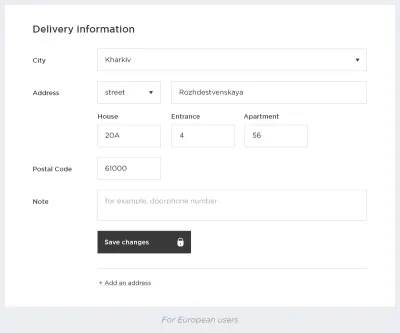
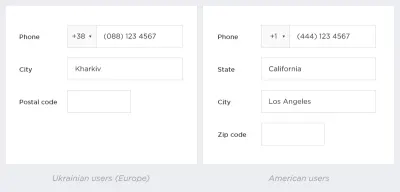
ユーザーの場所はフォームのUXに影響しますか?
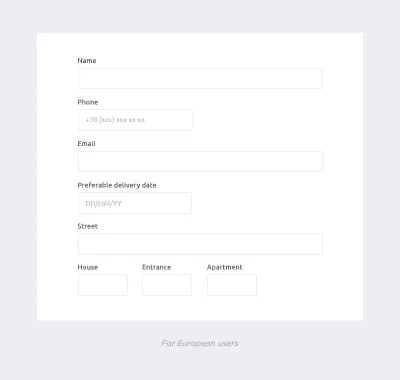
はい、地域の違いを覚えておいてください。 サービスが2つ以上のローカル市場(米国、ヨーロッパ、アジアなど)向けに設計されている場合は、それらの間のさまざまな違いに注意してください。 フィールド、ヒント、入力などの名前が地域によって異なるのは当然のことです。
注意すべき点は次のとおりです。
- 国ごとに独自の数値形式があるため、入力マスクも異なる必要があります。
- 米国では郵便番号と言われていますが、ヨーロッパでは郵便番号です。
- 「州」フィールドは米国でのみ必要です。

結論
ご覧のとおり、適切なサインアップフォームを設計するのは難しいです。 UXデザインは重要です。 UXを向上させるには、デザイナーはユーザーの立場に立つ必要があります。 フォームがどのように機能するかを理解しようとして、ユーザーが失望したり、貴重な時間を無駄にしたりするリスクを冒さないでください。 空のフォームフィールドの外側に表示されるラベルを配置して、フォームを最初から明確にします。 フォームは多くのコンバージョン目標の重要な部分であるため、ユーザーがフォームをすばやく正確に通過できるようにしてください。
