フロントエンド開発者向けの便利なVSCode拡張機能
公開: 2022-03-10私たちはテキストエディタに非常に多くの時間を費やしており、時々、私たちを遅くするそれらの小さなイライラする問題に遭遇します。 おそらく、適切なファイルを見つけるのに時間がかかりすぎるか、一致する閉じ括弧を見つけること自体が長い冒険になります。
これらすべての煩わしさを永久に修正しましょう。 この投稿では、優れた生産性ブースターから高度なデバッグヘルパーまで、フロントエンド開発に役立つVSCode拡張機能について説明します。
目次
以下に、必要になる可能性のある特定の拡張機能へのクイックジャンプを示します。 一般的な概要については、下にスクロールしてください。 または、目次をスキップします。
- ログメッセージを自動化する
- バンドルサイズ
- コードのフォーマット
- コードのスクリーンショット
- コードスニペット(React、Vue、TypeScript)
- カスタムスニペット
- コメント
- デバッグ
- DevTools
- ファイルutils
- ファイルのタグとラベル
- フォルダアイコン
- コーディング用フォント
- ギット
- Gitの履歴
- 注釈を強調表示
- 角かっことタグを強調表示する
- 有害なキャラクターを強調する
- インデントを強調表示
- スタッキングコンテキストを強調表示
- ワークスペースを強調表示する
- IntelliCode
- オンボーディング
- GitHubをすばやく開く
- ペット
- 迅速なJS/TSプロトタイピング
- リモートSSHアクセス
- Sassコンパイル
- ヒントとコツ
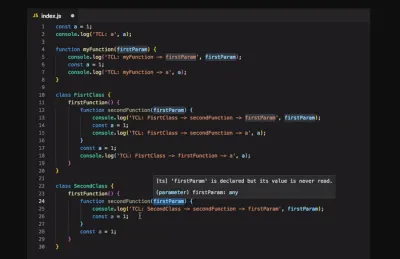
ログメッセージの自動化
ログメッセージに関しては、turbo-console-log拡張機能があなたを取り戻しました。 意味のあるログメッセージを書き込む操作を自動化し、それらを自動的に挿入します。

デバッグする変数を選択し、 Ctrl + Alt + Lを押すだけで、ログメッセージが次の行に挿入されます。 キーボードショートカットを使用すると、現在のドキュメントからすべてのログメッセージにコメント、コメント解除、または削除できます。
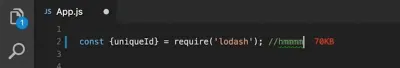
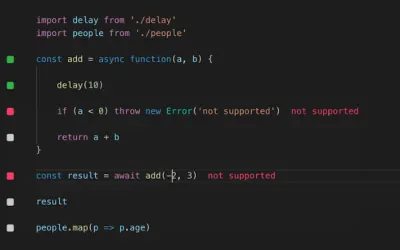
バンドルサイズの管理
パフォーマンスが重要であることは誰もが知っていますが、実際には、コードを記述しているときにパフォーマンスが見えなくなるのを防ぐのは非常に難しい場合があります。 バンドルサイズを管理するために、Import Cost拡張機能を使用すると、大量のパッケージをプロジェクトにインポートしているかどうかをすぐに知ることができます。

インポートコストはバンドル分析ツールではありませんが、ユーザーに出荷する前に、パフォーマンスのボトルネックの可能性を見つけるのに役立つという考えで構築されました。 そのために、インポートするサードパーティライブラリのサイズをコード行のすぐ横に表示することで、即座にフィードバックを提供します。 便利な小さなヘルパー。
コードフォーマット、自動
コードを書くとき、多くの時間がフォーマットに費やされます。 Prettierはあなたのためにタスクを自動化します。 元のスタイルをすべて削除し、出力されるコードが一貫したスタイルに準拠するようにします。

Prettierはコードを解析し、独自のルールを使用して再フォーマットします。最大行長を考慮し、必要に応じてコードをラップします。 すべての言語に適用するか、手動でフォーマットする言語を定義するかを決定します。 また、一般的なスタイルガイドを見つけるのに苦労しているチームにとっても優れたソリューションです。
便利なコードスニペット(React、Vue、TypeScript、jQuery)
頻繁に必要なスニペットを常に最初から入力するのにうんざりしていませんか? ここに仕事を楽にするためのいくつかの便利な小さなヘルパーがあります。 Vueについては、SarahDrasnerのVue.jsVSCodeSnippets拡張機能を確認してください。 これは実際に使用するために構築されており、API定義をカタログ化するのではなく、開発者の人間工学に重点を置いています。
Burke Hollandは、彼が日常のReactの使用から選択した重要なReactスニペットとコマンドのコレクションを提供します。 そして、Angularスニペットを探しているなら、JohnPapaがあなたをカバーしてくれます。 彼の拡張機能は、AngularforTypeScriptとHTMLのスニペットをVSCodeセットアップに追加します。

Charalampos KarypidisによるJavaScriptコードスニペット拡張機能には、ES6構文のスニペットが含まれており、JavaScriptとTypeScriptの両方をサポートしています。 そして、最後になりましたが、Don JayamanneのjQueryコードスニペットは、130を超えるjQueryスニペットを備えています。 インストールしたら、 jqと入力するだけで、すべてのリストを取得できます。
スニペットと言えば:最初から自分で定義するよりも優れたスニペットライブラリを好む場合は、これらのコレクションが戻ってきます。
- アクセシビリティスニペット
- ES7 React / Redux / GraphQL /React-Native
- CSS
- CSSグリッド
- HTML
- Node.js
- JavaScript(ES6)
- Angular 10
- Vue.js + TypeScript
- WordPress
- ワードプレスグーテンベルク
- PHP
- PHPツール
- Svelte
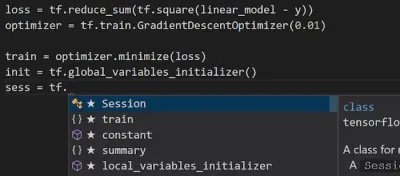
- TensorFlow
独自のコードスニペットを作成する
さまざまな言語用のコードスニペットプラグインがたくさんありますが、VS Codeで独自のスニペットを定義する方法を考えたことはありますか? Maurice Borgmeierは、始めるために知っておく必要のあるすべてを要約しました。

このトピックに関するもう1つのすばらしい記事は、RobO'Learyからのものです。 彼は、スニペットをいつ、なぜ使用するのか、さまざまな種類のスニペット、VS Codeがそれらをどのように処理するのか、そしてもちろん、独自のスニペットを作成する方法について詳しく見ていきます。
コードのスクリーンショット、ファンシーウェイ
正直に言うと、見栄えの良いコードのスクリーンショットを撮るのは難しい場合があります。 Polacodeはそれを変えるためにここにあります。

「コード用のポラロイド」と呼ばれるPolacodeを使用すると、VSCodeでコードのスクリーンショットを直接撮って編集できます。 角をドラッグしてコードのコンテナのサイズを変更し、コマンドを使用して画像の外観を制御できます。 ブログの投稿やプレゼンテーションなどで、これまで何時間も費やしてきたコードを最高の状態で輝かせる優れたソリューションです。
人間に優しいコメント
コメントはどのように処理しますか? コードに多くの説明が必要な場合は、通常はグレー表示されているコメントをより人間にわかりやすくすることをお勧めします。これにより、たとえば、コメントが非推奨のメソッドを警告した場合に一目でわかりやすくなります。または、チームメイトがあなたに残した仕事の場合。

VSCode拡張機能のBetterCommentsは、注釈をアラート、クエリ、ToDo、ハイライトなどに分類して、まさにそれを行うのに役立ちます。 コメントアウトされたコードは、そこにあるべきではないことを明確にするためにスタイルを設定することもできます。
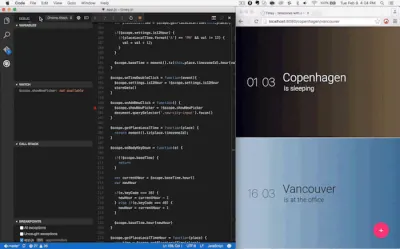
VSCode内のChromeデバッグ
Chromeを使用していて、デバッグ時にブラウザとエディタを切り替えていますか? 次に、VSCodeChromeデバッガーを試してみることをお勧めします。 ChromeでVSCodeから直接実行されるクライアント側のJavaScriptコードをデバッグするのに役立ちます。

デバッガーは、Chromeデバッガープロトコルを介してChromeに接続し、ブラウザーにロードされたファイルをVSCodeで開いているファイルにマップします。 したがって、エディターを離れることなく、ソースコードにブレークポイントを設定し、監視する変数を設定し、デバッグ時に完全な呼び出しスタックを確認できます。 デバッグルーチンをより簡単にするための小さなツール。
VSCode拡張用のDevTools
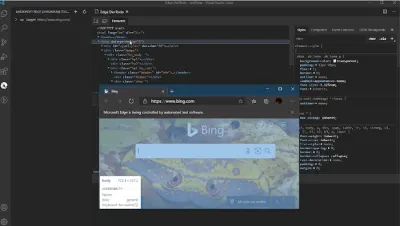
DevToolsをコードエディタに統合して、2つを切り替える必要がないようにすると便利ではないでしょうか。 VSCodeとEdgeを使用している場合は、小さな拡張機能でそれが可能になります。

拡張機能は、VSCode内のブラウザーのElements and Networkツールを表示し、エディターを離れることなく、ランタイムHTML構造の表示、スタイルとレイアウトの変更、診断の実行、およびプロジェクトのデバッグを行う機能を提供します。 ちなみに、Rachel Weilは、数週間前にSmashingConf San Franciscoで、EdgeやChromeなどのChromiumベースのブラウザーを操作するための便利なDevToolsのヒントをいくつか共有しました。 DevToolsのスキルを次のレベルに引き上げるために、必ずレコーディングに注目してください。
VSCodeのファイル管理ユーティリティ
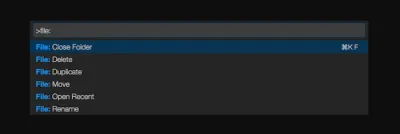
通常、ファイルの整理と管理には多くの時間が費やされます。 File Utilsを使用すると、タスクがより便利になります。

この拡張機能を使用すると、わずかなコマンドでファイルやディレクトリを作成、複製、移動、名前変更、および削除できます。 また、ドキュメント構造を設定するために任意の文字列文字列を自動的に生成する中括弧拡張機能もサポートしています。
エディタのファイルにタグを追加する
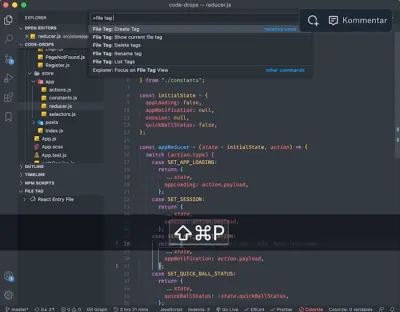
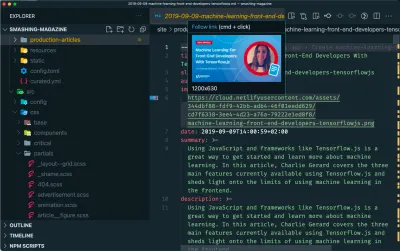
大規模なプロジェクトでは、コンポーネントの1つの特定のバリアント、または適切なファイルを見つけるには、実際に探しているファイルを知っている必要があります。 しかし、ブックマークやラベルを特定のファイルに追加して、それらをより速く見つけることができたらどうでしょうか。

File Ops VS Code Extensionを使用すると、ファイルにタグを付けてエイリアスを作成し、それらをすばやく切り替えることができます。 また、タグを見失った場合に備えて、すべてのタグをすばやく一覧表示したり、現在のディレクトリのすべてのファイルを表示したり、同じフォルダー内の.cssファイルと.jsファイルを切り替えたりすることもできます。 また、すべてがどのように機能するかを説明するビデオを見ることができます。 これで便利になります!
VSCodeのフォルダアイコン
VS Codeのカスタムファイルとフォルダーのアイコン? はい、お願いします! ワークスペースをより簡単に操作できるように、多くのファイルやフォルダーが含まれている場合でも、VS Code Icons Teamは、エディターにアイコンを表示する拡張機能をリリースしました。 「アクセス」から「zip」、「Android」から「www」まで、コレクションには必要なファイルとフォルダーのアイコンが必ず含まれています。

プロジェクト固有のアイコントグル機能とプロジェクトの自動検出により、ワークスペースで開いたプロジェクトのタイプが自動的に検出され、それに応じてアイコンを切り替えるように求められます。 必要に応じて、カスタムアイコンを使用することもできます。
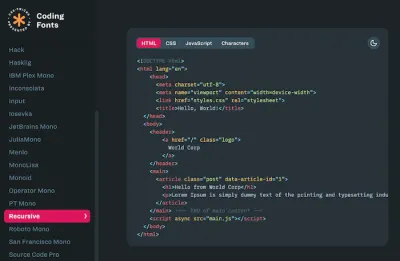
コーディング用の等幅フォント
プログラミングフォントは確かにタイポグラフィの主力製品です。 優れた可読性を提供し、迅速なテキストスキャンを可能にし、開発者がコードを何時間も見た場合でも目の疲れを防ぐ必要があります。 ニーズに合ったプログラミングフォントを見つけるのに役立つように、Chris Coyierは、すべてこの基準に一致する30を超える(ほとんどが無料の)等幅フォントのセレクションであるCodingFontsをキュレートします。

決定を容易にするために、各フォントには、簡単な説明、すべての文字の概要、および昼と夜の両方のモードでのHTML、CSS、およびJavaScriptのコード例が付属しています。 Mostafa Gaafarは、開発者向けの同様のフォントリストを維持しており、さまざまな配色でコード例を表示することもできます。 VS Codeにカスタムフォントを追加するには、「設定」でフォントを定義する必要があります。

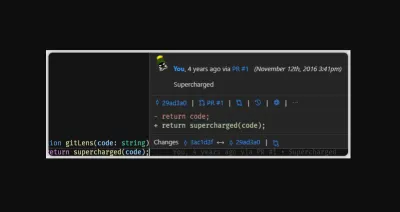
Gitスーパーチャージ
VSCodeに組み込まれているGit機能を強化するための便利な拡張機能はGitLensです。 作業中のコードをよりよく理解するために、GitLensを使用すると、行またはコードブロックが変更された人、理由、および時期を垣間見ることができます。

この拡張機能は、コードの作成者を一目で視覚化し、Gitリポジトリをシームレスにナビゲートおよび探索し、比較コマンドを介して貴重な洞察を得るのに役立ちます。 エディターを離れることなく、コードベースについて知っておく必要のあるすべてのことをすぐに実行できます。
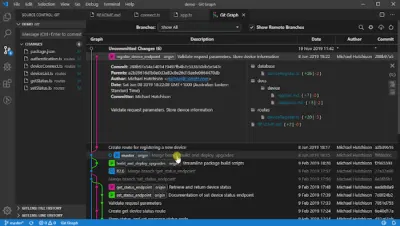
VSCodeのGit履歴
グラフと詳細とともにgitログを表示および検索し、作業中のファイルの以前のコピーを表示し、履歴を検索し、ブランチとコミットを比較します。これらは、GitHistory拡張機能が合理化するために提供する機能のほんの一部です。あなたのワークフロー。

Gitと言えば:Gitを操作するときに詳しく調べる価値のあるもう1つのVS Code拡張機能はGitグラフです。これにより、リポジトリのGitグラフを表示し、グラフからGitアクションを簡単に実行できます。
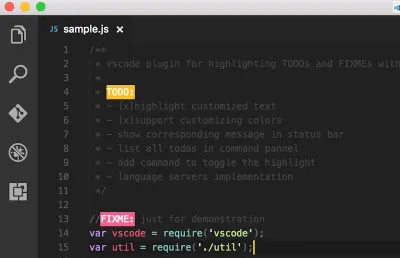
コード内の注釈を強調表示する
コーディング中に追加したToDoを確認するのを忘れることがありますか? TODOハイライト拡張機能は、本番環境に公開する前に注意が必要なメモや事柄があることを通知します。

キーワードTODOおよびFIXMEは事前構成されていますが、必要に応じて構成をカスタマイズできます。 コマンドは、コード内で、またはすべての注釈のリストとして、開いているコメントを強調表示します。 ちょっとしたリマインダー。
一致するブラケットとタグを強調表示する
集中的なコーディングセッションは目を疲れさせるので、より視覚的な明瞭さを提供するのに役立つものはすべて歓迎されます。 VS Codeを使用するときに構文の強調表示を次のレベルに引き上げるには、ブラケットペアカラーライザーを確認することをお勧めします。 拡張機能は、定義した色で一致する角かっこを識別します。

角かっこを完全に制御できるようになったので、注意すべきもう1つの詳細は、開始タグと終了タグの一致です。 VS Codeにはすでにタグマッチング機能が付属していますが、それはかなり基本的なものです。 ハイライトマッチングタグ拡張機能は、タグ属性から文字列内まで、あらゆる場所でタグをマッチングし、ステータスバーでタグからタグへのパスを強調表示することで、より完全に機能します。 豊富なスタイリングオプションにより、タグの強調表示方法をカスタマイズできます。 HTMLとJSXは公式にサポートされています。
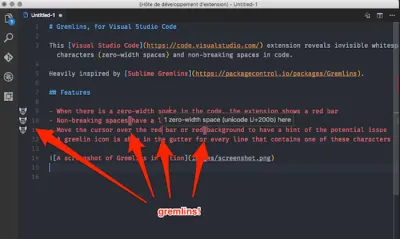
有害なキャラクターを明らかにする
ゼロ幅スペースと非結合スペース、改行なしスペース、左右の二重引用符—コーディング時に、一部の文字は見えないか、正当な文字のように見えるため、有害な場合があります。 グレムリントラッカーはあなたのためにそれらを見つけます。

グレムリントラッカーは、配色を使用して、有害、潜在的に有害、および害の少ない文字を警告します。 そのような文字を含む行はグレムリンアイコンでマークされており、カーソルを文字の上に移動すると、潜在的な問題のヒントが得られます。 必要に応じて、新しいグレムリン文字を追加したり、特定の言語でそれらをオーバーライドしたりできます。
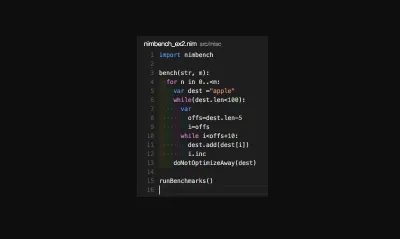
インデントを強調表示
インデントは、コードをすばやくスキャンできるようにするための鍵です。 インデントをさらに読みやすくする便利な小さなプラグインは、Indent-Rainbowです。 テキストの前のインデントを各ステップで4つの異なる色に交互に色付けし、インデントがタブサイズの倍数ではない行をマークします。

エラーの強調表示は便利ですが、邪魔になる場合があります。 たとえば、正規表現パターンを処理する場合。 幸い、Indent-Rainbowを使用すると、コメント行と同じように、エラーの強調表示をオフにできます。必要に応じて、言語全体でスキップすることもできます。
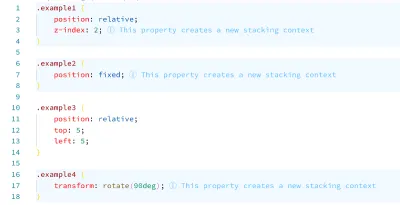
スタッキングコンテキストの視覚化
z-indexを使用しているときに、スタッキングコンテキストを見つけるのに問題がありますか? あなたは一人じゃない! 要素のz-indexを10億に設定していて、それがスタック順序で進んでいないことに気付いた場合は、CSSスタッキングコンテキストが最適です。

この拡張機能により、CSSおよびSCSSでスタッキングコンテキストが表示されるため、 z-index宣言を作成するときに小さな値を自信を持って使用できます。 さらに、 z-index宣言が効果がない場合も通知し、迅速な修正を提供します。
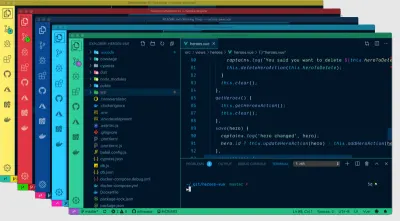
ワークスペースを区別するためのカスタムカラー
複数のVSCodeインスタンスを頻繁に開いていて、それらを区別するのに苦労している場合は、Peacockを詳しく調べる価値があるかもしれません。拡張機能はワークスペースのカラーテーマを微妙に変更します。

しかし、ピーコックが輝いているのは、一度に複数のプロジェクトに取り組んでいるときだけではありません。 また、VS LiveShareまたはVSCodeのリモート機能を使用していて、エディターをすばやく識別したい場合にも便利です。
IntelliSense:AI支援の開発機能
IntelliCode拡張機能は、Python、TypeScript / JavaScript、およびJava開発者向けのAI支援開発機能を、機械学習と組み合わせたコードコンテキストの理解に基づく洞察とともにVisualStudioCodeで提供します。

AI支援のIntelliSenseを提供するこの拡張機能は、補完リストの上部に、コードコンテキストに推奨されるオートコンプリートアイテムを表示します。 オーバーロードに関しては、メンバーのアルファベット順のリストを循環するのではなく、最も関連性の高いものを最初に提示します。 自分でリストを探す必要はもうありません。
コードベースのガイド付きオンボーディングの記録
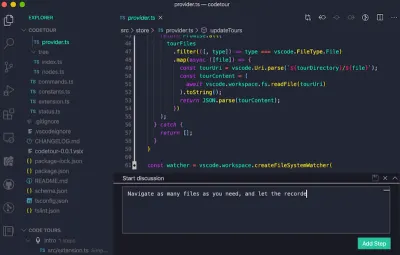
大規模なコードベースは、威圧的に感じることがあります。 CodeTourはそれを変更しようとします。 この拡張機能を使用すると、コードベースのガイド付きウォークスルーをエディター内で直接記録および再生できます。 これは、新しいプロジェクトや機能領域へのオンボードまたは再ボード、バグレポートの視覚化、またはコードレビューのコンテキストの理解を容易にする目次と考えてください。

コードツアーを作成するには、コード行に注釈を付け(Markdownがサポートされています)、必要な数のファイルをナビゲートすると、レコーダーがシーケンスをキャプチャします。 ツアーはリポジトリにチェックインするか、「ツアー」ファイルにエクスポートできるため、コードを複製しなくても誰でもツアーを再生できます。 ハンディ!
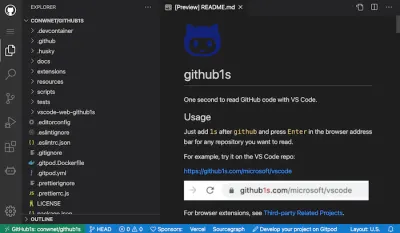
GitHubからVSCodeまで、1秒で
GitHubでコードのスニペットを見つけたら、プロジェクトですぐに作業を開始したい場合はどうすればよいでしょうか。 リポジトリのクローンを作成して必要なファイルを見つける代わりに、Github1sを使用できます。 URLのgithubの後に1sを追加し、Enterキーを押すだけで、リポジトリまたは単一のファイルがVSCodeで直接開きます。

ブックマークレットを使用して、github.comとgithub1s.comをすばやく切り替えたり、プライベートリポジトリにアクセスしたりすることもできます。また、プロジェクトページにリストされているブラウザ拡張機能もたくさんあります。 別の方法が必要な場合、Gitpodはもう少し高度なオプションです。これにより、オンライン開発環境を開始し、並列ワークスペースを実行し、コードベースで共同作業を行うこともできます。
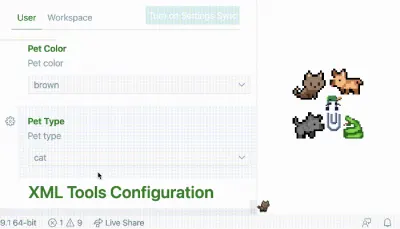
あなたのVSコードのためのペット
VSコードエディタを元気づけたいと思ったことはありませんか? さて、猫、犬、蛇、ゴム製のアヒル、さらには古き良きクリッピーを追加してみませんか? パネルを表示するには、vscode-petsをインストールし、 vscode-pets.startコマンドを実行するだけです。 ペット、その毛皮の色とサイズを選択したら、後ろに寄りかかって、ペットがあなたと相互作用するのを見てください!

ボールを投げてペットとキャッチボールをすること( vscode-pets.throw-ball実行)からペットを追加すること( vscode-pets.spawn-pet実行)まで、コーディングワークフローは退屈ではありません! 作成者のAnthonyShawは、アイデアやディスカッションを受け付けており、いつでもフィードバックを歓迎します。
JavaScript/TypeScriptプロトタイピングを高速化
JavaScriptのプロトタイピングプロセスを高速化する方法をお探しの場合は、Quokkaが最適です。 ラピッドプロトタイピングの遊び場はエディター内にあり、JavaScriptとTypeScriptのプロトタイピング、学習、テストを高速化します。

入力すると、ランタイム値が更新され、IDEのコードの横に表示されます。 すぐに起動して実行するために、構成は必要ありません。実験を開始するために必要なのは、新しいQuokkaファイルを開くことだけです。 ハッピープロトタイピング!
開発環境としてリモートマシンを使用する
SSHサーバーを備えたリモートマシンを開発環境として使用する理由はさまざまです。 たとえば、ローカルマシンよりも高速または特殊なハードウェアが必要なため、または顧客サイトやクラウド内のアプリケーションなど、他の場所で実行されているアプリケーションをデバッグするためです。 開発とトラブルシューティングを簡素化するために、Remote-SSH拡張機能はまさにそれを行うのに役立ちます。
拡張機能は、コマンドやその他の拡張機能をリモートマシン上で直接実行するため、マシン上にソースコードは必要ありません。 代わりに、リモートマシン上の任意のフォルダーを開いて、通常どおりに操作し、VSCodeの全機能セットを最大限に活用できます。 ハンディ!
Sassをリアルタイムでコンパイルする
ライブブラウザリロードを備えたリアルタイムSassコンパイラ? LiveSass拡張機能があなたをカバーします。 SASS/SCSSファイルをCSSファイルにリアルタイムでコンパイル/トランスパイルするのに役立ちます。
機能には、エクスポートされたCSSのファイルの場所、スタイル、拡張子名のカスタマイズ、ステータスバーのクイックコントロール、設定で特定のフォルダーを除外できる機能、自動プレフィックスもサポートされています。
誰もあなたに言うことを気にしないヒントとコツ
VS Codeが提供する強力な機能を本当に最大限に活用していますか? BurkeHollandとSarahDrasnerはあなたがそうしないと主張しているので、それを変えるために、彼らは誰もあなたに言うことを気にしないVSCodeについてのすべての最高のことを共有しています。

画像の正しいサイズでimgタグを自動的に更新することから、コーディング時の読みやすさを向上させるためのフォント合字の使用、またはアプリケーションから情報をログアウトするためのログポイントまで、「VS Code Can DoThat?!」 ワークフローをさらに効率的にする36の貴重なヒントを備えています。
まとめ
文字通り何百ものVSCode拡張機能があります。ここにリストされているもののいくつかが、日常業務に役立つことが証明され、最も重要なことに、時間のかかる日常的なタスクを回避するのに役立つことを願っています。 皆さん、ハッピーコーディング!
参考文献
- CSS監査ツール
- CSSジェネレーター
- SVGジェネレーター
- HTMLメールツールとテンプレート
- バニラJavaScriptコードスニペット
- アクセス可能なフロントエンドコンポーネント
- また、次のニュースレターを見逃さないように、ニュースレターを購読してください。
