DevToolsのデバッグのヒントとショートカット(Chrome、Firefox、Edge)
公開: 2022-03-10最近私たちの指先で利用できるすべてのツールの中で、DevToolsはおそらく最も先進的なツールの1つです。 何年にもわたって、デバッグ、プロファイリング、監査、さらにはプロトタイピングのためのツールになりました。これらはすべて同じインターフェイス内にあり、常にキーボードショートカットを使用するだけです。 それでも、DevToolsには、隠されたタブと実験的な設定のリモートフリンジに住んでいる、多くのあいまいな宝石と未発見の宝物があります。 それを修正しましょう。
この記事では、DevToolsの便利でわかりにくい機能のいくつかを詳しく見ていきましょう。 最新のすべてのブラウザー(Chrome、Firefox、Edge、Safari)を調べ、それらがWeb開発者に提供する便利なツールを調べます。 SmashingMagで頻繁に使用するものと、厄介なバグを修正してより良いコードを作成するのに役立ついくつかの小さなテクニックと戦略に焦点を当てます。
ブラウザプロファイルの作成
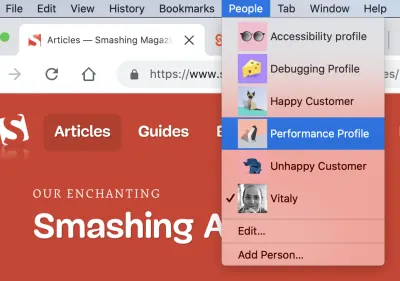
Webサイトのパフォーマンスのプロファイリング、または特定のアクセシビリティの問題の追跡に関しては、しばらくの間、タスクごとに個別のブラウザプロファイルを作成してきました。 通常、少なくとも5つのユーザープロファイルを使用します。各プロファイルには、独自の拡張機能、ブックマーク、ブックマークレット、および機能がオンまたはオフになっています。 それらを詳しく見てみましょう。

アクセシビリティプロファイル
アクセシビリティをチェックするためのさまざまなツール(Accessibility Insights、ax、a11y.cssなど)と、その他のいくつかのアクセシビリティリンターおよびカラービジョンシミュレーターを含むクリーンなブラウザープロファイル。プロファイルのデバッグ
プロファイリングのいくつかの実験的な設定がオンになっているプロファイル、および新しいウィンドウごとにDevToolsを自動的に開くオプション、および迅速な監査とプロファイリングのためのカスタム診断CSS。パフォーマンスプロファイル
拡張機能のないクリーンなプロファイル。Lighthouse、RequestMap、パフォーマンス診断CSS、および覚えておくべきパフォーマンス関連のリンク(ロード時のリソース優先度など)を使用した監査用の特別なブックマークがいくつかあります。 4×CPUスロットリングとネットワークスロットリング(低速3G)で常にうまくいきます。幸せな顧客
私たちの分析から得たデータに基づくと、それは私たちの読者の多く(あなたのような素晴らしい人々)が持っているものに十分に近いプロファイルです。 いくつかの人気のある拡張機能、一般的なWeb開発拡張機能、広告ブロッカー、タブ管理、オフラインのGoogleドキュメント、LastPass、VPN、Browserstack、Grammarlyなどが含まれます。スロットリングは使用されていません。不幸な顧客
低速、スロットル接続(低速3G)、低メモリ、低CPUのリーダーのプロファイルで、最も人気のある10個のブラウザー拡張機能がオンになっています。 私たちは通常、このプロファイルを使用して最も重いページをテストし、可能な限り最悪のカスタマーエクスペリエンスを体験します。
手元のタスクに応じて、専用プロファイルの1つにジャンプできます。 実際の便利さは、各プロファイルに特定の拡張機能、ブックマークレット、ブラウザ設定がすべて設定され、すぐに使用できるという単純な配置にあります。 したがって、必要に応じて、適切な拡張機能を検索する手間をかけずに、パフォーマンスのデバッグやアクセシビリティの監査を行うことができます。
言うまでもなく、各プロファイルをすっきりと整理するために最善を尽くしています。これは、ブラウザの拡張機能だけでなく、ブラウザのブックマーク、Cookie、キャッシュにも当てはまります。
グローバルキーボードショートカット
確かに、DevToolsで利用できる機能の量が非常に多いため、タブ、パネル、歯車のアイコン、ドットの間でそれらの一部を見つけるのが非常に難しいことはそれほど驚くことではありません。 ただし、配置場所を覚えておく必要はありません。 代わりに、いくつかの便利なグローバルキーボードショートカットを覚えておく価値があります。これらは、特定の機能にすばやくジャンプするのに役立ちます。
コマンドメニューを開く(Chrome、Edge)
おそらく最もよく知られているコマンドの1つであるため、このコマンドには実際には2つの機能があります。 Cmd / Ctrl + Shift + Pは、パネル、ドロワー、およびDevTools内のすべての機能のクイックオートコンプリート検索を開きます。 Cmd / Ctrl + Pは、現在のページで使用されているすべての使用可能なファイルを含むドロワーを開きます。 DevToolsの機能にすばやくアクセスする必要がある場合は、コマンドメニューを使用すると、一般的なドロワー、非表示のメニュー、または特定の機能にすばやくアクセスできます。DevTools設定を開く(すべての最新のブラウザー)
通常、「設定」パネルには、エミュレートされたデバイスからネットワークスロットリングプロファイルや実験まで、多くのあいまいなツールや機能が隠されています。 Chromeでは、右上隅にある歯車のアイコンをクリックするか、 Shift + ?を使用できます。 。 Firefoxでは、 F1を使用して[設定]にジャンプできます。要素の検査モードを切り替えます(すべての最新のブラウザー)
[検査]アイコンをクリックしてからデバッグする要素に焦点を合わせる代わりに、 Cmd / Ctrl + Shift + Cを使用して[要素の検査]モードを切り替えることができます。HTMLモードの切り替え(最新のすべてのブラウザー)要素を検査しているときに、クラスや状態などの属性を変更したい場合があります。 要素を右クリックして値を1つずつ追加する代わりに、現在選択されている要素のHTMLモードをFn + F2 (またはWindowsではF2のみ)に切り替えることができます。
デバイスモードの切り替え(最新のすべてのブラウザ)デバイスツールバーモードにジャンプするには、たとえば、狭い画面でモックアップがどのように表示されるかをプレビューしたり、メディアクエリデバッガをトリガーしたりするには、ChromeでCmd / Ctrl + Shift + Mを使用できます。 FirefoxではCmd/Ctrl + Opt / Alt + M 。
スクリプト実行の一時停止や再開など、他にも便利なキーボードショートカットがたくさんあり、ソースエディタの一致するブラケット(長いメディアクエリやJS関数の場合)に移動します。
ChromeDevToolsキーボードショートカットとFirefoxDevToolsキーボードショートカットのすべてのキーボードショートカットの完全な概要を見つけることができます。多くの場合、これらは最新のブラウザ間で非常に一貫しています。
実験設定をオンにする
DevToolsには一連の実験的な設定が付属しており、幅広いユーザーにはあまりお勧めできませんが、デバッグには非常に役立ちます。 ただし、注意が必要です。これらの設定により、Chromeがフリーズしたり、非常に遅くなったりする場合があります(これが、そもそも実験的なものである理由です)。
ただし、個別のプロファイルを設定すると、プロファイルごとにこれらの設定の一部を安全にオンにしてから、必要に応じてオフにすることができます。 そのため、実験をオンにせずに通常のプロファイルをカジュアルブラウジングに使用しますが、デバッグモードでは、常に専用のプロファイルを最初に選択して、これらのバグを少しだけ速く解消します。

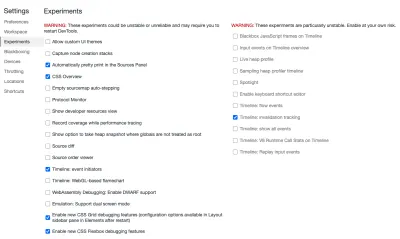
ChromeでDevToolsを開いた状態で、[設定](DevToolsを開いた状態でShift + ? )にジャンプし、サイドバーで[実験]を見つけます。 明らかに、すべてのDevToolsで利用できる実験的な設定はたくさんありますが、以下で説明する設定は、私たちの作業で非常に役立つと思われる設定にすぎません。
そこにリストされている機能全体で、 「ソースパネルで自動的にきれいに印刷する」をオンにする価値があります。これにより、ソースを表示するときにデフォルトで圧縮されたスタイルとスクリプトがきれいになります。 レイアウトの問題に対処するために、 CSSグリッドデバッガーとFlexboxデバッグを有効にすることもできます。 便利なソース差分とソースオーダービューアもあります。
また、パフォーマンス監査の場合、パフォーマンスパネルに表示される「タイムライン:イベントイニシエーター」と「タイムライン:無効化の追跡」にマークを付けて、長いタスクやスタイルの再計算などのコストのかかる操作を引き起こしたスクリプトを強調表示できます。 さらに、Edgeでは、3Dビューで合成レイヤーを有効にできます。
特定のプロファイルについて、選択したブラウザプロファイルのchrome://flags/にアクセスすると、より多くの非表示の機能にアクセスできます。 たとえば、最新の実験的なJavaScript機能、実験的なWebプラットフォーム機能をオンにしたり、リソース読み込みのヒントを有効にして、低速のネットワーク接続でプレビューを提供したりできます。
Firefoxで、 F1を使用して[設定]にジャンプします。 ドックの下部で、ブラウザにブラウザスタイルの表示、オートコンプリートCSSのオン/オフの切り替え、エディタ設定の変更、ペイントフラッシュの切り替え、スクリーンショットの動作の調整、ソースマップの有効化(デフォルトではオンになっていない)を求めることができます。 Safariでは、「開発」→「実験設定」の下に実験設定があります。
ドックの状態の切り替え(Chrome、Edge、Firefox)
確かに、DevToolsのペインビューは特に大きな啓示ではありません。 ドックの[スタイル]タブでは、スタイルはCSSの特異性の順に上から下に表示されます。 ただし、私たちが何年にもわたって見落としてきた小さなことの1つは、スタイルのすぐ上に配置された小さなトグルボタン:hovです。
これにより、特定のインタラクティブ要素に要素の状態( :active 、 :focus 、 :focus-within 、 :hover 、 :visited 、 :focus-visible 、最近では:target )を強制できます。たとえば、 :focusと:activeを強制します。アクセシビリティチェック用のボタンの:active状態。
Firefoxでは、検査中にDOM要素の疑似クラスを変更できます。この機能はDOMノードを右クリックすることで利用できます。
ただし、常に邪魔になるのはドックの位置です。ドックの位置は、バグがDOMツリーに侵入した場所によっては、右側で、場合によっては下部でうまく機能する場合があります。
ドックの状態をすばやく切り替えるには、 Cmd / Ctrl + Shift + Dを使用します。 覚えておくべき1つの落とし穴は、DevToolsがデフォルトの位置(右側にドッキングされている)にある場合にのみ、ショートカットがDevToolsを別のウィンドウにドッキング解除することです。 それ以外の場合、ショートカットはデフォルトの位置と変更した位置を切り替えるだけです。
トリプルペインビュー(Firefox)
ダブルペインビューに慣れているかもしれませんが、Firefoxはデフォルトで便利なトリプルペインビューを提供します—セクションごとに少し異なって見えます。 インスペクタービューでは、HTMLとスタイルに加えて、レイアウトデバッガーを配置したり、コンピュータースタイルを表示したり、CSSの変更を追跡したりできます。タブを切り替えることなく、これらすべての情報にすばやくアクセスできると非常に便利です。

Firefoxでスタイルを編集しているときはいつでも、DevToolsは、ブレークポイントの動作が定義されているCSSセクションにすばやくジャンプして、ページ全体で使用されているメディアクエリを強調表示します。 すべてがソースコードのすぐ隣に表示されるため、特定のブレークポイントを検索する必要はありません。 (デフォルトできれいにフォーマットされたスタイルは言うまでもありません—それは便利です!)。
同様のビューはChromeとEdgeでも利用できますが、[要素]パネル(右上隅のサイドバーアイコン)でのみ利用でき、これまでのところ、計算されたスタイルのみが表示されます(これが「計算されたスタイル」と呼ばれる理由です)サイドバー」)。
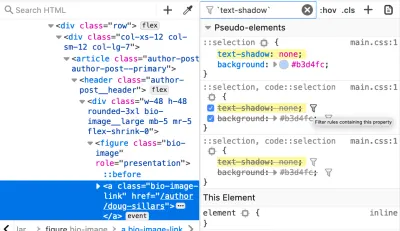
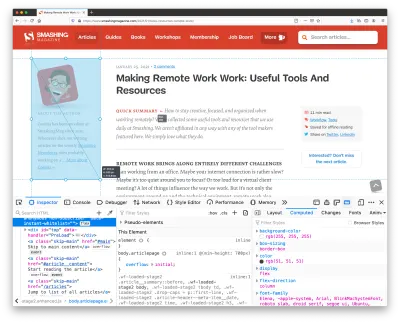
プロパティによるスタイルのフィルタリング(Firefox)
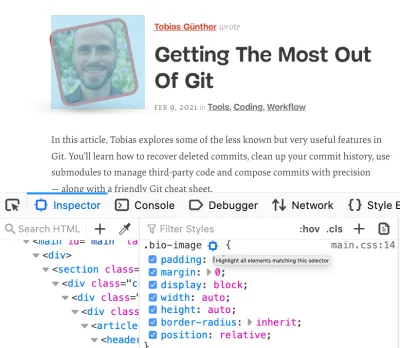
一般的に、FirefoxDevToolsは大幅に過小評価されています。 Firefoxが提供するもう1つの注目すべき機能は、特定のプロパティ(フィルターアイコンで示される)によってすべてのスタイルをフィルターするオプションです。 たとえば、一部のスタイルがスタイルシート全体に散在している他のスタイルによって上書きされていることに気付いた場合は、クイックフィルターを使用して、その特定のプロパティに影響を与えないすべての定義を非表示にして、正確にオーバーライドが発生している場所を確認できます。

また、特定のページで、特定のセレクターに一致するすべてのインスタンスを強調表示できます。 たとえば、ページの暗い部分と明るい部分でのプロフィール画像のレンダリングにバグがある場合は、特定のクラスのすべてのインスタンスを手動で検索したり、スタイルを追加して強調表示したりせずに、強調表示できます。 [スタイル]パネルでセレクターを見つけ、ターゲットアイコンを選択して、「このセレクターに一致するすべての要素を強調表示」するだけで十分です。

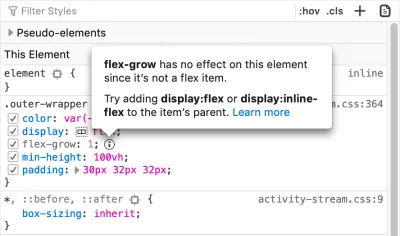
Firefoxは、[スタイル]パネルで、選択した要素に影響を与えていないCSSプロパティとその理由、および問題の修正や予期しない動作の回避に役立つ可能性のある推奨事項についても説明しています(この機能は非アクティブCSSと呼ばれます)。

もう1つの便利な機能は、Firefoxがコンテナをオーバーフローまたはスクロールさせる要素にscrollバッジとoverflowバッジを割り当てることです(オーバーフローデバッグ)。これは、水平スクロールバーが突然表示される理由、または要素が表示されない理由を理解しようとする場合に非常に役立ちます。期待どおりに動作しません。
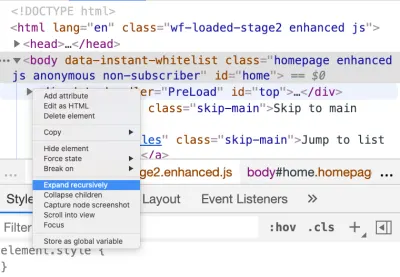
ノードを再帰的に拡張する(Chrome、Edge、Firefox)
深くネストされたDOMを使用して要素を検査する場合、ネストされたノードから別のノードへとツリーをトラバースするのに時間がかかる場合があります。 ノードの矢印を右クリックすると、[再帰的に展開]を選択でき、現在選択されているノード(およびそのすべての子)が1回のクリックで展開されます。 または、 Option (またはWindowsの場合はCtrl + Alt )を押しながら、要素名の横にある矢印アイコンをクリックすることもできます。

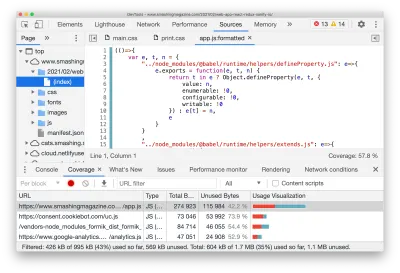
コードカバレッジの収集とエクスポート(Chrome、Edge)
特定のページでは、CSSとJavaScriptの多くはまったく使用されていない可能性がありますが、ブラウザーに出荷されます。 「コードカバレッジ」パネル(コマンドメニュー→「カバレッジの表示」)を使用すると、特定のページで使用されていないスタイルとコードを調べることができます。 コードカバレッジを使用して、サイトで使用されている各テンプレートの重要なCSSを収集します。これを手動で行うと、非常に面倒になる可能性があります。

「コードカバレッジ」を設定し、多くのタップ、タブ、ウィンドウのサイズ変更を含むいくつかのシナリオを経て、DevToolsが収集したカバレッジデータもJSONとしてエクスポートします(エクスポート/ダウンロードアイコンを介して)。 さらに、カバレッジを収集するためのAPIも提供するPuppeteerを使用できます(ただし、まだありません)。
メディアクエリのデバッグ(Chrome、Edge)
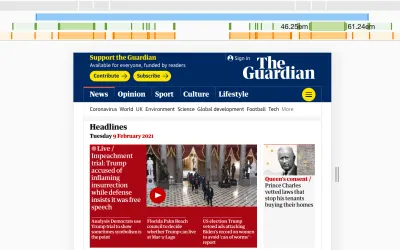
特定のページで数十のメディアクエリが実行されていると、メディアクエリ内でスコープされた他のスタイルによって上書きされているスタイルを追跡することが簡単に困難になる可能性があります。 予期しない動作を引き起こしている可能性のあるCSSファイル内の特定のセクションを見つけるために、メディアクエリデバッガーに注意を向けることができます。 デフォルトでは、デバイスツールバーの「設定」コグの後ろに隠れていますが、デフォルトで使用できる場合は実際には非常に役立ちます。

デバイスツールバー(レスポンシブモード)をCmd / Ctrl + Shift + Mで切り替え、右上隅にある3つのドットを選択します。 次に、「メディアクエリを表示」を選択します。 これで、各メディアクエリのスコープを表す水平バーが表示されるはずです。
最初は少し紛らわしいように見えるかもしれませんが、これらのバーの配置方法は画面の幅を表しており、ビューポートの左側と右側に複製されます。 画面の中央に近いバーは、中央から遠いバーで上書きされます。 上部の青いバーはmax-widthのメディアクエリを示し、緑のバーは最小min-widthとmax-widthメディアクエリを示し、オレンジ色のバーは最小min-widthのメディアクエリのみを表します。
すべてのバーについて、それらにカーソルを合わせると、どのメディアクエリが含まれているかを追跡できます。 [スタイル]パネルを開いた状態で、特定のメディアクエリ範囲にジャンプし、レイアウトの問題を詳細に調べることができます。 バーの任意の位置をクリックすると、特定のブレークポイントをトリガーできます。バーを右クリックすると、ソースコードでその位置を表示できます。 実際、画面のサイズを手動で変更したり、画面の幅を何度も確認したりするのではなく、メディアクエリ間をすばやく移動できます。
簡単な補足として、事前定義されたデバイスの代わりにカスタムエミュレートされたデバイスを指定することもできます。実際、すでに利用可能なデバイスプリセットはたくさんあります。 さらに、必要に応じて、[センサー]ペインを使用して特定のデバイスセンサーを制御できます。 さらに、Firefoxでは、タッチシミュレーションを有効または無効にしたり、特定のユーザーエージェントを定義したりできます。たとえば、ページを要求する検索エンジンクローラーでページがどのように動作するかを確認できます。
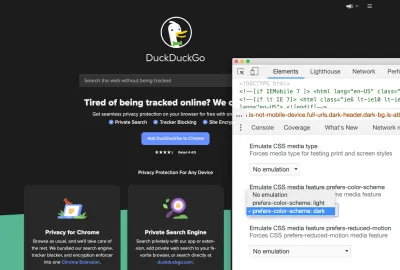
プリファレンスメディアクエリをエミュレートする(Chrome、Edge、Firefox)
画面サイズに関連するメディアクエリに加えて、アクセシビリティ固有のメディアクエリをエミュレートすることもできます。たとえば、 prefers-color-scheme 、 prefers-reduced-motion 、visionの欠陥などです。 エミュレーションを切り替えるには、コマンドコントロールパネル( Cmd / Ctrl + Shift + P )に移動し、「レンダリングの表示」と入力します。 これで、設定で優先エミュレーションを選択できます。
(ここで、再描画が必要な領域(「ペイントの点滅」)、シフトした領域(「レイアウトシフト領域」)、およびスクロールパフォーマンスの問題のデバッグを強調表示することもできます。)

エミュレーションについて話す:過去に、スタイルシートを印刷するためのレイアウトのバグを見つけるのに苦労したことがあったことを覚えていますか? 同じパネルで、ここでも印刷スタイルがどのように機能するかをプレビューできます。ランダムなページのPDFを何度も印刷して、レンダリングの大きな問題の原因を突き止める必要はありません。
また、Chromeの同じパネルで、ペイントの点滅、レイヤーの境界線、スクロールパフォーマンスの問題、AVIFとWebPの無効化など、あらゆる種類のレンダリングデバッグ機能を追加できます。
ちなみに、Safariには「 ForceDarkAppearance 」と「ForcePrint Media styles 」用のDevToolsツールバーオプションがあり、Firefoxの「Accessibility」タブで視覚障害をシミュレートできます。 (アクセシビリティについては後でもう少し説明します。)Firefoxでは、「検査」モードの「スタイル」ペインの上にある印刷ビューも利用できます。
新しいタブごとにDevToolsを自動的に開く(Chrome)
パフォーマンス監査では、一度に複数のページを調査し、どのDevToolsがどのウィンドウを担当しているかを気にすることなく、それらが別々のDevToolsでどのように動作するかを観察したい場合があります。 デバッグ中の時間を少し節約するために、ターミナルコマンドを使用してショートカットを作成し、新しいタブごとにデフォルトでDevToolsが自動的に開くブラウザを開くことができます。
これを実現するには、ChromeのEdgeベースのブラウザーを実行しているときにフラグ--auto-open-devtools-for-tabsを渡す必要があります。 簡単なAlfredスクリプトを実行して、必要に応じてフラグ付きのCanaryブラウザーを開きます(Addyへのヒント)。本当に必要な場合に非常に便利です。
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comすべてのChrome、Edgeコマンドラインスイッチの非常に包括的な概要は、Chromeコマンドラインスイッチに関するPeterBeverlooのガイドにあります。
フルページのスクリーンショット(Chrome、Edge、Firefox)
「要素」ペインでHTMLノードを選択する場合、ノードを右クリックしてDevToolsにそのノードのスクリーンショットを作成するように求めることができ、「レスポンシブモード」では、の表示部分のスクリーンショットをキャプチャできます。ページまたはフルサイズのスクリーンショット(右上隅に3つのドット)。
フルサイズのスクリーンショットを少し速く作成するには、コマンドメニューで「フルページのスクリーンショット」を表示することもできます( Cmd / Ctrl + Shift + P →「フルページのスクリーンショット」)。 通常は少し速いです。 遅延読み込みまたは段階的にレンダリングされる(たとえば、 content-visibilityを使用する)ページの部分がスクリーンショットに正しく表示されない場合があるため、最初にページ全体をスクロールする必要がある場合があることに注意してください。
Firefoxでは、最初に「デバイスツールバー」モードに移動し、次に右上隅にあるカメラアイコンを見つけてアクティブにすることで、ページの表示部分のスクリーンショットを生成できます。 または、全ページのスクリーンショットの場合は、最初に[設定]で[ページ全体のスクリーンショットを撮る]を切り替える必要があります。次に、DevToolsツールバーにカメラアイコンが表示されます。
コンポーネントの定規(Chrome、Edge、Firefox)
画像や広告スポットの幅と高さをすばやく確認したい場合があります。 ただし、スクリーンショットを撮ったり、要素を調べたり、 widthとheightの値をコピー/貼り付けしたりする代わりに、ルールを使用してコンポーネントのサイズを測定できます。 ルールは最新のブラウザ全体で提供されていますが、FirefoxDevToolsではページの一部を測定することもできます。 測定ツールは、DevToolsの右側、「レスポンシブモード」アイコンのすぐ隣にあります。

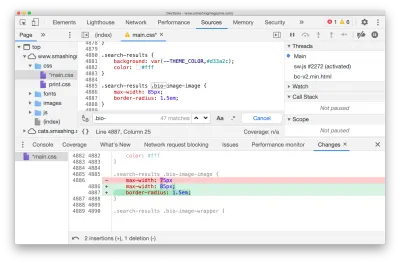
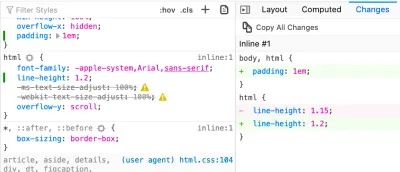
変更の追跡(Chrome、Edge、Firefox)
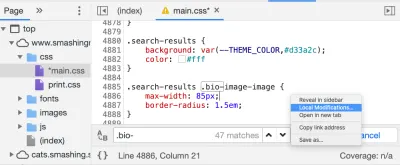
特定の問題をデバッグしているときに、コードの数行をコメントアウトし、問題を完全に修正しているように見える新しいコードを追加した可能性があります。 ここで、変更を実際のソースファイルに複製する必要があります。 そのために、ファイル全体で行ったすべての変更を手動で収集する必要はありません。
Chromeで、ソースファイルを編集するときに「ローカル変更」コマンドを切り替えます。 下のパネルに変更のトラッカーが表示されます。 折りたたまれている場合は、縦にドラッグして引き出します。 ペインには、変更されたプロパティと正確に変更されたものが強調表示されるため、変更をすぐにコピーして貼り付けることができます。


覚えておくべきことの1つは、ローカルサーバーの実行中に変更を追跡することをお勧めします。変更として表示されるため、改行やスペースを自動的に削除する必要はありません。 この問題はFirefoxには存在しません。Firefoxでは、同じことを行う「変更」ペインと、使いやすいボタン「すべての変更をコピー」もあります。

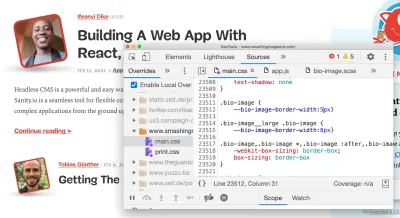
ローカルオーバーライド(Chrome、Edge)
以前にこの状況にあった可能性があります。いくつかの変更を試してみたいだけですが、ブラウザで誤って[更新]を押して、ページで行われたすべての変更を失うことを非常に恐れている可能性があります。 おそらく、サイトを実際にローカルで実行できないか、またはいくつかのマイナーなローカル変更のためにビルド全体を実行したくないだけかもしれません。 このような場合、Chromeの「ローカルオーバーライド」は天の恵みになる可能性があります。
まず、すべてのローカル変更が保存されるフォルダーをマシン上に作成します(デスクトップでlocal-overridesは、この種のタスクに適した名前と場所のようです)。 次に、[ソース]タブに移動し、DevToolsの左上隅にある[オーバーライド]を選択します(二重シェブロンの後ろに隠れている場合があります)。 次に、[上書きするフォルダを選択]をクリックして、新しく作成したフォルダを選択します。これは、Chromeがローカルの変更を保存するために使用するフォルダです。 [許可]をクリックして、ファイルをハードドライブに保存するためのChrome権限を付与する必要があります。
これで、[ソース]パネルで任意のファイルを選択し、コード内の任意の場所を右クリックして、右クリックで[オーバーライド用に保存]を選択できます。 これは、Chromeが新しいファイルを作成し、ファイルのすべてのコンテンツを変更内容とともにハードドライブに保存するための手がかりです。 (コードを少し読みやすくするために、最初に{}ボタンをクリックすることをお勧めします)。 (ヒントを提供してくれたTrysに感謝します! )

ローカルオーバーライドを定義すると、Chromeはネットワークリクエストをインターセプトし、実際のレスポンスの代わりにコードを使用します。 また、監視モードをオンにしてローカル開発をインストールした場合と同様に、ファイルに加えられた変更を監視し、変更をページに自動的に挿入します。 ローカルオーバーライドによって上書きされたファイルは、[要素]パネルの横に小さな紫色の点が表示されます。
最良の部分:これで、テキストエディターでファイルを開き、そこから変更を加えることができます。これらの変更はDevToolsにも表示されます。また、ブレークポイントを追加するためにDevToolsに切り替える必要がある場合は、DevToolsから行うことができます。コードへの変更。これらの変更はテキストエディタにも表示されます。 ほとんど魔法!


Harry Robertsからのアドバイス:ローカルオーバーライドでは、バージョンやバリアントを保持または追跡することはできませんが、クエリ文字列をURLに添付して、同じページの個別のバリアントをロードすることはできます。 HTMLページを編集するときに非常に便利です。
ああ、ローカルオーバーライドを再度無効にする必要がある場合は、同じペインで[ローカルオーバーライドを有効にする]をオフにします。そうしないと、スタイルが既存のスタイルを何度も上書きします。これは望ましくない場合があります。
リモートデバッグ(Chrome、Safari)
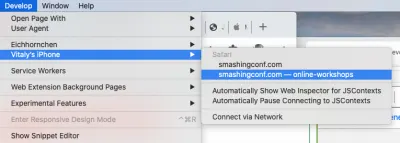
携帯電話でアプリやページをデバッグする必要がある場合は、iOSデバイス用のDevtoolsプロキシを使用してiOS上のChromeをデバッグし、DevToolsを使用してChromeDevToolsを使用してiOS上のMobileSafariをデバッグすることもできます。
SafariInspectorを使用してMobileSafariをデバッグするには、[設定]→[Safari]→[詳細設定]→[WebInspector]で[WebInspector]を有効にし、[開発]→(携帯電話の名前)でデバッガーを開きます。 SafariのDevToolsが開いているはずです。
Androidデバイスの場合、Androidで開発者向けオプションを開き、[ USBデバッグを有効にする]を選択します。 開発マシンで、 chrome://inspect#devicesにアクセスし、「リモートターゲット」を選択することで、モバイルデバイスを見つけることができます。 「Androidデバイスのリモートデバッグの開始」には、詳細と手順がたくさんあります。 ここには、Node.jsデバッグ専用のDevToolsもあります。

スクリプト実行の一時停止(Chrome、Edge、Firefox)
重要なCSSをテストしたりJavaScriptをデバッグしたりするときは、特定のスクリプトが実行される前、または特定のスタイルが適用される前に、DOMの状態を保持したい場合があります。 これが、DevToolsのDOM変更ブレークポイントの目的です。
要素名の横にある3つの不吉な点を右クリックすると、「ブレークオン」サブツリーの変更(特定のノードをルートとするDOMツリーでのノードの挿入と削除)、属性の変更(たとえば、属性が追加されたとき、または属性が追加されたとき)を選択できます。削除されるか、属性値が変更されます(たとえば、クラスを使用)またはノードの削除。

ただし、調査する必要のあるコードの正確な領域がわかっているが、他の条件が真の場合にのみ一時停止したい場合は、条件付きのコード行ブレークポイントを使用することもできます。 さらに、 console.logを何度も記述せずに、ログポイントを忘れずにコードスニペットに値を出力してください。
コードスニペット(Chrome、Edge)
バグのある動作の原因を追跡するために頻繁に使用するコードスニペットがいくつかある場合は、これらのスニペットを[スニペット]ペインに保存してアクセスできます。 ある意味、これらのJavaScriptスニペットはブックマークレットに似ていますが、ブックマークレットとは異なり、DevToolsの専用領域の利便性からそれらを管理できます。
これらはスクリプトであるため、これらのスクリプトの実行時にブレークポイントを追加したり、「スニペット」内のコードの一部を選択して、スニペット全体を実行する代わりにコードの特定の部分を実行したりできます。
「スニペット」ペインは、「ソース」の「ローカルオーバーライド」の横にあります。 スニペットを追加したら、右クリックして[実行]を選択するか、 Cmd / Ctrl + Enterを使用して実行できます。 もちろん、各スニペットはコマンドパネルからも利用できます。
一般に、ルーチンタスクを何度も実行していることに気付いた場合は、それを「コードスニペット」に配置し、スクリプトを使用してこのタスクを自動化することをお勧めします。 DevTools Snippetsには、キャッシュバスティング、ヘッダーの表示、コンソールからの.jsonファイルとしてのオブジェクトの保存に役立つスクリプトがいくつか含まれていますが、これを使用してDOMを変更したり、パフォーマンスマークなどの有用な情報を表示したりできます(これが私たちの仕事です)。 さらに、パフォーマンス診断CSSをプラグインして、遅延読み込みされた画像、サイズ変更されていない画像、または同期スクリプトを示すこともできます。
カスタム自動テストの実行(Safari)
Safari DevToolsで忘れられがちな機能の1つは、一連の自動チェックを定義して実行するオプションです。 これは、開発者が実行したい監査のタイプに基づいて完全に定義できる一連の小さなテストを備えた、カスタムビルドのテストスイートと考えてください。 デフォルトでは、テストスイートはアクセシビリティに重点を置いていますが、たとえばDOMに同期スクリプトがあるかどうか、またはすべての画像に定義されたwidthとheightの属性があるかどうかを確認するために、必要に応じて調整できます。または、すべての画像が遅延読み込みされている場合でも。 (ありがとう、ニキータ! )

ソースマップ(Chrome、Edge、Firefox)
本番コードをデバッグする場合、コードベースで使用する特定のコンポーネントまたはモジュールへの変更を追跡できると非常に便利です。 縮小されたコードをソースコードにマップするには、ソースマップを使用できます。 ビルドの一部としてソースマップを生成する場合は、DevToolsでコードをデバッグするときにソースマップを使用できます。
Chromeでは、「設定」でJavaScriptとCSSのソースマップを有効にしてから、「ワークスペース」にフォルダを追加する必要があります。 次に、DevToolsは、すべてのマッピングを自動的に推測し、縮小されたものに加えてソースファイルをロードしようとします。 その後、元のソースでコンパイルされたコードを読み取ってデバッグできます。 それよりもさらに優れています。ブレークポイントをウォークスルーすることができ、すべてのエラー、ログ、およびブレークポイントが実際のコードにマップされます。 ソースマップを作成するには、WebpackのDevtoolが役立つ場合があります。
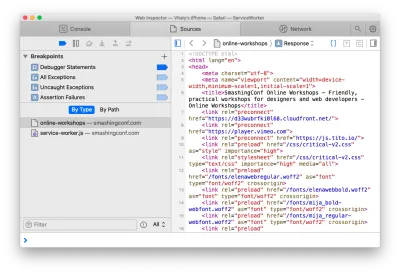
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
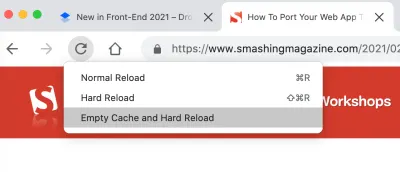
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

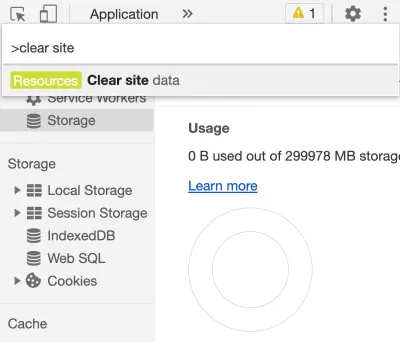
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

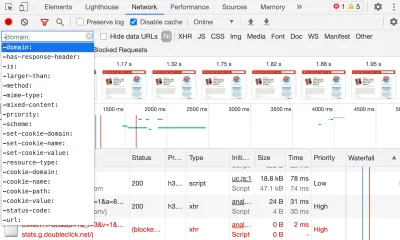
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
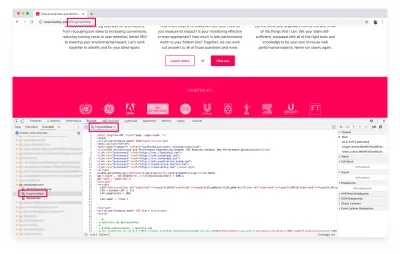
Check Initiators In The Network Panel (Chrome, Edge)
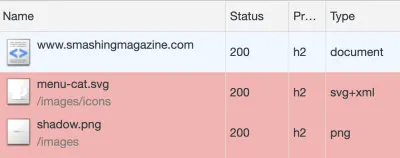
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
デフォルトでは、後者は「自動」ですが、GoogleBotデスクトップとモバイルからAndroidとUCブラウザーまで、10の事前定義されたグループがあります。 必要に応じて、独自のユーザーエージェントを定義することもできます。 ただし、あるタブから別のタブに移動しても、これらの設定は保持されません。
Firefoxでは、Firefoxのabout:configページに移動し、 general.useragent.override文字列を定義する必要があります。
パフォーマンスパネル(Chrome、Edge)でのスクロール動作の変更
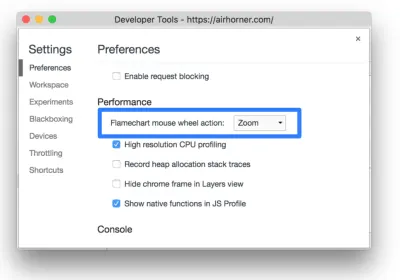
一見すると、パフォーマンスパネルは、そのフレームチャート、一度に表示される大量のデータ、およびまったく従来とは異なるスクロール動作で非常に気が遠くなるように見えるかもしれません。 デフォルトでは、通常の垂直スクロールはタイムラインの選択した部分にズームインするように機能しますが、変更することもできます。

「設定」では、「Flamechartマウスホイールアクション」を「ズーム」から「スクロール」に切り替えることができます。これで、お好みのスクロールが維持されます。 しかし、ズームとスクロールの両方を使用したい場合はどうでしょうか。 重要なヒントは、「Shift」を押しながらスクロールして、優先動作を切り替えることです。
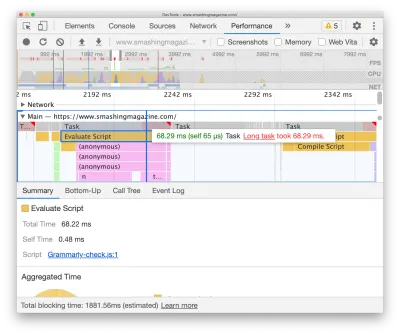
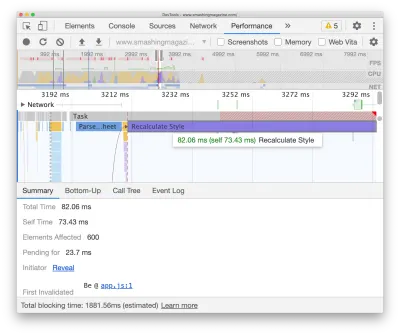
パフォーマンスパネルの意味を理解する(Chrome、Edge)
実験設定で説明した「タイムライン:イベントイニシエーター」と「タイムライン:無効化の追跡」を覚えていますか? これらの実験的な機能は、コストのかかる操作、いわゆるロングタスク(完了までに50ミリ秒以上かかるタスク)の原因を探している場合に、パフォーマンスパネルで役立ちます。 その場合の目標は、長いタスクを短いタスクに分割することです。通常、最初に最も長い長いタスクに焦点を当てることは理にかなっています。
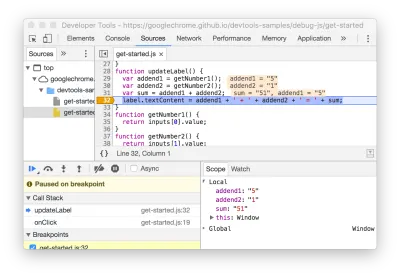
[パフォーマンス]パネルにジャンプし、 Cmd / Ctrl + Shift + Eでプロファイリングを開始します。 更新とデータの収集に少し時間がかかると、これらの高価な長いタスクがタイムラインに表示され、右上隅に赤い長方形で強調表示されます。 それらの長さは、操作が実際にどれだけ高価であるかを示します。 タスクには、完了するまでに50ミリ秒の適切な予算があります。そのため、タスクの最初の50ミリ秒の部分が灰色で表示されます。 その予算を超えているときはいつでも、タスクの残りの部分は赤/灰色のストライプで強調表示されます。

フレームチャートは、各タスクが何で構成されているかを視覚化したものです。 タスクのすべての部分が実際のタスクの下に表示され、黄色の背景がスクリプトを表します。 各タスクの下にある[スクリプトの評価]をクリックすると、下部にある[概要]ドロワーを引き上げて、どのスクリプトがコストを発生させたかを確認できます。 「スタイルの再計算」というラベルの付いた紫色のバーをクリックすると、DevToolsはスタイルの無効化を正確にトリガーしたものを表示します。

おそらく、DevToolsで最も過小評価されている機能は、実際に「概要」ドロワーです。このドロワーには、スタイルの再計算によって影響を受けた要素(すぐにジャンプできるように)と、最初にこのタスクを開始した要素も表示されます。
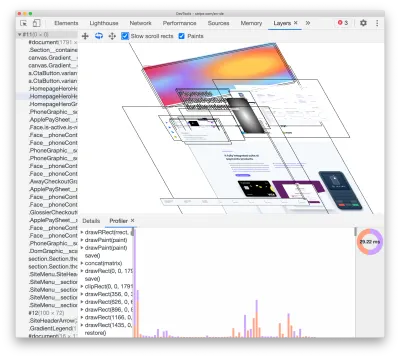
レイヤー(Chrome、Edge、Safari)を使用したジャンキーアニメーションのデバッグ
ドロップフレームやぎこちないアニメーションに遭遇するには、いくつかのアニメーションが必要です。おそらく、視差が少しある、スライドナビゲーション、またはいたずらなz-index操作が必要です。 パフォーマンスパネル(Chrome)のFPSメーターは、フレームをスムーズに実行しているかどうかを示しますが、そうでない場合は、[レイヤー]タブでレンダリングの問題を調べることができます。

一部の問題は、 will-changeプロパティが欠落している要素と、不均衡な量のメモリを使用している要素を追跡することで簡単に検出できます。 このようにして、画面から-1000pxの相対位置で画面から隠れている大きなコンポーネントを見つけ、数MBのメモリ使用量を引き起こしました。 また、キャンバスの問題をデバッグするときは、SafariにCanvasMemoryUsageデバッガーがあることに注意してください。
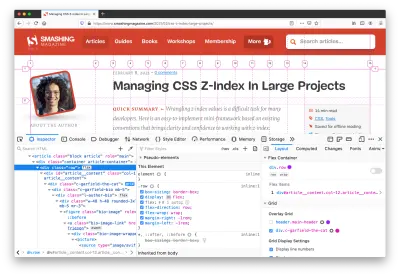
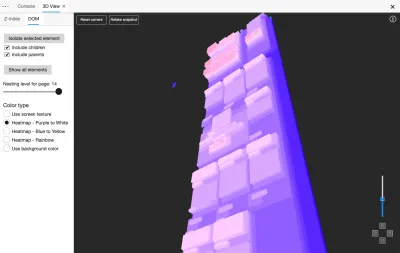
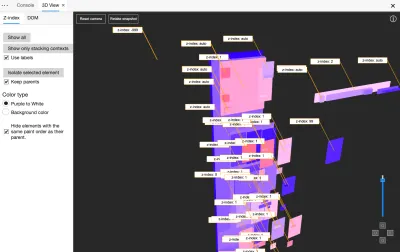
3DビューZインデックスデバッガー(エッジ)
レンダリングの問題とz-indexの問題を追跡するためのもう1つの便利なツールは、EdgeのDOMの3Dビュー(「設定」→「その他のツール」→3Dビュー)です。 このツールは、DOMおよびz-indexレイヤーのインタラクティブな視覚化を提供します。 DOM要素の実際の背景色で色付けされたDOMを表示するか、スタッキングコンテキストのみを表示するかを選択することもできます。
z-index値がページ全体にどのように分散されているか、およびトリガーされたときにオーバーレイまたはパネルが期待どおりに表示されない理由を確認することは、これまでになく簡単になりました。


アクセシビリティプロファイリングの向上(Chrome、Edge、Firefox)
タブの順序からARIA属性、スクリーンリーダーのアナウンスまで、すべてに関する詳細とガイダンスを提供する、すべてに1つのアクセシビリティツールがあると便利ではないでしょうか。 これに近づくために、記事の冒頭で述べた便利な拡張機能とブックマークレットを備えた専用のアクセシビリティプロファイルを設定しました。 ただし、DevToolsは、すぐに使用できるいくつかの便利な機能も提供します。

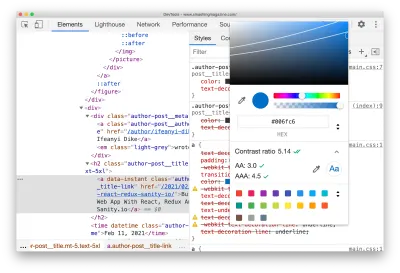
ChromeとEdgeの[ユーザー補助]パネルには、ユーザー補助ツリー、使用されているARIA属性、計算されたプロパティが表示されます。 カラーピッカーを使用すると、AA / AAA準拠のコントラスト比に対応するように色を確認して簡単に調整できます( Shiftキーを押しながら見本をクリックしてHEX、RGB、HSLを切り替える機能もあります。Anaに感謝します)。
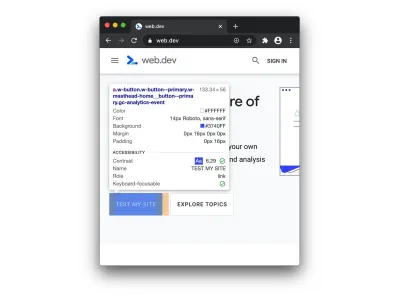
すでに述べたように、「レンダリング」パネルでは、ビジョンの欠陥をエミュレートすることもできます。 灯台の監査には、ページのアクセシビリティに関する推奨事項を含むセクションも含まれています。 さらに、要素を検査すると、アクセシビリティ情報も概要に表示されます。


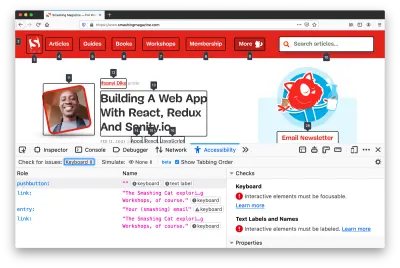
Firefoxには高度なアクセシビリティツールもあります。 アクセシビリティツリーとコントラストチェッカーに加えて、Firefox DevToolsは、アクセシビリティの推奨事項とチェックとともに、役割とランドマークを強調表示します。 たとえば、ページ全体のコントラストの問題を確認したり、すべてのリンクがフォーカス可能でフォーカススタイルが含まれているかどうかを確認したり、テキストラベルを確認したりできます。 さらに、タブの順序を切り替えることもできます。
さらに、Accessibility Insights、ax、a11y.cssなどのアクセシビリティに焦点を当てた拡張機能を、他のいくつかのアクセシビリティリンターやカラービジョンシミュレーターとともにインストールできます。
言及する価値がある
明らかに、DevToolsで利用できる他の便利な機能は、文字通り数百、場合によっては数千もあります。 それらの多くは非常によく知られており、あまり紹介する必要はありませんが、それでも言及する価値があります。
CSSグリッド/フレックスボックスインスペクター(Firefox、Chrome、Edge)
グリッドとフレックスボックスに関連するレイアウトの問題がある場合は、DevToolsを介して問題の原因を見つけることができます。 グリッドインスペクターとフレックスボックスインスペクターは、グリッドオーバーレイとコンテナーの境界、およびflex-basisからgrid-gapまでのすべてのヒントを表示するため、非常に便利です。ライブ表現
コンソールで同じJavaScript式を入力する習慣に遭遇した場合は、ライブ式を使用してそれを自動化することを検討できます。 Chrome、Edge、Firefoxで利用できるこの機能を使用すると、式を1回入力してからコンソールの上部に固定すると、ライブ式の値が自動的に更新されます。アニメーションパネル
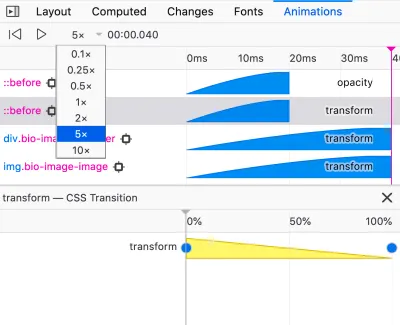
Firefoxには、アニメーションの速度を落としたり、要素が時間の経過とともにどのように変化するかを視覚化するなど、アニメーションの問題を追跡するための非常に便利なパネルがあります。

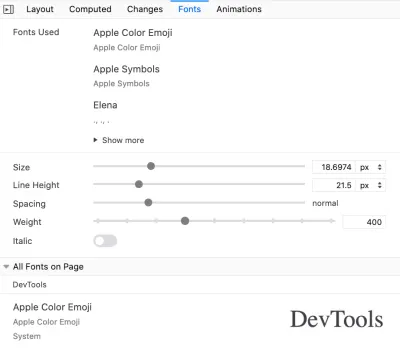
- フォントパネル
Firefoxには、あらゆる種類のフォント関連の問題を調べる価値のある便利な「フォント」パネルもあります。 たとえば、フォールバックフォントをWebフォントと一致させようとするときに、スライダーを使用して活版印刷のプロパティを調整し、実際の影響を確認できるため、これを頻繁に使用しました。 また、スタイル内のフォントファミリにカーソルを合わせると、テキストプレビューが表示されます。

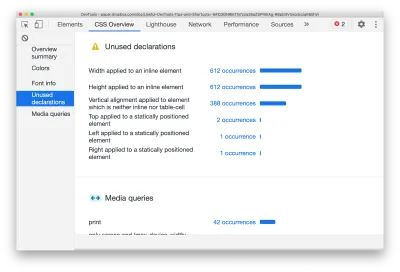
- CSSの概要
Chromeの実験的な設定で「CSSの概要」をアクティブにすると、DevToolsはページで使用されるCSS宣言の包括的なレポートを含むタブを追加します。 また、使用されているすべての色とフォント、およびすぐにジャンプできるメディアクエリと未使用の宣言も一覧表示されます。

そしてそれはラップです!
この概要の準備に着手したとき、DevToolsが提供する便利な機能のほんの一部を備えた、非常に短いはずでした。 この記事を書き始める前は知らなかった機能がたくさんあることがわかりました。Twitterでの経験に貢献してくれた素晴らしいSmashingリーダーの親切な助けを借りて、それらに出くわすことができました。 親切な貢献をありがとうございました!
また、すべてのブラウザのすべてのDevToolsのすべての貢献者に心から感謝します。私たちは、開発エクスペリエンスを向上させるためのあなたの努力と時間と努力に感謝します。 それは重要です。
貴重なものを見逃した場合は、コメントで返信してください。 そして、何か役に立つものを見つけたら、これらの小さなヘルパーをワークフローにすぐに適用して、おそらくこの投稿へのリンクを友人または2人に送信できることを願っています。おそらく彼らはそれが役立つと思うでしょう。 ああ、忘れないでください。DevToolsを使用してDevToolsをデバッグすることもできます。Cmd / Ctrl + Shift + Iを2回続けて押すだけです。 ;-)
さあ、皆さん、幸せなデバッグを!
