ユーザーエクスペリエンスデザインの普遍的な原則
公開: 2022-03-10(これは後援された記事です。)絶えず変化する分野で働くデザイナーとして、私たちが行うすべてを支える時代を超越したデザインの原則を理解することが重要です。 Adobe XDに関するシリーズの2番目の記事では、UXのいくつかの普遍的な原則を確立するための基礎を探ります。
これらの原則は、私たちが設計および構築するすべての中心に位置する必要があり、重要であり、時の試練に耐えることができます。
- ビジュアル文法
- 言語とタイポグラフィ
- ナラティブデザイン
集合的に、これらの原則は、私たちが素晴らしい体験を設計するための確固たる基盤を形成します。 もちろん、心理学、人類学、経済学などの他の原則の理解を重ねることもできます。 これらに加えて、私たちが構築するものを強化しますが、これらのコア原則は私たちが作成するエクスペリエンスを支えます。
新しいテクノロジーが想像され、発明されたため、これまで解決されたことのない設計上の問題を解決することがますます求められています。 良いニュースは、過去の原則がまだ機能しているということです。 これらの最初の原則を習得することに焦点を当てることにより、あなたは時の試練に耐え、デザイナーとしてあなたを際立たせるスキルを開発します。

もちろん、UXデザインの普遍的な原則(広大で複雑なトピック)を包括的にカバーすることは、たった1つの記事での課題です。 ただし、各セクションの後にいくつかの追加のヒントとテクニックを提供し、記事の最後にいくつかの推奨読書を提供しますので、ご安心ください。 この記事を正しい道に導くための短い入門書と考えてください。
ビジュアル文法
効果的に設計するには、ビジュアルコミュニケーションの世界を支えるビジュアル文法の原則を理解することが重要です。 グラフィックデザインの歴史にルーツを持つこれらの原則は、今日でも適用可能であり、私たちが作成する体験の中心にあるデザインの構成要素を形成しています。
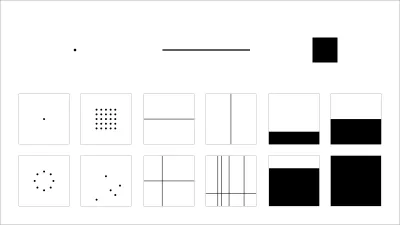
しかし、視覚的な文法とは正確にはどういう意味ですか? 簡単に言えば、ユーザーインターフェイス(UI)要素であれ、画面上の要素のより複雑な配置であれ、視覚的に作成するものはすべて、点、線、平面などの一連のコア要素で構成されます。 これらの要素を組み合わせることで、アイコン、コンポーネント、イラスト、図、パターンなど、すべてを作成できます。
デザイナーとして、私たちは最も単純なレベルで、点、線、平面などの要素の本質的な「文法」を使用して作業します。 20世紀初頭に影響力のあるバウハウス学校で定義されたこれらの要素は、今日の私たちの活動の中心であり続けていますが、厳密に教えられていないことがよくあります。

UXは比較的若い分野かもしれませんが、それは私たちが学ぶことができるグラフィックデザインの世界から引き出された豊かな遺産を持っていないという意味ではありません。 後で説明しますが、デザインを分解すると、ポイントラインと平面から作成されていることが心からわかります。
Belfast School of Artでは、3年間のプログラムの最初の6週間は、視覚的な文法の語彙を習得するために費やされています。 私たちは、宮城氏が 『ベスト・キッド』で行っているように、原則の深い理解を深めることに焦点を当てています。 練習は完璧になります、または宮城氏が繰り返し強調するように、「ワックスオン! ワックスオフ!」
生徒に一度に1つの要素、つまり最初のポイントだけに集中するように促すことによって。 次に行; 次に飛行機–基礎となる視覚的文法の理解を深めます。 これは、その系統を世界をリードするデザインスクールであるバウハウス、ウルム、バーゼルにまでさかのぼる、実証済みの学習方法です。
時間と忍耐が必要ですが、デザイナーとして向上したい場合は、時間を取って、点、線、平面だけを使用して一連の演習を行ってください。 そうすることで、視覚的な文法をより深く理解できるようになります。 ロチェスター工科大学には、完璧な出発点として機能する設計原理の優れたミニコースがあります。
これらの要素のそれぞれを単独で使用して何が達成できるかを理解した上で、それらを組み合わせるというアイデアを生徒に紹介します。 この時点で、機会の豊富さと、制約の範囲内での設計の重要性がわかります。
インターフェースをコアコンポーネントにまで抽出する方法を学ぶことで、シンプルさと抑制に焦点を当てることで、認知的負担を軽減し、ユーザーを幸せにすることができます。 お互いに有利です。 これらのコアコンポーネントを定義したら、それらを組み合わせて、すべてのプロジェクトの視覚的な語彙を確立できます。

これらの要素を組み合わせることで、豊富なコンポーネントを作成できます。
- ポイントだけを使用してデータをプロットしたグラフ、
- 点と線を組み合わせたスライダー、
- 平面で構成される一連のページ要素とフォームフィールド、および
- さまざまな要素を組み合わせたときに何が可能かを示すビジュアル。
これらの基盤は何百年もの間グラフィックデザインに役立っており、現在ここで使用しているUXのビジュアルレイヤーのバックボーンを形成していますが、これらの重要なコンポーネントの習得に時間を費やす人はほとんどいません。
宮城さんが強調するように、練習は完璧です。 ポイント、ライン、プレーンを組み合わせて色を方程式に取り入れ始めると、必要なUIコンポーネントを作成できることがわかります。
経験豊富なデザイナーは、最小限の手段で楽しいユーザーエクスペリエンスを作成できます。 アントワーヌドサンテグジュペリが述べたように、「完璧は、追加するものが何もないときではなく、取り除くものが残っていないときに達成されます。」
ケーススタディ:ビジュアル文法
視覚的な文法を習得することで、これらの構成要素(本質的にはシンプルさの本質)が、ユーザーインターフェイスコンポーネントとより広く全体的なエクスペリエンスを設計するときにデザイナーとして行うすべてのことを支えていることが明らかになります。 目を訓練することで、複雑なインターフェースを分解し、それらがどのように構築されているかを確認し、それらから学ぶことができます。
最小限の蒸留された視覚的文法を使用して構築された、Webベースとネイティブの両方のリッチで没入型のエクスペリエンスの例はたくさんあります。 いくつかを分解すると、この一連のコア要素(点、線、平面)を使用して複雑なインターフェイスを作成する方法がわかります。

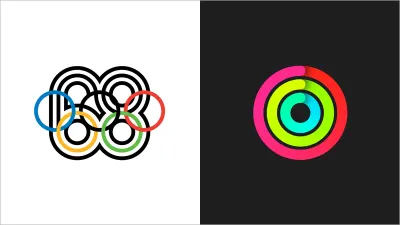
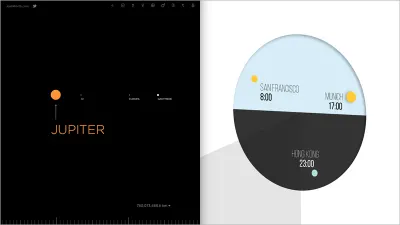
JoshWorthの美しいウェブサイトIfthe Moon Were Only 1 Pixelは、最も単純な視覚要素でさえ深い理解がエレガントなアイデアと結びついたときに何が可能かを示すサイトの優れた例です。 その結果、素晴らしい思い出に残るUXが実現します。
Josh Worthは、それを次のように説明しています。「太陽系の退屈で正確な縮尺モデル」。 これは、最も単純なビルディングブロック(点、線、平面)をうまく利用した場合に可能なことのツアーデフォースとして説明します。 水平方向にスクロールすると、太陽系の栄光がすべて表示されます。
- さまざまなサイズのポイントが惑星になります。
- 線は、個々の惑星を特定するためと、ページのベースに沿った目盛りとして機能するための両方に使用されます。 と
- 平面(背景)はページの長さを延長し、空間の黒さを表します。
月がたった1ピクセルだった場合、視覚的な文法の基本的な構成要素を控えめに使用した場合に可能なことの素敵な例であり、最小限の手段とある程度の抑制で没入型の体験を作成できることを示しています。
もう1つの素敵な例は、LunarのタイムゾーンアプリであるOnetimeです。 タイムゾーンアプリは10ペニーですが、Lunarのアプリは最小限で美しいです。 よく見ると、ポイント、ライン、プレーンが豊富に表示されます。これらはすべてUXデザインのサービスです。
- 中心点は、半分が水色で目覚め、半分が濃い灰色で眠っている世界(2つに分割)を表しており、時間と空間の感覚を与えます。
- ポイントは、アプリに追加する都市も表します(黄色は昼間の都市を表し、水色は夜間の都市を表します)。 と
- 影の平面が地球を壊し、睡眠時間を微妙に示します。
他のタイムゾーンアプリがインターフェースを過度に複雑にしている場合、Onetimeはシンプルさに重点を置いています。 その結果、「どこでも一目で時刻を確認できる」アプリが完成しました。
シンプルさは時の試練に耐えることができ、そしてしばしばそうします。 視覚的な文法の構成要素(点、線、平面)について学ぶのに時間を費やすと、色がなくても、多くのことを達成できることがわかります。
ヒントとテクニック:ビジュアル文法
ディーター・ラムスが「優れたデザインのための10の原則」にそれを置いているように、「優れたデザインとは、可能な限り少ないデザインです」。 サイトとアプリケーションが進むにつれて、設計者としての私たちの役割はますます複雑になり、プロセスの使いやすさを支援するために、可能な限り単純化することです。 ユーザーに真にサービスを提供する(そしてその過程でユーザーを喜ばせる)には、本質に焦点を当てる必要があります。 最高のインターフェースは可能な限り除去し、プロセスの複雑さを取り除きます。
If the Moon Were Only 1 Pixel and Onetimeの魅力は、そのシンプルさにあります。 新しいプロジェクトに着手するときは、自分自身に問いかけてください。制約の範囲内で何ができるでしょうか。 最高のデザイン(時の試練に耐えるデザイン)は、多くの場合、蒸留された視覚的な文法を使用します。 ドサンテグジュペリに戻る:「完璧は達成されます…奪うものが何も残っていないとき。」
UIコンポーネントを構築するときは、要素を再利用し、視覚的な複雑さを最小限に抑えることに重点を置いてください。 シンプルでエレガントなコンポーネントのコアセットを構築し、これらを組み合わせて、ユーザーの操作を容易にするわかりやすいインターフェイスを作成することに重点を置きます。
言語とタイポグラフィ
習得した視覚的な文法を深く理解した上で、私たちがデザインするものの基礎となる構造を検討することが重要です。これは、多くの場合、タイポグラフィによって形を与えられた言語です。 連携して作業することは非常に重要であり、イラスト、写真、ビデオなどの他の形式のコンテンツによって補完されます。
言語-私たちが伝えることを選択した言葉-は重要であり、デザイナーとしてそれを考えることが重要です。 新しいプロジェクトに着手するときは、デザインを支える言語を定義することから始めることが重要です。それはユーザーの認識を形作るでしょう。 自問してみてください:メッセージは何ですか? 次に、そのメッセージを伝えるための適切な言葉を見つけます。
コンサルタントとして外部のクライアントと協力している場合でも、社内のデザイナーとして内部のプロジェクトの利害関係者と協力している場合でも、デジタル製品を構築している場合でも、言語は重要です。 新しいプロジェクトに着手する前に、関係者がメッセージを定義するのを助けるために、関係者と一緒に過ごす時間を取っておきます。
私は、クライアントのコアメッセージを明確に定義するように設計された体系的なプロセスに従います。
- あなたは誰? (個人または企業として。)
- あなたの価値観は何ですか?
- あなたの使命と目的は何ですか?
- 何を達成したいですか?
- あなたが成功したかどうかはどうやってわかりますか?
これらの質問への回答を定義したら、プロジェクトを支える言語の定義を開始することが重要です。 選択した言語はデザインを形作り、マクロコピーとマイクロコピーの両方の観点から考慮する必要があります。
マクロレベルでは、言葉はブランドの個性を確立し強化するだけでなく、トーンと声を設定するのに役立ちます。 ミクロレベルでは、言葉はデザインの相互作用を助け、改善することによって機能要件を満たすことができます。 マクロとミクロの両方のレベルで、単語は、設計プロセスの一部として考慮された方法で使用されると(実際には、別のコア設計要素として)、ユーザーエクスペリエンスを支援および改善し、ユーザーを喜ばせ、幸せにすることができます。

マクロコピーを定義する1つの方法は、「ブランド辞書」を作成することです。これは、作業しているブランドを定義する単語のパレットです。 これは、プロジェクト全体で使用する単語が明確、簡潔、一貫していることを確認するのに役立ち、混乱を減らします。
スマートとメルセデスの2つの異なる車のブランドを考えてみましょう。 スマートのブランド辞書には、機敏で表現力豊かでダイナミック、楽しくてフレンドリーなものが含まれる場合があります。 メルセデスのブランド辞書には、精度、豪華さ、スタイリッシュ、設計、効率性が含まれる場合があります。 スマートとメルセデスは同じ親会社によって所有されていますが、どちらも非常に異なるオーディエンスを対象としているため、両方とも非常に異なるブランド辞書を持っています。
マクロコピーを定義したら、機能的なマイクロコピー、つまり相互作用を容易にするために使用する単語に焦点を当てることが重要です。 マイクロコピーはブランドの価値を反映する必要がありますが、プロジェクト間で一貫している可能性が高くなります。 「バスケットに追加」の意味は誰もが理解しているので、独自の用語を考案してユーザーを混乱させないでください。
アマゾンのエコー、グーグルのホーム、アップルのホームポッド:言語に大きく依存する会話型インターフェースなど、私たちの前にある「見えないインターフェース」を設計するにつれて、言語の重要性が増すように見えます。 実際、ジョン・マエダの影響力のある2017 Design in Tech Reportには、言葉を素材として考えることの重要性を強調するニコール・フェントンの言葉を引用して、UXの「ユニコーンスキル」として書くことが記載されています。 ただし、言語は方程式の半分にすぎません。 選択した言語を増幅するには、タイポグラフィも重要です。
ロバート・ブリングハースト(タイポグラフィスタイルの要素の著者、タイポグラフィの「聖書」として広く受け入れられている)が述べているように、「タイポグラフィは、耐久性のある視覚的形態を人間の言語に与える技術です。」 別の言い方をすれば、タイポグラフィは言葉の服です。 私たちがスマートに着飾ったり着飾ったりできるのと同じように、私たちが行う活版印刷の選択は、ユーザーが私たちが作成した言語を解釈する方法を根本的に変えます。
私たちの媒体が主に言語に焦点を合わせているとき、タイポグラフィの理解が重要であるのは当然のことです。 デジタル製品スタジオiAのOliverReichensteinは、次のように述べています。
[場合] Web上の情報の95%が書記言語である場合、Webデザイナーは、書記情報を形成する主な分野、つまりタイポグラフィについて適切なトレーニングを受ける必要があると言うのは理にかなっています。
マクロレベルとミクロレベルで言語を考えるのと同じように、タイポグラフィも同じように考える必要があります。 タイプは次のように設計する必要があります。ページの全体的な構造と活版印刷の階層を考慮した、マクロ、ページレベル。 リーディングやスペーシングなどの詳細を考慮して、マイクロテキストレベルで。

もちろん、タイポグラフィは装飾効果に使用できますが、同様に、そしてさらに重要なことに、UXを改善するために使用できます。 言語を明確に定義したら、タイポグラフィを次の目的で使用する方法を検討することが重要です。
- 書体を適切に選択することにより、読みやすさを最適化します。
- 前景色と背景色のコントラストを考慮して、アクセシビリティを向上させます。 と
- 考慮された活版印刷の階層を通じて、使いやすさを向上させます。
Typekit Practiceには、幅広いタイポグラフィの基礎をカバーする優れた一連のリソース(レッスン、リファレンス、さらにはライブラリ)があります。 Typekit Practiceのレッスンには、本文テキストの書体の選択、OpenType機能に関するアドバイス、および(私のお気に入りの)人目を引く強調のためのシェードの使用に関する素敵なレッスンが含まれます。

オンラインとオフラインで他にも豊富な活版印刷リソースがあります。 Hoefler and Co.の有益なDiscover.typographyは、すばらしいWebベースのリソースです。 Typewolfと同様に、インスピレーション、ガイド、およびリソースを提供します。 エレン・ラプトンの本「Thinking with Type」も必読であり、活版印刷のあらゆるものの優れた入門書です。 最後に、上記のブリングハーストの本は、すべての自尊心のあるデザイナーの本の机の上に置く価値があります。
ケーススタディ:言語とタイポグラフィ
言語とタイポグラフィを連携して使用すると、それらの部分の合計以上のものを提供できるため、ユーザーエクスペリエンスが向上します。 両方を設計プロセスの不可欠な部分と見なすことが重要です。
理想的な世界では、チームを支援するためにコンテンツデザイナーとタイポグラファーのサービスを利用することが望ましいでしょう。 私たち全員がその理想的な世界に住んでいたでしょうか! 現実の世界では、言語とタイポグラフィをしっかりと理解することで、デザインが大幅に向上します。
私たちが学ぶことができるコンテンツ主導のウェブサイトの多くの例があります。 いくつかを分解すると、言語とタイポグラフィを使用して、思い出に残るユーザーエクスペリエンスを提供する方法がわかります。

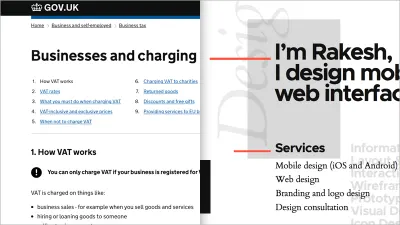
GOV.UKは、何よりもまず言語とコンテンツに焦点を当てたWebサイトの優れた例です。 切望されたD&ADブラックペンシルの勝者であるこのウェブサイトは、「政府のための単一ドメイン」を作成するというその表明された意図で祝われています。 D&ADが述べているように、このWebサイトには次のようなものがあります。
**政府のニーズではなくユーザーのニーズに焦点を合わせて**、情報とサービスをよりシンプル、明確、高速に書き直しました。
デザイナーとして、コンテンツデザインの重要性を強調する、GOV.UKのアプローチから多くのことを学ぶことができます。これは、サラ・リチャーズが率いるGOV.UKのチームが、フロントとセンターの位置付けを支援した用語です。 。 英国政府の設計原則に従った設計は、以下に焦点を当てています。
- ユーザーのニーズから始めて、それらのニーズが何であるかを特定し、それらを提供することに重点を置きます。
- 明確で一貫性のある言語に焦点を当て、ユーザーが提供されるサービスに精通するようにします。 と
- サイトの使用が可能な限り簡単であることを確認します(複雑な情報を扱う場合は難しい作業です)。
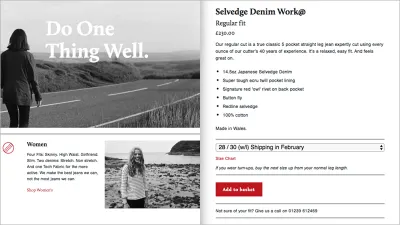
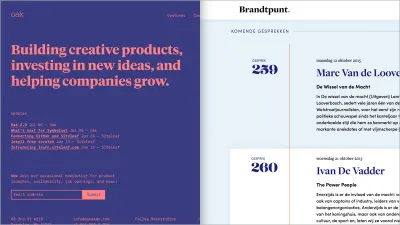
私たちが使用する言語と同じくらい重要なのは、私たちが作成する書体の選択です。 Rakesh KrishnanのポートフォリオサイトであるRakeshは、最小限のカラーパレットと強力でありながら抑制されたタイポグラフィを組み合わせたサイトの素敵な例です。 そのタイポグラフィに焦点を当てたアプローチは、豊富なレッスンを提供します:
- 活版印刷の組み合わせを検討してください。見出しの大胆なサンセリフ書体が目を引きます。これを本文の古典的なセリフと組み合わせると、読みやすくなります。
- 強力な活版印刷の階層は、読者がページ内を移動するのに役立ちます。 と
- 対照的な明るい赤色のアクセントは、主にモノグラフィックのカラーパレットを相殺し、ページに少し明るさを加えます。
Web上の情報のかなりの部分が単語で構成されている場合、ユーザーエクスペリエンスを向上させるには、言語とタイポグラフィを理解することが不可欠です。 デザイナーとしての私たちの役割は、可能な限り明確にコミュニケーションを取り、これらの原則についての理解を深めることで、デザインを大幅に強化することができます。
ヒントとテクニック:言語とタイポグラフィ
新しいプロジェクトに着手するときは、プロジェクトの開始時にブランド辞書の開発に時間を費やしてください。 これにより、選択した単語が明確かつ一貫してブランドを伝えることができます。 このブランド辞書は、マクロコピーとマイクロコピーの両方のガイドとして機能します。
すべてのページまたは画面に明確な召喚状(CTA)があることを確認してください。 「ユーザーは何を達成しようとしているのか」と自問してください。 それを念頭に置いて設計します。 明確で簡潔な言葉を使用すると、デザインが大幅に改善され、ユーザーは非常に幸せになります。 AurelioJotaの優れた記事である2017年のTheAnatomy of a CTA Buttonが詳細に示しているように、召喚ボタンのような単純なものでも、コンポーネントに分解して設計することができます。
タイポグラフィを考えるとき、少ないほど多くなります(ミースファンデルローエが有名に言ったように)。 書体のペアリングは簡単ではありません。 始めたばかりの場合は、「スーパーファミリー」を見つけて、それを中心に構築してください。 見出しと本文のコピーの書体を対比することを検討してください。 一般に、セリフ書体は本文のコピーに適しています。これは、見出しや小見出しのサンセリフ書体とは対照的です。
ナラティブデザイン
ユーザーエクスペリエンスの普遍的な原則へのガイドは、物語のデザインの重要性を強調せずに完全ではありません。 デザイナーとして、私たちは本質的にストーリーテラーであり、ストーリーを効果的に伝えるには、ストーリーがどのように機能するかを理解する必要があります。 とりわけUXデザイナーとして、私たちは経験を生み出し、経験は時間とともに展開します。
UXデザイナーとして(デスクトップまたはモバイル、Webベース、ネイティブのいずれのエクスペリエンスを作成する場合でも)、作成するすべてのものが一連の画面に展開されます。 画面を単独で設計することはめったにありません。
そのため、時間の理解と、それを設計の不可欠な部分としてどのように使用できるかを理解することが重要です。 両方を考慮することが重要です。ペース、物語が展開する速さまたは遅さ。 リズム、一連の画面のリズム、または画面上の要素。 魅力的なストーリーを作成し、ユーザーをコンテンツに引き込むには、どちらも重要です。
物語について学ぶのに最適な場所の1つは、映画の世界からです。 コネリー(1つの真のボンド)であろうとクレイグであろうと、ボンドを考えてみてください。ボンドフィルムは私たちに多くのことを教えてくれます。 我慢して! ボンドフランチャイズの最新の2本の映画、スカイフォールとスペクターを撮りましょう。どちらもサムメンデス監督です。 どちらも、贅沢にデザインされたペースの速いセットピースで開きます。 これらは重要な目的を果たします。ペースを速め、感覚を高め、期待を設定します。
これらのセットピースはあなたを興奮させ、あなたの注意を引き付けます。
ただし、オープニングシーンを超えて、メンデスはペースを落とします。 監督として、メンデスは、映画(実際にはどんな物語でも)が全体を通して加速したペースを維持することはできないことを理解しています。 速いものと遅いものを対比することが重要です。 この理解は、画面の世界にうまくマッピングされます。 私たちのものはほんの少し小さい画面です。
デザイナーとして、私たちはペースを考慮する必要があります。あまりにも多くのコンテンツをあまりにも速く配信すると、ユーザーを圧倒します。 同様に、配信するコンテンツが少なすぎると遅すぎます。そうすれば、コンテンツをスリープ状態にできます。 バランスを正しく取ることに集中することが重要です。 単一ページのサイトまたはアプリ、あるいは複数ページのサイトまたはアプリを構築している可能性があります。 ユーザーがコンテンツをどのように移動し、どのようにペースを調整するかを考慮する必要があります。

ペースは重要ですが、同様に、ストーリーのコンテンツを構成する順序を考慮する必要があります。 私たちは情報が指数関数的に拡大している世界に住んでおり、追いつくのは非常に難しい場合があります。 私たちは、ユーザーが探しているものをできるだけ早く提供する責任があります。 通常、ストーリーは、始まり、中間、終わりのある古典的な構造に従います。 何千年にもわたって試行錯誤されたその構造は今でも機能しますが、時間が足りないときは、この構造を真っ向から変えて、もう少し早く要点に到達する価値があります。
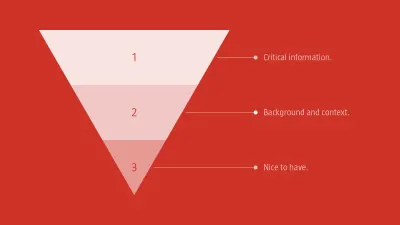
ジャーナリズムの世界から引き出された、これに使用できる1つの手法は、逆ピラミッドです。 逆ピラミッドは、新聞記事などのテキストでコンテンツに優先順位を付けて構造化する方法を説明するために、ライターが使用するメタファーです。 簡単に言えば、逆ピラミッドは最初に結論から始まり、その結論を裏付ける情報が続き、その後に追加の背景の詳細が続きます。
読者は、コンテンツの最後まで到達しなくても、伝達されている重要なメッセージを把握できる必要があるというのが基本的な考え方です。 ピラミッドの各レベルは追加のコンテキストを提供しますが、重要なポイントは前もって提供されます。

信じがたいことですが、ヤコブニールセンは、20年以上前の1996年に、ウェブの素晴らしい世界に適用された逆ピラミッドについて書いています。魅力的なタイトルの「サイバースペースの逆ピラミッド」というニールセンの記事は、読む価値があり、する必要があります:
- ユーザーが絶対に必要とする情報から始めて、これが正しいことを確認してください。
- 役立つが重要ではない追加情報を提供します。 と
- 'nice to have'の情報で締めくくります(最後まであなたと付き合っていた読者のために!)。
好むと好まざるとにかかわらず、私たちは時間のかかる世界に住んでいます。 デザイナーとして、私たちは物事を迅速かつ効率的に行う必要性を反映するようにデザインするユーザーエクスペリエンスを確保することにより、その事実を認める必要があります。 優れた物語のデザインは、視覚と言葉の組み合わせに関するものです。 彼らは2人を結婚させて、読者を引き込むだけでなく、コンテンツの旅で彼らを魅了するペースの良いストーリーを作成します。
間違いなく、物語デザインの原則を探求するのに最適な本の1つは、ScottMcCloudのUnderstandingComicsです。 これは重要で視点を変える本であり、ユーザーエクスペリエンスデザイナーにとっては必読の本です。 そのタイトルに惑わされないでください。 それは漫画以上のものです。それはコミュニケーションに関するものであり、有益で、面白く、そして-あなたが期待するように-美しくデザインされた物語です。
ケーススタディ:ナラティブデザイン
視覚的な文法、言語、タイポグラフィを理解することで、魅力的な体験を生み出すために必要なすべてのコンポーネントを手に入れることができます。 今必要なのは、これらの要素を織り交ぜるストーリーです。
ストーリーはいたるところにあります。ストーリーを通じて学び、ストーリーで楽しませてくれます。視聴者を引き付ける優れたユーザーエクスペリエンスを作成したい場合は、ストーリーを中心にデザインを構築する必要があります。
物語主導のウェブサイトはたくさんあります。 いくつかを分解すると(実際に感じてもらうために訪問して探索する必要があります)、ペーシングを使用して本当に記憶に残るユーザーエクスペリエンスを提供する方法がわかります。

Flat Guitarsは、1ページのWebサイトの美しくデザインされた例であり、読み込み中のグラフィックと説明の点で文字通り11にダイヤルされています。 David Navarroによるイラストプロジェクトは、読者を古典的なエレキギターとアコースティックギターの歴史の旅に連れて行きます。
ギターごとに異なる色のブロックを使用することで、サイトのペースは一貫しており、リズムは安定しています。 サイトは以下を提供します:
- スクロールビューとグリッドビューの両方を介した、コンテンツへの代替ルート。
- それぞれの特徴的なギターに独自のルックアンドフィールを与える、考慮されたカラーパレット。 と
- ショーの真のスターであるイラストにストーリーを集中させる、抑制されたタイポグラフィ。
ナラティブデザインを使用しているサイトのもう1つの例は、大胆でカラフルで遊び心のあるナラティブデザインのBig Apple HotDogsです。 「ホットドッグキャラクター」のキャストで、サイトはデザインにおける個性とユーモアの重要性を前景にしています。
The Huge Pole(およびすべて天然のポーランドソーセージ!)、Big Dog、Frank Jrなどのキャラクターを使用して、Big Apple Hot Dogsは、簡単に退屈する可能性のあるもの、つまりホットドッグサイトを取り上げ、思い出に残るUXを提供する遊び心のあるものを作成します。 。 秘密のソースはシンプルです:
- このサイトはあまり真剣に考えていません。
- 美しく描かれているそのホットドッグのキャラクターは、想像力を捉えています(誰がこれらの犬を知りたくないですか?):そして
- セクション間で対照的な色を使用することにより、安定したリズムを維持します。
私たちの指先にたくさんのコンテンツがあるので、前景の物語デザインが私たちの注意を引く理由を簡単に理解できます。 彼らはペースの良い物語を通して私たちの想像力を捉え、昔の物語のように、口コミで共有されます。
ヒントとテクニック:ナラティブデザイン
新しいプロジェクトのワイヤーフレームを作成し始めるときは、物語の構造とペースを考慮することが重要です。 コンテンツがどのように構造化され、論理的にグループ化されているかを考えてみてください。 ペーパープロトタイピングは、ナラティブを介したユーザーの流れを把握するための最も簡単な方法です。 低コストの媒体である紙は、デジタルツールに移行する前にスケルトンを確立し、AdobeXDなどのツールを使用して結合できる忠実度の低いビジュアルデザインを開発するのに最適です。
逆ピラミッドを覚えておいてください。 自問してみてください。各ページが伝える必要のある最も重要なメッセージは何ですか。 それが確立されたら、効率的に配信されるようにコンテンツを構築します。 ユーザーは時間に余裕がないことが多く、ほとんどの場合、重要なコンテンツを迅速に配信することを望んでいることを忘れないでください。
すべてが物語です。 ホットドッグサイトがアンサンブルとして機能するカラフルなキャラクターのキャストを作成できる場合は、次のように自問してください。目前のプロジェクトで話しているストーリーは何ですか。
最後に…
私たちの業界を支える基本原則を再検討するのに遅すぎることはありません。 時代を超越した原則は、「時代を超越した」とは呼ばれていません。 彼らは時の試練に耐えます。
すべてが絶えず変化している世界では、視覚的な文法、言語、タイポグラフィ、そして物語のデザインについての深い理解を深めることは一生続くでしょう。
レンブラントや他のスタジオでは、17世紀に、「マスター」の執拗なコピーに支えられたモデルであるマスター見習いモデルに従ったものを学ぶことができました。 私たちは17世紀に住んでいないかもしれませんが、それはこの方法の原則がまだ機能しないという意味ではありません。
デザイナーとして向上するために、私は1つのアドバイスを提供します(私は学生とワークショップで一緒に働く人々に提供します):コピー、執拗に。 Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
推奨読書
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 Design, prototype, and share — all in one app. Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
