CSSグリッドを理解する:グリッド線
公開: 2022-03-10このシリーズの最初の記事では、グリッドコンテナを作成する方法と、グリッドを構成する親要素に適用されるさまざまなプロパティについて説明しました。 グリッドを作成すると、一連のグリッド線が作成されます。 この記事では、グリッドコンテナの直接の子にプロパティを追加することにより、これらの線に対してアイテムを配置する方法を学習します。
カバーします:
- 配置プロパティ
grid-column-start、grid-column-end、grid-row-start、grid-row-end、およびそれらの省略形grid-columnとgrid-row。 -
grid-areaを使用して行番号で配置する方法。 - 行名に従ってアイテムを配置する方法。
- アイテムを配置するときの暗黙的なグリッドと明示的なグリッドの違い。
- 少しボーナス
subgridを使用して、spanキーワードを使用します。 - 自動配置されたアイテムと配置されたアイテムを混合するときに注意すること。
- パート1:グリッドコンテナの作成
- パート2:グリッド線
- パート3:グリッドテンプレート領域
ラインベースのポジショニングの基本概念
アイテムをグリッドに配置するには、アイテムの開始線を設定し、次に終了する線を設定します。 したがって、5列、5行のグリッドで、アイテムを2列目と3列目のトラック、および1行目、2行目、3行目のトラックにまたがらせる場合は、次のCSSを使用します。 トラック自体ではなく、ラインをターゲットにしていることを忘れないでください。
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }これは省略形として指定することもできます。スラッシュの前の値が開始行、mの後の値が終了行です。
.item { grid-column: 2 / 4; grid-row: 1 / 4; }CodePenで例を確認し、アイテムがまたがる行を変更できます。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Lines:placementの速記を参照してください。
ボックスの背景が領域全体に広がる理由は、配置プロパティalign-selfとjustify-selfの初期値が伸びているためです。
アイテムが1つのトラックにまたがるだけでよい場合、デフォルトの動作ではアイテムが1つのトラックにまたがるので、終了行を省略できます。 前回の記事のようにアイテムを自動配置すると、これがわかります。各アイテムは、1列と1行のトラックにまたがるセルに入ります。 したがって、アイテムを2行目から3行目にまたがらせるには、次のように記述します。
.item { grid-column: 2 / 3; }エンドラインを見逃すことも完全に正しいでしょう:
.item { grid-column: 2; } grid-areaの省略形
grid-areaを使用してアイテムを配置することもできます。 このプロパティは今後の記事で再び取り上げますが、行番号とともに使用すると、4行すべてを設定するために使用できます。
.item { grid-area: 1 / 2 / 4 / 4; } これらの行番号の順序は、 grid-row-start 、 grid-column-start 、 grid-row-end 、 grid-column-endです。 (英語のように)左から右に書かれた水平言語で作業している場合、それは上、左、下、右です。 これは、CSSでマージンなどの通常の省略形を指定する方法とは逆であることに気付いたかもしれません。これらは上、右、下、左に実行されます。
これは、使用している書き込みモードや方向に関係なく、グリッドが同じように機能するためです。これについては、以下で詳しく説明します。 したがって、両方の開始を設定してから両端を設定する方が、値を画面の物理的な寸法にマッピングするよりも理にかなっています。 スタイルシートをスキャンすると、 grid-columnとgrid-rowの2つの値の省略形の方が読みやすいと思うので、このプロパティを行ベースの配置に使用することはあまりありません。
明示的なグリッド上の線
前回の記事で、明示的なグリッドと暗黙的なグリッドについて説明しました。 明示的なグリッドは、 grid-template-columnsプロパティとgrid-template-rowsプロパティを使用して作成するグリッドです。 列と行のトラックを定義することにより、これらのトラック間、およびグリッドの開始エッジと終了エッジにも線を定義します。
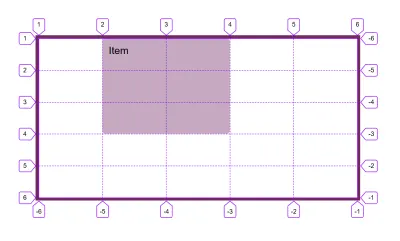
それらの行には番号が付けられています。 番号付けは、ブロック方向とインライン方向の両方の開始エッジで1から始まります。 横書きモードで、左から右に向かって文が続く場合、これは、ブロック方向の1行目がグリッドの上部にあり、インライン方向の1行目が左側にあることを意味します。ライン。

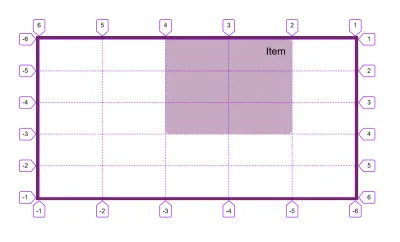
アラビア語で作業している場合のように、水平RTL言語で作業している場合、ブロック方向の1行目はまだ上にありますが、インライン方向の1行目は右側にあります。

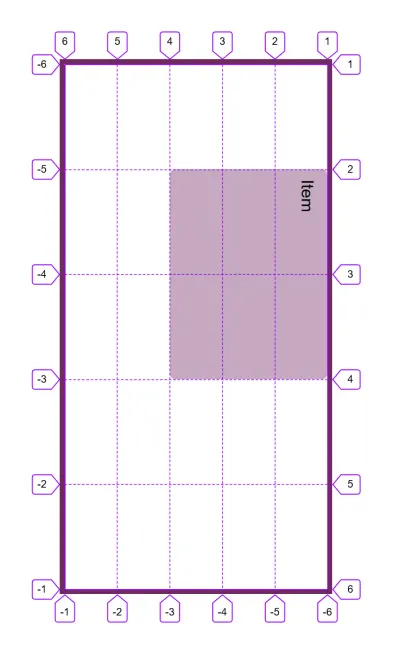
垂直書き込みモードで作業していて、下の画像で書き込みモードを設定した場合writing-mode: vertical-rl 、1行目は、その書き込みモードのブロック方向の始点、この場合は右側になります。 インライン方向の1行目が一番上にあります。

したがって、グリッド線は、ドキュメントまたはコンポーネントの書き込みモードとスクリプトの方向に関連付けられています。
明示的なグリッドの終了行は番号-1であり、行はそのポイントからカウントバックされ、行-2が最後の行から2番目になります。 これは、明示的なグリッドのすべてのトラックにアイテムをまたがる場合は、次の方法で実行できることを意味します。
.item { grid-column: 1 / -1; }暗黙のグリッド上の線
暗黙のグリッドトラックを作成した場合、それらも1からカウントアップします。以下の例では、列の明示的なグリッドを作成しましたが、行トラックは、 grid-auto-rowsを使用している暗黙のグリッドに作成されています。これらのサイズを5emにします。
配置されたクラスのアイテムは、行1から行-1にまたがるようにplacedされています。 2行の明示的なグリッドを使用している場合、アイテムは2行にまたがる必要があります。 行トラックは暗黙のグリッドで作成されているため、行-1は行3ではなく行2に解決されます。
CodePenのRachelAndrew(@rachelandrew)によるペングリッドライン:明示的グリッドと暗黙的グリッドを参照してください。
現在、行数がわからない限り、暗黙のグリッドの最後の行をターゲットにする方法はありません。
名前付き行に対するアイテムの配置
前回の記事では、行番号に加えて、オプションでグリッド上の行に名前を付けることができることを説明しました。 トラックサイズの間に角かっこで囲んだ名前を追加して、行に名前を付けます。

.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }名前付きの行ができたら、アイテムを配置するときに行番号を名前に置き換えることができます。
.item { grid-column: main-start / main-end; } CodePenのペングリッドライン:レイチェルアンドリュー(@rachelandrew)によるラインの命名を参照してください。
行に複数の名前がある場合は、アイテムを配置するときに好きな名前を選択できます。すべての名前が同じ行に解決されます。
注:行に名前を付けると、いくつかの興味深いことが起こります。 詳細については、私の記事「CSSグリッドレイアウトでの名前付け」を参照してください。
同じ名前の行が複数ある場合はどうなりますか?
同じ名前の行が複数ある場合は、興味深い動作が得られます。 これは、 repeat()表記内で行に名前を付ける場合に発生する可能性のある状況です。 以下の例では、 1fr 2frのパターンを4回繰り返すことによって作成された8列のグリッドがあります。 小さい方のトラックsmと大きい方のトラックlgの前にラインに名前を付けました。 これは、それぞれの名前が4行あることを意味します。
この状況では、名前をインデックスとして使用できます。 したがって、 smという名前の2行目から始まり、 lgという名前の3行目まで伸びるアイテムを配置するには、 grid-column: sm 2 / lg 3を使用します。 番号なしで名前を使用すると、常にその名前の最初の行に解決されます。
CodePenのペングリッドライン:レイチェルアンドリュー(@rachelandrew)によるラインの命名を参照してください。
spanキーワードの使用
アイテムを特定の数のトラックにまたがらせたいことがわかっているが、それがグリッドのどこに配置されるかが正確にわからない場合があります。 たとえば、自動配置を使用してアイテムを配置しているが、デフォルトの1ではなく複数のトラックにまたがるようにしたい場合です。この場合、 spanキーワードを使用できます。 以下の例では、私のアイテムはラインautoで始まります。これは、自動配置によってアイテムが配置されるラインであり、3つのトラックにまたがっています。
.item { grid-column: auto / span 3; } CodePenのRachelAndrew(@rachelandrew)によるPen Grid Lines:spanキーワードを参照してください。
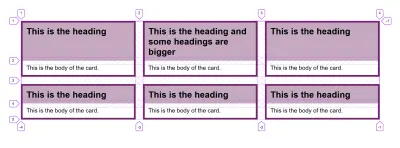
この手法は、 grid-template-columnsとgrid-template-rowsのsubgrid値が広くサポートされるようになると非常に便利になります。 たとえば、カードにヘッダーとメインコンテンツ領域があり、それらを互いに位置合わせするカードレイアウトでは、通常の自動配置動作を可能にしながら、各カードを2行にまたがらせることができます。 個々のカードは、行にsubgridを使用します(つまり、それぞれ2行を取得します)。 Firefoxを使用している場合は、以下の例でこれを確認できます。サブグリッドの詳細については、私の記事「CSSグリッドレベル2:ここにサブグリッドがあります」を参照してください。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Lines:spanキーワードとサブグリッドを参照してください。
/ 
ラインベースの配置でアイテムをレイヤー化
グリッドはアイテムをグリッド上の空のセルに自動配置し、同じセルにアイテムをスタックしません。 ただし、行ベースの配置を使用すると、アイテムを同じグリッドセルに配置できます。 この次の例では、2行のトラックにまたがる画像と、2番目のトラックに配置され、半透明の背景が与えられたキャプションがあります。
CodePenのRachelAndrew(@rachelandrew)によるPen Grid Lines:レイヤード要素を含むカードを参照してください。
アイテムは、ドキュメントソースに表示される順序で積み重ねられます。 したがって、上記の例では、キャプションは画像の後に来るため、画像の上に表示されます。 キャプションが最初に来た場合、それは画像の後ろに表示されてしまい、私たちはそれを見ることができなくなります。 z-indexプロパティを使用して、このスタッキングを制御できます。 キャプションがソースの最初にあることが重要な場合は、画像よりもキャプションの値が高いz-indexを使用できます。 これにより、キャプションが画像の上に表示され、読み取れるようになります。
ラインベースと自動配置の混合
配置されたアイテムと自動配置されたアイテムを混在させる場合は、少し注意が必要です。 アイテムがグリッドに完全に自動配置されると、アイテムはグリッド上に順番に配置され、それぞれが次に使用可能な空きスペースを見つけて配置します。
ペングリッドライン:CodePenでのレイチェルアンドリュー(@rachelandrew)による自動配置を参照してください。
デフォルトの動作では、常に前方に進み、アイテムがグリッドに収まらない場合はギャップを残します。 この動作は、 denseの値を持つプロパティgrid-auto-flowを使用して制御できます。 この場合、グリッドにすでに残っているギャップに適合するアイテムがある場合、ギャップを埋めるためにソースの順序から外されます。 高密度パッキングを使用する以下の例では、アイテム3がアイテム2の前に配置されています。
CodePenのRachelAndrew(@rachelandrew)によるペングリッドライン:自動配置と高密度パッキングを参照してください。
この動作は、視覚的なレイアウトがフォローしているソースの順序と同期していないため、ドキュメントをタブで移動しているユーザーに問題を引き起こす可能性があることに注意してください。
すでにいくつかのアイテムを配置している場合、自動配置の動作は少し異なります。 配置されたアイテムが最初に配置され、次に自動配置によって最初に使用可能なギャップが検索され、アイテムの配置が開始されます。 空のグリッド行を使用してレイアウトの上部に空白を残し、自動配置されるアイテムをいくつか導入すると、それらはそのトラックに配置されます。
この最後の例で示すために、ラインベースのポジショニングプロパティを使用して配置しました。アイテム1と2は、最初の行を空のままにします。 その後、アイテムはギャップを埋めるために上に移動しました。
ペングリッドライン:CodePenのレイチェルアンドリュー(@rachelandrew)による配置されたアイテムと混合された自動配置を参照してください。
グリッド上に配置されていない新しい要素をレイアウトに導入すると、アイテムが奇妙な場所に配置される可能性があるため、この動作は理解する価値があります。
まとめ
グリッド線について知っておく必要があるのはこれだけです。 グリッドを他にどのように使用していても、常に番号付きの行があることを忘れないでください。ある行番号から別の行番号にアイテムをいつでも配置できます。 今後の記事で取り上げる他の方法は、レイアウトを指定する別の方法ですが、番号付きの線で作成されたグリッドに基づいています。
- パート1:グリッドコンテナの作成
- パート2:グリッド線
- パート3:グリッドテンプレート領域
