ユーザーエクスペリエンスを向上させるために下線付きのテキストを使用する方法
公開: 2022-03-10(この記事はAdobeによってサポートされています。)下線は、テキストの一部のすぐ下にある水平線です。 私たちの日常の経験では、テキストの重要なセクションを強調するために下線を引き、印刷されたテキストの下に手書きで下線を引くこともあります。 しかし、下線はデジタルデザインの世界で独自の位置を占めています。 実際、下線付きのテキストは、私たちのオンライン体験で最も一般的で最も認識しやすい機能の1つになっています。 Webページに下線が引かれた単語や文が表示されると、すぐにそれがリンクであると見なされます。
この記事では、下線の概念を説明し、それを使用してWebエクスペリエンスを向上させる方法に関するヒントをいくつか提供します。
歴史的背景
Webが発明される前は、テキストに下線が引かれていました。 これは、テキストの重要な部分を強調するために印刷デザイナーによって使用されました。

広告で使用されています:

私たちはそれを私たちの身近な環境でさえ見つけます:

今日、そのようなスタイリングは気が散ると考えられているため、デザイナーは通常、強調のためにテキストに下線を付けません。
リンクに下線を引く
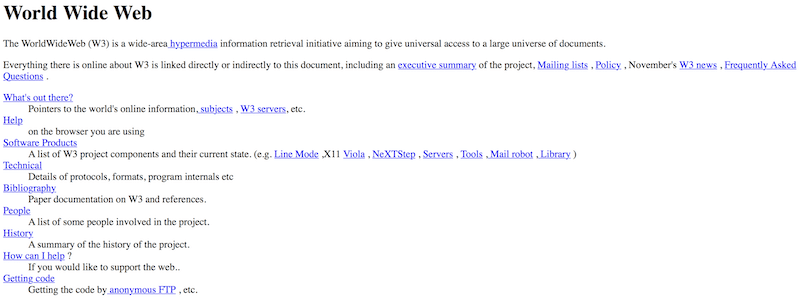
ティムバーナーズリーが1991年に最初にワールドワイドウェブの概念を発表したとき、彼は次のように述べました。「[ワールドワイドウェブ]はドキュメントとリンクで構成されています。」 それ以来、リンクはオンラインエクスペリエンスの基本的な要素、つまりWebをまとめる接着剤になりました。
初期のWebデザイナーのツールボックスは非常に限られていました。単純な書体と限られた数の色しかありませんでした(カラーモニターは16色しか表示せず、多くは白黒でした)。 ただし、アーリーアダプターがページ上のどの要素が重要であるかを理解できるように、異なるスタイルのリンクを強調することが不可欠でした。 最も簡単な解決策は、下線を引くことでした。 それ以来、テキストの下線はHTMLハイパーリンクの標準的な装飾になりました。 デザイナーは過去30年間、リンクにさまざまなスタイルを試してきましたが、下線は多くのWebデザイナーに支持され続けています。

下線付きのリンクには、いくつかの大きな利点があります。
- 親しみやすさ
アンダースコアは、Web上で最も広く理解されている規則の1つです。 下線は、クリック可能性のアフォーダンスとして強く認識されています。大多数のユーザーは、下線付きのテキストがリンクであることを理解しています。 - Scannabilty
下線付きのテキストは、テキストをスキャンするときにリンクの可視性を保証する優れた視覚的な手がかりです。 ページを垂直方向にスキャンすると、水平方向の線が視線を通り抜けます。 下線は、ユーザーがスキミングするときに重要な情報にガイドします。 - アクセシビリティ
クリック可能な要素を区別するために色だけを使用する場合、一部のユーザーグループ(色覚異常の人など)では、リンクの識別に問題が生じる可能性があります。 WCAG 2.0によると、潜在的な行動を視覚的に示すのは色だけではありません。 Webサイトにアクセスできるようにする場合は、リンクに別の視覚的な手がかりを追加する必要があります。下線は論理的な選択です。
そのすべての利点にもかかわらず、下線はいくつかの点でユーザーエクスペリエンスを妨げる可能性があります。
- 読みやすさ
アンダースコアの邪魔な性質はスキミングには優れていますが、読みやすさに影響を与える可能性があります。 ハンブルク大学の研究によると、下線はテキストの読みやすさに悪影響を及ぼします。 調査に基づいて、コンテンツの主な目的が理解である場合は下線を避けてください。 - 美学
下線は、テキストと全体的なデザインに視覚的なノイズを追加します。 テキストのブロック全体に広がる多くの下線は、忙しい外観になる可能性があります。
完璧なアンダースコアのデザイン
完璧なアンダースコアをデザインする方法の詳細に飛び込む前に、目標を定義する価値があります。 目に見えるが目立たない下線を作成したいと思います。 ユーザーは、要素がインタラクティブであることを理解できる必要があります。要素を見ると、それがリンクであることをすぐに知る必要がありますが、それ自体にあまり注意を向けたり、目立たせたりしないでください。
リンクではないテキストに下線を付けないでください
リンクではないテキストには下線を付けないでください(リンクに下線が付いていなくても)。 下線は、クリック可能性のアフォーダンスとして強く認識されており、下線付きのテキストが期待と一致しない場合、ユーザーは混乱してイライラします。 特定の単語や文を強調する必要がある場合は、斜体または太字を使用する方がはるかに安全です。
短くしてください
リンクされたフレーズは短く、3〜5語にしてください。 それ以上のものはテキストを乱雑にします。
アンカーテキストを意味のあるものにする
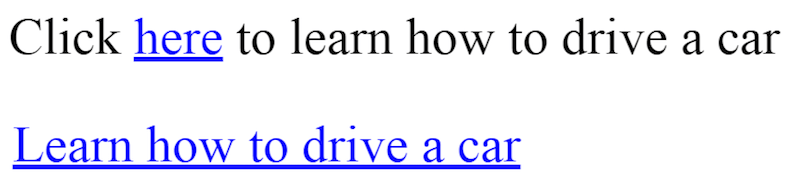
アンカーテキストは、リンク内のクリック可能なテキストです。 説明的である必要があります—ユーザーはリンクをクリックしたときに何が得られるかを予測できる必要があります。 このため、「ここをクリック」のようなアンカーテキストは避けてください。リンクの背後にあるコンテンツについてはほとんど何も述べておらず、ユーザーは正確にクリックする内容についての詳細を探す必要があります。 「ここをクリック」リンクを使用すると、スクリーンリーダーを使用するユーザーがWebサイトにアクセスしにくくなります。 ほとんどのスクリーンリーダーは、各リンクの前に「リンク」と言います。 たとえば、JAWSでは「cars」リンクは「linkcars」と読み替えられます。 したがって、JAWSは「ここをクリック」リンクを「リンクここをクリック」と読み取ることが期待できますが、これはまったく有益ではありません。
グーグルの「検索エンジンスターターガイド」によると、リンクテキストの先頭にターゲットページを予想する単語を置くことが重要です。

一貫してリンクを設計する
一貫性は、Webサイトでリンクがどのように表示されるかをユーザーに教えるための鍵です。 あなたのウェブサイト上のいくつかのリンクに下線が引かれている状況とそうでない状況があってはなりません。 さまざまなページでさまざまな視覚的記号が使用されていると、訪問者を簡単に混乱させる可能性があります。 リンクのデザインを選び、それに固執します。

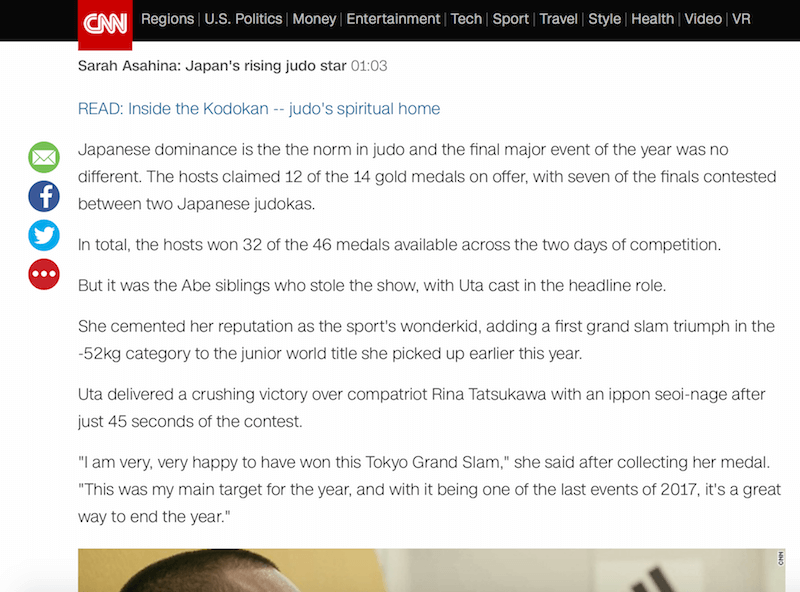
デザインの一貫性は、小さなWebサイトだけでなく重要です。 たとえば、CNNのWebサイトのセクションごとに、リンクのスタイルが異なります。 CNNスタイルは下線付きのテキストを使用します。

一方、CNN Sportは、色を使用してリンクを視覚的に区別します。

ディセンダーのクラッシュを回避する
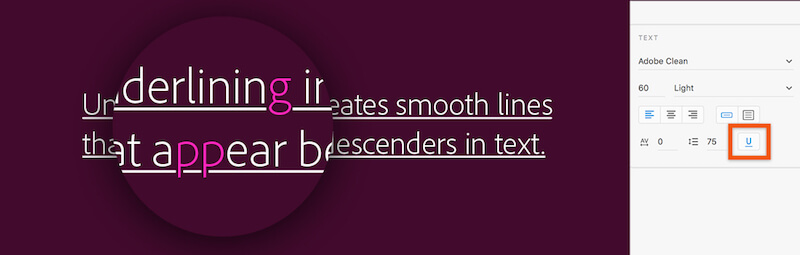
ディセンダーのクラッシュは、おそらく下線によって引き起こされる2番目に重要な問題です(混乱に続いて)。 これは、ディセンダー(小文字のp、g、j、y、qなど)を含む文字が考慮されておらず、アンダースコアが大文字と小文字に接している場合に発生します。 これにより、見た目が雑然として醜くなり、テキストが読みにくくなる可能性があります。

適切な下線はベースラインの下に配置され、ディセンダーをスキップします。 特定の文字の下に下線を非表示にすると、読みやすさが向上するだけでなく、より洗練された外観になります。

ディセンダーのクラッシュの問題をどのように防ぎますか。 Web上のリンクは、デフォルトでtext-decoration: underlineプロパティを使用してスタイル設定されます。 残念ながら、このプロパティはディセンダーを考慮していません。
この問題に対処するソリューションの中で、最も単純なのはtext-decoration-skipプロパティです。 要素のコンテンツのどの部分をテキスト装飾でスキップするかを指定します。 要素によって描画されたすべてのテキスト装飾線と、その祖先によって描画されたテキスト装飾線を制御します。
text-decoration-skipプロパティは、まだすべてのブラウザでサポートされているわけではありません。 テキストがそれなしでは読みにくい場合は、代替案( box-shadowなど)を検討する価値があります。
更新:2017年11月8日に、プロパティの名前がtext-decoration-skip-ink:に変更されました。これは、Chrome64の初期値としてautoを使用しています。

text-decoration-skipプロパティをサポートしている場合、ここの子孫(yやpなど)の周囲に小さな空白があることに気付くでしょう。色
色は、デザイナーのツールキットの強力なツールです。 リンクを他のテキストと区別するために使用できます。
非インタラクティブテキストの着色は避けてください
訪問者は色付きのテキストをリンクであると簡単に混同する可能性があるため、リンクでない限り、テキストに色を付けることは避けてください。
リンクは青にする必要がありますか?
必ずしも。 ヤコブ・ニールセンによれば、「青の色合いはリンクに最も強い信号を提供しますが、他の色もほぼ同様に機能します。」 ただし、リンクの色を自由に選択できる場合は、常に青が最適です。 それでも、クリック可能性のアフォーダンスが最も強く認識されている色です。経験豊富なWebユーザーは、「青と下線付き」をリンクに関連付けます。 そして、色には他のものに比べて1つの重要な利点があります。色が不足している人にとって最もアクセスしやすい色です(1型2色覚異常や先天赤緑異常に苦しむ人はそれを見ることができます)。
ヒント:青はクリック可能性と強く関連しているため、青が選択したリンクの色でなくても、リンク以外のテキストには使用しないでください。 クリックできない青いテキストはフラストレーションにつながります。
訪問済みリンクと未訪問リンクに異なる色を使用する
訪問したリンクと訪問していないリンクを視覚的に区別することで、ユーザーは自分が見たものを追跡できるため、ユーザーの移動が容易になります。 2つの色は、明確に関連しているように、同じ色のバリエーションまたは色合いである必要があります。 未訪問のリンクの色はより彩度が高く、訪問済みのリンクの色は少しくすんでいる必要があります。

リンクのリストに下線を付けないでください
すべての項目がリンクであるリストの場合、下線を付けなくても問題ありません。 この場合、レイアウトはエリアの機能を明確に示しています。

モバイルに関する考慮事項
現在、ユーザーのほぼ50%がモバイルデバイスからWebにアクセスしています。 モバイルユーザー向けにWebエクスペリエンスを最適化することは、Webデザイナーにとって最優先事項です。
モバイルアプリでのリンクを避ける
モバイルアプリでは下線付きのリンクを使用しないでください。 下線付きのリンクは、アプリモデルの一部ではなく、ウェブサイトモデルの一部です。 アプリにはリンクではなくボタンが必要です。

リンクを十分に大きくする
親指を使ってリンクをタップするのは苦痛です。特に、リンクを見つけるのに問題があり、ズームインしてタップする必要がある場合はなおさらです。 タッチスクリーンでは、オブジェクトのサイズが重要です。 インタラクティブな要素を、見やすく、操作しやすい大きさにします。
結論
リンクはインターネットをそれが何であるかを作ります。 スティーブ・クリュッグは、使いやすさに関する彼の古典的な本の中で、次のように書いています。いいえ。" ユーザージャーニーを楽しくするためには、堅牢なビジュアルデザインが不可欠です。 下線には欠点がありますが、リンクの存在を示す最も明確な方法の1つです。 テキストに下線を引くと、訪問者がリンクを見つけやすく、理解しやすくなります。
関連記事
- 「CraftingLinkUnderlines on Medium」、Marcin Wichary、Medium
- 「Web上の下線のスタイリング」、CSS-Tricks、John Jameson
この記事は、アドビが後援するUXデザインシリーズの一部です。 Adobe XDツールは、アイデアからプロトタイプへの移行を高速化できるため、高速で流動的なUXデザインプロセス向けに作成されています。 設計、プロトタイプ作成、共有—すべてを1つのアプリで。 Adobe XD on Behanceで作成されたより刺激的なプロジェクトをチェックしたり、Adobeエクスペリエンスデザインニュースレターにサインアップして、UX / UIデザインの最新のトレンドや洞察に関する最新情報を入手したりできます。
