ストアを次のレベルに引き上げるUI / UX eコマースWebサイトのヒント
公開: 2022-10-04e コマース ビジネスで最も取り返しのつかないものの 1 つを知っていますか? それは「ファーストインプレッション」と呼ばれるものです。 だから、あなたはバックルを締めて、それを最大限に活用するほうがいいです! インターネットは e コマースの Web サイトで溢れかえっているようで、それぞれがトップの座を獲得しようとしています。
要点を言えば、本当にスポットライトを当てたいのなら、そもそもターゲットオーディエンスに畏敬の念を起こさせる何かを考え出す必要があります. 適切に設計された e コマース Web サイトは、ここで確実にうまく機能します。
今日、私たちは幸運にも、何でもオンラインで売買できる時代に生きています。 ファッション、アクセサリー、室内装飾品、電化製品、食品配達、食料品など、あらゆるものです。 あなたがしなければならないのは、始めるためにeコマースの時流に飛び込むことだけです. 信頼できる Web 開発サービス プロバイダーを選択するだけです。
現在、Web 開発と Web デザインの間で多くの議論が行われています。どちらがより重要なのでしょうか? そうですね、最適な結果を得るには、両者が連携して作業する必要があります。 読者として、私たちはすべてに注意を払うことはできませんが、何らかの方法でその特定の情報または製品を提供することができれば、ゲームはすでにあなたのものです!
最近では、消費者がせっかちであったり、注意力が短いことはごく普通のことです。次の投稿では、数秒でエンドユーザーの注意を引く方法に焦点を当てています。 答えは非常に簡単で、悪い UI/UX と潜在的なデータ侵害を回避できます。 ただし、ここでは、2022年およびさらに数年後に考慮すべき最も重要なeコマースWebサイトのヒントとコツに焦点を当てます.
理想的な Web デザインを見つけることができますか?
Web デザインを強化することは、e コマース ストアに十分なトラフィックを誘導するための確実な方法の 1 つです。 理想的なWebデザインとは何かを知っているに違いありません。 適切な色、フォント、スペース、画像、コンテンツ、グラフィックスなどを使用すること。それは、独自の目的を果たし、Web の現状を押し進めることがすべてです。 さらに、最も人目を引く Web サイトのデザインについても言及したいと思います。
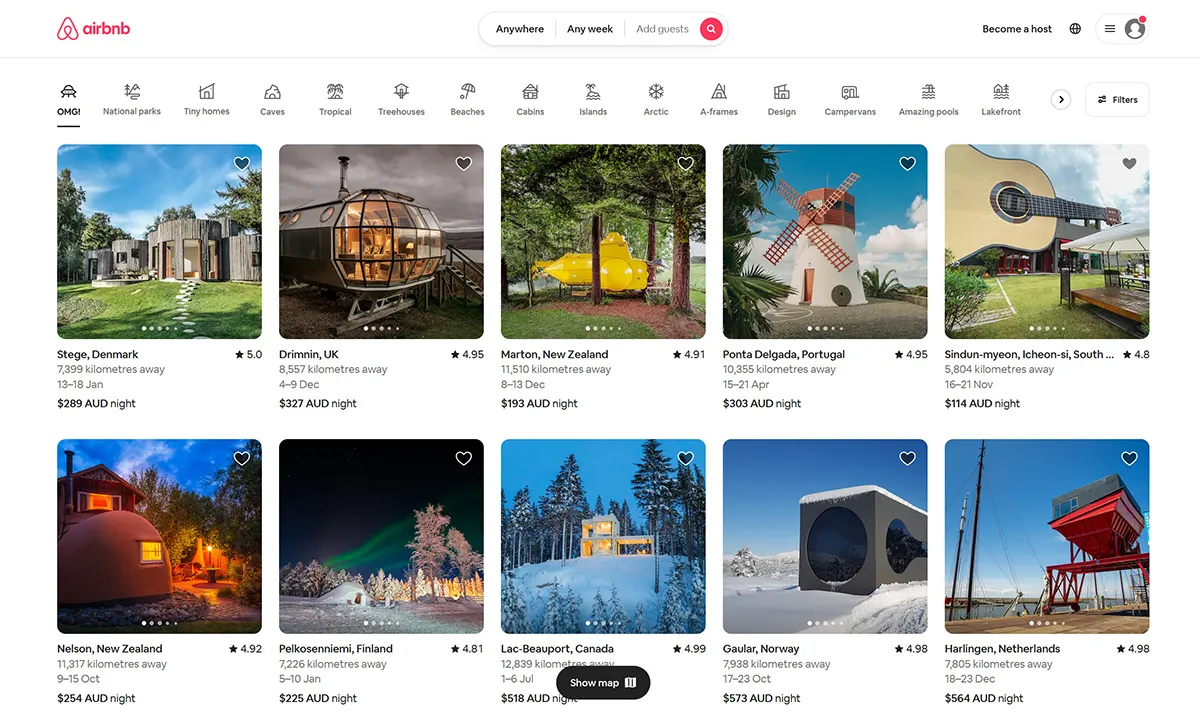
#1 AirBnb

もちろん、AirBnb が何であるかを理解する必要はありません。 しかし、あなたが知らないかもしれないことは、ウェブサイトのホームページがかなり魅力的だということです. まず第一に、それはかなり狂信的なペースで開きます。 高速読み込みサイトはかなりお勧めです。 次に、開いたらすぐに仕事に取り掛かることができます。 ここには意味不明なことは何もありません。 目的地からすべてが正しく、詳細なデータ検索はかなり存在しているようです. 個人的には、ナビゲーション バーと、もちろん使いやすいすべてのカテゴリに興味をそそられます。
ここにスマート検索フォームがあります。 時間の無駄を避け、摩擦を最小限に抑えるために、すべての詳細を自動入力できます。 また、ここには見事なグラフィックがいくつかあります。 それらのいくつかは非常に刺激的で、その場で旅行することを決心することさえあるかもしれません.
結局のところ、AirBnb はユーザー中心のデザインで構成されており、トラフィックが増加し、常連客に変わることは間違いありません。 また、これらすべてが確実にブランド認知度の向上につながります。
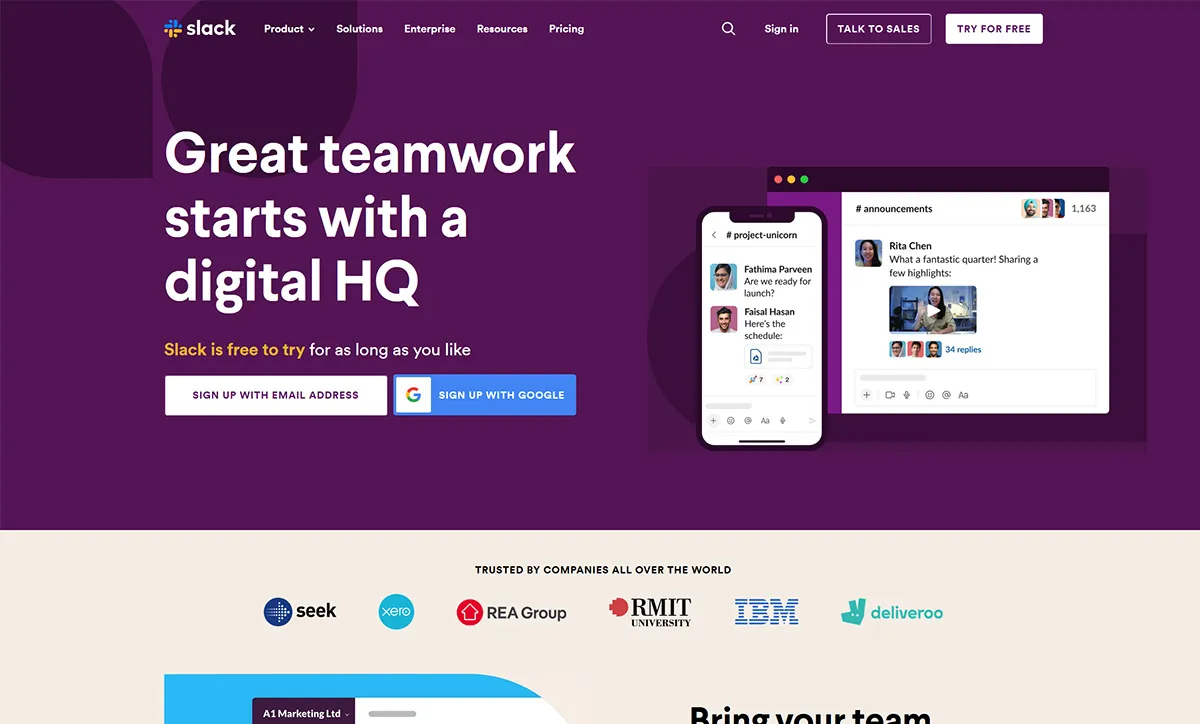
#2 スラック

Slackのホームページはご覧になりましたか? そうでない場合は、すぐにチェックしてください! 新しいホームページのデザインはとても魅力的で使いやすいです。 また、幅広いカスタムグラフィックを備えています。 実際、私はどちらのキャッチフレーズも気に入りました。前のキャッチフレーズは「Where Work Happens」で、このキャッチフレーズは「優れたチームワークはデジタル HQ から始まる」です。
Slack 自体が、訪問者が何をする必要があるか、またはしない必要があるかを明確にします。 サインインして、関連するアカウントを作成できます。 実際、Slack は Dropbox と比較してより多くのナビゲーション オプションを提供しています。 基本的に、訪問者は欲しいものを手に入れます。 Slack は視覚的に魅力的で消化しやすいだけではありません。
実際、Slack の全体的なレイアウトを確認すると、かなり柔軟で、それなりにレスポンシブです。 CTA はかなりパーソナライズされていて、遊び心があるようです。 風変わりなレスポンシブ デザインは、Slack に適しています。
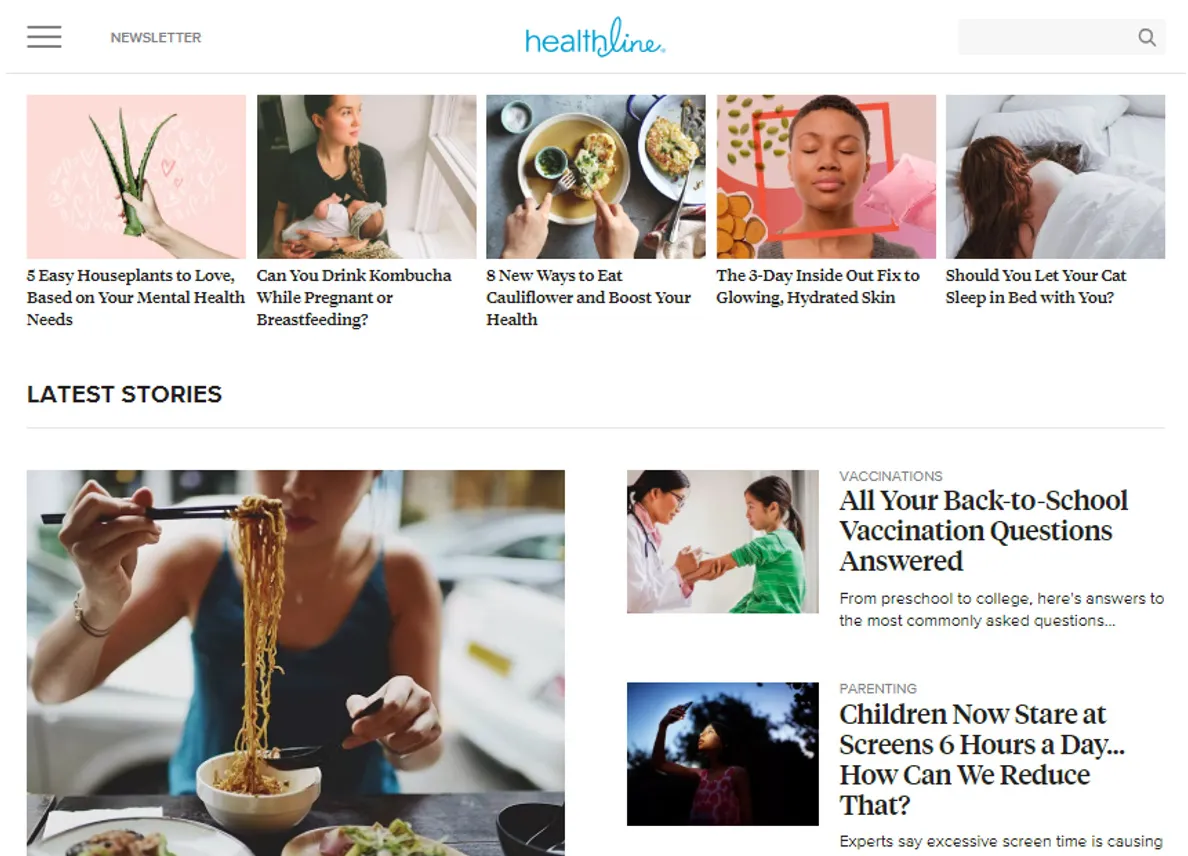
#3 ヘルスライン

理想的な Web デザインに関するもう 1 つの興味深いケース スタディは、HealthLine です。 あなたの多くは、あなたのウェブサイトのホームページはどうあるべきですか? まあ、私はあなたが作成しようとしているウェブサイトのタイプに大きく依存すると言います. Healthline は、健康、栄養、ウェルネス、フィットネスなどに関して可能な限り多くの情報を提供することに重点を置いた教育 Web サイトです。
「語るのではなく見せる」アプローチについて聞いたことがありますか? さて、Healthline はここでの最良の例の 1 つと見なすことができます。 ホームページをよく見てみると「健康に関する記事を掲載しています」などの記載はありません。 実際、彼らは非常に多くの記事を提供することで、これを明確に示しています. また、メニューを開くと、目的の場所に簡単に移動できます。
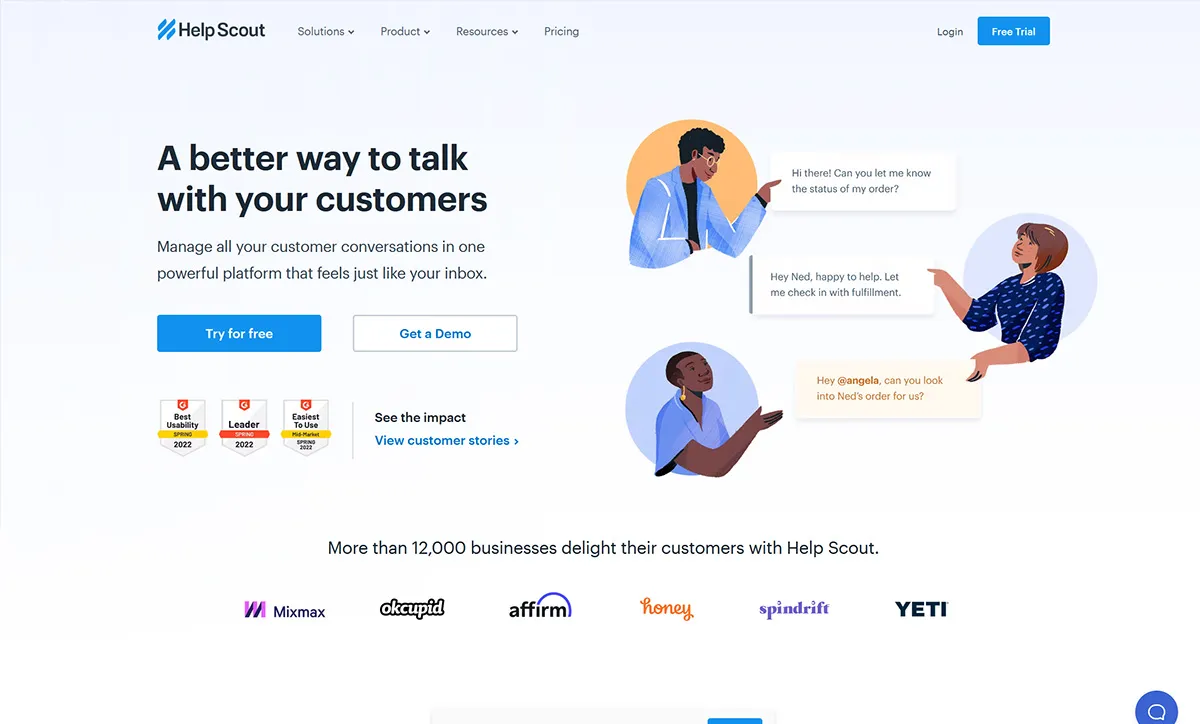
#4 ヘルプスカウト

もう 1 つの興味深い例は Help Scout です。 これは、B2B 企業向けの優れた e コマース サイトです。 レイアウトを見ると、前述のオプションと比較して、これは非常に単純に見えますが、目には魅力的です. なぜなのかご存知ですか? それは単に独自のセールスポイントに焦点を当てているだけだからです。 全体的なウェブデザインはかなりきちんと整頓されています。 CTA ボタンが配置されている場所は、ターゲットのすぐ上にあります。 Help Scout の魅力は何ですか?
- 適切に設計されたメニュー– すべてのメニューはかなり詳細で、適切に設計されています.
- ホバリング– 長い製品の詳細は少し時代遅れです. そのため、エンドユーザーがその特定のトピックにカーソルを合わせたときにのみ、Web サイトに表示されます。
- 適切な社交– 関連するすべての賞、以前のクライアント、および証言を紹介します。 これは間違いなく信頼性を高めます。
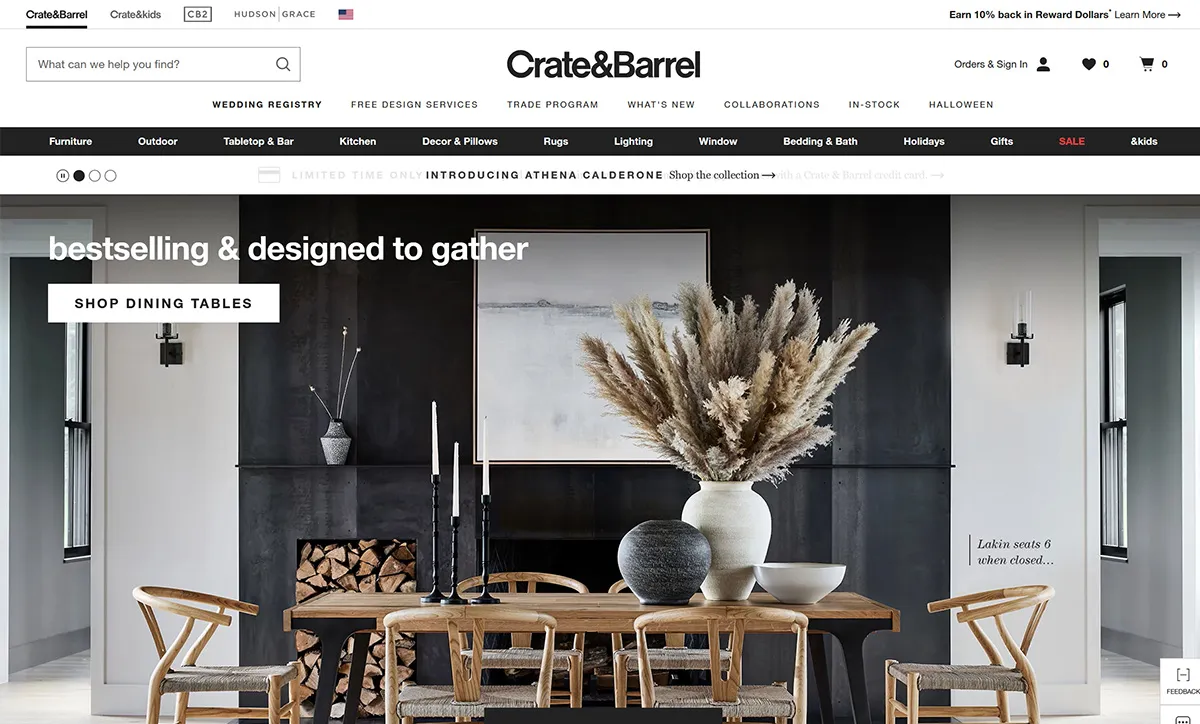
#5 クレート&バレル

画像が示すように、店内には室内装飾品、電化製品、必需品がたくさん売られています。 素晴らしい家具から、上品な照明、シャンデリア、装飾品、キッチン家電まで、すべて揃っています。 一見すると、eコマースのウェブサイトはかなり洗練されていて、モダンで上品に見えます. 軽くてきれいなインターフェースは、彼らが販売しているものに対する落ち着きと自信を促進します. これらの人は、製品を販売するために派手なポスターやデザインを必要としません.
ここには、さまざまなカテゴリが表示されるメガ メニューがあり、そこから関連する製品に移動できます。 Crate and Barrel の最も興味深い側面には、次のようなものがあります。
- 正確に配置された画像– 広範なメニュー カテゴリ以外に、注目の製品のすべての写真が、ユーザーが物事を視覚化するのに役立ちます。
- 追跡– パンくずリストで現在地を追跡できます
- 正確なフィルター– この Web サイトには、機能、価格、素材に基づいた非常に包括的なフィルター システムが備わっています。
ここで大きな問題が発生します。そこに到達するにはどうすればよいでしょうか。 UI / UX eコマース業界で有名になる方法。 ここでは、考慮すべき特定のヒントとコツについて言及したいと思います。 それらはすべて徹底的に試行およびテストされているため、結果についてあまり心配する必要はありません。
考慮すべき最高のUI / UX eコマースのヒント
#1 適切な製品説明
Web サイト、特に e コマース Web サイトを設計する際に考慮すべき最も基本的かつ重要な側面の 1 つは、製品の説明です。 あなたは e コマース ストアを開発しています。言及する必要がある製品は何百、何千とあると確信しています。もちろん、ここで各製品のすべてを言及することはできません。 長くて不明瞭な製品の詳細は、ここでは大したことではありません. 一目で商品を販売するために必要なすべてを備えた、包括的でありながら意味のあるテキストを考え出すようにしてください。 また、平易でわかりやすい言葉を使いましょう。

ターゲットオーディエンスをよく知っていますか? そうでない場合は、調査を実施して、彼らの好きなものと嫌いなものをよりよく理解することができます. 多かれ少なかれ、ターゲットオーディエンスとの深いつながりを築くことが重要なので、共有したいものではなく、彼らが興味を持っている製品説明を考え出す必要があります.
製品の説明とは別に、Call-To-Action ボタンのない多くの e コマース サイトに出くわしました。 残念ながら、特定のアクションを実行できないユーザーは、競合他社に切り替えることになります。 そうです、これは単なるボタンのように見えますが、行動を促すフレーズをより応答性の高いものにする方法について時間をかけてブレインストーミングすることを強調しています. これは、より多くの顧客を店舗に誘導するだけでなく、売上にも大きな影響を与えます.
#2 高品質の写真とビデオ
心に留めておくべきもう 1 つの興味深い重要な要素は、ハイエンドの写真とビデオを使用することです。 それらを追加することはかなり恐ろしいことですが。 同じ製品の 25 枚の写真すべてを気に入っていただけるかもしれません。 ただし、すべてをアップロードすることはできません。 写真やビデオを選択するには、ストックされたものだけを使用するのではなく、明確なビジョンが必要です。 鮮明でハイエンドな写真を掲載することで、訪問者を長期にわたって引き留めることができます。 また、これはあなたがかなり本物であり、最高のものを提供する傾向があることを示しています. 正確に言うと、今日のビジュアル コンテンツは、現在および潜在的な消費者の目を劇的に捉える上で非常に重要な役割を果たしています。
まず第一に、完璧な写真やビジュアルを見つけることは、知覚に大きく依存し、また非常に主観的です. さらに、そのような選択を行う前に考慮しなければならない特定の指針について言及したいと思います。
- 品質– もちろん、画質は同等でなければなりません。 焦点が合っていないものや粒子が粗いものは大禁物です。 ストックフォトを使用している場合でも、解像度の高いものを選択してください。 品質は、Web サイトのルックアンドフィールを向上させます。
- サイズ– 考慮すべき次の側面は、画像のサイズです。 高速読み込みの Web サイトは、Google だけでなく、エンド ユーザーとしても非常に重要視されています。 したがって、5Mb サイズの完璧な画像を選択したとしても、Web サイトの高速読み込みを確実に妨げる可能性があります。 そのため、画像ファイルの高さと幅だけでなく、重量にも注意してください。 そしてよく減らします。 ここでは、大きければ大きいほどいいのではなく、小さくすればするほど、より多くの訪問者が来ます。 500KB未満を目指してみてください。
- 関連性– もちろん、十分に関連性のある画像を選択する必要があります。 選択したすべての画像がコンテンツに直接関連していると思いますか? コンテンツに関して正確な写真を見つけることができない場合があることに同意しますが、最も抽象的な意味で写真を関連付けようとすることは実行可能な仕事です.
そのため、コンテンツだけでなく視聴者も共感できる画像を考えてください。 年齢、性別、スタイルなどの基本的な特徴を考慮してください。 また、私がストック フォトであると公然と主張する偽の写真を選択しないでください。
#3 キス
それをシンプルに保つ、ばかげた! どこでもどこでも適用できるルールの 1 つであり、e コマースの領域も例外ではありません。 そのため、e コマース ストアを設計している間は、できるだけシンプルにするようにしてください。 あまりにも多くの派手な広告やポップアップを提供することは、大したことではありません。 さらに、それは聴衆が焦点を理解するのに絶対に役立ちません. あなたのウェブサイトを驚異的に機能させるために、ホイッスルやベルは必要ありません。 ウェブサイトのデザインをできるだけシンプルに、整理整頓し、できるだけ魅力的に保つようにしてください。 また、販売を成約できるようにフォーカル ポイントを強化することも忘れないでください。
目的のために e コマース Web サイトを開発しているので、重要なコンテンツからエンド ユーザーの注意をそらすようなものを組み込まないようにしてください。 同時に、あまりにも多くを提供することは、エンド ユーザーが好まない危険な動きになる可能性があります。 最も成功した Web デザインのいくつかは、非常に多くの余白、1 ページあたり 3 色、純粋な色調、読みやすいフォントで構成されています。 また、派手なデザインや不要なものが原因で、多くの顧客を失った Web サイトもいくつかあります。
#4 審美的に楽しい
特に e コマース ストアを設計する際に留意すべきもう 1 つの興味深い要素は、見た目が美しくなければならないということです。 前述の点とかなり矛盾していると思われるかもしれませんが、それでも、両方の点が等しく重要であると言わざるを得ません. これは、Web サイトがシンプルでありながら美的に満足できるものでなければならないことを意味します。 ほら、単純すぎるのにまったく魅力的でない Web サイトを開発するのは、非常に心配なことです。 魅力がかなり主観的であることには同意しますが、ここでの最終的な考え方は、あなたのウェブサイトにはある種の個性や魅力がなければならないということです. ここにヒントがあります。美学と有用性の適切なバランスを見つけてみてください。
今日では、ほとんどの e コマース Web サイトが同じものを販売していることがわかり、競争力のある価格を提供することで違いを生むことができる時代は終わりました。 全体のデザイン、そして何よりもお客様がどう感じたかが重要視される昨今。
ここで、ヘアドライヤーを購入したいとします。 あなたは何をしますか? そのコンテンツを読んで時間を無駄にするのではなく、検索バーに「ヘアドライヤー」と入力して製品を購入すると思いますよね? では、ウェブデザインはいつから登場するのでしょうか? それは、顧客が製品についてあまり知らずにあなたのページに出くわしたときです. ここでは、ページが提供する利便性、アクセシビリティ、整頓、およびそのようなすべての要素が重要です。
彼らが気に入れば、製品を購入するのを止めることはできません。 そのような場合、実際の製品は二次的なものです。 では、あなたのウェブサイトを見た目に美しいものにするにはどうすればよいでしょうか?
- 関連性があり、感情的なつながりを提供する高品質の画像を追加します
- 幸せ、穏やかで落ち着いた、至福など、特定の感情を呼び起こす傾向のある色を使用してください。
- Web サイトのデザイン (プロフェッショナル、フレンドリー、共感的、ユーモラスなど) に応じてコピーを作成します。
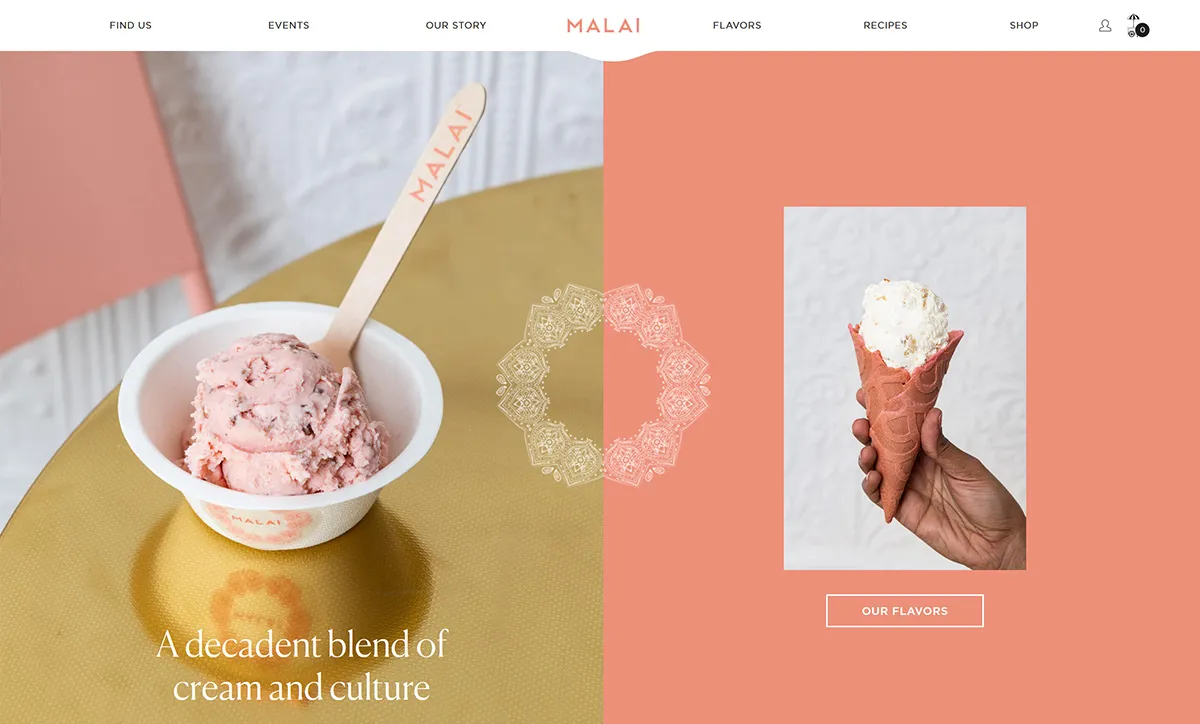
下の画像を見てください。私が言おうとしていることを正確に理解していただけると思います。
#5 レスポンシブ
私はこれをどこかで読んだことがあります.あなたが応答の進歩をしない限り、ウェブサイトは醜いオオカミのままです. レスポンシブなデザインは、羊の服のように美しく、初めてでも美しく見えます。 今日、スマートフォンやモバイル アプリケーションの使用は大幅に増加しているようです。 実際、私たちが日常生活で行うほとんどの活動は、買い物や食べ物の注文、食料品の購入、家の装飾、電化製品など、モバイル デバイスを使用しています。 e コマース ストアにレスポンシブ デザインがなければ、オンライン ショッパーの 4 分の 3 以上を確実に失うことになります。 それで、あなたはそのような危険を冒す気がありますか? 私はそうではないと思います!
ウェブサイトをモバイル用に最適化しないということは、スマートフォン ユーザーがそれぞれのデバイスを使用してストアにアクセスする傾向がある場合、すべての UI とテキストが小さすぎて見え、ズームインとズームアウトを行ったり来たりし続ける可能性があることを意味します。 これは非常に煩わしい可能性があり、確実に注意力を失う可能性があります. おそらくそれが、企業が e コマース Web サイトのさまざまなモバイル バージョンの開発を開始した理由です。 レスポンシブ デザインを選択すると、別のモバイル バージョンを開発する必要がなくなります。 e コマース Web サイトは、さまざまなコンピューティング デバイスに自動的に適応できます。 そのため、デスクトップ、ラップトップ、タブレット、モバイルのいずれで Web サイトを開いても、Web サイトはエンド ユーザーを苛立たせることなく、さまざまな画面内で自動的に調整されます。 ズームインとズームアウトを繰り返す必要がなくなったためです。 エンド ユーザーにストアを放棄させたくない場合は、レスポンシブ デザインを選択してください。

#6訪問者の立場に立つ
今、ターゲットオーディエンスとの強いつながりを即座に構築するウェブサイトデザインを開発することが非常に重要です. そのためには、ターゲットオーディエンスの靴に足を踏み入れる必要があります. あなたが実際に彼らに見てもらいたいものではなく、彼らが実際に見たいと思っているものを理解するようにしてください. 簡単なナビゲーション、適切に設計された、端正で魅力的なデザイン、簡単で手間のかからないショッピングなど、あなたができる基本的なことはいくつかあります.
まとめ!
そして、それは今のところすべてです! eコマースのウェブサイトのデザインは非常に幅広いので、これらの指針を簡単に続けることができます. ただし、前述のものは考慮に入れることが非常に重要です。 見た目が美しいだけでなく、膨大な量のトラフィックを促進する e コマース ストアの Web サイト デザインを作成するには、何をする必要があるかを正確に理解できたと思います。 あなたの店に価値のあるオーバーホールを与える準備はできていますか?
次の投稿が読む価値があることを願っています。もしそうなら、私たちが言葉を広め、仲間に共有するのを手伝ってください.
