2020年のトップ7タイポグラフィトレンド
公開: 2020-06-02タイポグラフィが単純な言葉を魅力的に見せることがすべてだと思うなら、もう一度考えてみてください。 オンラインの世界では、タイポグラフィはユーザーエクスペリエンスとコンバージョンに直接影響します。
書かれた言葉をうまく利用して注意を引くことが、タイポグラフィのすべてです。 簡単に言えば、書かれた言葉の視覚的な内容です。
アーティストにとって、タイポグラフィは創造性を発揮する余地を与えてくれます。 ただし、このアートでは、文字やテキストを、見た目が明確で読みやすく、読者にとって魅力的な方法で配置する必要があります。
あなたのテキストにそれに値する見栄えを与えるために、あなたはいくつかのトップタイポグラフィトレンドについて知る必要があります。 これらのタイポグラフィの傾向は、タイプの使用に関するテクノロジーとビジュアルに関するいくつかの重要な質問への回答です。
たとえば、タイポグラフィの専門家は、それほど複雑ではない書体を利用することを好みます。 次に、それをグラデーション、カットアウト、大胆な色と組み合わせて、レタリングを目立たせます。 また、作業をよりユニークにするカスタマイズを追加することもできます。
タイポグラフィを使用して新鮮な外観を作成する方法はたくさんあります。 タイポグラフィの世界における2020年のトップ7のトレンドを見てみましょう。
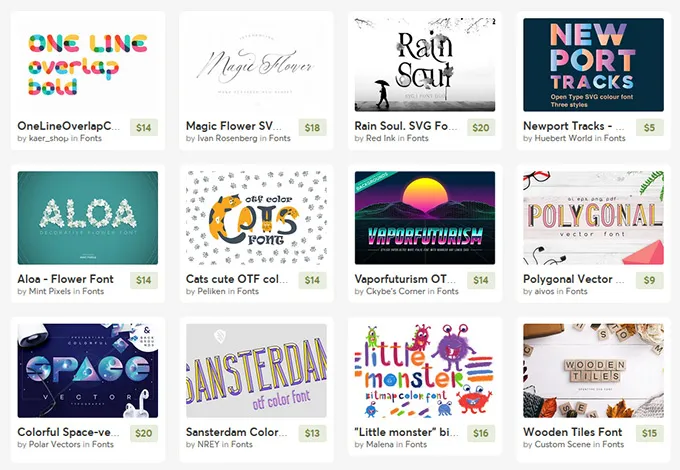
1.カラーフォントとタイプ

タイポグラフィでは、色付きフォントは独自のクラスです。 あなたはそれらを事実上どこにでも見つけるでしょう。 以前は、白と黒のテキストの使用がより顕著でしたが、最近、色が復活し始めています。 人気が非常に高まっており、さまざまなプロジェクトに適用して楽しみを生み出すことができます。 この概念により、タイポグラフィの多くのプロジェクトは、より広いレベルの色に対応しています。
テキストの場合、色には興味を刺激し、単語により焦点を当てる独自の方法があります。 これは、デザイナーが明るい色のタイポグラフィをますます利用しているためです。
より明るいオプションを使用すると、目を引っ掛けやすくなります。 これはまた、デザイナーがメッセージを送信するためのプラットフォームを作成し、ブランドアイデンティティを構築するためにユーザーの興味を引きます。
(ここで金融サービスに使用できる適切なフォントを確認してください。)
2.丸みを帯びたサンセリフ

とてもシンプルなので、このトレンドは誰でも採用できます。
シンプルなサンセリフ書体は、多くのプロジェクトで簡単に見ることができます。 この傾向について私たちが興味深いと思うのは、丸みを帯びたサンセリフは事実上何にでも合うことができるという事実です。 あなたが考えることができるすべての書体の中で、丸みを帯びたサンセリフはたまたま最も読みやすいものの1つです。
多くのデザイナーは、この傾向を利用しながら、中程度の太さの均一なストロークのフォントを利用しています。 それらには、十分な文字間隔の利点があります。 このタイポグラフィは、最適な読みやすさを中心にしています。 また、タイポグラフィの他の多くのトレンドと組み合わせて、より現代的な外観を作成できるため、優れています。
3.スタックされたテキストブロック

練習はサイズがかなり小さくなるように傾いていますが、これはそれが運ぶことができる重量を減らすことはありません。 デザイナーは、複数のテキスト行を使用して、より多くの単語を含む加重メッセージを作成します。
スタックされたテキストブロックを使用する傾向は、コミュニケーションの進化を示しているため、注目に値します。 誰かが一言だけでエンゲージするように誘惑されることを期待するのではなく、ユーザーとのより多くのコミュニケーションを促進するための努力がなされています。
ユーザーを視覚的に引き付ける方法で情報を提示できれば、ユーザーエンゲージメントを促進する上でより効果的である可能性があります。 この種のタイポグラフィは、Webサイトの全体的な美学を高めるだけでなく、ユーザーがテキストをスキャンするのにも役立ちます。
複数行のテキストを積み重ねるこの傾向に関連するいくつかの重要な考慮事項があります。 次のことが不可欠です。
- より多くの文字を使用しても読みやすい書体を考えてください。
- コピーの区切りが意味をなすように、適切な行間隔の書体を見つけてください。
- 視聴者が線を簡単に区別できることを保証する書体を選択してください。
これに関する詳細は、Webサイトのグラフィックスとテクノロジーに関する質問と回答の傾向をオンラインで議論しているフォーラムで見つけることができます。
テキストのスタッキングは、ある行から別の行へのフローが一意で論理的であるようにする必要があります。 読み取りパターンは明白であり、ユーザーがデザインの他の側面に注意を向ける前に、コピー内のある行から別の行に移動できるようにする必要があります。
読みやすさや改行に関しては、課題が発生するようです。 これに基づいて、デザイナーは画面の1つの領域にテキストを積み重ねることで、より優れたコントロールを作成します。 これは、他のビジュアルとテキスト要素の調和を構築するための優れた方法です。 バランスが非対称になり、視聴者の目には素晴らしいように見えます。
4.他の要素との階層化
多くのプロジェクトでは、テキスト要素は他のコンポーネントから少し分離されるように作られています。 このアイデアは現在進化しており、デザイナーがテキストと他の要素のオーバーラップを許可しているのを見るのは素晴らしいことです。 最終的に得られるのは、ユーザーが言葉にもっと注意を向け続けるのに役立つ素晴らしい結果です。
最も一般的な方法の1つであるタイポグラフィのこの傾向は、実際に使用されており、ボックス化された画像がテキスト要素と重なっています。 しかし、一部のデザイナーは、タイポグラフィと画像を統合することで、ゲームをさらに発展させています。 たとえば、画像内の人物が言葉に足を踏み入れたように見せることができます。
印刷デザインでは、この手法がより一般的に使用され、実装が比較的簡単です。 見事に見えるディスプレイを作成するのに役立ちます。 それを正しくするために、画像は正しい必要があり、デザイナーは各文字が読みやすいことを確認する必要があります。
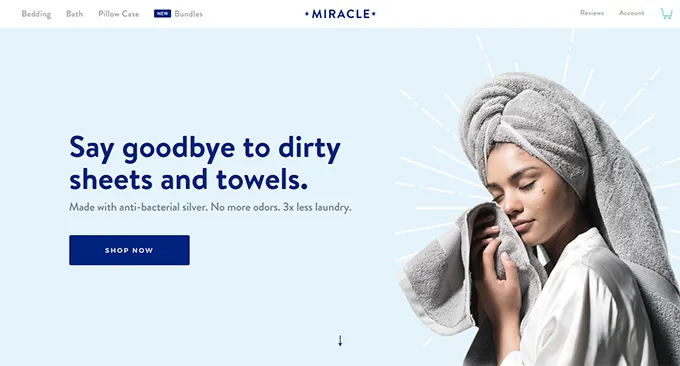
5.「小さめの」ヒーロータイプ

テキストが一般的に小さくなっているとは言えないかもしれませんが、新しい傾向として、ウェブサイトのヒーロー画像には、特大の雰囲気を帯びたテキストや見出しがなくなりました。 以前は、これがいくつかのデザインを圧倒する原因でした。 小さめのタイポグラフィのヒーローエリアがあるのは、新鮮な空気の息吹のようなものです。

新しいトレンドタイプのサイズは通常、50〜80ポイントの範囲にあります。 それらは、テキストのいくつかの行を持つのに十分小さいです。 タイポグラフィを小さく見せるために機能させることはそれほど難しくありません。 あなたがしなければならないのはあなたが読みやすいフォントを使用していることを確認することです。 選択するフォントにも十分な間隔を空ける必要があります。 過剰なテキストを含めることは、サイズが小さいためにほとんどの設計者が犯す間違いの1つですが、その罠にはまりません。
ウェブサイトのデザインにおけるテクノロジーとトレンドに関する重要な質問の1つは、なぜ地形が小さくなる傾向にあるのかということです。 その理由は、そのようなサイズは簡単にスケーリングできるからです。 また、デバイスに関係なく、統一されたエクスペリエンスを思い付くのも簡単です。 サイズを少し小さくすれば、多くのタイポグラフィの問題を解決できます。 また、優れた美学を促進しながら、テキストを読みやすく保つのにも役立ちます。
6.カットアウトとオーバーレイ

カットアウトとオーバーレイの興味深い点は、視覚的な関心が非常に高いことです。 さらに、それらを作成することは楽しいことがあります。 デザインがフラットになりすぎないようにする場合は、レイヤー効果を利用します。 そして、あなたはタイポグラフィの助けを借りてそれを行うことができます。
カットアウトとオーバーレイの傾向について話すとき、それは単に色の塗りつぶしがないテキスト要素を指します。 カットアウトを使用すると、背景レイヤーに配置されたものすべてが、書体デザインを通して見えるようになります。
オーバーレイの場合、ほとんどの場合、背景にはシースルーの文字が表示されます。 これは、文字を読んでいるときでも背景を表示するのに役立ちます。
これらのテクニックは、デザイナーがユーザーに非常に興味を持ってもらうのに役立ち、そこで作成するプロセスは通常、楽しいものでいっぱいです。 大きな文字で、あまり多くの単語を使用せずにそれらを使用することを検討したいと思います。
ディスプレイ書体も使用するようにしてください。 写真とオーバーレイは最適ですが、この手法はビデオの背景やテクスチャでもうまく機能します。 あなたがしなければならないのは、ユーザーがテクニックに圧倒されるのを避けるために、過度のデザイン効果を避けることです。
7.アニメーションのタイポグラフィ

キネティックタイポグラフィとしても知られるアニメーションタイポグラフィは、2020年にデザイナーが採用するもう1つのトップトレンドです。今日の多くのデザインプロジェクトでは、モバイルレタリングを利用しています。 場合によっては、レタリングがずれたり、ホバー状態の影響を受けたりすることがあります。 これらのテクニックから得られるのは、より豊かでインタラクティブなユーザーエクスペリエンスです。
テキストをアニメーション化するプロセスでは、ユーザーを優先する必要があります。 彼らが正確な場所で情報をどのように読んで処理するかを視覚化する必要があります。 モバイルデバイスは、一部のアニメーション要素とまだ互換性がありません。 このため、アニメーションに互換性がなくても、メッセージが明確なままになるようにアニメーションを実行する必要があります。
これを正しい方法で行うには、読みやすく結晶性のレタリングを利用することが重要です。 アニメーションは、ユーザーとの対話中、または遅延後に再生するように設定できます。 これは、読者をより長く魅了し続けるかもしれない喜びと混合された驚きの感覚を引き起こす可能性があります。
重要な注意として、アニメーションのタイポグラフィを扱うときは、速度を考慮することを忘れないでください。 動きの速いテキストを作成すると、メッセージは目立たなくなります。 動きの遅いテキストでさえ、ユーザーが固執する忍耐力がない可能性があるため、さらに悪化します。 実際のコンテンツが表示される前に、サイトを放棄する可能性があります。 ユーザーをテストして、最適な速度を特定します。
視聴:アニメーター/ディレクターのゲイリーモーションによるキネティックタイポグラフィのビデオ。
タイポグラフィは重要です–これが理由です
タイポグラフィは、主にデザインテキストを調整して、非常に説得力のあるコンテンツを作成します。 タイポグラフィは、コンテンツに多くの美的価値があることを保証しながら、外観をクールに見せるために役立ちます。 この芸術の役割は、あなたの作品に全体的なトーンを与えるのに役立つため、過小評価することはできません。 タイポグラフィはまた、ユーザーが快適な読書体験を得られることを保証します。
一言で言えば、地形が重要であり、優先事項と見なされるべきである理由はたくさんあります。
- タイポグラフィは視聴者の関心を維持します:タイポグラフィを正しい方法で使用すると、読者を簡単に引き付け、より長く夢中にさせることができます。 これは、興味深いコンテンツを思いつくために創造的になる必要があることを意味します。 魅力的なテキストが強調表示されていることを確認することから始めます。 タイポグラフィを効果的に使用すると、非常に魅力的なテキストを思い付くのに役立ちます。
- タイポグラフィは適切なメッセージを作成するのに役立ちます:作成するコンテンツの目的に応じて、タイポグラフィはメッセージに適した書体、フォント、スタイルを思い付くのに役立ちます。
- タイポグラフィは、情報の階層を構築するのに役立ちます。情報の階層について話すときは、コンテンツ内のテキストの分類を指します。 一部のテキストを他のテキストと区別するために、さまざまなフォントとサイズのタイプを使用する必要があります。 これは、重要度に応じて行われます。 タイポグラフィはこれを達成するのに役立ち、視聴者がどこにもっと注意を向けるべきかを判断できるようにします。
あなたのものを経験する人々は、グラフィックスについてそれほど心配していません。 彼らは主に1つの理由でテキストコンテンツに固執しています–彼らが必要とする情報の大部分はテキストに含まれています。 つまり、コンテンツを作成するときは、テキストとグラフィックのバランスをとる必要があります。 これらすべてがタイポグラフィの価値を高めます。
タイポグラフィの詳細については、QuoraやDiscussなどの一般的なプラットフォームで利用できるテクノロジーやウェブサイトのデザインのヒントやコツに関するいくつかの重要な質問の回答をご覧ください。 これらの傾向に注意し、自分に最適なものを見つけて、それを最大限に活用してください。
