タイポグラフィとデザインを使用してユーザーエクスペリエンスを向上させる方法
公開: 2019-12-28何がウェブサイトやメールを魅力的で見やすいものにしているのでしょうか? ランディングページを作成する方法や完璧なメールを釘付けにする方法についてのガイドを読み始める前に、変更について簡単かつ最小限の方法で考える必要があります。
それで、そのようなものを素晴らしいものにするのは何ですか? それはビジュアル、色、コピー…それとも何か他のものですか?
まあ、これらはすべて問題なく、特にコピー(*ウィンクウィンク!*)ですが、ユーザーに本当に注意を向けさせるものがあります。それはタイポグラフィです。
私の古き良き友人であるグーグルによれば、タイポグラフィは印刷物のスタイルと外観です。 これがそれ自体が一種の芸術であるという事実は言うまでもありません。
そして、タイポグラフィは、書かれた言葉に関係するあらゆる種類のデザインが作成される基礎です。 これは、本、パッケージ、さらには、そして最も重要なこととして、Webサイト、電子メール、ランディングページなど、どこにでもあることを意味します。
ただし、芸術的であろうとなかろうと、タイポグラフィは、すべてのツールと同様に、ユーザーに優れたエクスペリエンスを提供するために必要なものです。 筆記体の文字はとてもきれいかもしれませんが、それらは使用できますか?
適切なタイポグラフィを使用して、ユーザーエクスペリエンスとユーザーインターフェイス自体を改善する方法を見てみましょう。
最初は、フォントがあります
あなたのフォントがビジネスの聖なる三位一体、つまりあなたのターゲットオーディエンス、あなたのブランドのトーン、そしてあなたの目標と一致しなかった場合、あなたのウェブサイトがどれほど何となく無関心に見えるか、そしてそれがユーザーエクスペリエンスからどれだけ奪われるか想像してみてください。
適切なフォントを選択することは、部屋に最適なカーテンを選択することに少し似ています。 粘着性のあるカーテンは味が悪く、フォントが一致しないと、プロジェクトが粘着性になり、最悪の場合スパムに見える可能性があります。
フォントは、ビジュアル自体と同じくらい重要です。印象を作成し、Webサイトと電子メールの両方で特定する必要があるものを特定して、ユーザーエクスペリエンスを最適化します。
大胆な表現には太字、筆記体の文字、エレガントでそれほど重要ではないものには強烈な書道が必要です。 以下のような組み合わせは必須です:

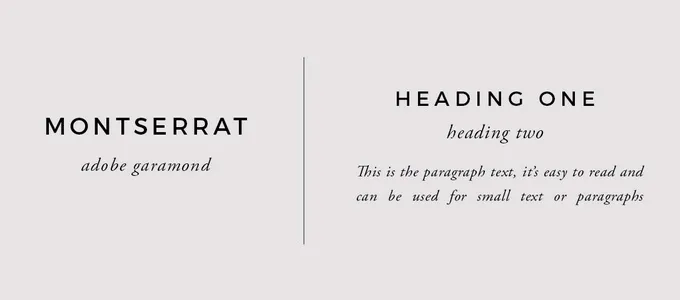
ブランドフォントの組み合わせ
ただし、何かについて警告する必要があります。フォントが多すぎると、ゲームに負けてしまいます。 最大で2種類のフォントを使用できますが、上記の例で使用されていることを確認する必要があります。見出しは太字で厳密、コピーの本文はより洗練されています。
また、次の点に注意してください。ランディングページや電子メールではなく、Webサイトについて話している場合は、標準化されたフォントの使用を検討する必要があります。
ご覧のとおり、筆記体は読みにくい場合があり、芸術的すぎる結果は美しいかもしれませんが、読みやすく理解するのは簡単ではありません。 テキストのブロックをスキャンし、知る必要のあることを正確に見つけることに長けている今日の忙しい顧客にとって、時間を節約するために、標準化されていないものはあまりにも多くの努力のように見える可能性があります。
たとえば、視聴者はTimesNewRomanに精通しています。 彼らはそれがどこで使われるべきかさえあなたに言うことができて、彼らは通り抜けるパイのように簡単です。
さらに、より芸術的なフォントとフォーマットがコンテンツの関与から注意をそらす可能性があるという意味で、実際のコンテンツの問題を引き起こす可能性があります。
フォントは、その使用を成功または失敗させる可能性のあるさまざまな要素で構成されています。 さまざまなスタイル、ウェイト、作品があります! それでは、これが何であるかを見てみましょう。
まず第一に、あなたはあなたのフォントファミリーを持っています。 フォントファミリー(または書体)は、同じスタイルのフォントを含むほとんど大きなカテゴリです。
次に、フォントの太さ、つまり各文字の幅があります。 この要素は、見出しの作成に使用されるフォントと、本文のコピーに含まれるフォントを分離します。
3つ目は、カーニング、つまり文字が従うパターン、つまり2つの文字の間隔です。これは、目がその正確なパターンに従うことを確認するために必要です。
この間隔とマージンは、最後の非常に重要な要素を定義するものです。
1行あたりの文字数。 1行あたりの文字数が多すぎると、テキストの本文が乱雑に見え、ユーザーエクスペリエンスがかなり悪くなります。
少なすぎると、目が次の段落に到達するまでに時間がかかり、上記とまったく同じ結果が得られます。
長さを制限することで、テキストの読みやすさが向上します。 行が長すぎると、デバイスに正しく表示されません。つまり、リーダーが正しく読み取ることができず、CRO(変換率の最適化)の面で混乱が生じます。
その黄金比で自分に合った黄金比を見つける必要があります。この黄金比は1行あたり60文字で停止する必要があることに注意してください。
そして、ここで少しヒントがあります。行を読み直したり、完全に省略したりするのは簡単すぎるため、行間の間隔にも注意する必要があります。 これは決して良い習慣ではありません。特に、消費者が非常に多くの選択肢を持っているこの時代ではそうです。
フォントサイズとその他の悪夢
大文字のテキストを見て、作家が怒って叫びたがっていると思ったことは何回ありますか? 答えは「たっぷり」だと思います。
フォントサイズは、話し言葉のトーンと同じように機能します。イタリックは模倣することができ、太字のフォントは要求が厳しく、大文字は注意を引くことができます。
したがって、デザイナーは、フォントとスタイルを選択する際に注意する必要があります。特に、多様な聴衆が「話す」場合は注意が必要です。
信じられない場合は、小説を開いてフォントを確認してください。 次に、子供向けの本を開いて、同じことをします。
それはすべて私が最初に述べたことに要約されます:あなたはあなたのタイポグラフィと同様にコピーとビジュアル自体を通してあなたのターゲットオーディエンスにアピールする必要があります。
しかし、サイズだけが重要というわけではありません。 私たちはデジタルについて話しているので、あなたのタイポグラフィはすべてのデバイスで完璧である必要があります。 ユーザーが混乱してコンテンツを完全に破棄しないようにするには、モバイル、タブレット、デスクトップ向けに最適化する必要があります。

高さも同様に重要であることに注意してください。 デスクトップビューのテスト時に見栄えのする非常に長いテキストまたは非常に短いテキストは、モバイルではうまく機能しない可能性があります。
おそらく、すべての中で最大の悪夢は、テキストの配置です。 西洋文化では、人々は左から右に読むことに慣れているので、その事実に注意し、それに応じて行動する必要があります。
左揃えを使用して、人々が印刷物のテキストを読む方法を模倣します。これで問題ありません。
これが東のどこかにあり、読書が右から左に行われている場合、同じことはターゲットオーディエンスには機能しません。 したがって、繰り返しになりますが、決定を下す前に最初に検討するのはターゲットオーディエンスです。
トレンドはあなたの友達です
タイポグラフィとデザインに関しては、ベストプラクティスがうまくいかないことをご存知ですか?
最高のフォントを使用できます。配置は申し分のないものになる可能性がありますが、デザイントレンドを使用しなくても、メール、ウェブサイト、ランディングページは、作成するものが何であれ、最高の秘密の1つであり続けることができます。
たとえば、MACについて考えてみてください。 美容ブランドは、大胆なテキストと極端なコントラストを要素として使用するのが大好きです。

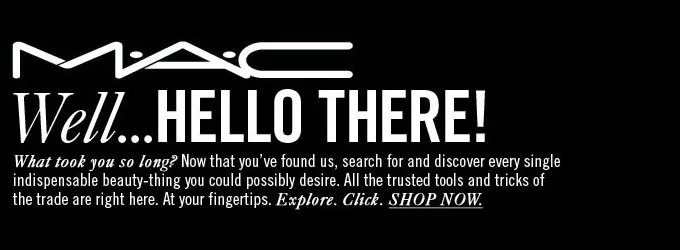
MACコスメティックス
これはブランドのタグラインであり、それ以来ずっと続いています。 それは劇的であり、あなたはそれを見逃すことはできません。 ニュースレターのヒーロー画像についても同じことが言えます。

MACコスメティックスニュースレター
あいさつはただ…そこに! そのヒーローのイメージから人を作る必要があるとしたら、あなたが通りを歩いているのを見てとても幸せなのはとてもスタイリッシュな人でしょう。
また、次のことを検討してください。太字を使用する以外に、デザインのテキストを強調表示することもできます。
子供の頃、本にマーカーを付けていたようなものです。 これが以前どれだけ注目を集めていたか覚えていますか?
これらは、設計に関して階層を確立するために使用できる2つの方法です。
テキストのブロックは、整列させて、人々が試さなくても読むことができる場合に最適ですが、群衆から目立ち、物事を少し盛り上げる必要がある場合はどうなりますか?
見出しに関しては、水平から始まり、垂直に変わり、散らばった文字に変わるテキストで、物事を混ぜ合わせてみてください…
ここで重要なのは、訪問者を引き付けることです。 そして、遊び心を持って、少し遊んでもらうこれらの小さな要素に気を配らせるよりも、彼らを引き付けるためのより良い方法はありません。

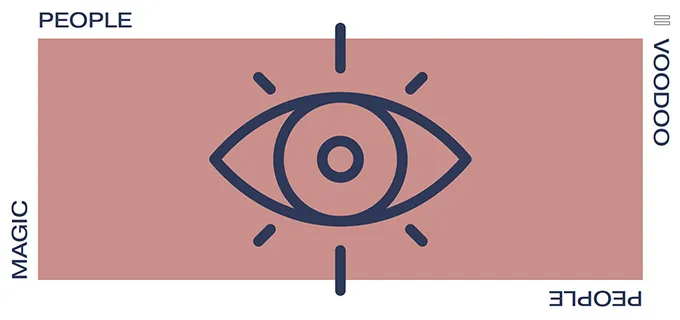
マジックピープルブードゥーピープル
上の画像は、迷うことなく頭を1、2回回さなければならなかったので、私が作ろうとしているポイントを完全に視覚化したものです。 意図的で創造性の練習が必要な場合を除いて、名前を間違って読むことはできないので、ここでは左揃えの原則がまだ明らかであることがわかります。
コンテンツの断片
何をするにしても、コンテンツはあなたが取り組んでいるものであり、コンテンツは王様であることを常に心に留めておく必要があります。 いつも。
品質があなたのビジョンとあなたが電子メールを投稿、アップロードまたは送信する頻度と一致することを確認してください。
次に、デザインがコンテンツから注意をそらさないようにします。 たとえば、CTAボタンは太字で対照的な色にする必要がありますが、伝えようとしているメッセージを受信者が読まないほどではありません。
先に進んでコンテンツを読み、それと一緒に時間を過ごして、実際にそれに取り掛かってください。 多くの新しいものを投稿する場合、それらはタイムリーで、関連性があり、注目を集める必要があります。
言いたいことを視覚化します。 テキストを声に出して読み、下書きに最初に目を向けたときに頭の中にあった画像を作成していることを確認してください。
そしてもう一つの道
使用する色に十分注意してください。 色彩心理学とそれがユーザーにどのように影響するかは別として、あなたは別のいくつかのことに注意する必要があります:
ナンバーワン、色覚異常。 重要な情報を強調する場合は、赤や緑を多用しないでください。
色覚異常は非常に一般的な状態であり、赤と緑の色覚異常が2つの最も一般的なケースです。 したがって、CTAや、たとえば利用規約など、知っておくべきことに関しては、黒やコントラストの高いものに固執します。
第二に、点滅する画像とテキスト。 画像の点滅は不安感を引き起こす可能性があり、ユーザーの注意をそらす可能性があり、一種の迷惑です。 しかし、これらはあなたがそれらを避けるべきである主な理由ではありません。
画像が点滅すると、てんかん発作を引き起こす可能性があります。
結論は
タイポグラフィ、ウェブデザイン、そしてユーザー自身の体験に関しては、まだ言われていないことがたくさんありますが、ここでは基本をカバーしたと思います。
誰とでも同じでなくても、枠にとらわれずに考え、関連性を持たせるようにしてください。 あなたのようなクリエイティブな人は、きっと箱の外で考える方法を見つけるでしょう!
そして、この投稿へのフィードバックとともにコメントを残すことを忘れないでください!
